पब्लिश होने की तारीख: 29 जुलाई, 2021
टैग, तीसरे पक्ष के कोड के स्निपेट होते हैं. आम तौर पर, इन्हें किसी साइट में टैग मैनेजर की मदद से डाला जाता है. टैग का इस्तेमाल, आम तौर पर मार्केटिंग और आंकड़ों के लिए किया जाता है.
टैग और टैग मैनेजर की परफ़ॉर्मेंस का असर, साइटों के हिसाब से अलग-अलग होता है. Tag Manager की तुलना एक लिफाफे से की जा सकती है: Tag Manager एक कंटेनर उपलब्ध कराता है, लेकिन इसमें क्या डाला जाए और इसका इस्तेमाल कैसे किया जाए, यह ज़्यादातर आपके ऊपर निर्भर करता है.
यहां हम परफ़ॉर्मेंस और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक के लिए, टैग और टैग मैनेजर को ऑप्टिमाइज़ करने की तकनीकों के बारे में बताते हैं. इस दस्तावेज़ में Google Tag Manager का रेफ़रंस दिया गया है. हालांकि, इसमें बताए गए कई आइडिया, दूसरे टैग मैनेजर पर भी लागू होते हैं.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी पर असर
टैग मैनेजर, आपके पेज को तेज़ी से लोड करने और उसे रिस्पॉन्सिव रखने के लिए ज़रूरी संसाधनों का इस्तेमाल करके, अक्सर वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट पर असर डाल सकते हैं. बैंडविड्थ का इस्तेमाल, आपकी साइटों के लिए Tag Manager JavaScript को डाउनलोड करने या इसके बाद किए जाने वाले कॉल के लिए किया जा सकता है. मुख्य थ्रेड पर सीपीयू का समय, टैग मैनेजर और टैग में मौजूद JavaScript का आकलन करने और उसे लागू करने में खर्च किया जा सकता है.
सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) पर, पेज लोड होने में लगने वाले अहम समय के दौरान, बैंडविड्थ के लिए होड़ की समस्या हो सकती है. इसके अलावा, मुख्य थ्रेड को ब्लॉक करने से, एलसीपी के रेंडर होने में लगने वाले समय में देरी हो सकती है.
कुल लेआउट शिफ़्ट (सीएलएस) पर असर पड़ सकता है. ऐसा, पहले रेंडर से पहले ज़रूरी रिसॉर्स लोड होने में देरी होने या टैग मैनेजर के पेज में कॉन्टेंट इंजेक्ट करने की वजह से हो सकता है.
पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी), मुख्य थ्रेड पर सीपीयू के व्यस्त होने की वजह से खराब हो सकता है. साथ ही, हमें टैग मैनेजर के साइज़ और खराब आईएनपी स्कोर के बीच का संबंध भी मिला है.
सही टैग टाइप चुनना
टैग के टाइप के हिसाब से, परफ़ॉर्मेंस पर टैग का असर अलग-अलग होता है. आम तौर पर, इमेज टैग ("पिक्सल") सबसे अच्छा परफ़ॉर्म करते हैं. इसके बाद, कस्टम टेंप्लेट और आखिर में कस्टम एचटीएमएल टैग का नंबर आता है. वेंडर टैग, उनके काम करने के तरीके के हिसाब से अलग-अलग होते हैं.
ध्यान रखें कि टैग का इस्तेमाल करने के तरीके से, उसकी परफ़ॉर्मेंस पर काफ़ी असर पड़ता है. "पिक्सल" की परफ़ॉर्मेंस काफ़ी अच्छी होती है. इसकी वजह यह है कि इस तरह के टैग के इस्तेमाल पर ज़्यादा पाबंदियां होती हैं. हालांकि, यह ज़रूरी नहीं है कि कस्टम एचटीएमएल टैग की परफ़ॉर्मेंस हमेशा खराब हो. हालांकि, उपयोगकर्ताओं को ज़्यादा सुविधाएं देने की वजह से, इनका गलत इस्तेमाल किया जा सकता है. इससे परफ़ॉर्मेंस पर बुरा असर पड़ता है.
टैग के बारे में सोचते समय, स्केल को ध्यान में रखें: किसी भी टैग का परफ़ॉर्मेंस पर असर कम हो सकता है. हालांकि, एक ही पेज पर 10 या 100 टैग का इस्तेमाल करने पर, असर काफ़ी ज़्यादा हो सकता है.
सभी स्क्रिप्ट को Tag Manager की मदद से लोड नहीं किया जाना चाहिए
आम तौर पर, टैग मैनेजर का इस्तेमाल करके ऐसे रिसॉर्स लोड नहीं किए जा सकते जो उपयोगकर्ता अनुभव के विज़ुअल या फ़ंक्शनल पहलुओं को तुरंत लागू करते हैं. जैसे, कुकी की सूचनाएं, हीरो इमेज या साइट की सुविधाएं. आम तौर पर, इन संसाधनों को लोड करने के लिए टैग मैनेजर का इस्तेमाल करने पर, उनकी डिलीवरी में देरी होती है. इससे उपयोगकर्ता अनुभव खराब होता है. साथ ही, एलसीपी और सीएलएस जैसी मेट्रिक भी बढ़ सकती हैं.
इसके अलावा, कुछ उपयोगकर्ता टैग मैनेजर को ब्लॉक करते हैं. यूज़र एक्सपीरियंस की सुविधाओं को लागू करने के लिए टैग मैनेजर का इस्तेमाल करने पर, हो सकता है कि आपके कुछ उपयोगकर्ताओं को वेबसाइट का गलत वर्शन दिखे.
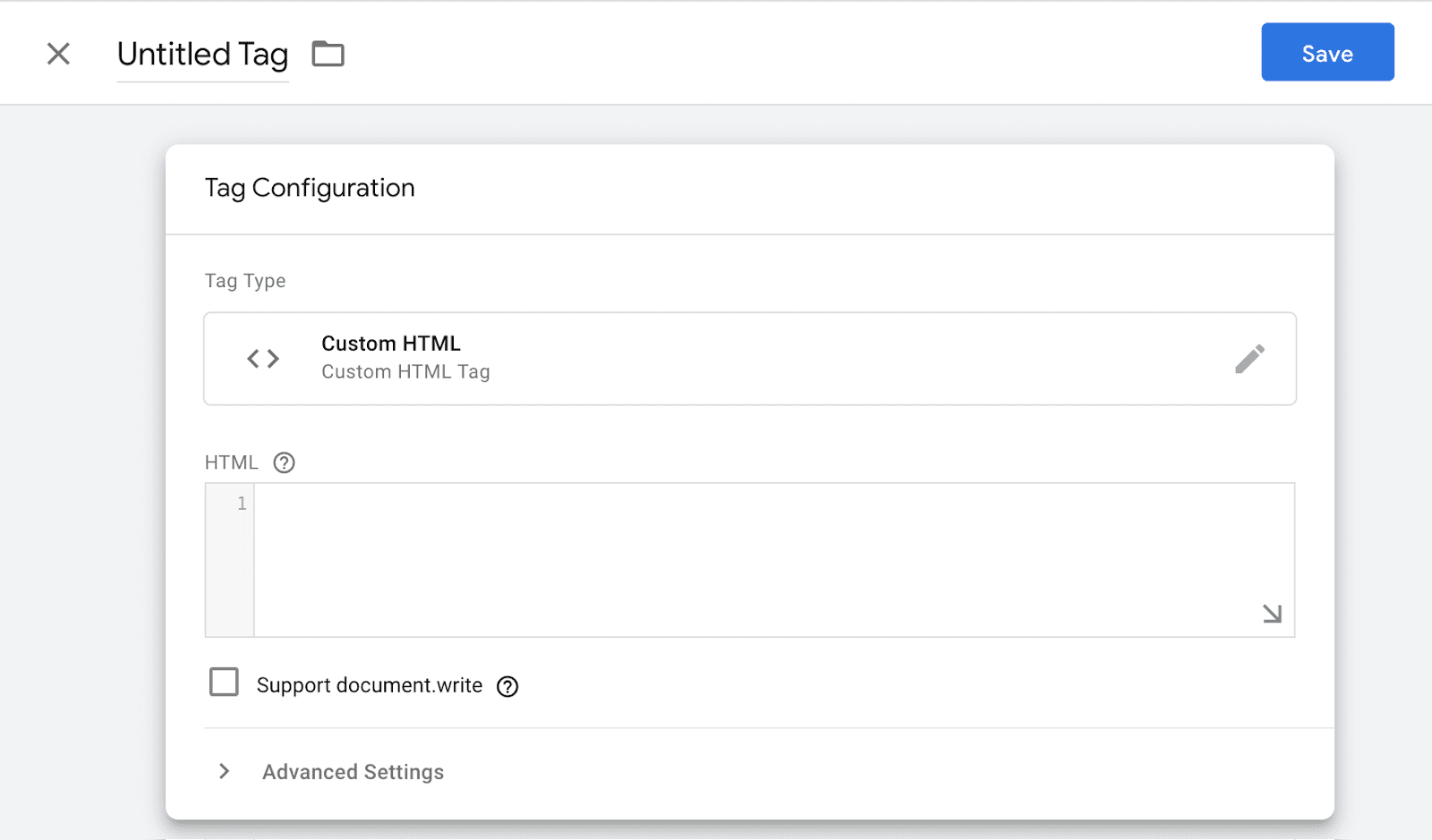
कस्टम एचटीएमएल टैग का इस्तेमाल करते समय सावधानी बरतें
कस्टम एचटीएमएल टैग कई सालों से इस्तेमाल किए जा रहे हैं और ज़्यादातर साइटों पर इनका ज़्यादा इस्तेमाल किया जाता है. कस्टम एचटीएमएल टैग की मदद से, कुछ पाबंदियों के साथ अपना कोड डाला जा सकता है. नाम के बावजूद, इस टैग का मुख्य इस्तेमाल किसी पेज में कस्टम <script> एलिमेंट जोड़ने के लिए किया जाता है.
कस्टम एचटीएमएल टैग का इस्तेमाल कई तरह से किया जा सकता है. साथ ही, इनका परफ़ॉर्मेंस पर पड़ने वाला असर भी अलग-अलग होता है. अपनी साइट की परफ़ॉर्मेंस मेज़र करते समय, ध्यान रखें कि ज़्यादातर टूल, कस्टम एचटीएमएल टैग की परफ़ॉर्मेंस पर पड़ने वाले असर को, टैग के बजाय उस टैग मैनेजर को एट्रिब्यूट करते हैं जिसने टैग को इंजेक्ट किया है.

कस्टम एचटीएमएल टैग, आस-पास के पेज में एलिमेंट डाल सकते हैं. पेज में एलिमेंट डालने की वजह से, परफ़ॉर्मेंस से जुड़ी समस्याएं हो सकती हैं. साथ ही, कुछ मामलों में लेआउट में बदलाव भी हो सकता है.
- ज़्यादातर मामलों में, अगर पेज में कोई एलिमेंट डाला जाता है, तो ब्राउज़र को पेज पर मौजूद हर आइटम का साइज़ और पोज़िशन फिर से कैलकुलेट करनी पड़ती है. इस प्रोसेस को लेआउट कहा जाता है. किसी एक लेआउट की वजह से परफ़ॉर्मेंस पर बहुत कम असर पड़ता है. हालांकि, जब बहुत ज़्यादा लेआउट इस्तेमाल किए जाते हैं, तो परफ़ॉर्मेंस से जुड़ी समस्याएं हो सकती हैं. इस वजह से, कम क्षमता वाले डिवाइसों और ज़्यादा डीओएम एलिमेंट वाले पेजों पर ज़्यादा असर पड़ता है.
- अगर आस-पास के एरिया के रेंडर हो जाने के बाद, दिखने वाले पेज एलिमेंट को DOM में डाला जाता है, तो इससे लेआउट शिफ़्ट हो सकता है. यह समस्या सिर्फ़ टैग मैनेजर के लिए नहीं है. हालांकि, आम तौर पर टैग, पेज के अन्य हिस्सों के बाद लोड होते हैं. इसलिए, आम तौर पर उन्हें आस-पास के पेज के रेंडर होने के बाद डीओएम में डाला जाता है.
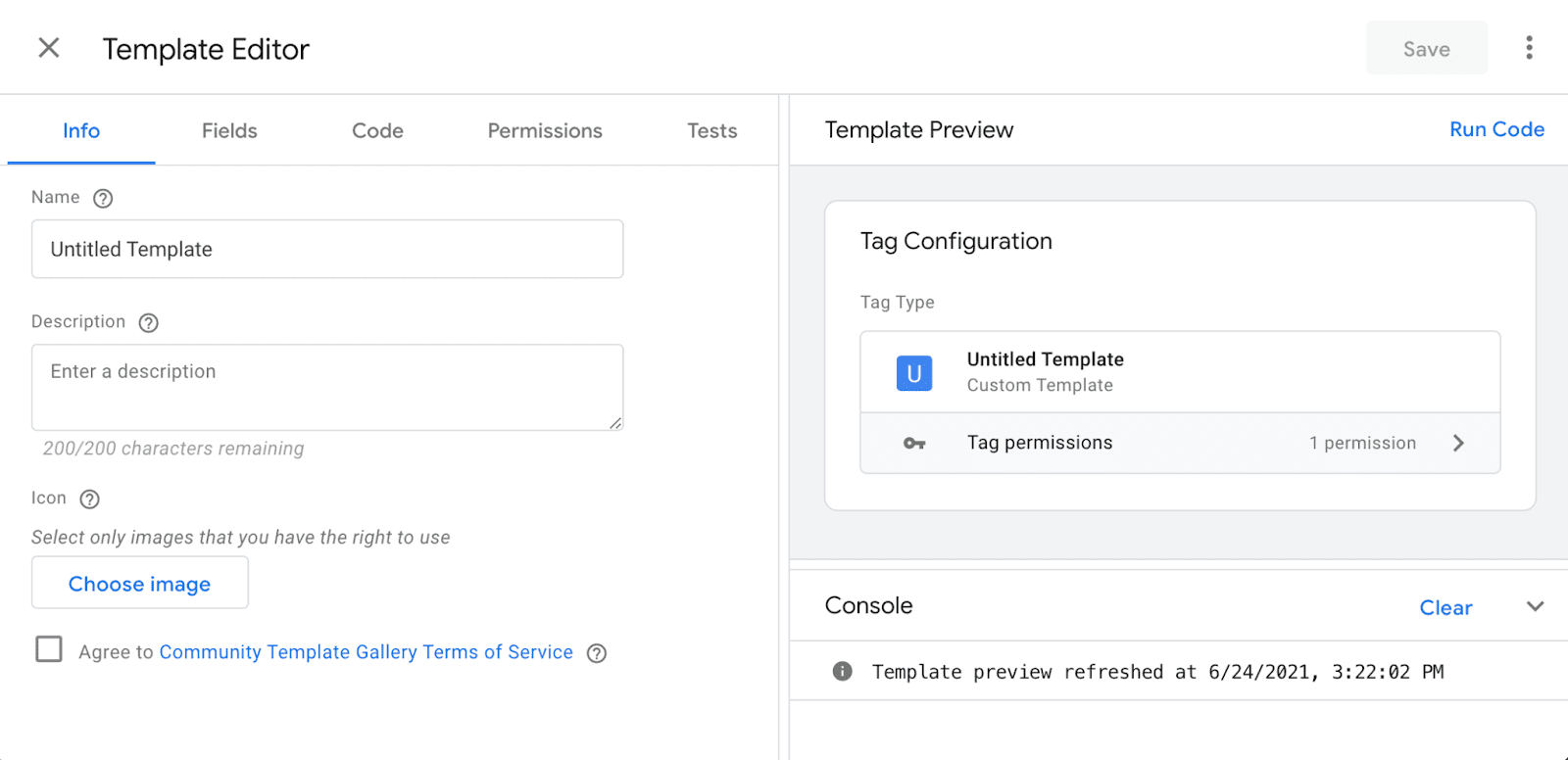
कस्टम टेंप्लेट का इस्तेमाल करना
कस्टम टेंप्लेट, कस्टम एचटीएमएल टैग की तरह ही कुछ काम करते हैं. हालांकि, इन्हें JavaScript के सैंडबॉक्स किए गए वर्शन पर बनाया गया है. यह वर्शन, स्क्रिप्ट इंजेक्शन और पिक्सल इंजेक्शन जैसे सामान्य इस्तेमाल के मामलों के लिए एपीआई उपलब्ध कराता है. जैसा कि नाम से पता चलता है, इनकी मदद से, कोई ऐसा उपयोगकर्ता टेंप्लेट बना सकता है जो परफ़ॉर्मेंस को ध्यान में रखकर टेंप्लेट बना सकता है. इसके बाद, कम तकनीकी जानकारी वाले उपयोगकर्ता भी टेंप्लेट का इस्तेमाल कर सकते हैं. आम तौर पर, यह कस्टम एचटीएमएल का पूरा ऐक्सेस देने के मुकाबले ज़्यादा सुरक्षित होता है.
कस्टम टेंप्लेट पर लगी पाबंदियों की वजह से, इन टैग में परफ़ॉर्मेंस या सुरक्षा से जुड़ी समस्याएं दिखने की संभावना बहुत कम होती है. इन ही वजहों से, कस्टम टेंप्लेट सभी इस्तेमाल के उदाहरणों के लिए काम नहीं करते.

स्क्रिप्ट को सही तरीके से इंजेक्ट करना
स्क्रिप्ट इंजेक्ट करने के लिए टैग मैनेजर का इस्तेमाल करना, आम तौर पर इस्तेमाल किया जाने वाला तरीका है. ऐसा करने के लिए, हमारा सुझाव है कि आप कस्टम टेंप्लेट और injectScript एपीआई का इस्तेमाल करें.
किसी मौजूदा कस्टम एचटीएमएल टैग को बदलने के लिए, injectScript API का इस्तेमाल करने के बारे में जानने के लिए, मौजूदा टैग को बदलना लेख पढ़ें.
अगर आपको कस्टम एचटीएमएल टैग का इस्तेमाल करना है, तो इन बातों का ध्यान रखें:
- लाइब्रेरी और तीसरे पक्ष की बड़ी स्क्रिप्ट को, स्क्रिप्ट टैग (उदाहरण के लिए,
<script src="external-scripts.js">) के साथ लोड किया जाना चाहिए. यह टैग, स्क्रिप्ट के कॉन्टेंट को सीधे टैग में कॉपी-पेस्ट करने के बजाय, बाहरी फ़ाइल को डाउनलोड करता है.<script>टैग का इस्तेमाल न करने से, स्क्रिप्ट के कॉन्टेंट को डाउनलोड करने के लिए, अलग से राउंड-ट्रिप की ज़रूरत नहीं पड़ती. हालांकि, इससे कंटेनर का साइज़ बढ़ जाता है और ब्राउज़र, स्क्रिप्ट को अलग से कैश मेमोरी में सेव नहीं कर पाता. - कई वेंडर, अपने
<script>टैग को<head>के सबसे ऊपर रखने का सुझाव देते हैं. हालांकि, टैग मैनेजर की मदद से लोड की गई स्क्रिप्ट के लिए, ऐसा करना ज़रूरी नहीं होता. ज़्यादातर मामलों में, Tag Manager के लागू होने से पहले ही ब्राउज़र,<head>को पार्स कर चुका होता है.
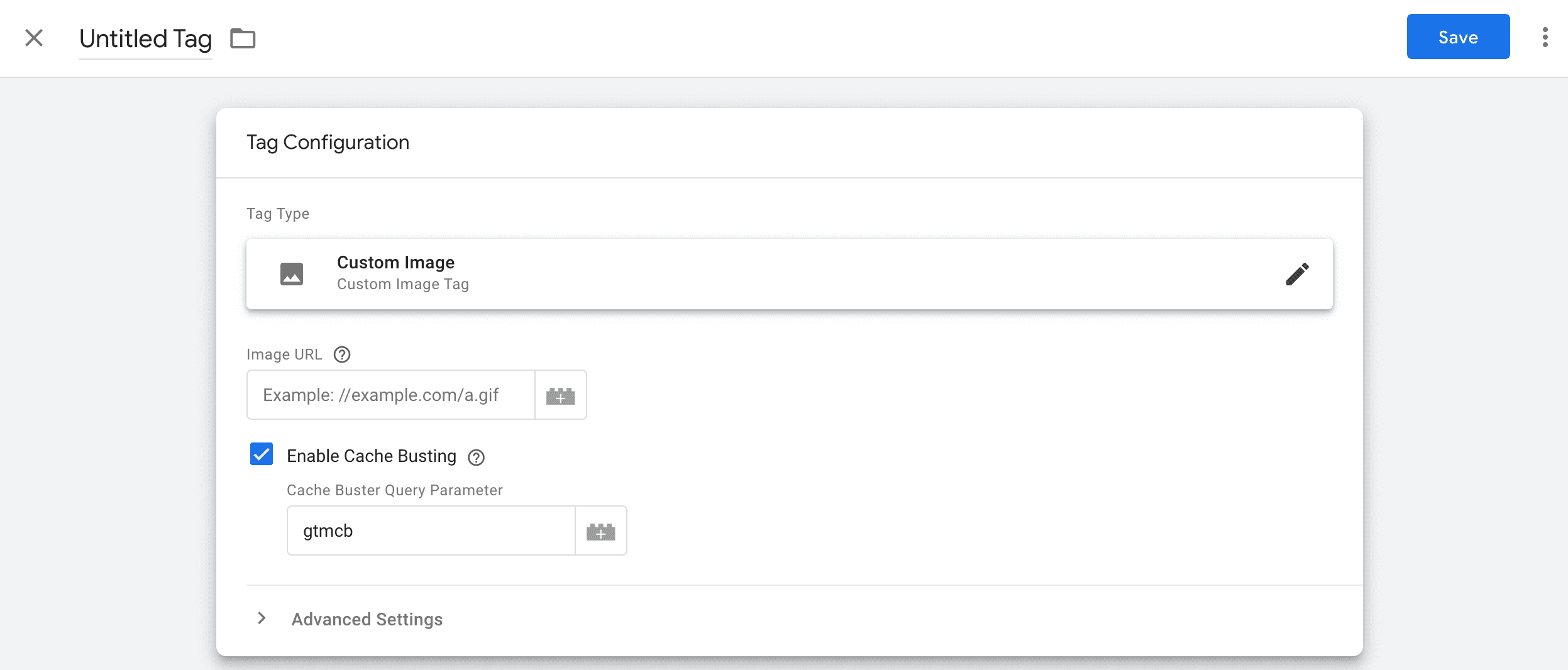
पिक्सल का इस्तेमाल करना
कभी-कभी, तीसरे पक्ष की स्क्रिप्ट को इमेज या iframe पिक्सल से बदला जा सकता है. स्क्रिप्ट पर आधारित पिक्सल की तुलना में, पिक्सल कम सुविधाओं के साथ काम कर सकते हैं. इसलिए, इन्हें अक्सर कम प्राथमिकता दी जाती है. हालांकि, टैग मैनेजर में इस्तेमाल किए जाने पर, पिक्सल ज़्यादा डाइनैमिक हो सकते हैं, क्योंकि वे ट्रिगर पर फ़ायर हो सकते हैं और अलग-अलग वैरिएबल पास कर सकते हैं.
पिक्सल, सबसे बेहतर परफ़ॉर्म करने वाले और सुरक्षित टैग होते हैं. ऐसा इसलिए, क्योंकि ट्रिगर होने के बाद, कोई JavaScript लागू नहीं होता. पिक्सल का रिसॉर्स साइज़ बहुत छोटा होता है (1 केबी से कम) और इनसे लेआउट में बदलाव नहीं होता.
पिक्सल के लिए, तीसरे पक्ष की सेवा देने वाली कंपनी से संपर्क करके, ज़्यादा जानकारी पाएं. इसके अलावा, <noscript> टैग के लिए उनके कोड की जांच की जा सकती है.
अगर कोई वेंडर पिक्सल के साथ काम करता है, तो वह अक्सर पिक्सल को <noscript> टैग में शामिल करता है.

पिक्सल के विकल्प
पिक्सल काफ़ी लोकप्रिय इसलिए हुए, क्योंकि एक समय पर वे एचटीटीपी अनुरोध करने के सबसे सस्ते और भरोसेमंद तरीकों में से एक थे. ऐसा उन स्थितियों में होता था जहां सर्वर का जवाब काम का नहीं होता. उदाहरण के लिए, आंकड़ों की सेवा देने वाली कंपनियों को डेटा भेजते समय. navigator.sendBeacon() और fetch() keepalive एपीआई को इसी तरह के इस्तेमाल के उदाहरण को ध्यान में रखकर डिज़ाइन किया गया है. हालांकि, ये पिक्सल के मुकाबले ज़्यादा भरोसेमंद हैं.
पिक्सल का इस्तेमाल जारी रखने में कोई समस्या नहीं है. ये अच्छी तरह से काम करते हैं और इनसे परफ़ॉर्मेंस पर कम से कम असर पड़ता है. हालांकि, अगर आपको खुद के बीकन बनाने हैं, तो इनमें से किसी एक एपीआई का इस्तेमाल करें.
sendBeacon()
navigator.sendBeacon() एपीआई को वेब सर्वर पर कम डेटा भेजने के लिए डिज़ाइन किया गया है. ऐसा तब किया जाता है, जब सर्वर के रिस्पॉन्स का कोई फ़र्क़ नहीं पड़ता.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() का एपीआई सीमित है: यह सिर्फ़ पोस्ट अनुरोध करने की सुविधा देता है और कस्टम हेडर सेट करने की सुविधा नहीं देता. यह सभी मॉडर्न ब्राउज़र पर काम करता है.
Fetch API keepalive
keepalive एक फ़्लैग है. इसकी मदद से, Fetch API का इस्तेमाल, इवेंट रिपोर्टिंग और आंकड़ों जैसे नॉन-ब्लॉकिंग अनुरोधों के लिए किया जा सकता है. इसका इस्तेमाल करने के लिए, fetch() को पास किए गए पैरामीटर में keepalive: true शामिल करें.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
अगर fetch() keepalive और sendBeacon() एक जैसे लगते हैं, तो ऐसा इसलिए है, क्योंकि वे एक जैसे हैं. असल में, Chromium ब्राउज़र में sendBeacon() अब fetch()
keepalive पर आधारित है.
fetch() keepalive और sendBeacon() में से किसी एक को चुनते समय, यह ज़रूरी है कि आप उन सुविधाओं और ब्राउज़र के साथ काम करने के तरीके को ध्यान में रखें जिनकी आपको ज़रूरत है. fetch() एपीआई का इस्तेमाल करना ज़्यादा आसान है. हालांकि, sendBeacon() के मुकाबले keepalive के लिए ब्राउज़र की सहायता कम है.
टैग के काम करने का तरीका समझना
टैग अक्सर, तीसरे पक्ष के वेंडर के दिए गए दिशा-निर्देशों का पालन करके बनाए जाते हैं. अगर आपको यह नहीं पता कि वेंडर का कोड क्या करता है, तो इस बारे में किसी ऐसे व्यक्ति से पूछें जो इस बारे में जानता हो. किसी दूसरे व्यक्ति से सलाह लेने से, यह पता चल सकता है कि किसी टैग से परफ़ॉर्मेंस या सुरक्षा से जुड़ी समस्याएं हो सकती हैं या नहीं.
हमारा सुझाव है कि Tag Manager में, टैग को किसी मालिक के साथ लेबल करें. यह आसानी से भूल जाता है कि किसी टैग का मालिकाना हक किसके पास है. इस वजह से, अगर टैग की वजह से कोई समस्या आती है, तो उसे हटाने का डर बना रहता है!
ट्रिगर
आम तौर पर, टैग ट्रिगर को ऑप्टिमाइज़ करने के लिए, यह पक्का करना ज़रूरी होता है कि टैग ज़रूरत से ज़्यादा ट्रिगर न हों. साथ ही, ऐसा ट्रिगर चुनना चाहिए जो परफ़ॉर्मेंस की लागत के साथ-साथ कारोबार की ज़रूरतों को भी पूरा करता हो.
ट्रिगर, JavaScript कोड होते हैं. इनसे टैग मैनेजर का साइज़ और उसे लागू करने की लागत बढ़ जाती है. ज़्यादातर ट्रिगर छोटे होते हैं, लेकिन उनका कुल असर ज़्यादा हो सकता है. उदाहरण के लिए, कई क्लिक इवेंट या टाइमर ट्रिगर होने पर, Tag Manager पर ज़्यादा काम पड़ सकता है.
सही ट्रिगर इवेंट चुनना
टैग की परफ़ॉर्मेंस पर पड़ने वाले असर में अंतर हो सकता है. आम तौर पर, टैग जितना पहले ट्रिगर होगा उसकी परफ़ॉर्मेंस पर उतना ही ज़्यादा असर पड़ेगा. आम तौर पर, पेज लोड होने के दौरान रिसॉर्स की कमी होती है. इसलिए, किसी खास रिसॉर्स (या टैग) को लोड करने या उसे लागू करने पर, अन्य रिसॉर्स का इस्तेमाल नहीं किया जा सकता.
सभी टैग के लिए सही ट्रिगर चुनना ज़रूरी है. हालांकि, यह उन टैग के लिए खास तौर पर ज़रूरी है जो बड़े संसाधन लोड करते हैं या लंबी स्क्रिप्ट को लागू करते हैं.
टैग को पेज व्यू (आम तौर पर Page load, DOM Ready पर, Window Loaded पर) या कस्टम इवेंट के आधार पर ट्रिगर किया जा सकता है. पेज लोड होने में लगने वाले समय पर असर न पड़े, इसके लिए ज़रूरी नहीं टैग को Window Loaded के बाद ट्रिगर करें.
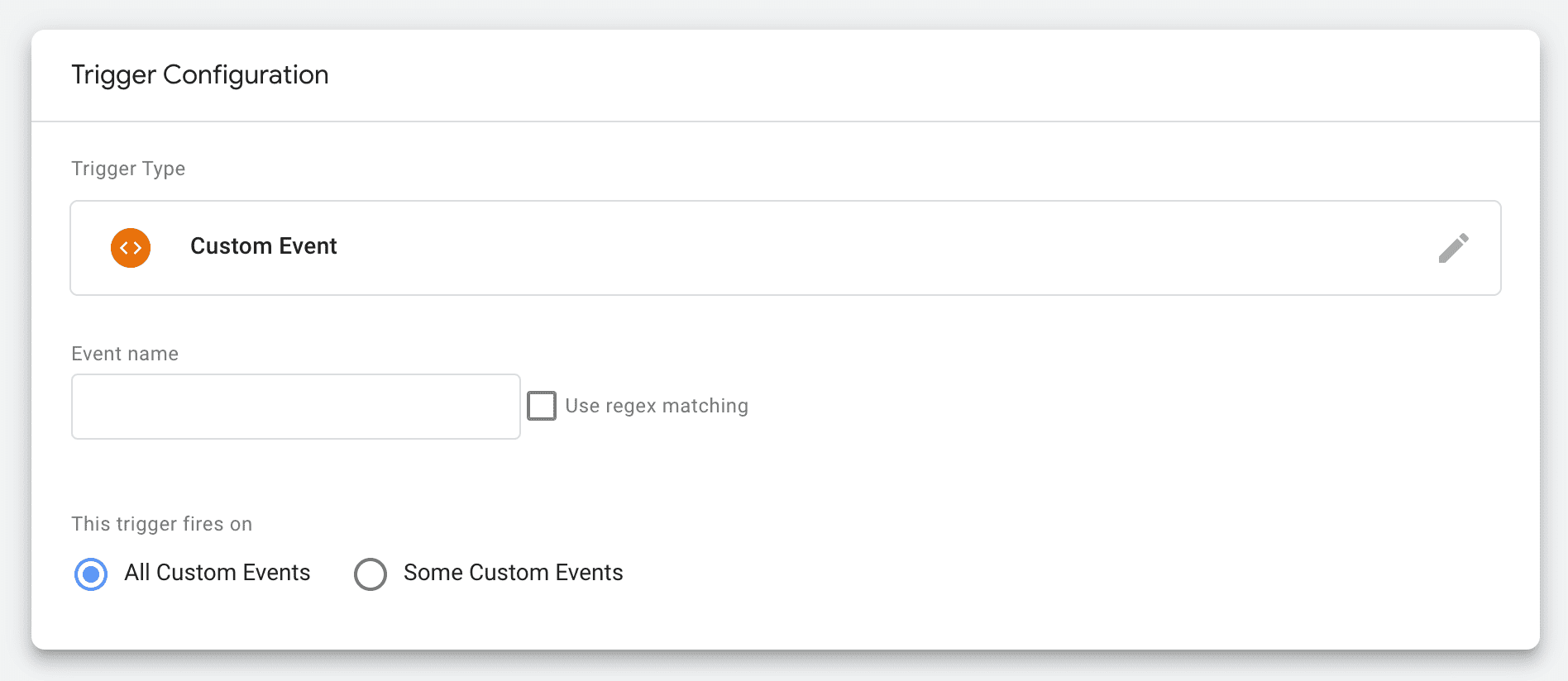
कस्टम इवेंट का इस्तेमाल करना
Google Tag Manager के पहले से मौजूद ट्रिगर में शामिल नहीं किए गए पेज इवेंट के जवाब में ट्रिगर को ट्रिगर करने के लिए, कस्टम इवेंट का इस्तेमाल करें. उदाहरण के लिए, कई टैग पेज व्यू ट्रिगर का इस्तेमाल करते हैं. हालांकि, DOM Ready और Window Loaded के बीच का समय लंबा हो सकता है. इसलिए, टैग के ट्रिगर होने के समय को फ़ाइन-ट्यून करना मुश्किल हो जाता है. कस्टम इवेंट से इस समस्या को हल किया जा सकता है.
सबसे पहले, कस्टम इवेंट ट्रिगर बनाएं और इस ट्रिगर का इस्तेमाल करने के लिए, अपने टैग अपडेट करें.

ट्रिगर को ट्रिगर करने के लिए, उससे जुड़े इवेंट को डेटा लेयर में भेजें.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
ट्रिगर करने की खास शर्तों का इस्तेमाल करना
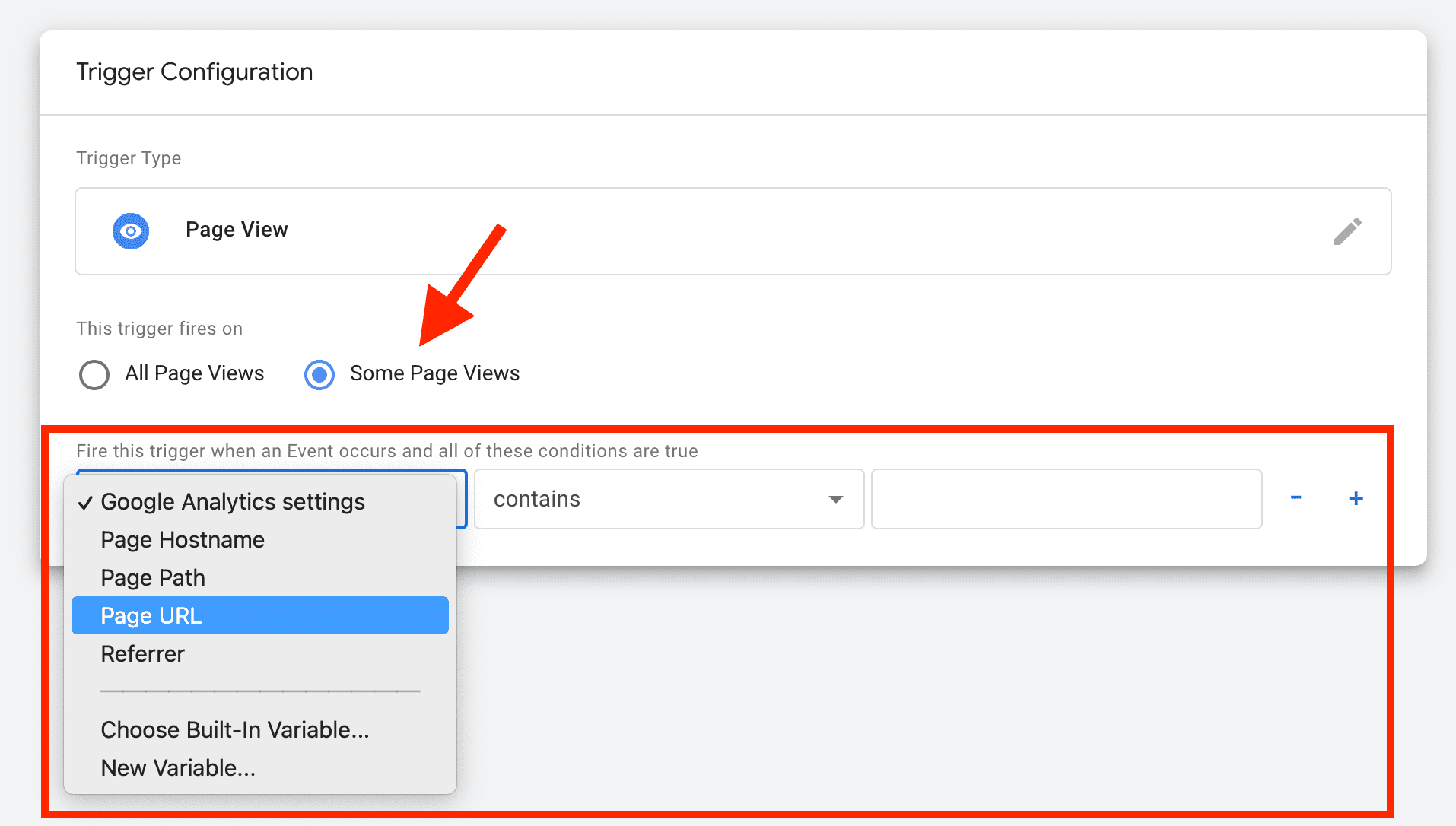
ज़रूरत न होने पर टैग ट्रिगर होने से रोकने के लिए, ट्रिगर की खास शर्तें तय करें. ऐसा करने का सबसे आसान और असरदार तरीका यह है कि यह पक्का किया जाए कि टैग सिर्फ़ उन पेजों पर ट्रिगर हो जहां उसका इस्तेमाल किया गया है.

टैग ट्रिगर होने की संख्या को सीमित करने के लिए, बिल्ट-इन वैरिएबल को ट्रिगर की शर्तों में शामिल किया जा सकता है.
अपने टैग मैनेजर को सही समय पर लोड करना
Tag Manager के लोड होने के समय में बदलाव करके, परफ़ॉर्मेंस को बेहतर बनाया जा सकता है. ट्रिगर तब तक ट्रिगर नहीं हो सकते, जब तक कि Tag Manager लोड न हो जाए. भले ही, उन्हें किसी भी तरह से कॉन्फ़िगर किया गया हो. टैग मैनेजर को लोड करने के समय के साथ एक्सपेरिमेंट करें, क्योंकि इससे भी उतना ही या उससे ज़्यादा असर पड़ सकता है. इस फ़ैसले का असर, किसी पेज पर मौजूद सभी टैग पर पड़ता है.
Tag Manager को बाद में लोड करके, आने वाले समय में परफ़ॉर्मेंस से जुड़ी समस्याओं से बचा जा सकता है. ऐसा इसलिए, क्योंकि इससे किसी टैग को गलती से जल्दी लोड होने से रोका जा सकता है.
वैरिएबल
पेज से डेटा पढ़ने के लिए, वैरिएबल का इस्तेमाल करें. ये ट्रिगर और खुद टैग में काम के होते हैं.
ट्रिगर की तरह, वैरिएबल भी Tag Manager में JavaScript कोड जोड़ते हैं. इसलिए, इनसे परफ़ॉर्मेंस से जुड़ी समस्याएं हो सकती हैं. वैरिएबल काफ़ी छोटे हो सकते हैं. जैसे, यूआरएल, कुकी, डेटा लेयर या डीओएम के कुछ हिस्सों को पढ़ने के लिए कोड. इनमें कस्टम JavaScript भी शामिल किया जा सकता है, जिसकी क्षमता और साइज़ में कोई सीमा नहीं होती.
वैरिएबल का इस्तेमाल कम से कम करें, क्योंकि Tag Manager इनका लगातार आकलन करता रहता है. टैग मैनेजर स्क्रिप्ट के साइज़ और प्रोसेसिंग में लगने वाले समय, दोनों को कम करने के लिए, ऐसे पुराने वैरिएबल हटाएं जिनका अब इस्तेमाल नहीं किया जाता.
टैग मैनेजमेंट
टैग का सही तरीके से इस्तेमाल करने से, परफ़ॉर्मेंस से जुड़ी समस्याओं का खतरा कम हो जाता है.
डेटा लेयर का इस्तेमाल करना
डेटा लेयर, ऑब्जेक्ट का एक JavaScript कलेक्शन है. इसमें पेज के बारे में जानकारी होती है. इन ऑब्जेक्ट में वह सारी जानकारी होती है जिसे आपको Google Tag Manager में भेजना है.
डेटा लेयर का इस्तेमाल, टैग को ट्रिगर करने के लिए भी किया जा सकता है.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Google Tag Manager का इस्तेमाल, डेटा लेयर के बिना किया जा सकता है. हालांकि, इसका सुझाव दिया जाता है कि आप डेटा लेयर का इस्तेमाल करें. डेटा लेयर, उस डेटा को एक जगह पर इकट्ठा करती है जिसे तीसरे पक्ष की स्क्रिप्ट ऐक्सेस कर सकती हैं. इससे, डेटा के इस्तेमाल को बेहतर तरीके से देखा जा सकता है. इससे, कई कामों में मदद मिल सकती है. जैसे, वैरिएबल की गिनती और स्क्रिप्ट को दोबारा चलाने की ज़रूरत को कम करना.
डेटा लेयर का इस्तेमाल करके, यह कंट्रोल किया जा सकता है कि टैग किस डेटा को ऐक्सेस करें. इसके लिए, आपको JavaScript वैरिएबल या DOM का पूरा ऐक्सेस देने की ज़रूरत नहीं है.
ऐसा हो सकता है कि डेटा लेयर की परफ़ॉर्मेंस के फ़ायदे साफ़ तौर पर न दिखें. इसकी वजह यह है कि डेटा लेयर को अपडेट करने पर, Google Tag Manager सभी कंटेनर वैरिएबल का फिर से आकलन करता है और संभावित तौर पर टैग को ट्रिगर करता है. इसके लिए, JavaScript को लागू करना ज़रूरी होता है. डेटा लेयर का गलत इस्तेमाल किया जा सकता है. हालांकि, आम तौर पर, अगर डेटा लेयर परफ़ॉर्मेंस से जुड़ी समस्याओं का सोर्स है, तो हो सकता है कि कंटेनर में भी परफ़ॉर्मेंस से जुड़ी समस्याएं हों. डेटा लेयर से इन समस्याओं को ज़्यादा बेहतर तरीके से समझा जा सकता है.
डुप्लीकेट और इस्तेमाल न किए गए टैग हटाना
डुप्लीकेट टैग तब हो सकते हैं, जब किसी टैग को टैग मैनेजर के ज़रिए इंजेक्ट करने के साथ-साथ, पेज के एचटीएमएल मार्कअप में भी शामिल किया गया हो.
इस्तेमाल नहीं किए जा रहे टैग को ट्रिगर एक्ससेप्शन का इस्तेमाल करके ब्लॉक करने के बजाय, रोका या हटाया जाना चाहिए. किसी टैग को रोकने या हटाने से, कंटेनर से कोड हट जाता है. हालांकि, ब्लॉक करने से ऐसा नहीं होता.
इस्तेमाल नहीं किए गए टैग हटाने के बाद, ट्रिगर और वैरिएबल की समीक्षा करें और देखें कि उन्हें भी हटाया जा सकता है या नहीं.
रोके गए टैग, कंटेनर के साइज़ पर असर डालते हैं. हालांकि, टैग के चालू होने पर कुल पेलोड कम होता है.
अनुमति वाली और अनुमति नहीं वाली सूचियों का इस्तेमाल करना
किसी पेज पर इस्तेमाल किए जा सकने वाले टैग, ट्रिगर, और वैरिएबल पर ज़्यादा सटीक पाबंदियां कॉन्फ़िगर करने के लिए, अनुमति और पाबंदी वाली सूचियों का इस्तेमाल करें. इसका इस्तेमाल, परफ़ॉर्मेंस से जुड़ी सबसे अच्छी तरीकों और अन्य नीतियों को लागू करने में किया जा सकता है.
अनुमति और पाबंदी वाली सूचियां, डेटा लेयर की मदद से कॉन्फ़िगर की जाती हैं.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
उदाहरण के लिए, कस्टम एचटीएमएल टैग, JavaScript वैरिएबल या सीधे डीओएम ऐक्सेस का इस्तेमाल करने से रोका जा सकता है. इसका मतलब है कि डेटा लेयर के डेटा के साथ, सिर्फ़ पिक्सल और पहले से तय टैग का इस्तेमाल किया जा सकता है. हालांकि, यह पाबंदी है, लेकिन इससे टैग मैनेजर को बेहतर तरीके से और सुरक्षित तरीके से लागू किया जा सकता है.
सर्वर साइड टैगिंग का इस्तेमाल करना
सर्वर साइड टैगिंग पर स्विच करने पर विचार करें. खास तौर पर, बड़ी साइटों के लिए, जो अपने डेटा पर ज़्यादा कंट्रोल पाना चाहती हैं. सर्वर साइड टैगिंग, क्लाइंट से वेंडर कोड हटाती है. साथ ही, इससे क्लाइंट से सर्वर पर प्रोसेसिंग को ऑफ़लोड किया जाता है.
उदाहरण के लिए, क्लाइंट-साइड टैगिंग का इस्तेमाल करते समय, एक से ज़्यादा Analytics खातों में डेटा भेजने के लिए, क्लाइंट हर एंडपॉइंट के लिए अलग-अलग अनुरोध शुरू करता है. सर्वर साइड टैगिंग की मदद से, क्लाइंट सर्वर साइड कंटेनर को एक अनुरोध भेजता है. इसके बाद, इस डेटा को अलग-अलग Analytics खातों पर फ़ॉरवर्ड किया जाता है.
ध्यान रखें कि सर्वर साइड टैगिंग सिर्फ़ कुछ टैग के साथ काम करती है. टैग के साथ काम करने की सुविधा, वेंडर के हिसाब से अलग-अलग होती है.
ज़्यादा जानकारी के लिए, सर्वर साइड टैगिंग के बारे में जानकारी देखें.
कंटेनर
टैग मैनेजर आम तौर पर अपने सेट अप में कई इंस्टेंस की अनुमति देते हैं. इन्हें अक्सर कंटेनर कहा जाता है. एक Tag Manager खाते में कई कंटेनर को कंट्रोल किया जा सकता है.
हर पेज पर सिर्फ़ एक कंटेनर का इस्तेमाल करें
एक ही पेज पर कई कंटेनर होने पर, परफ़ॉर्मेंस से जुड़ी गंभीर समस्याएं आ सकती हैं. इसकी वजह यह है कि इससे अतिरिक्त ओवरहेड और स्क्रिप्ट को लागू करने में ज़्यादा समय लगता है. कम से कम, यह कोर टैग कोड का डुप्लीकेट बनाता है. इसे कंटेनर के JavaScript के हिस्से के तौर पर डिलीवर किया जाता है. इसलिए, इसे कंटेनर के बीच फिर से इस्तेमाल नहीं किया जा सकता.
एक से ज़्यादा कंटेनर का असरदार तरीके से इस्तेमाल करना मुश्किल होता है. हालांकि, अगर इसे सही तरीके से कंट्रोल किया जाए, तो ऐसा हो सकता है कि यह काम कर जाए. उदाहरण के लिए:
- एक बड़े कंटेनर के बजाय, एक हल्का "शुरुआती लोड" कंटेनर और एक भारी "बाद में लोड" कंटेनर शामिल करना.
- कम तकनीकी जानकारी वाले उपयोगकर्ताओं के लिए पाबंदी वाले कंटेनर का इस्तेमाल करना. साथ ही, ज़्यादा जटिल टैग के लिए, कम पाबंदी वाले, लेकिन ज़्यादा कंट्रोल वाले कंटेनर का इस्तेमाल करना.
अगर आपको हर पेज पर एक से ज़्यादा कंटेनर इस्तेमाल करने हैं, तो एक से ज़्यादा कंटेनर सेट अप करने के लिए, Google Tag Manager के दिशा-निर्देशों का पालन करें.
ज़रूरत पड़ने पर अलग-अलग कंटेनर का इस्तेमाल करें
अगर किसी वेब ऐप्लिकेशन और मोबाइल ऐप्लिकेशन जैसी कई प्रॉपर्टी के लिए टैग मैनेजर का इस्तेमाल किया जाता है, तो इस्तेमाल किए जाने वाले कंटेनर की संख्या से आपके वर्कफ़्लो की परफ़ॉर्मेंस पर असर पड़ सकता है. इससे परफ़ॉर्मेंस पर भी असर पड़ सकता है.
अगर साइटें इस्तेमाल और स्ट्रक्चर में एक जैसी हैं, तो एक कंटेनर का इस्तेमाल कई साइटों पर किया जा सकता है. उदाहरण के लिए, किसी ब्रैंड के मोबाइल और वेब ऐप्लिकेशन, एक जैसे फ़ंक्शन दे सकते हैं. हालांकि, हो सकता है कि ऐप्लिकेशन अलग-अलग तरीके से बनाए गए हों. इसलिए, अलग-अलग कंटेनर की मदद से उन्हें ज़्यादा असरदार तरीके से मैनेज किया जा सकता है.
किसी एक कंटेनर का बार-बार इस्तेमाल करने से, टैग और ट्रिगर को मैनेज करने के लिए, कंटेनर की जटिलता और साइज़ बढ़ सकता है. ऐसा, कंटेनर में जटिल लॉजिक का इस्तेमाल करने की वजह से होता है.
कंटेनर के साइज़ पर नज़र रखना
किसी कंटेनर का साइज़, उसके टैग, ट्रिगर, और वैरिएबल से तय होता है. हालांकि, छोटे कंटेनर का असर अब भी पेज की परफ़ॉर्मेंस पर पड़ सकता है, लेकिन बड़े कंटेनर का असर ज़रूर पड़ेगा.
टैग के इस्तेमाल को ऑप्टिमाइज़ करते समय, कंटेनर का साइज़ सबसे ज़रूरी मेट्रिक नहीं होना चाहिए. हालांकि, कंटेनर का बड़ा साइज़ अक्सर चेतावनी का संकेत होता है कि कंटेनर को ठीक से मैनेज नहीं किया जा रहा है और उसका गलत इस्तेमाल किया जा सकता है.
Google Tag Manager, कंटेनर के साइज़ को 300 केबी तक सीमित करता है. साथ ही, साइज़ की सीमा के 70% तक पहुंचने के बाद, कंटेनर के साइज़ के बारे में चेतावनी देता है.
ज़्यादातर साइटों को अपने कंटेनर को तय सीमा से कम रखना चाहिए. तुलना के लिए, साइट कंटेनर का औसत साइज़ करीब 50 केबी होता है. Google Tag Manager लाइब्रेरी का साइज़, कॉम्प्रेस होने के बाद करीब 33 केबी होता है.
अपने कंटेनर वर्शन को नाम दें
कंटेनर का वर्शन, किसी खास समय पर कंटेनर के कॉन्टेंट का स्नैपशॉट होता है. किसी वर्शन के लिए काम का नाम इस्तेमाल करना और उसमें किए गए अहम बदलावों के बारे में कम शब्दों में जानकारी देना, आने वाले समय में परफ़ॉर्मेंस से जुड़ी समस्याओं को डीबग करने में काफ़ी मददगार हो सकता है.
टैग वर्कफ़्लो
अपने टैग में किए गए बदलावों को मैनेज करना ज़रूरी है, ताकि उनका असर पेज की परफ़ॉर्मेंस पर न पड़े.
डिप्लॉय करने से पहले जांच करना
अपने टैग को डिप्लॉय करने से पहले उनकी जांच करें, ताकि समस्याओं और परफ़ॉर्मेंस का पता चल सके. इसके अलावा, शिप करने से पहले भी ऐसा किया जा सकता है.
टैग की जांच करते समय इन बातों का ध्यान रखें:
- क्या टैग सही तरीके से काम कर रहा है?
- क्या टैग की वजह से लेआउट में कोई बदलाव होता है?
- क्या टैग कोई संसाधन लोड करता है? ये संसाधन कितने बड़े हैं?
- क्या टैग, लंबे समय तक चलने वाली स्क्रिप्ट को ट्रिगर करता है?
'झलक देखें' मोड
झलक मोड की मदद से, अपनी असल साइट पर टैग में किए गए बदलावों की जांच की जा सकती है. इसके लिए, आपको उन्हें पहले सार्वजनिक तौर पर डिप्लॉय करने की ज़रूरत नहीं है. झलक मोड में एक डीबगिंग कंसोल होता है, जो टैग के बारे में जानकारी देता है.
Google Tag Manager को, झलक मोड में चलाने पर, लागू होने में लगने वाला समय अलग (थोड़ा धीमा) होता है. इसकी वजह यह है कि डीबगिंग कंसोल में जानकारी दिखाने के लिए, ज़्यादा ओवरहेड की ज़रूरत होती है. इसलिए, झलक मोड में इकट्ठा किए गए वेब विटल मेज़रमेंट की तुलना, प्रोडक्शन में इकट्ठा किए गए मेज़रमेंट से करने का सुझाव नहीं दिया जाता. हालांकि, इस अंतर से टैग के ट्रिगर होने के पैटर्न पर असर नहीं पड़ना चाहिए.
स्टैंडअलोन टेस्टिंग
टैग की जांच करने का एक और तरीका है, एक खाली पेज सेट अप करना. इसमें एक टैग वाला कंटेनर होता है. यह वही टैग होता है जिसकी जांच की जा रही है. टेस्टिंग का यह सेटअप कम काम का है और इससे कुछ समस्याएं नहीं पकड़ी जा सकतीं. उदाहरण के लिए, टैग से लेआउट में बदलाव होता है या नहीं. हालांकि, इससे स्क्रिप्ट को लागू करने जैसी चीज़ों पर टैग के असर को अलग करना और उसका आकलन करना आसान हो जाता है. देखें कि तीसरे पक्ष के कोड की परफ़ॉर्मेंस को बेहतर बनाने के लिए, Telegraph इस अलगाव के तरीके का इस्तेमाल कैसे करता है.
टैग की परफ़ॉर्मेंस पर नज़र रखना
Google Tag Manager मॉनिटरिंग एपीआई का इस्तेमाल, किसी टैग के कार्रवाई करने में लगने वाले समय के बारे में जानकारी इकट्ठा करने के लिए किया जा सकता है. इस जानकारी को आपके चुने गए एंडपॉइंट पर भेजा जाता है.
ज़्यादा जानकारी के लिए, Google Tag Manager मॉनिटर बनाने का तरीका देखें.
कंटेनर में बदलाव करने के लिए अनुमति लेना
आम तौर पर, पहले पक्ष का कोड डिप्लॉय करने से पहले उसकी समीक्षा की जाती है और उसे टेस्ट किया जाता है. अपने टैग को एक जैसा रखें.
दो चरणों में पुष्टि करने की सुविधा जोड़ना एक तरीका है. इसके तहत, कंटेनर में बदलाव करने के लिए एडमिन की अनुमति लेनी पड़ती है. इसके अलावा, अगर आपको दो चरणों में पुष्टि करने की ज़रूरत नहीं है, लेकिन आपको बदलावों पर नज़र रखनी है, तो कंटेनर की सूचनाएं सेट अप करें. इससे, अपनी पसंद के कंटेनर इवेंट के बारे में ईमेल सूचनाएं मिलती रहेंगी.
समय-समय पर टैग के इस्तेमाल का ऑडिट करना
टैग के साथ काम करने की एक समस्या यह है कि ये समय के साथ इकट्ठा होते रहते हैं: टैग जोड़े जाते हैं, लेकिन उन्हें शायद ही कभी हटाया जाता है. इस रुझान को रोकने के लिए, समय-समय पर टैग की ऑडिटिंग करना एक तरीका है. ऐसा करने के लिए, साइट के टैग को अपडेट करने की फ़्रीक्वेंसी का ध्यान रखना ज़रूरी है.
हर टैग को लेबल करने से, टैग के मालिक की पहचान आसानी से की जा सकती है. इससे यह भी पता चलता है कि उस टैग के लिए कौन ज़िम्मेदार है और यह भी पता चलता है कि टैग की अब ज़रूरत है या नहीं.
टैग की ऑडिटिंग करते समय, ट्रिगर और वैरिएबल को साफ़ करना न भूलें. अक्सर, ये परफ़ॉर्मेंस से जुड़ी समस्याओं की वजह भी बन सकते हैं.
ज़्यादा जानकारी के लिए, तीसरे पक्ष की स्क्रिप्ट को कंट्रोल में रखना लेख पढ़ें.


