Publicado em 29 de julho de 2021
Tags são snippets de código de terceiros que são inseridos em um site, normalmente com um gerenciador de tags. As tags são mais usadas para marketing e análise.
O impacto de desempenho das tags e dos gerenciadores de tags varia muito entre os sites. O Gerenciador de tags pode ser comparado a um envelope: ele fornece um recipiente, mas o que você preenche e como você o usa depende de você.
Aqui, discutimos técnicas para otimizar tags e gerenciadores de tags para performance e Core Web Vitals. Embora este documento faça referência ao Gerenciador de tags do Google, muitas das ideias discutidas são aplicáveis a outros gerenciadores de tags.
Impacto nas Core Web Vitals
Os Gerenciadores de tags geralmente afetam as Core Web Vitals indiretamente, usando os recursos necessários para carregar a página rapidamente e manter a resposta. A largura de banda pode ser usada para fazer o download do JavaScript do Gerenciador de tags para seus sites ou para as chamadas subsequentes feitas por ele. O tempo de CPU na linha de execução principal pode ser gasto avaliando e executando o JavaScript contido no Gerenciador de tags e nas tags.
A maior exibição de conteúdo (LCP, na sigla em inglês) é vulnerável à contenção de largura de banda durante o tempo crítico de carregamento da página. Além disso, bloquear a linha de execução principal pode atrasar o tempo de renderização da LCP.
O Cumulative Layout Shift (CLS) pode ser afetado por atrasos no carregamento de recursos críticos antes da primeira renderização ou por gerenciadores de tags que injetam conteúdo na página.
A Interaction to Next Paint (INP) é suscetível à contenção de CPU na linha de execução principal, e observamos uma correlação entre o tamanho dos gerenciadores de tags e as pontuações de INP mais baixas.
Escolher o tipo de tag certo
O impacto das tags na performance varia de acordo com o tipo. De modo geral, as tags de imagem ("pixels") têm o melhor desempenho, seguidas por modelos personalizados e, por fim, tags HTML personalizadas. As tags do fornecedor variam de acordo com a funcionalidade que permitem.
Lembre-se de que a forma como você usa uma tag influencia muito o impacto dela na performance. Os pixels têm um desempenho muito bom principalmente porque a natureza desse tipo de tag impõe restrições rígidas sobre como eles podem ser usados. As tags HTML personalizadas não são necessariamente ruins para a performance, mas, devido ao nível de liberdade que oferecem aos usuários, elas podem ser usadas incorretamente de uma forma que prejudica a performance.
Ao pensar em tags, considere a escala: o impacto na performance de uma única tag pode ser insignificante, mas pode se tornar significativo quando dezenas ou centenas de tags são usadas na mesma página.
Nem todos os scripts precisam ser carregados com um gerenciador de tags.
Os gerenciadores de tags geralmente não são a melhor maneira de carregar recursos que implementam aspectos visuais ou funcionais imediatos da experiência do usuário, como notificações de cookies, imagens principais ou recursos do site. O uso de um gerenciador de tags para carregar esses recursos geralmente atrasa a entrega. Isso é ruim para a experiência do usuário e também pode aumentar as métricas, como LCP e CLS.
Além disso, alguns usuários bloqueiam os gerenciadores de tags. O uso de um gerenciador de tags para implementar recursos de UX pode resultar em um site corrompido para alguns usuários.
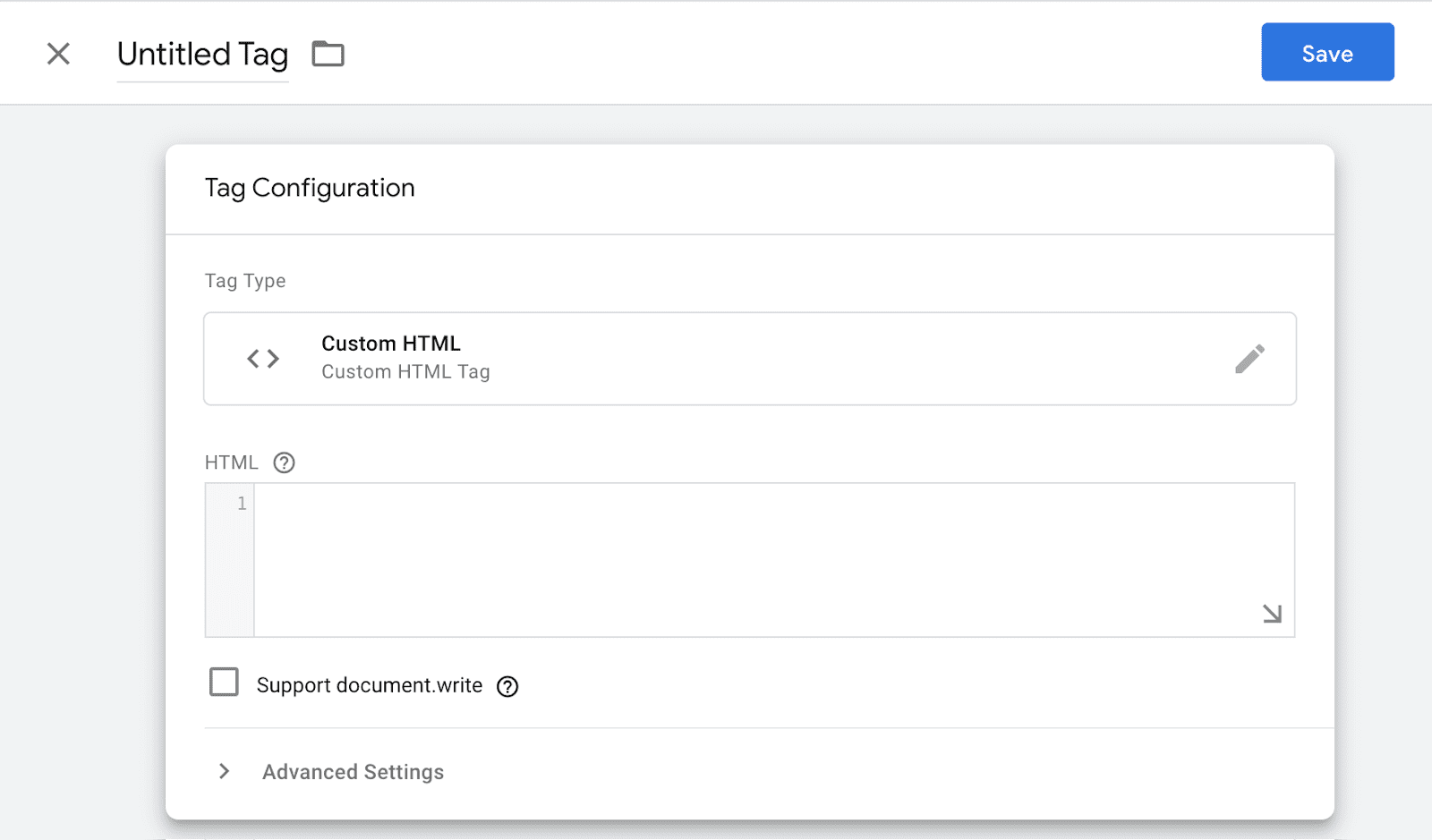
Cuidado com as tags HTML personalizadas
As tags HTML
personalizadas
já existem há muitos anos e são muito usadas na maioria dos sites. As tags HTML
personalizadas permitem que você insira seu próprio código com poucas restrições, já que, apesar do nome,
o uso principal dessa tag é adicionar elementos <script> personalizados a uma página.
As tags HTML personalizadas podem ser usadas de várias maneiras, e o impacto delas na performance varia significativamente. Ao medir a performance do seu site, saiba que a maioria das ferramentas atribui o impacto de uma tag HTML personalizada ao gerenciador de tags que a injetou, e não à tag em si.

As tags HTML personalizadas podem inserir um elemento na página ao redor. A inserção de elementos na página pode ser uma fonte de problemas de desempenho e, em alguns casos, também causar mudanças de layout.
- Na maioria das situações, se um elemento for inserido na página, o navegador precisa recalcular o tamanho e a posição de cada item na página. Esse processo é conhecido como layout. O impacto de um único layout no desempenho é mínimo, mas, quando ocorre em excesso, pode se tornar uma fonte de problemas de desempenho. O impacto desse fenômeno é maior em dispositivos de baixo custo e páginas com um grande número de elementos DOM.
- Se um elemento de página visível for inserido no DOM depois que a área ao redor já tiver sido renderizada, isso poderá causar uma mudança de layout. Esse fenômeno não é exclusivo dos gerenciadores de tags. No entanto, como as tags normalmente são carregadas mais tarde do que outras partes da página, é comum que elas sejam inseridas no DOM depois que a página ao redor já foi renderizada.
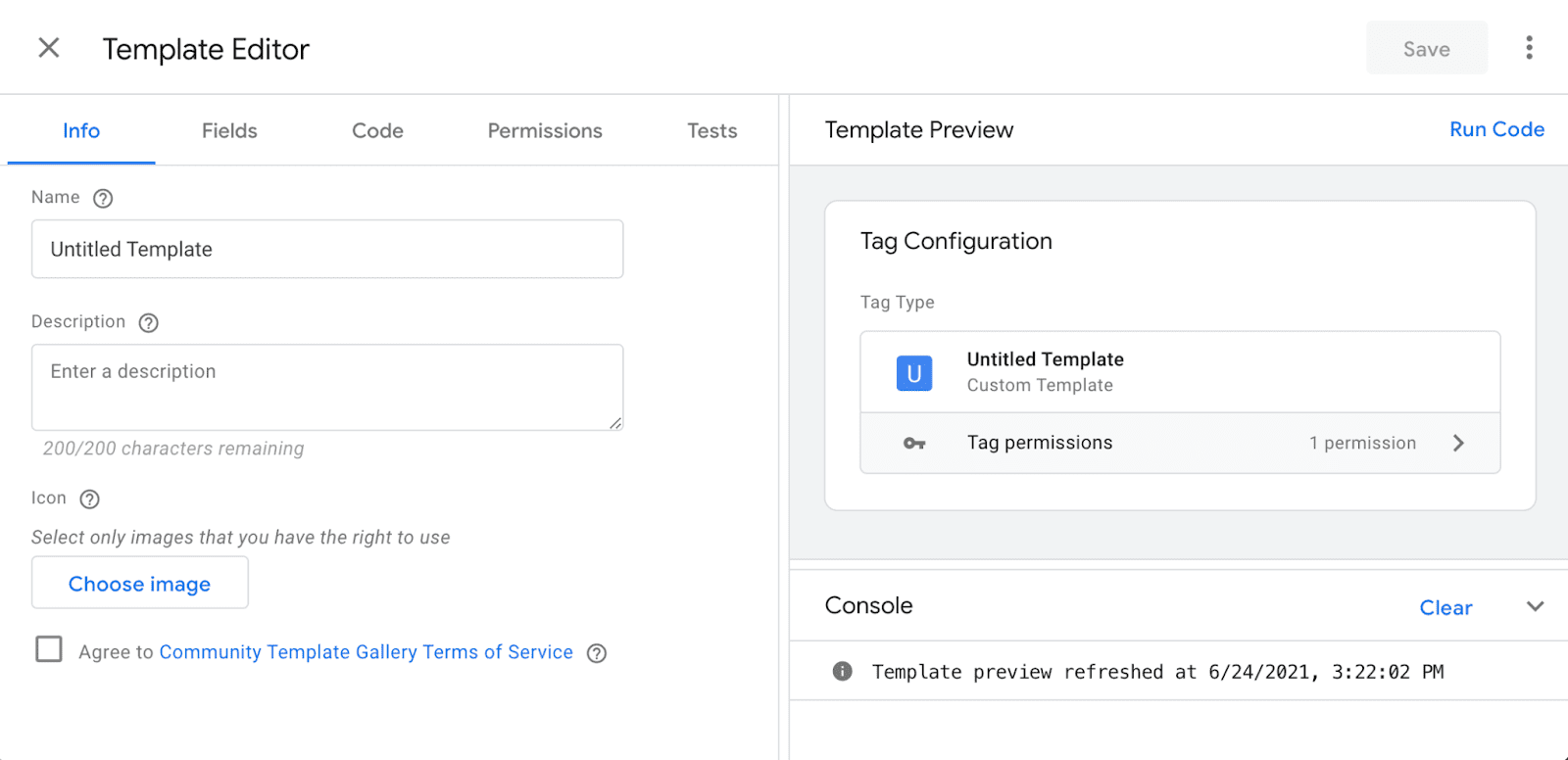
Usar modelos personalizados
Os modelos personalizados oferecem suporte a algumas das mesmas operações das tags HTML personalizadas, mas são criados com base em uma versão sandbox do JavaScript que oferece APIs para casos de uso comuns, como injeção de script e pixel. Como o nome indica, eles permitem que um usuário avançado crie um modelo, pensando na performance. Usuários menos técnicos podem usar o modelo. Isso geralmente é mais seguro do que fornecer acesso completo ao HTML personalizado.
Devido às restrições maiores impostas aos modelos personalizados, essas tags têm muito menos probabilidade de apresentar problemas de desempenho ou segurança. Por esses mesmos motivos, os modelos personalizados não funcionam para todos os casos de uso.

Injete scripts corretamente
Usar um gerenciador de tags para injetar um script é um caso de uso muito comum. A
maneira recomendada de fazer isso é usar um modelo personalizado e a
API
injectScript.
Para informações sobre como usar a API injectScript para converter uma tag HTML personalizada, consulte Converter uma tag atual.
Se você precisar usar uma tag HTML personalizada, lembre-se do seguinte:
- Bibliotecas e scripts grandes de terceiros precisam ser carregados com uma tag de script
(por exemplo,
<script src="external-scripts.js">) que faz o download de um arquivo externo, em vez de copiar e colar diretamente o conteúdo do script na tag. Embora a não utilização da tag<script>elimine uma ida e volta separada para fazer o download do conteúdo do script, essa prática aumenta o tamanho do contêiner e impede que o script seja armazenado em cache separadamente pelo navegador. - Muitos fornecedores recomendam colocar a tag
<script>na parte de cima do<head>. No entanto, para scripts carregados com o Gerenciador de tags, isso geralmente não é necessário. Na maioria das situações, o navegador já terminou de analisar o<head>quando o Gerenciador de tags é executado.
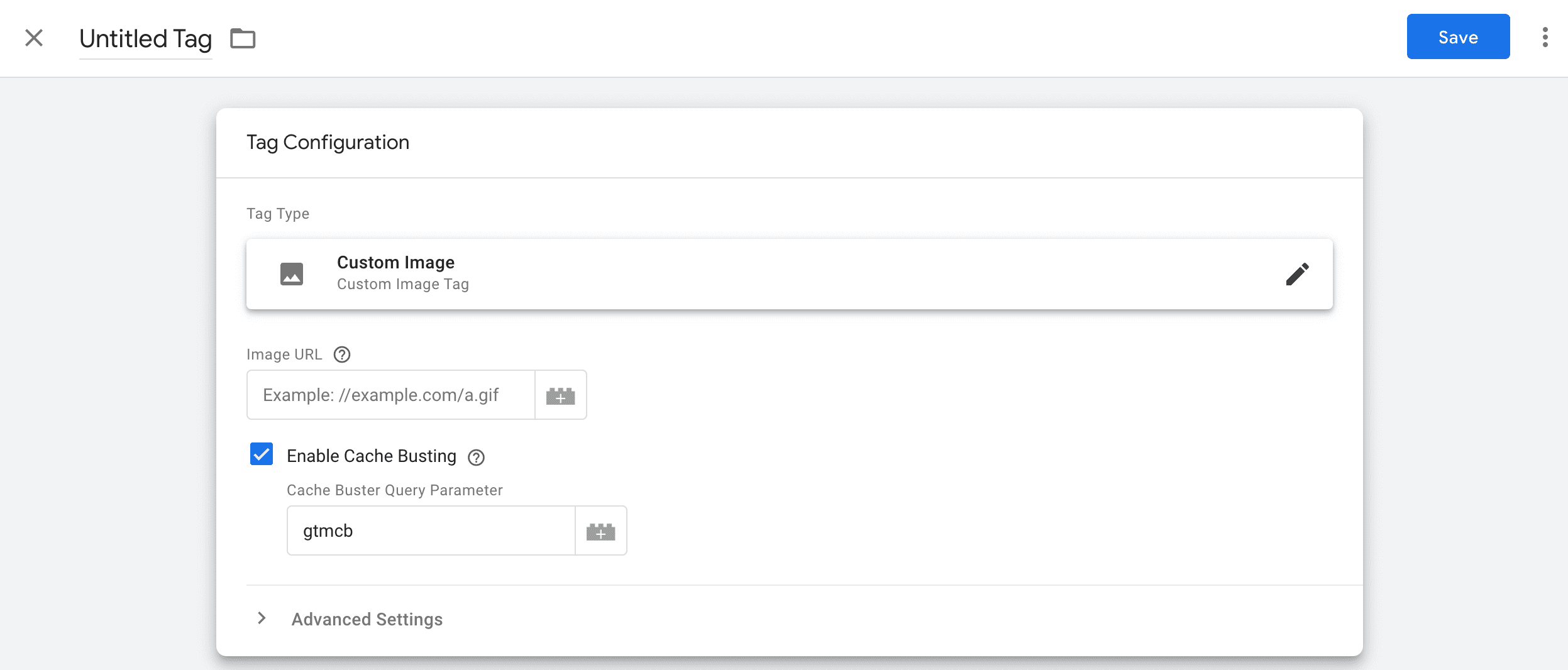
Usar pixels
Às vezes, os scripts de terceiros podem ser substituídos por pixels de imagem ou iframe. Em comparação com as contrapartes baseadas em script, os pixels podem oferecer menos funcionalidade. Por isso, eles costumam ser considerados uma implementação menos recomendada. No entanto, quando usados em gerenciadores de tags, os pixels podem ser mais dinâmicos, porque podem ser acionados em gatilhos e transmitir variáveis diferentes.
Os pixels são o tipo de tag mais seguro e com melhor desempenho porque não há execução do JavaScript depois que ele é acionado. Os pixels têm um tamanho de recurso muito pequeno (menos de 1 KB) e não causam mudanças no layout.
Entre em contato com o provedor de terceiros para mais informações sobre o suporte a
pixels. Além disso, você pode tentar inspecionar o código para encontrar uma tag <noscript>.
Se um fornecedor oferece suporte a pixels, ele geralmente inclui o pixel na
tag <noscript>.

Alternativas aos pixels
Os pixels se tornaram populares em grande parte porque, em um momento, eles eram uma das maneiras mais baratas
e confiáveis de fazer uma solicitação HTTP em situações em que a resposta do servidor
não é relevante ( por exemplo, ao enviar dados para provedores de análise). As APIs
navigator.sendBeacon()
e fetch() keepalive
foram projetadas para atender a esse mesmo caso de uso, mas são mais confiáveis
do que os pixels.
Não há nada de errado em continuar usando pixels. Eles têm suporte e têm impacto mínimo na performance. No entanto, se você estiver criando seus próprios beacons, é recomendável usar uma dessas APIs.
sendBeacon()
A API
navigator.sendBeacon()
foi projetada para enviar pequenas quantidades de dados a servidores da Web em situações
em que a resposta do servidor não importa.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
O sendBeacon() tem uma API limitada: ele só oferece suporte a solicitações POST e não
oferece suporte à configuração de cabeçalhos personalizados. Ele é
compatível com todos os navegadores modernos.
API Fetch keepalive
keepalive
é uma flag que permite que a API Fetch
seja usada para fazer solicitações não bloqueantes, como relatórios de eventos e análises. Ele é
usado incluindo keepalive: true nos parâmetros transmitidos para fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Se fetch() keepalive e sendBeacon() parecem muito semelhantes, é porque
são. Na verdade, nos navegadores Chromium, sendBeacon() agora é baseado em fetch()
keepalive.
Ao escolher entre fetch() keepalive e sendBeacon(), é importante
considerar os recursos e o suporte do navegador de que você precisa. A API fetch() é
muito mais flexível. No entanto, keepalive tem menos suporte de navegador do que sendBeacon().
Entender o que as tags fazem
As tags geralmente são criadas seguindo as orientações fornecidas por um fornecedor terceirizado. Se não estiver claro o que o código de um fornecedor faz, pergunte a alguém que saiba. Ter uma segunda opinião pode ajudar a identificar se uma tag tem o potencial de criar problemas de desempenho ou segurança.
Recomendamos rotular as tags com um proprietário no Gerenciador de tags. É fácil esquecer quem é o proprietário de uma tag, o que pode gerar medo de removê-la caso ela quebre algo.
Gatilhos
De forma geral, otimizar os gatilhos de tag geralmente consiste em não acionar tags mais do que o necessário e escolher um gatilho que equilibra as necessidades da empresa com os custos de performance.
Os acionadores são códigos JavaScript que aumentam o tamanho e o custo de execução do Gerenciador de tags. Embora a maioria dos acionadores seja pequena, o efeito cumulativo pode aumentar. Por exemplo, ter vários eventos de clique ou gatilhos de timer pode aumentar drasticamente a carga de trabalho do Gerenciador de tags.
Escolha um evento acionador adequado
O impacto de uma tag na performance pode variar. Em geral, quanto mais cedo uma tag é disparada, maior é o impacto na performance. Os recursos geralmente são restritos durante o carregamento inicial da página. Portanto, carregar ou executar um recurso (ou tag) específico tira recursos de outra coisa.
Embora seja importante escolher acionadores adequados para todas as tags, isso é especialmente importante para tags que carregam recursos grandes ou executam scripts longos.
As tags podem ser acionadas em visualizações de página (normalmente Page load, em DOM Ready, em Window Loaded) ou com base em um evento personalizado. Para evitar impactos no carregamento da página, dispare as tags não essenciais após
Window Loaded.
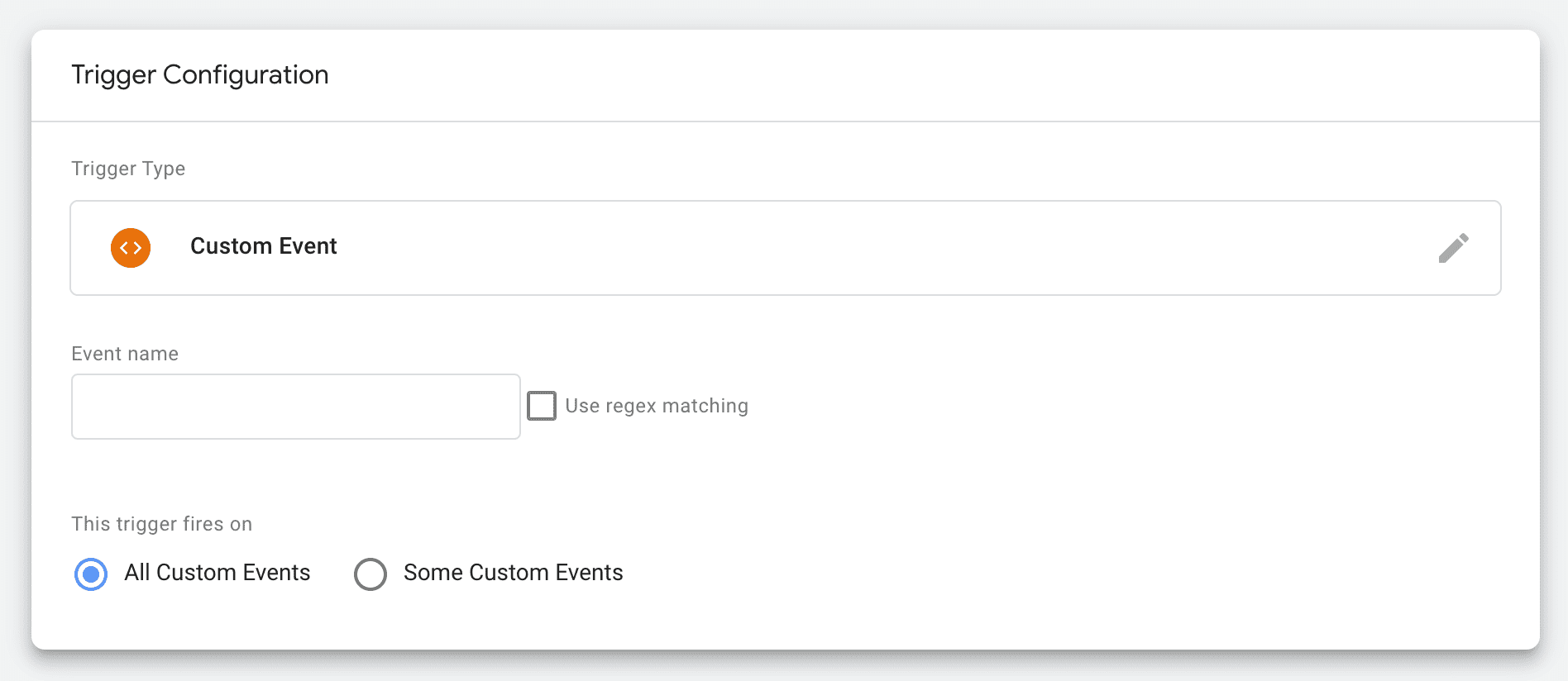
Usar eventos personalizados
Use eventos personalizados
para acionar acionadores em resposta a eventos de página que não são cobertos pelos acionadores integrados do Gerenciador de tags do Google. Por exemplo, muitas tags usam acionadores de visualização de
página. No entanto,
o tempo entre DOM Ready e Window Loaded pode ser longo, o que dificulta
o ajuste fino quando uma tag é disparada. Os eventos personalizados podem ser uma solução para
esse problema.
Primeiro, crie um acionador de evento personalizado e atualize suas tags para usar esse acionador.

Para acionar o acionador, envie o evento correspondente à camada de dados.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
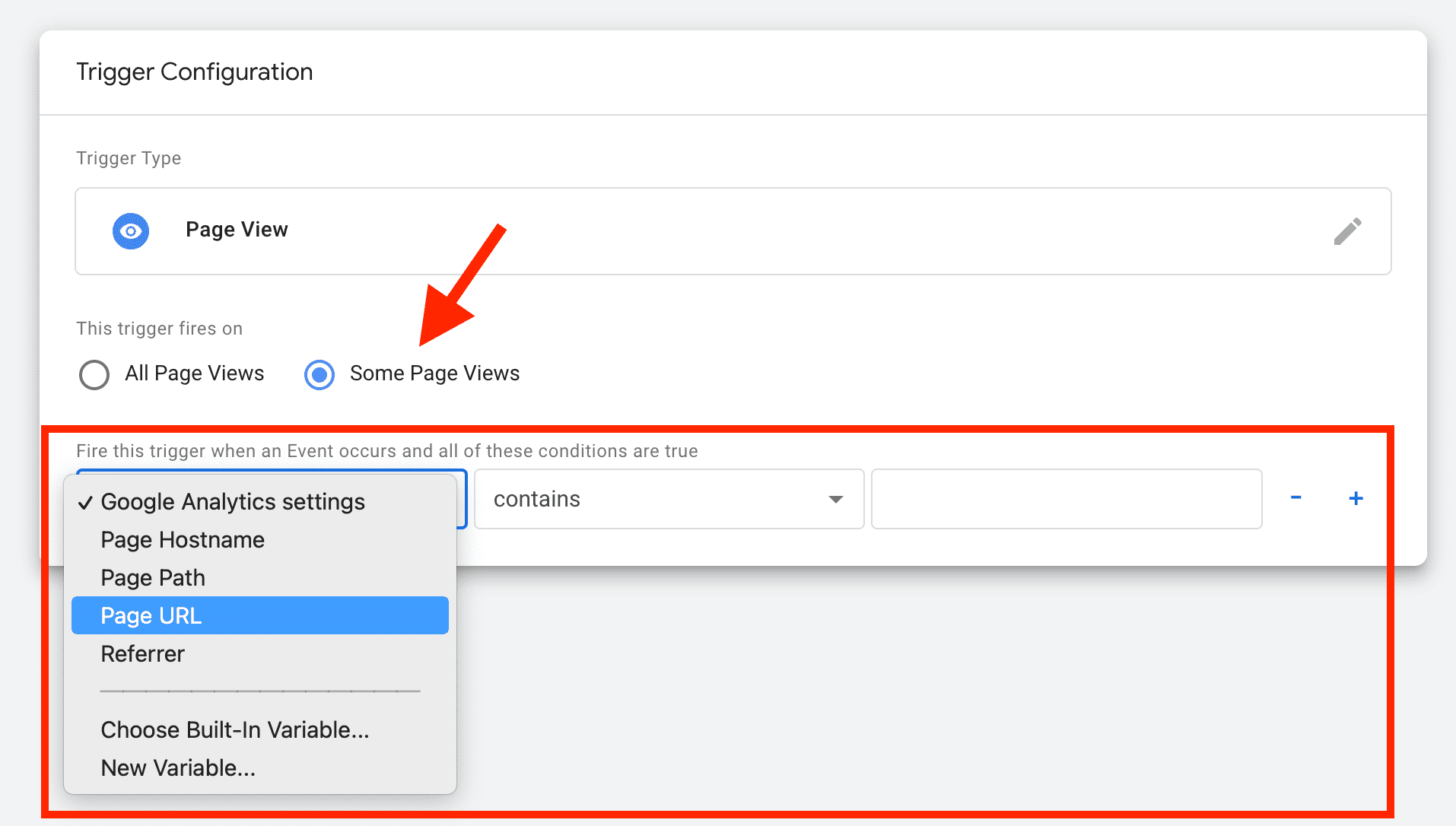
Usar condições de acionamento específicas
Defina condições de acionamento específicas para evitar o disparo de tags quando não for necessário. Uma das maneiras mais simples e eficazes de fazer isso é garantir que uma tag seja disparada apenas nas páginas em que ela é realmente usada.

As variáveis integradas podem ser incorporadas às condições de acionamento para limitar a ativação de tags.
Carregar o Gerenciador de tags no momento certo
É possível melhorar a performance ajustando o momento em que o gerenciador de tags é carregado. Os acionadores, independentemente de como são configurados, só podem ser disparados depois que o Gerenciador de tags for carregado. Teste o momento em que você carrega o Gerenciador de tags, já que isso pode ter um impacto igual ou maior. Essa decisão afeta todas as tags em uma página.
Ao carregar o Gerenciador de tags mais tarde, você evita problemas de desempenho futuros, porque ele impede o carregamento acidental de uma tag muito cedo.
Variáveis
Use variáveis para ler dados da página. Elas são úteis em gatilhos e nas próprias tags.
Assim como os acionadores, as variáveis adicionam código JavaScript ao Gerenciador de tags e, portanto, podem causar problemas de desempenho. As variáveis podem ser relativamente pequenas, como o código para ler partes do URL, cookies, camada de dados ou DOM. Eles também podem incluir JavaScript personalizado com capacidade (e tamanho) ilimitada.
Mantenha o uso de variáveis no mínimo, já que elas são avaliadas continuamente pelo Gerenciador de tags. Remover variáveis antigas que não são mais usadas para reduzir o tamanho do script do Gerenciador de tags e o tempo de processamento usado.
Gerenciador de tags
O uso eficiente das tags reduz o risco de problemas de performance.
Usar a camada de dados
A camada de dados é uma matriz JavaScript de objetos que contém informações sobre a página. Esses objetos contêm todas as informações que você quer transmitir ao Gerenciador de tags do Google.
A camada de dados também pode ser usada para acionar tags.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Embora o Gerenciador de tags do Google possa ser usado sem a camada de dados, é recomendável usar a camada. A camada de dados consolida os dados que podem ser acessados por scripts de terceiros em um único local, oferecendo melhor visibilidade do uso. Isso pode ajudar a reduzir calculos de variáveis redundantes e a execução de scripts.
Ao usar uma camada de dados, você pode controlar quais dados são acessados pelas tags, em vez de conceder acesso total à variável JavaScript ou ao DOM.
Os benefícios de performance da camada de dados podem não ser intuitivos, já que a atualização da camada de dados faz com que o Gerenciador de tags do Google reavalie todas as variáveis do contêiner e, possivelmente, ative tags, o que envolve a execução de JavaScript. Embora seja possível usar indevidamente a camada de dados, em geral, se ela parece ser a origem dos problemas de desempenho, o contêiner provavelmente tem problemas de desempenho. A camada de dados torna esses problemas mais visíveis.
Remover tags duplicadas e não usadas
As tags duplicadas podem ocorrer quando uma tag é incluída na marcação HTML de uma página, além de ser injetada por um gerenciador de tags.
As tags não utilizadas precisam ser pausadas ou removidas em vez de bloqueadas usando uma exceção de acionador. A pausa ou remoção de uma tag remove o código do contêiner, mas o bloqueio não.
Quando as tags não usadas forem removidas, analise os acionadores e as variáveis para determinar se eles também podem ser removidos.
As tags pausadas afetam o tamanho do contêiner, mas o payload total é menor do que quando as tags estão ativas.
Usar listas de permissões e de negação
Use listas de permissão e negação para configurar restrições altamente detalhadas nas tags, acionadores e variáveis permitidas em uma página. Isso pode ser usado para ajudar a aplicar as práticas recomendadas de desempenho e outras políticas.
As listas de permissões e rejeições são configuradas na camada de dados.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Por exemplo, é possível impedir o uso de tags HTML personalizadas, variáveis JavaScript ou acesso direto ao DOM. Isso significa que apenas pixels e tags predefinidas podem ser usados com dados da camada de dados. Embora isso seja restritivo, pode resultar em uma implementação do Gerenciador de tags mais segura e eficiente.
Considere usar a inclusão de tags no servidor
Vale a pena considerar a mudança para a inclusão de tags no servidor, principalmente para sites maiores que querem mais controle sobre os dados. A inclusão de tags no servidor remove o código do fornecedor do cliente e, com isso, transfere o processamento do cliente para o servidor.
Por exemplo, ao usar a inclusão de tags do lado do cliente, o envio de dados para várias contas do Google Analytics implica que o cliente inicia solicitações separadas para cada endpoint. Com a inclusão de tags no servidor, um único pedido é feito pelo cliente para o contêiner do servidor e, a partir daí, esses dados são encaminhados para diferentes contas do Google Analytics.
A inclusão de tags no servidor só funciona com algumas tags. A compatibilidade da tag varia de acordo com o fornecedor.
Para mais informações, consulte Introdução à inclusão de tags no lado do servidor.
Contêineres
Os gerenciadores de tags normalmente permitem várias instâncias, muitas vezes chamadas de contêineres, na configuração. Vários contêineres podem ser controlados em uma conta do Gerenciador de tags.
Use apenas um contêiner por página
Vários contêineres em uma única página podem criar problemas de desempenho significativos, porque introduzem uma sobrecarga e execução de script adicionais. No mínimo, ele duplica o código da tag principal, que, como é enviado como parte do JavaScript do contêiner, não pode ser reutilizado entre os contêineres.
É raro que vários contêineres sejam usados de maneira eficaz. No entanto, há casos em que isso pode funcionar, se controlado corretamente. Exemplo:
- Inclua um contêiner de "carregamento inicial" mais leve e um contêiner de "carregamento posterior" mais pesado, em vez de um contêiner grande.
- Usar um contêiner restrito para usuários menos técnicos e um contêiner menos restrito, mas mais controlado, para tags mais complexas.
Se você precisar usar vários contêineres por página, siga as orientações do Gerenciador de tags do Google para configurar vários contêineres.
Use contêineres separados, se necessário
Se você usa um Gerenciador de tags para várias propriedades, como um app da Web e um para dispositivos móveis, o número de contêineres usados pode ajudar ou prejudicar a produtividade do seu fluxo de trabalho. Isso também pode afetar o desempenho.
Um único contêiner pode ser usado em vários sites se eles tiverem uso e estrutura semelhantes. Por exemplo, embora os apps para dispositivos móveis e da Web de uma marca possam ter funções semelhantes, é provável que os apps sejam estruturados de maneira diferente e, portanto, gerenciados de forma mais eficaz em contêineres separados.
Reutilizar um único contêiner de forma muito ampla pode aumentar a complexidade e o tamanho do contêiner, forçando uma lógica complexa para gerenciar tags e acionadores.
Fique de olho no tamanho do contêiner
O tamanho de um contêiner é determinado pelas tags, acionadores e variáveis. Embora um contêiner pequeno ainda possa afetar negativamente a performance da página, um contêiner grande com certeza vai.
O tamanho do contêiner não deve ser a métrica mais importante ao otimizar o uso da tag. No entanto, um contêiner grande geralmente é um sinal de aviso de que ele não está bem mantido e pode ter sido usado indevidamente.
O Gerenciador de tags do Google limita o tamanho do contêiner a 300 KB e emite um aviso quando ele atinge 70% do limite.
A maioria dos sites precisa manter os contêineres menores que a limitação. Para fins de comparação, o contêiner médio do site é de cerca de 50 KB. Por si só, a biblioteca do Gerenciador de tags do Google tem cerca de 33 KB compactados.
Nomear as versões do contêiner
Uma versão de contêiner é um snapshot do conteúdo de um contêiner em um determinado momento. Usar um nome significativo e incluir uma breve descrição de mudanças significativas pode facilitar o depuração de problemas de desempenho futuros.
Fluxos de trabalho de tags
É importante gerenciar as mudanças nas tags para que elas não tenham um impacto negativo na performance da página.
Testar antes da implantação
Teste as tags antes da implantação para detectar problemas de desempenho e outros problemas antes do envio.
Considere o seguinte ao testar uma tag:
- A tag está funcionando corretamente?
- A tag causa mudanças no layout?
- A tag carrega algum recurso? Qual é o tamanho desses recursos?
- A tag aciona um script de longa duração?
Modo de visualização
O modo de visualização permite testar as mudanças de tags no seu site real sem precisar implantá-las primeiro para o público. O modo de visualização inclui um console de depuração que fornece informações sobre as tags.
O tempo de execução do Gerenciador de tags do Google é diferente (um pouco mais lento) quando executado no modo de visualização devido à sobrecarga adicional necessária para expor informações no console de depuração. Portanto, não é recomendável comparar as medições do Web Vitals coletadas no modo de visualização com as coletadas na produção. No entanto, essa discrepância não afeta o comportamento de execução das tags.
Testes independentes
Uma abordagem alternativa para testar tags é configurar uma página vazia que contenha um contêiner com uma única tag, a que você está testando. Essa configuração de teste é menos realista e não detecta alguns problemas (por exemplo, se uma tag causa mudanças no layout). No entanto, ela pode facilitar o isolamento e a medição do impacto da tag em coisas como a execução do script. Confira como o Telegraph usa essa abordagem de isolamento para melhorar o desempenho do código de terceiros.
Monitorar a performance da tag
A API Monitoring do Gerenciador de tags do Google pode ser usada para coletar informações sobre o tempo de execução de uma tag específica. Essas informações são enviadas para um endpoint escolhido por você.
Para mais informações, consulte Como criar um monitor do Gerenciador de tags do Google.
Exigir aprovação para mudanças no contêiner
O código próprio geralmente passa por revisão e testes antes da implantação. Trate suas tags da mesma forma.
Uma maneira de fazer isso é adicionar a verificação em duas etapas, que exige a aprovação do administrador para mudanças no contêiner. Como alternativa, se você não quiser exigir a verificação em duas etapas, mas ainda quiser monitorar as mudanças, configure as notificações de contêineres para receber alertas por e-mail sobre os eventos de contêiner que você escolher.
Auditar periodicamente o uso de tags
Um dos desafios de trabalhar com tags é que elas tendem a se acumular ao longo do tempo: as tags são adicionadas, mas raramente são removidas. Auditar tags periodicamente é uma maneira de reverter essa tendência. A frequência ideal para fazer isso depende da frequência com que as tags do seu site são atualizadas.
Marcar cada tag para que o proprietário seja óbvio facilita a identificação de quem é responsável por essa tag e pode dizer se ela ainda é necessária.
Ao auditar tags, limpe os acionadores e as variáveis. Muitas vezes, eles também podem ser a causa de problemas de desempenho.
Para mais informações, consulte Manter scripts de terceiros sob controle.


