Fecha de publicación: 29 de julio de 2021
Las etiquetas son fragmentos de código de terceros que se insertan en un sitio, por lo general, con un administrador de etiquetas. Las etiquetas se usan con mayor frecuencia para el marketing y las estadísticas.
El impacto en el rendimiento de las etiquetas y los administradores de etiquetas varía mucho entre los sitios. Los administradores de etiquetas se pueden comparar con un sobre: el administrador de etiquetas proporciona un recipiente, pero depende de ti con qué lo llenes y cómo lo uses.
Aquí, analizamos las técnicas para optimizar las etiquetas y los administradores de etiquetas para el rendimiento y las Métricas web esenciales. Si bien en este documento se hace referencia a Google Tag Manager, muchas de las ideas que se analizan se pueden aplicar a otros administradores de etiquetas.
Impacto en las Métricas web esenciales
Los administradores de etiquetas suelen afectar indirectamente tus métricas web esenciales, ya que agotan los recursos necesarios para cargar tu página rápidamente y mantenerla responsiva. El ancho de banda se puede usar para descargar el código JavaScript de Tag Manager para tus sitios o las llamadas posteriores que realiza. El tiempo de la CPU en el subproceso principal se puede dedicar a evaluar y ejecutar JavaScript contenido en el administrador de etiquetas y las etiquetas.
El procesamiento de imagen con contenido más grande (LCP) es vulnerable a la contención de ancho de banda durante el tiempo de carga crítico de la página. Además, bloquear el subproceso principal puede retrasar el tiempo de renderización del LCP.
El cambio de diseño acumulado (CLS) puede verse afectado, ya sea por retrasar la carga de recursos críticos antes de la primera renderización o por que los administradores de etiquetas inserten contenido en la página.
Interaction to Next Paint (INP) es susceptible a la contención de la CPU en el subproceso principal, y observamos una correlación entre el tamaño de los administradores de etiquetas y las puntuaciones de INP más bajas.
Elige el tipo de etiqueta correcto
El impacto de las etiquetas en el rendimiento varía según el tipo de etiqueta. En términos generales, las etiquetas de imagen ("píxeles") son las que tienen el mejor rendimiento, seguidas de las plantillas personalizadas y, por último, de las etiquetas HTML personalizadas. Las etiquetas de proveedores varían según la funcionalidad que permiten.
Ten en cuenta que la forma en que usas una etiqueta influye en gran medida en su impacto en el rendimiento. Los "píxeles" tienen un alto rendimiento en gran medida porque la naturaleza de este tipo de etiqueta impone restricciones estrictas sobre cómo se pueden usar. Las etiquetas HTML personalizadas no siempre son malas para el rendimiento, pero debido al nivel de libertad que ofrecen a los usuarios, pueden ser fáciles de usar de forma inadecuada, lo que perjudica el rendimiento.
Cuando pienses en las etiquetas, ten en cuenta la escala: el impacto en el rendimiento de una sola etiqueta puede ser despreciable, pero puede ser significativo cuando se usan decenas o cientos de etiquetas en la misma página.
No todas las secuencias de comandos se deben cargar con un administrador de etiquetas.
Por lo general, los administradores de etiquetas no son la mejor manera de cargar recursos que implementan aspectos visuales o funcionales inmediatos de la experiencia del usuario, como avisos de cookies, imágenes hero o funciones del sitio. Por lo general, usar un administrador de etiquetas para cargar estos recursos retrasa su publicación. Esto es perjudicial para la experiencia del usuario y también puede aumentar las métricas, como la LCP y la CLS.
Además, algunos usuarios bloquean los administradores de etiquetas. El uso de un administrador de etiquetas para implementar funciones de UX puede provocar que algunos de tus usuarios no puedan acceder al sitio web.
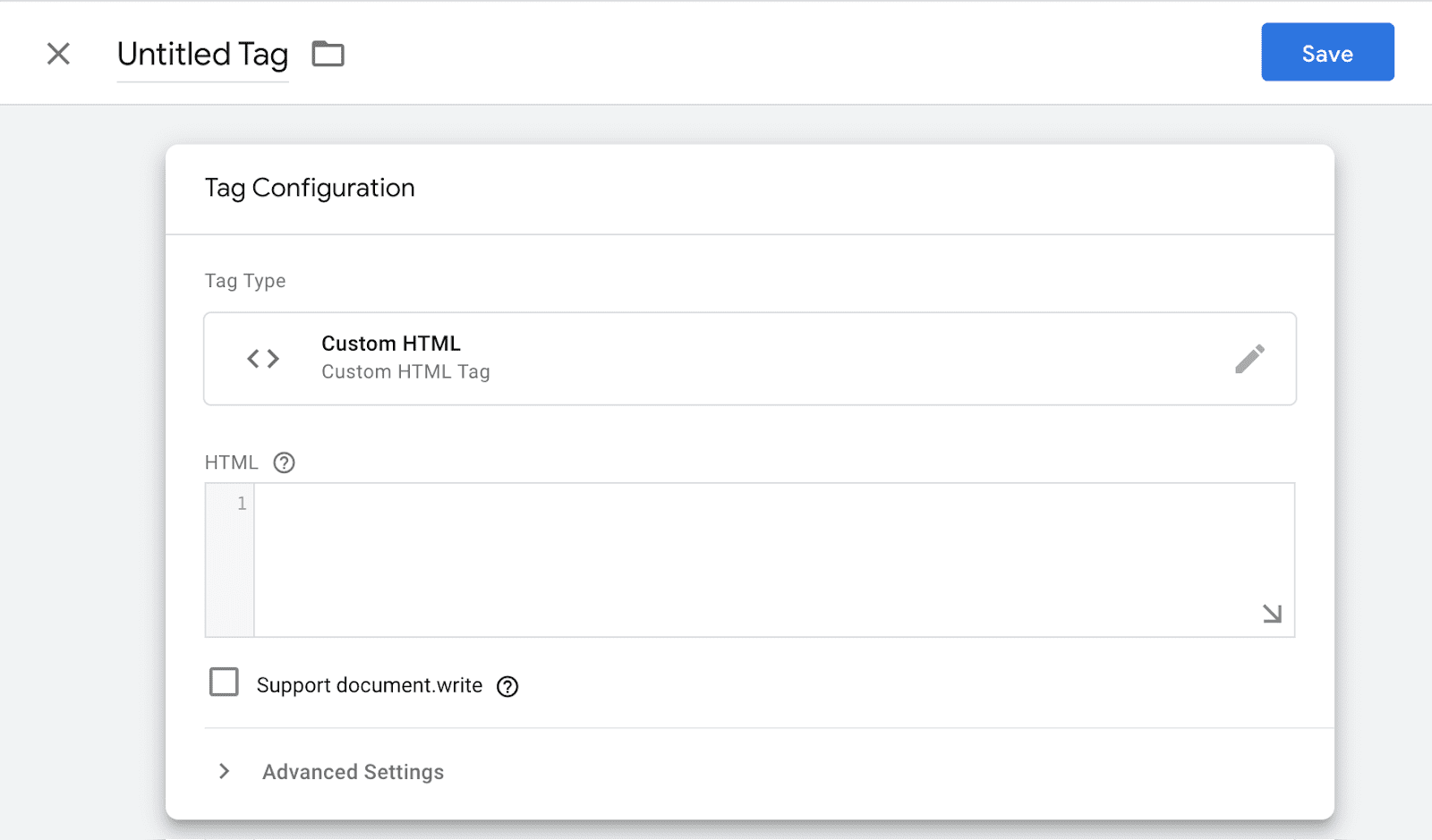
Ten cuidado con las etiquetas HTML personalizadas
Las etiquetas HTML personalizadas existen desde hace muchos años y se usan mucho en la mayoría de los sitios. Las etiquetas HTML personalizadas te permiten ingresar tu propio código con pocas restricciones, ya que, a pesar del nombre, el uso principal de esta etiqueta es agregar elementos <script> personalizados a una página.
Las etiquetas HTML personalizadas se pueden usar de muchas maneras, y su impacto en el rendimiento varía de forma significativa. Cuando midas el rendimiento de tu sitio, ten en cuenta que la mayoría de las herramientas atribuyen el impacto en el rendimiento de una etiqueta HTML personalizada al administrador de etiquetas que la insertó, en lugar de a la etiqueta en sí.

Las etiquetas HTML personalizadas pueden insertar un elemento en la página circundante. El acto de insertar elementos en la página puede ser una fuente de problemas de rendimiento y, en algunos casos, también puede causar cambios de diseño.
- En la mayoría de las situaciones, si se inserta un elemento en la página, el navegador debe volver a calcular el tamaño y la posición de cada elemento de la página. Este proceso se conoce como diseño. El impacto en el rendimiento de un solo diseño es mínimo, pero cuando ocurre excesivamente, puede convertirse en una fuente de problemas de rendimiento. El impacto de este fenómeno es mayor en los dispositivos y las páginas de gama baja con una gran cantidad de elementos DOM.
- Si se inserta un elemento de página visible en el DOM después de que ya se renderizó el área circundante, puede provocar un cambio de diseño. Este fenómeno no es exclusivo de los administradores de etiquetas. Sin embargo, como las etiquetas suelen cargarse más tarde que otras partes de la página, es común que se inserten en el DOM después de que se renderiza la página circundante.
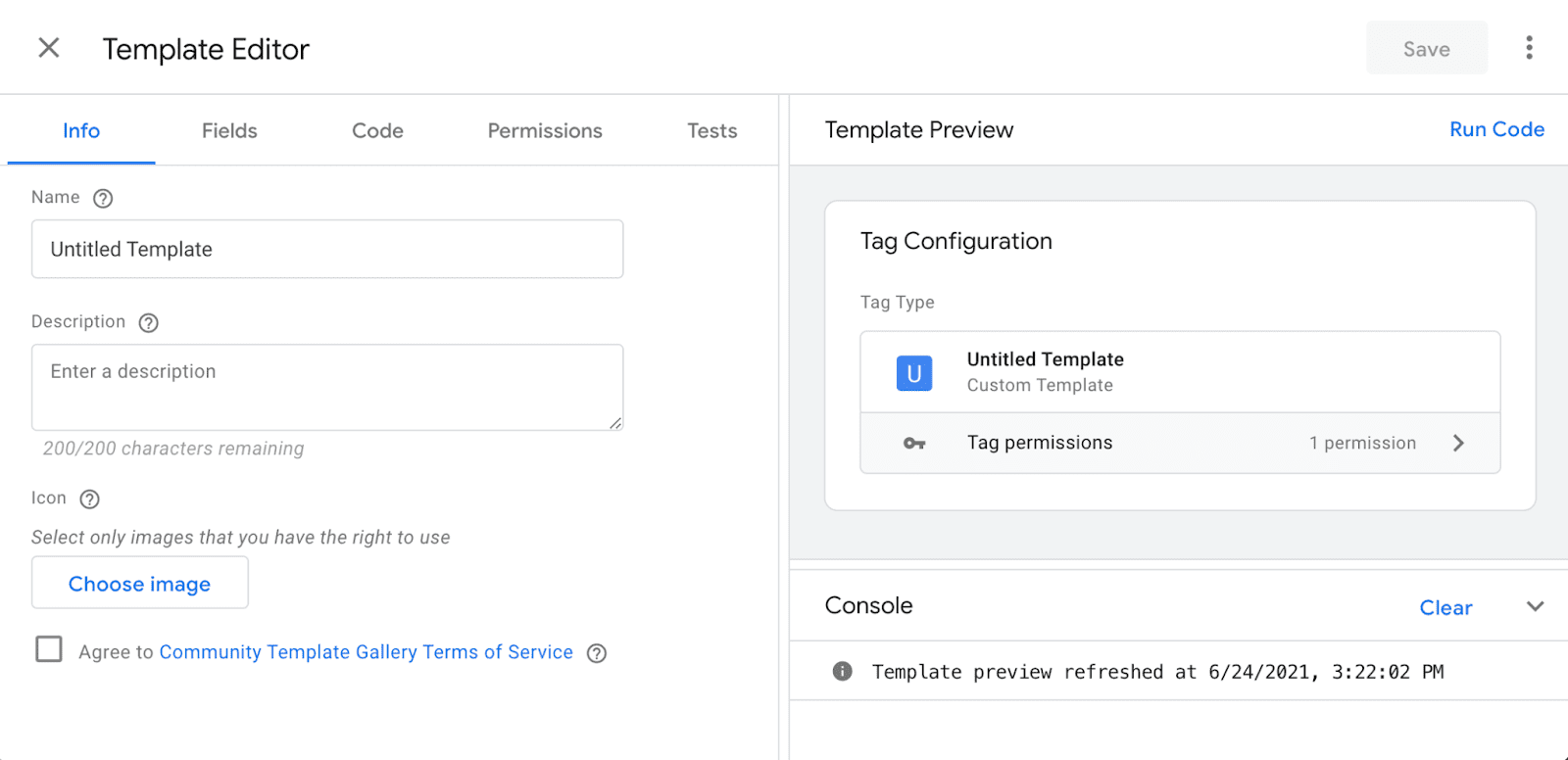
Usa plantillas personalizadas
Las plantillas personalizadas admiten algunas de las mismas operaciones que las etiquetas HTML personalizadas, pero se compilan en una versión de JavaScript con zona de pruebas que proporciona APIs para casos de uso comunes, como la inserción de secuencias de comandos y la inserción de píxeles. Como su nombre lo indica, permiten que un usuario avanzado cree una plantilla y la compile teniendo en cuenta el rendimiento. Los usuarios menos técnicos pueden usar la plantilla. Esto suele ser más seguro que proporcionar acceso completo al código HTML personalizado.
Debido a las mayores restricciones que se imponen a las plantillas personalizadas, es mucho menos probable que estas etiquetas muestren problemas de rendimiento o seguridad. Por estas mismas razones, las plantillas personalizadas no funcionan para todos los casos de uso.

Cómo insertar secuencias de comandos correctamente
Usar un administrador de etiquetas para insertar una secuencia de comandos es un caso de uso muy común. La forma recomendada de hacerlo es usar una plantilla personalizada y la API de injectScript.
Para obtener información sobre cómo usar la API de injectScript para convertir una etiqueta HTML personalizada existente, consulta Cómo convertir una etiqueta existente.
Si debes usar una etiqueta HTML personalizada, recuerda lo siguiente:
- Las bibliotecas y las secuencias de comandos de terceros grandes deben cargarse con una etiqueta de secuencia de comandos (por ejemplo,
<script src="external-scripts.js">) que descargue un archivo externo, en lugar de copiar y pegar directamente el contenido de la secuencia de comandos en la etiqueta. Si bien omitir el uso de la etiqueta<script>elimina un recorrido de ida y vuelta independiente para descargar el contenido de la secuencia de comandos, esta práctica aumenta el tamaño del contenedor y evita que el navegador almacene en caché la secuencia de comandos por separado. - Muchos proveedores recomiendan colocar su etiqueta
<script>en la parte superior de<head>. Sin embargo, para las secuencias de comandos cargadas con el Administrador de etiquetas, esto suele ser innecesario. En la mayoría de las situaciones, el navegador ya terminó de analizar el<head>cuando se ejecuta el administrador de etiquetas.
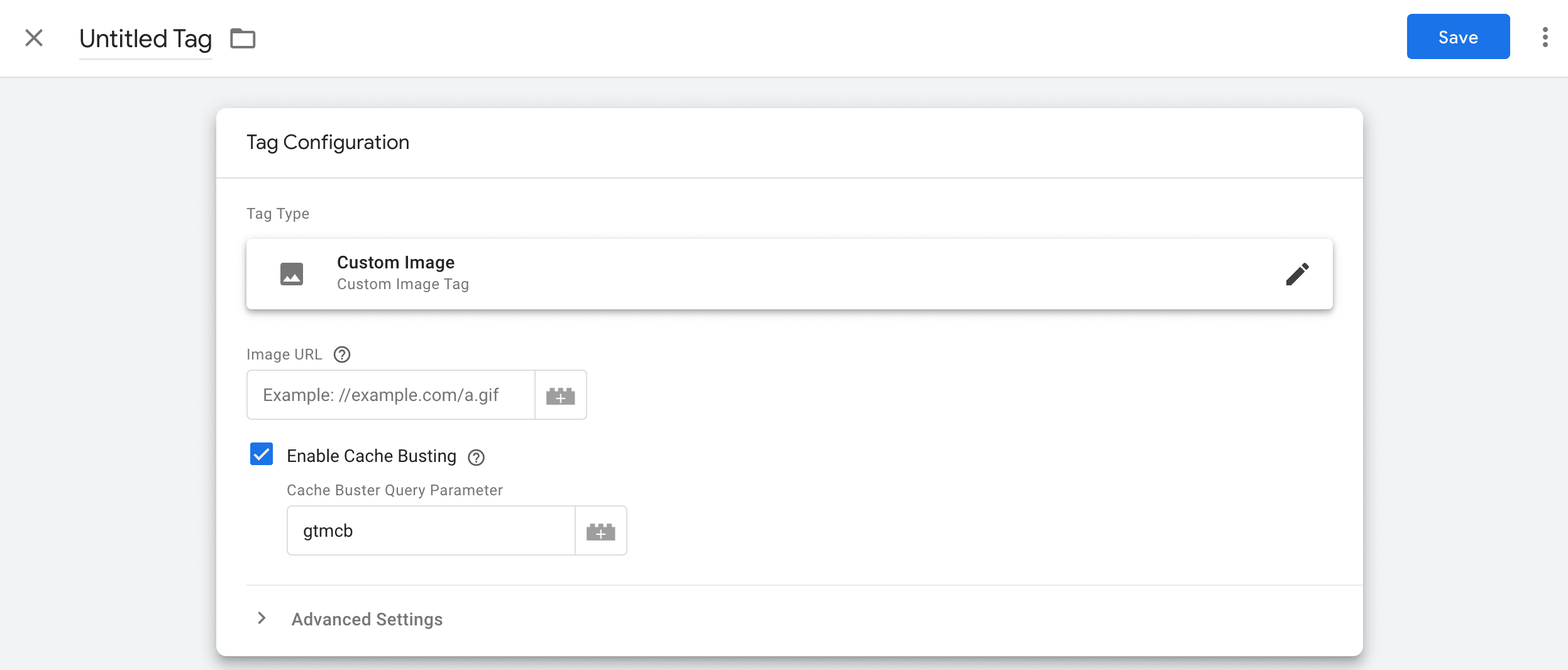
Cómo usar píxeles
A veces, las secuencias de comandos de terceros se pueden reemplazar por píxeles de imagen o iframe. En comparación con sus contrapartes basadas en secuencias de comandos, los píxeles pueden admitir menos funciones, por lo que a menudo se consideran una implementación menos preferida. Sin embargo, cuando se usan dentro de los administradores de etiquetas, los píxeles pueden ser más dinámicos, ya que pueden activarse en activadores y pasar diferentes variables.
Los píxeles son el tipo de etiqueta más seguro y con mejor rendimiento, ya que no se ejecuta JavaScript después de que se activan. Los píxeles tienen un tamaño de recurso muy pequeño (menos de 1 KB) y no causan cambios de diseño.
Consulta a tu proveedor externo para obtener más información sobre su compatibilidad con los píxeles. Además, puedes intentar inspeccionar su código en busca de una etiqueta <noscript>.
Si un proveedor admite píxeles, suele incluirlos en la etiqueta <noscript>.

Alternativas a los píxeles
Los píxeles se volvieron populares en gran medida porque, en un momento dado, eran una de las formas más económicas y confiables de realizar una solicitud HTTP en situaciones en las que la respuesta del servidor no era relevante ( por ejemplo, cuando se envían datos a proveedores de análisis). Las APIs de navigator.sendBeacon() y fetch() keepalive están diseñadas para abordar este mismo caso de uso, pero son más confiables que los píxeles.
No hay nada de malo en seguir usando píxeles, ya que son compatibles y tienen un impacto mínimo en el rendimiento. Sin embargo, si estás compilando tus propios píxeles contadores, te recomendamos que uses una de estas APIs.
sendBeacon()
La API de navigator.sendBeacon() está diseñada para enviar pequeñas cantidades de datos a servidores web en situaciones en las que no importa la respuesta del servidor.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() tiene una API limitada: solo admite solicitudes POST y no admite la configuración de encabezados personalizados. Todos los navegadores modernos lo admiten.
API de Fetch keepalive
keepalive es una marca que permite que se use la API de Fetch para realizar solicitudes no bloqueantes, como informes de eventos y estadísticas. Para usarlo, incluye keepalive: true en los parámetros que se pasan a fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Si fetch() keepalive y sendBeacon() parecen muy similares, es porque lo son. De hecho, en los navegadores Chromium, sendBeacon() ahora se compila en fetch()
keepalive.
Cuando elijas entre fetch() keepalive y sendBeacon(), es importante
considerar las funciones y la compatibilidad con el navegador que necesitas. La API de fetch() es mucho más flexible. Sin embargo, keepalive tiene menos compatibilidad con navegadores que sendBeacon().
Comprende qué hacen las etiquetas
A menudo, las etiquetas se crean siguiendo las instrucciones de un proveedor externo. Si no tienes claro qué hace el código de un proveedor, considera preguntarle a alguien que lo sepa. Obtener una segunda opinión puede ayudar a identificar si una etiqueta tiene el potencial de crear problemas de rendimiento o seguridad.
Te recomendamos que etiquetes las etiquetas con un propietario en el administrador de etiquetas. Es fácil olvidar quién es el propietario de una etiqueta, lo que genera miedo a quitarla en caso de que se rompa algo.
Activadores
En términos generales, optimizar los activadores de etiquetas suele consistir en asegurarse de no activar etiquetas más de lo necesario y elegir un activador que equilibre las necesidades comerciales con los costos de rendimiento.
Los activadores son códigos JavaScript que aumentan el tamaño y el costo de ejecución del administrador de etiquetas. Si bien la mayoría de los activadores son pequeños, el efecto acumulativo puede ser significativo. Por ejemplo, tener varios eventos de clic o activadores de temporizador puede aumentar de forma significativa la carga de trabajo del administrador de etiquetas.
Elige un evento activador adecuado
El impacto en el rendimiento de una etiqueta puede variar. En general, cuanto antes se active una etiqueta, mayor será el impacto en el rendimiento. Por lo general, los recursos se limitan durante la carga inicial de la página y, por lo tanto, cargar o ejecutar un recurso (o una etiqueta) en particular quita recursos de otra cosa.
Si bien es importante elegir activadores adecuados para todas las etiquetas, es particularmente importante para las etiquetas que cargan recursos grandes o ejecutan secuencias de comandos largas.
Las etiquetas se pueden activar en las vistas de página (por lo general, Page load, en DOM Ready o en Window Loaded) o en función de un evento personalizado. Para evitar que se vea afectada la carga de la página, activa las etiquetas no esenciales después de Window Loaded.
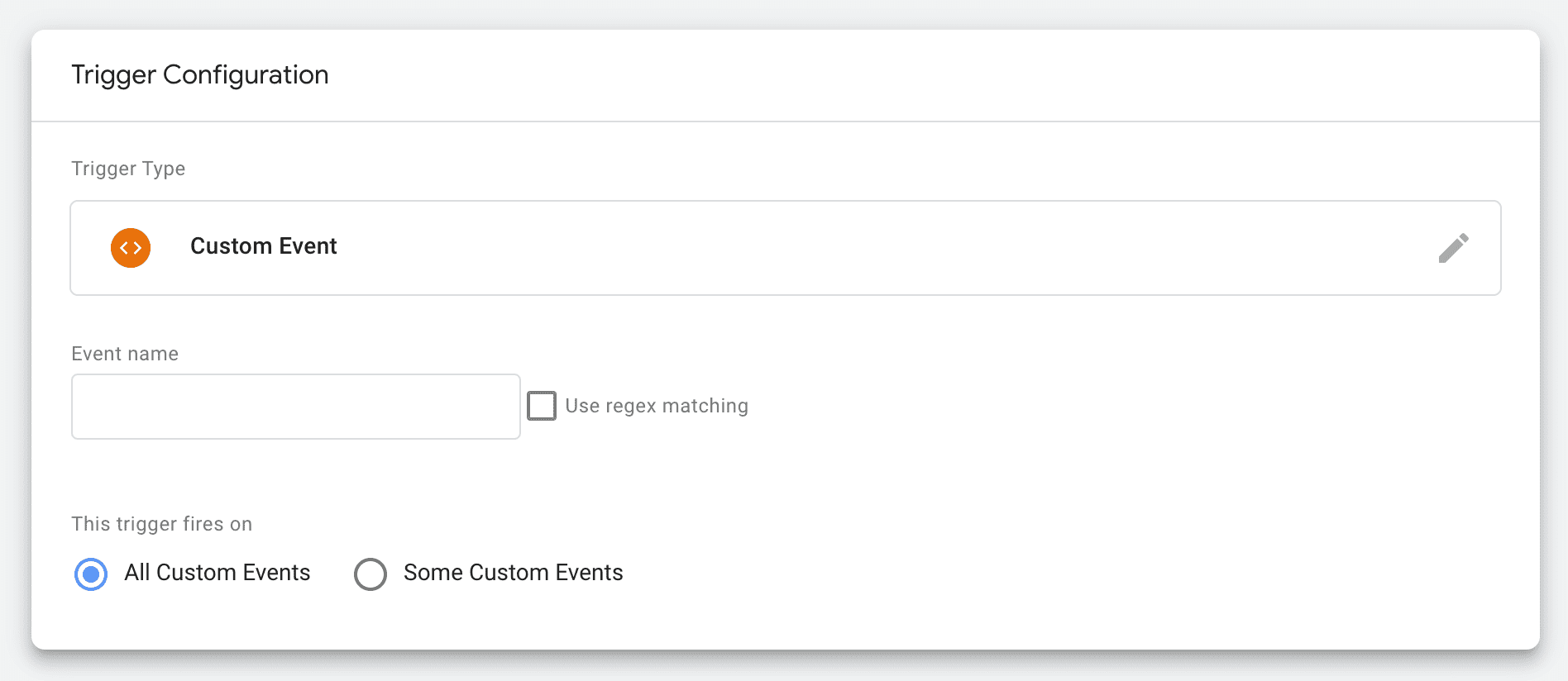
Usa eventos personalizados
Usa eventos personalizados para activar activadores en respuesta a eventos de página que no se incluyen en los activadores integrados de Google Tag Manager. Por ejemplo, muchas etiquetas usan activadores de vistas de página. Sin embargo, el tiempo entre DOM Ready y Window Loaded puede ser largo, lo que dificulta el ajuste fino cuando se activa una etiqueta. Los eventos personalizados pueden ser una solución para
este problema.
Primero, crea un activador de eventos personalizado y actualiza tus etiquetas para usar este activador.

Para activar el activador, envía el evento correspondiente a la capa de datos.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
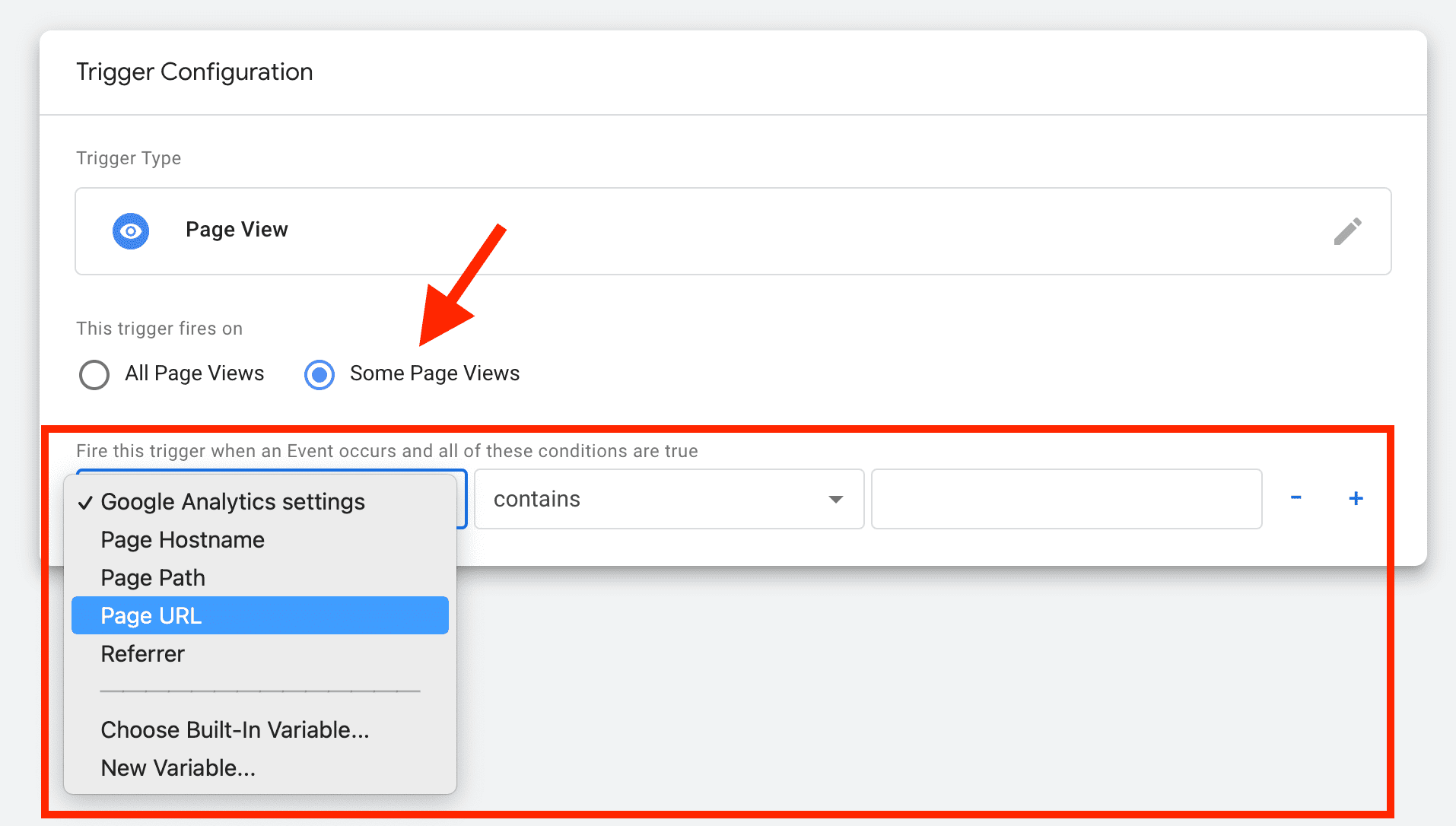
Usa condiciones de activación específicas
Define condiciones de activación específicas para evitar que se activen etiquetas cuando no sea necesario. Una de las formas más simples y eficaces de hacerlo es garantizar que una etiqueta solo se active en las páginas en las que se usa.

Las variables integradas se pueden incorporar en las condiciones del activador para limitar la activación de la etiqueta.
Carga tu administrador de etiquetas en un momento adecuado
Para mejorar el rendimiento, puedes ajustar el momento en que se carga el administrador de etiquetas. Los activadores, independientemente de cómo estén configurados, no se pueden activar hasta que se carga un administrador de etiquetas. Experimenta con el momento en que cargas el administrador de etiquetas, ya que esto puede tener un impacto igual o mayor. Esta decisión afecta a todas las etiquetas de una página.
Si cargas el administrador de etiquetas más adelante, puedes evitar problemas de rendimiento en el futuro, ya que evita que se cargue una etiqueta demasiado pronto por error.
Variables
Usa variables para leer datos de la página. Son útiles en los activadores y en las etiquetas.
Al igual que los activadores, las variables agregan código JavaScript al administrador de etiquetas y, por lo tanto, pueden causar problemas de rendimiento. Las variables pueden ser relativamente pequeñas, como el código para leer partes de la URL, las cookies, la capa de datos o el DOM. También pueden incluir JavaScript personalizado que tenga capacidades ilimitadas (y tamaño).
Mantén el uso de las variables al mínimo, ya que el administrador de etiquetas las evalúa de forma continua. Quita las variables antiguas que ya no se usan para reducir el tamaño de la secuencia de comandos de Tag Manager y el tiempo de procesamiento que usa.
Administración de etiquetas
El uso eficiente de las etiquetas reduce el riesgo de problemas de rendimiento.
Usa la capa de datos
La capa de datos es un array de objetos de JavaScript que contiene información sobre la página. Estos objetos contienen toda la información que deseas pasar a Google Tag Manager.
La capa de datos también se puede usar para activar etiquetas.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Aunque Google Tag Manager se puede usar sin la capa de datos, se recomienda su uso. La capa de datos consolida los datos a los que pueden acceder las secuencias de comandos de terceros en un solo lugar, lo que proporciona una mejor visibilidad de su uso. Entre otras cosas, esto puede ayudar a reducir los cálculos de variables redundantes y la ejecución de secuencias de comandos.
Cuando usas una capa de datos, puedes controlar a qué datos acceden las etiquetas, en lugar de otorgar acceso completo a la variable de JavaScript o al DOM.
Es posible que los beneficios de rendimiento de la capa de datos no sean intuitivos, ya que actualizar la capa de datos hace que Google Tag Manager vuelva a evaluar todas las variables del contenedor y, potencialmente, active etiquetas, lo que implica la ejecución de JavaScript. Si bien es posible usar la capa de datos de forma inadecuada, en general, si la capa de datos parece ser la fuente de los problemas de rendimiento, es probable que el contenedor tenga problemas de rendimiento. La capa de datos hace que estos problemas sean más evidentes.
Quita las etiquetas duplicadas y que no se usan
Las etiquetas duplicadas pueden ocurrir cuando se incluye una etiqueta en el marcado HTML de una página, además de insertarse a través de un administrador de etiquetas.
Las etiquetas que no se usan deben pausarse o quitarse en lugar de bloquearse con una excepción de activador. Detener o quitar una etiqueta quita el código del contenedor, pero el bloqueo no lo hace.
Cuando se quiten las etiquetas que no se usan, revisa los activadores y las variables para determinar si también se pueden quitar.
Las etiquetas pausadas afectan el tamaño del contenedor. Sin embargo, la carga útil total es menor que cuando las etiquetas están activas.
Usa listas de entidades permitidas y denegadas
Usa las listas de entidades permitidas y denegadas para configurar restricciones muy detalladas en las etiquetas, los activadores y las variables permitidas en una página. Esto se puede usar para ayudar a aplicar las prácticas recomendadas de rendimiento y otras políticas.
Las listas de entidades permitidas y denegadas se configuran a través de la capa de datos.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Por ejemplo, puedes evitar el uso de etiquetas HTML personalizadas, variables de JavaScript o acceso directo al DOM. Esto significa que solo se pueden usar píxeles y etiquetas predefinidas con datos de la capa de datos. Si bien esto es restrictivo, puede generar una implementación de Tag Manager más segura y con mejor rendimiento.
Considera usar el etiquetado del servidor
Vale la pena considerar cambiar al etiquetado del servidor, en especial para los sitios más grandes que desean tener más control sobre sus datos. El etiquetado del servidor quita el código del proveedor del cliente y, con él, transfiere el procesamiento del cliente al servidor.
Por ejemplo, cuando se usa el etiquetado del cliente, el envío de datos a varias cuentas de Analytics implica que el cliente inicia solicitudes independientes para cada extremo. Con el etiquetado del servidor, el cliente realiza una sola solicitud al contenedor del servidor y, desde allí, estos datos se reenvían a diferentes cuentas de Analytics.
Ten en cuenta que el etiquetado del servidor solo funciona con algunas etiquetas. La compatibilidad de las etiquetas varía según el proveedor.
Para obtener más información, consulta Introducción al etiquetado del servidor.
Contenedores
Por lo general, los administradores de etiquetas permiten varias instancias, a menudo denominadas contenedores, dentro de su configuración. Se pueden controlar varios contenedores dentro de una cuenta de Tag Manager.
Usa solo un contenedor por página
Varios contenedores en una sola página pueden generar problemas de rendimiento significativos, ya que introducen sobrecarga adicional y ejecución de secuencias de comandos. Como mínimo, duplica el código de la etiqueta principal que, como se entrega como parte del código JavaScript del contenedor, no se puede volver a usar entre los contenedores.
Es raro que se usen varios contenedores de manera eficaz. Sin embargo, hay situaciones en las que esto puede funcionar, si se controla bien. Por ejemplo:
- Incluye un contenedor de “carga temprana” más ligero y un contenedor de “carga posterior” más pesado, en lugar de un contenedor grande.
- Usar un contenedor restringido para usuarios menos técnicos y un contenedor menos restringido, pero con un control más estricto, para etiquetas más complejas
Si debes usar varios contenedores por página, sigue las instrucciones de Google Tag Manager para configurar varios contenedores.
Usa contenedores separados si es necesario
Si usas un administrador de etiquetas para varias propiedades, como una app web y una app para dispositivos móviles, la cantidad de contenedores que usas puede ayudar o perjudicar la productividad de tu flujo de trabajo. También puede afectar el rendimiento.
Un solo contenedor se puede usar de manera eficaz en varios sitios si estos son similares en cuanto a uso y estructura. Por ejemplo, aunque las apps web y para dispositivos móviles de una marca pueden tener funciones similares, es probable que las apps estén estructuradas de manera diferente y, por lo tanto, se administren de manera más eficaz a través de contenedores separados.
La reutilización de un solo contenedor de forma demasiado amplia puede aumentar la complejidad y el tamaño del contenedor, ya que se aplica una lógica compleja para administrar etiquetas y activadores.
Presta atención al tamaño del contenedor
El tamaño de un contenedor está determinado por sus etiquetas, activadores y variables. Aunque un contenedor pequeño puede afectar de forma negativa el rendimiento de la página, es casi seguro que un contenedor grande lo hará.
El tamaño del contenedor no debe ser la métrica más importante cuando optimizas el uso de tu etiqueta. Sin embargo, un tamaño de contenedor grande suele ser un signo de advertencia de que un contenedor no está bien mantenido y posiblemente se usa de forma inadecuada.
Google Tag Manager limita el tamaño del contenedor a 300 KB y advierte sobre el tamaño del contenedor después de alcanzar el 70% del límite de tamaño.
La mayoría de los sitios deben intentar que sus contenedores sean más pequeños que la limitación. A modo de comparación, el contenedor de sitios promedio es de alrededor de 50 KB. Por sí sola, la biblioteca de Google Tag Manager ocupa alrededor de 33 KB comprimidos.
Asigna un nombre a las versiones de tu contenedor
Una versión de contenedor es una instantánea del contenido de un contenedor en un momento determinado. El uso de un nombre significativo y la inclusión de una breve descripción de los cambios significativos dentro de él pueden facilitar mucho la depuración de problemas de rendimiento futuros.
Etiqueta flujos de trabajo
Es importante administrar los cambios en tus etiquetas para que no tengan un efecto negativo en el rendimiento de la página.
Realiza pruebas antes de la implementación
Prueba tus etiquetas antes de la implementación para detectar problemas, rendimiento y otros aspectos antes de que se envíen.
Ten en cuenta lo siguiente cuando pruebes una etiqueta:
- ¿La etiqueta funciona correctamente?
- ¿La etiqueta causa algún cambio de diseño?
- ¿La etiqueta carga algún recurso? ¿Qué tan grandes son estos recursos?
- ¿La etiqueta activa una secuencia de comandos de larga duración?
Modo de vista previa
El modo de vista previa te permite probar los cambios de etiquetas en tu sitio real sin tener que implementarlos primero para el público. El modo de vista previa incluye una consola de depuración que proporciona información sobre las etiquetas.
El tiempo de ejecución de Google Tag Manager es diferente (un poco más lento) cuando se ejecuta en el modo de vista previa debido a la sobrecarga adicional necesaria para exponer información en la consola de depuración. Por lo tanto, no se recomienda comparar las mediciones de Web Vitals recopiladas en el modo de vista previa con las recopiladas en producción. Sin embargo, esta discrepancia no debería afectar el comportamiento de ejecución de las etiquetas.
Pruebas independientes
Un enfoque alternativo para probar etiquetas es configurar una página vacía que contenga un contenedor con una sola etiqueta, la que estás probando. Esta configuración de prueba es menos realista y no detectará algunos problemas (por ejemplo, si una etiqueta causa cambios de diseño). Sin embargo, puede facilitar el aislamiento y la medición del impacto de la etiqueta en elementos como la ejecución de secuencias de comandos. Descubre cómo Telegraph usa este enfoque de aislamiento para mejorar el rendimiento del código de terceros.
Supervisa el rendimiento de las etiquetas
La API de Monitoring de Google Tag Manager se puede usar para recopilar información sobre el tiempo de ejecución de una etiqueta en particular. Esta información se informa a un extremo que elijas.
Para obtener más información, consulta Cómo crear un monitor de Google Tag Manager.
Requiere aprobación para los cambios en el contenedor
Por lo general, el código propio pasa por una revisión y pruebas antes de la implementación. Trata tus etiquetas de la misma manera.
Una forma de hacerlo es agregar la verificación en 2 pasos, que requiere la aprobación del administrador para los cambios en el contenedor. Como alternativa, si no quieres solicitar la verificación en dos pasos, pero aún así deseas supervisar los cambios, puedes configurar notificaciones de contenedores para recibir alertas por correo electrónico sobre los eventos de contenedores que elijas.
Audita periódicamente el uso de las etiquetas
Uno de los desafíos de trabajar con etiquetas es que tienden a acumularse con el tiempo: se agregan, pero rara vez se quitan. Auditar las etiquetas de forma periódica es una forma de revertir esta tendencia. La frecuencia ideal para hacerlo depende de la frecuencia con la que se actualizan las etiquetas de tu sitio.
Etiquetar cada etiqueta para que el propietario sea obvio permite identificar con mayor facilidad quién es responsable de esa etiqueta y puede decir si aún es necesaria.
Cuando audites las etiquetas, recuerda limpiar los activadores y las variables. A menudo, también pueden ser la causa de problemas de rendimiento.
Para obtener más información, consulta Mantén bajo control las secuencias de comandos de terceros.


