Yayınlanma tarihi: 29 Temmuz 2021
Etiketler, genellikle bir etiket yöneticisiyle siteye eklenen üçüncü taraf kod snippet'leridir. Etiketler en yaygın şekilde pazarlama ve analiz için kullanılır.
Etiketlerin ve etiket yöneticilerinin performans üzerindeki etkisi siteler arasında büyük farklılıklar gösterir. Etiket yöneticileri bir zarfla karşılaştırılabilir: Etiket yöneticisi bir kap sağlar ancak bu kapta neleri dolduracağınız ve bu kapları nasıl kullanacağınız çoğunlukla size bağlıdır.
Burada, performans ve Core Web Vitals için etiketleri ve etiket yöneticilerini optimize etme tekniklerini ele alıyoruz. Bu belgede Google Etiket Yöneticisi'nden bahsediliyor olsa da ele alınan fikirlerin çoğu diğer etiket yöneticileri için de geçerlidir.
Core Web Vitals üzerindeki etkisi
Etiket yöneticileri, sayfanızı hızlı bir şekilde yüklemek ve duyarlı tutmak için gereken kaynakları kullanarak genellikle Core Web Vitals'ınızı dolaylı olarak etkileyebilir. Bant genişliği, siteleriniz için etiket yöneticisi JavaScript'inin indirilmesine veya bunun yaptığı sonraki çağrılara harcanabilir. Ana iş parçacığındaki CPU zamanı, etiket yöneticisinde ve etiketlerde bulunan JavaScript'in değerlendirilmesi ve yürütülmesi için harcanabilir.
Largest Contentful Paint (LCP), kritik sayfa yükleme süresi sırasında bant genişliği çekişmesine karşı savunmasızdır. Ayrıca, ana ileti dizisini engellemek LCP oluşturma süresini geciktirebilir.
Kümülatif Düzen Kayması (CLS), kritik kaynakların ilk oluşturma işleminden önce yüklenmesi geciktirilerek veya sayfaya içerik enjekte eden etiket yöneticileri tarafından etkilenebilir.
Interaction to Next Paint (INP), ana mesaj dizisinde CPU anlaşmazlığına karşı hassastır ve etiket yöneticilerinin boyutu ile daha düşük INP puanları arasında bir ilişki olduğunu tespit ettik.
Doğru etiket türünü seçme
Etiketlerin performans üzerindeki etkisi, etiket türüne göre değişir. Genel olarak, resim etiketleri ("pikseller") en iyi performansı gösterir. Onları özel şablonlar ve son olarak özel HTML etiketleri izler. Tedarikçi firma etiketleri, izin verdikleri işleve bağlı olarak değişir.
Bir etiketi nasıl kullandığınızın, performans etkisini büyük ölçüde etkilediğini unutmayın. "Pikseller", büyük ölçüde bu etiket türünün doğası gereği nasıl kullanılabilecekleri konusunda sıkı kısıtlamalar getirdiği için yüksek performanslıdır. Özel HTML etiketleri her zaman performans açısından kötü değildir ancak kullanıcılara sundukları özgürlük düzeyi nedeniyle performans açısından kötü olacak şekilde kolayca kötüye kullanılabilir.
Etiketler hakkında düşünürken ölçeği göz önünde bulundurun: Tek bir etiketin performans üzerindeki etkisi önemsiz olabilir ancak aynı sayfada onlarca veya yüzlerce etiket kullanıldığında önemli hale gelebilir.
Tüm komut dosyaları bir etiket yöneticisiyle yüklenmelidir.
Etiket yöneticileri, genellikle kullanıcı deneyiminin anında görsel veya işlevsel yönlerini (ör. çerez bildirimleri, hero resimleri veya site özellikleri) uygulayan kaynakları yüklemenin en iyi yolu değildir. Bu kaynakları yüklemek için etiket yöneticisi kullanmak genellikle bunların yayınlanmasını geciktirir. Bu durum kullanıcı deneyimi için kötüdür ve LCP ve CLS gibi metrikleri de artırabilir.
Ayrıca bazı kullanıcılar etiket yöneticilerini engeller. Kullanıcı deneyimi özelliklerini uygulamak için etiket yöneticisi kullanmak, bazı kullanıcılarınız için web sitesinin bozulmasına neden olabilir.
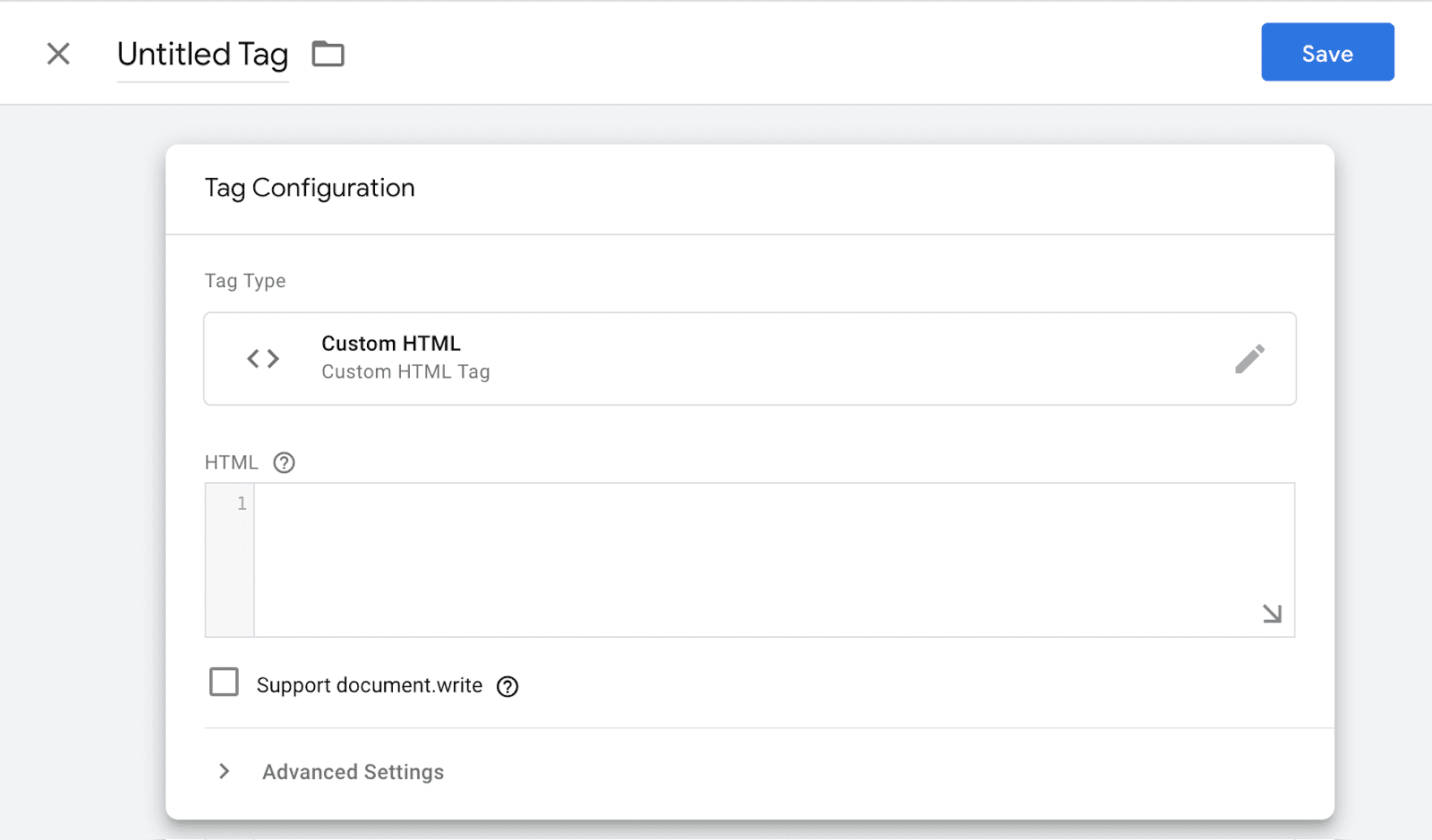
Özel HTML etiketleriyle ilgili dikkat edilmesi gereken noktalar
Özel HTML etiketleri uzun yıllardır kullanılıyor ve çoğu sitede yoğun olarak tercih ediliyor. Özel HTML etiketleri, adınıza rağmen bu etiketin asıl kullanımı bir sayfaya özel <script> öğeleri eklemek olduğu için kendi kodunuzu birkaç kısıtlamayla girmenize olanak tanır.
Özel HTML etiketleri çok çeşitli şekillerde kullanılabilir ve performans üzerindeki etkileri önemli ölçüde değişiklik gösterir. Sitenizin performansını ölçerken çoğu aracın, özel HTML etiketinin performans üzerindeki etkisini etiketin kendisi yerine etiketi enjekte eden etiket yöneticisine bağladığını unutmayın.

Özel HTML etiketleri, çevreleyen sayfaya bir öğe ekleyebilir. Sayfaya öğe ekleme işlemi performans sorunlarına neden olabilir ve bazı durumlarda da sayfa düzeninde kaymalara yol açabilir.
- Çoğu durumda, sayfaya bir öğe eklenirse tarayıcının sayfadaki her öğenin boyutunu ve konumunu yeniden hesaplaması gerekir. Bu sürece düzen denir. Tek bir düzenin performans üzerindeki etkisi minimumdur ancak çok fazla kullanıldığında performans sorunlarına neden olabilir. Bu durumun etkisi, düşük kaliteli cihazlarda ve çok sayıda DOM öğesi içeren sayfalarda daha büyüktür.
- Çevresindeki alan oluşturulduktan sonra DOM'ye eklenen görünür bir sayfa öğesi düzen kaymasına neden olabilir. Bu durum etiket yöneticilerine özgü değildir. Ancak etiketler genellikle sayfanın diğer bölümlerinden daha sonra yüklendiğinden, etiketlerin DOM'a yerleştirilmesi, çevreleyen sayfa zaten oluşturulduktan sonra gerçekleşir.
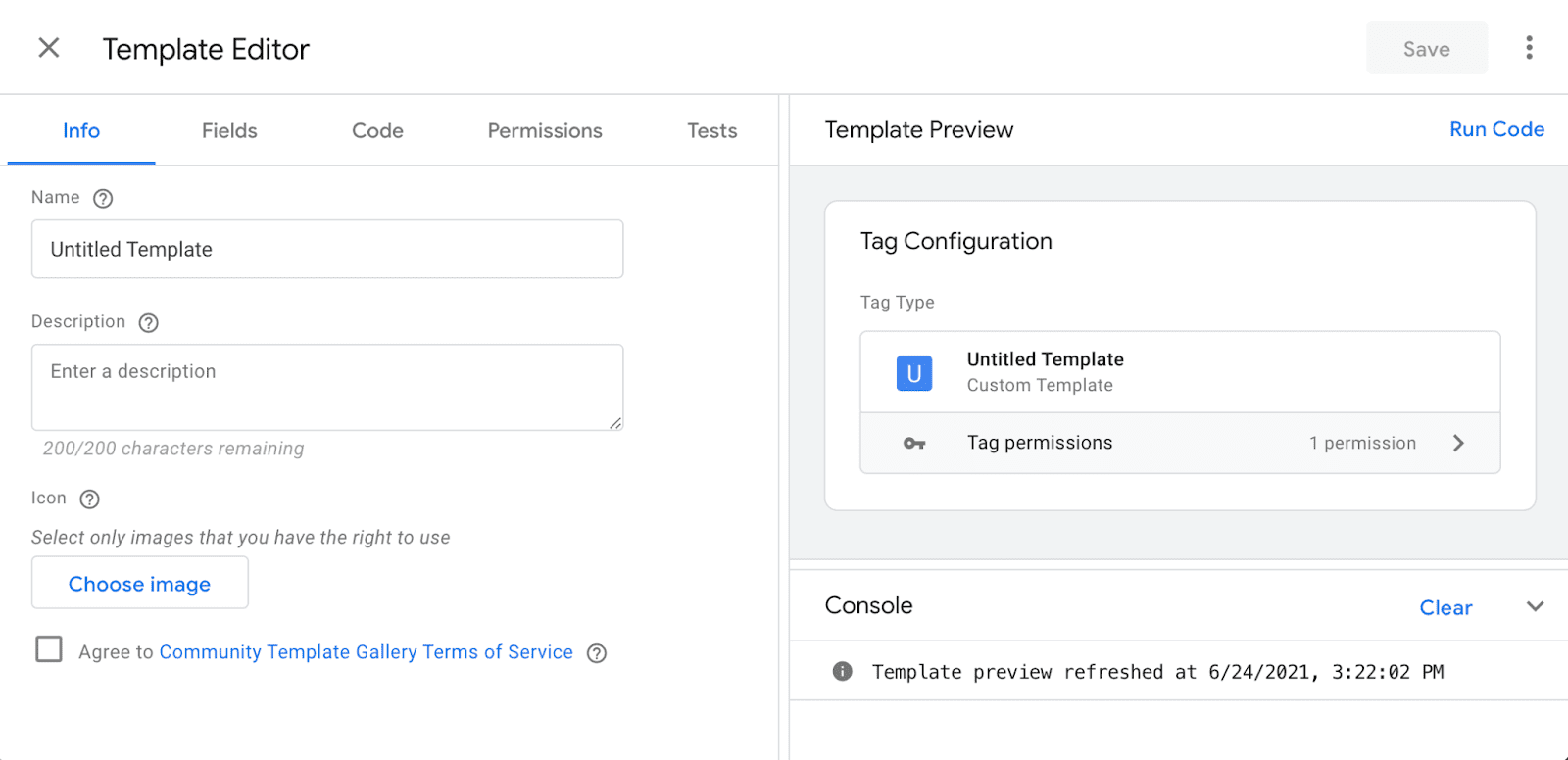
Özel şablonlar kullanma
Özel şablonlar, özel HTML etiketleriyle aynı işlemlerin bazılarını destekler ancak komut dosyası ekleme ve piksel ekleme gibi yaygın kullanım alanları için API'ler sağlayan JavaScript'in korumalı bir sürümüne dayanır. Adından da anlaşılacağı gibi, performansı göz önünde bulundurarak şablon oluşturabilen ileri düzey kullanıcılar tarafından şablon oluşturmaya olanak tanır. Böylece, teknik bilgi sahibi olmayan kullanıcılar da şablonu kullanabilir. Bu, genellikle tam Özel HTML erişimi sağlamaya kıyasla daha güvenlidir.
Özel şablonlara uygulanan daha fazla kısıtlama nedeniyle bu etiketlerin performans veya güvenlik sorunları gösterme olasılığı çok daha düşüktür. Özel şablonlar da aynı nedenlerle tüm kullanım alanları için uygun değildir.

Komut dosyalarını doğru şekilde yerleştirme
Komut dosyası eklemek için etiket yöneticisi kullanmak çok yaygın bir kullanım alanıdır. Bunu yapmanın önerilen yolu, özel şablon ve injectScript API'yi kullanmaktır.
Mevcut bir özel HTML etiketini dönüştürmek için injectScript API'yi kullanma hakkında bilgi edinmek istiyorsanız Mevcut bir etiketi dönüştürme başlıklı makaleyi inceleyin.
Özel HTML etiketi kullanmanız gerekiyorsa şunları unutmayın:
- Kitaplıklar ve büyük üçüncü taraf komut dosyaları, komut dosyasının içeriğini doğrudan etikete kopyalayıp yapıştırmak yerine harici bir dosyayı indiren bir komut dosyası etiketiyle (örneğin,
<script src="external-scripts.js">) yüklenmelidir.<script>etiketinin kullanılmaması, komut dosyasının içeriğini indirmek için ayrı bir gidiş dönüş işlemini ortadan kaldırsa da bu uygulama, kapsayıcı boyutunu artırır ve komut dosyasının tarayıcı tarafından ayrı olarak önbelleğe alınmasını engeller. - Birçok tedarikçi firma,
<script>etiketini<head>'in en üstüne yerleştirmenizi önerir. Ancak Etiket Yöneticisi ile yüklenen komut dosyaları için bu genellikle gerekli değildir. Çoğu durumda, tarayıcı, etiket yöneticisi yürütülmeden önce<head>'yi ayrıştırmayı tamamlamıştır.
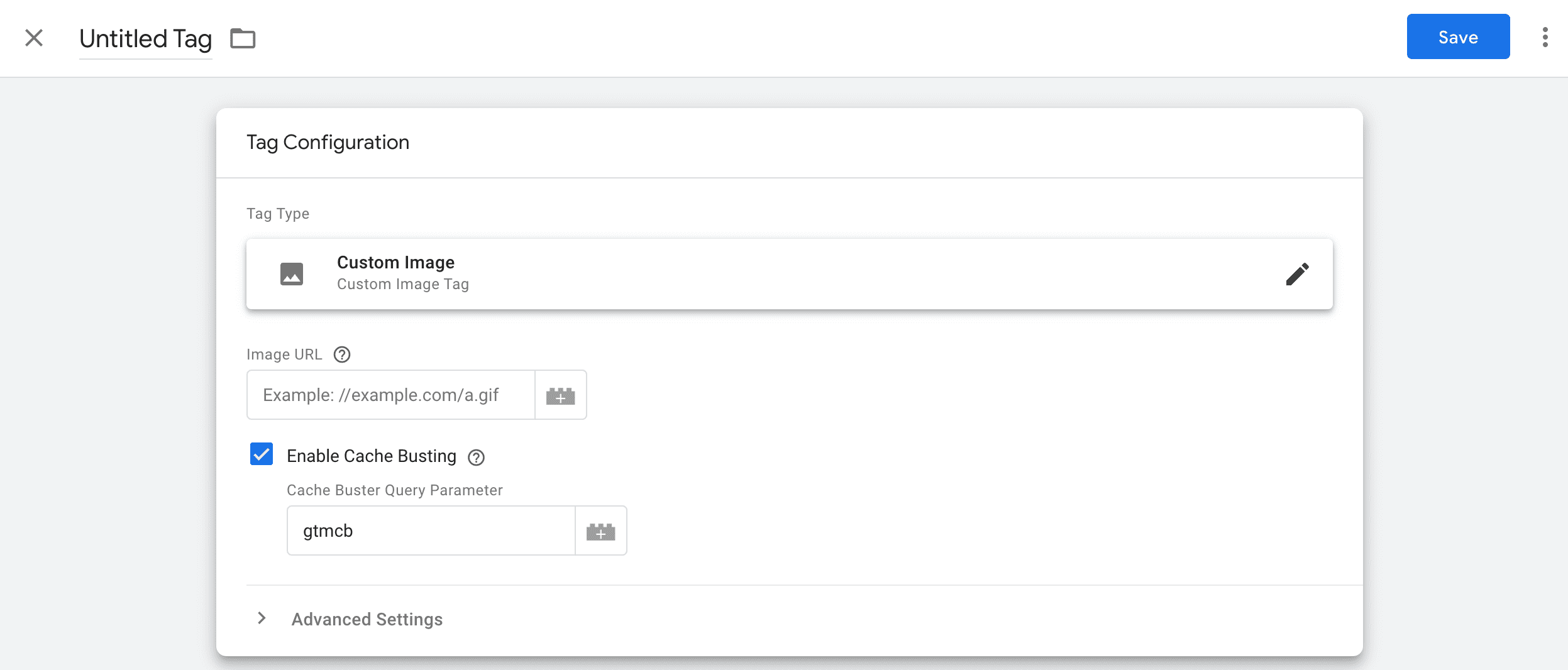
Pikselleri kullanma
Bazen üçüncü taraf komut dosyaları, resim veya iFrame pikselleriyle değiştirilebilir. Komut dosyası tabanlı muadillerine kıyasla pikseller daha az işlevi destekleyebilir. Bu nedenle, genellikle daha az tercih edilen bir uygulama olarak görülür. Ancak etiket yöneticileri içinde kullanıldığında pikseller, tetikleyicileri tetikleyip farklı değişkenler iletebildiğinden daha dinamik olabilir.
Tetiklendikten sonra JavaScript çalıştırılmaz. Bu nedenle pikseller en yüksek performanslı ve güvenli etiket türüdür. Pikseller çok küçük bir kaynak boyutuna (1 KB'tan az) sahiptir ve sayfa düzeninde kaymaya neden olmaz.
Piksel desteği hakkında daha fazla bilgi için üçüncü taraf sağlayıcınızla iletişime geçin. Ayrıca, kodunu inceleyerek <noscript> etiketi olup olmadığını da kontrol edebilirsiniz.
Bir tedarikçi firma pikselleri destekliyorsa genellikle pikseli <noscript> etiketine dahil eder.

Piksellere alternatifler
Pikseller, sunucu yanıtının alakalı olmadığı durumlarda ( ör. analiz sağlayıcılara veri gönderirken) HTTP isteği göndermenin en ucuz ve en güvenilir yollarından biri oldukları için popüler hale geldi. navigator.sendBeacon() ve fetch() keepalive API'leri de aynı kullanım alanını ele almak için tasarlanmıştır ancak piksellerden daha güvenilirdir.
Pikselleri kullanmaya devam etmenizin hiçbir sakıncası yoktur. Pikseller iyi desteklenir ve performans üzerinde minimum düzeyde etki yapar. Ancak kendi işaretçilerinizi oluşturuyorsanız bu API'lerden birini kullanmayı düşünmeniz faydalı olacaktır.
sendBeacon()
navigator.sendBeacon() API, sunucu yanıtının önemli olmadığı durumlarda web sunucularına küçük miktarlarda veri göndermek için tasarlanmıştır.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() sınırlı bir API'ye sahiptir: Yalnızca POST isteği göndermeyi destekler ve özel başlık ayarlama işlemini desteklemez. Tüm modern tarayıcılar tarafından desteklenir.
Fetch API keepalive
keepalive, Fetch API'nin etkinlik raporlama ve analiz gibi engellenmeyen istekler yapmak için kullanılmasına olanak tanıyan bir işarettir. fetch() parametresine iletilen parametrelere keepalive: true ekleyerek kullanılır.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
fetch() keepalive ve sendBeacon() birbirine çok benziyor çünkü aynılar. Chromium tarayıcılarında sendBeacon() artık fetch()
keepalive üzerine inşa ediliyor.
fetch() keepalive ve sendBeacon() arasında seçim yaparken ihtiyacınız olan özellikleri ve tarayıcı desteğini göz önünde bulundurmanız önemlidir. fetch() API'si önemli ölçüde daha esnektir ancak keepalive, sendBeacon()'e kıyasla daha az tarayıcı desteği sunar.
Etiketlerin işlevini anlama
Etiketler genellikle üçüncü taraf tedarikçi firma tarafından sağlanan yönergeler doğrultusunda oluşturulur. Bir tedarikçinin kodunun ne işe yaradığını bilmiyorsanız bu konuda bilgi sahibi olan birine sorabilirsiniz. İkinci bir görüş almak, bir etiketin performans veya güvenlik sorunları oluşturma potansiyeli olup olmadığını belirlemenize yardımcı olabilir.
Etiketleri, etiket yöneticisinde bir sahiple etiketlemenizi öneririz. Etiketin sahibini unutmak kolaydır. Bu da, bir şey bozulduğunda etiketin kaldırılmasından korkmanıza neden olur.
Tetikleyiciler
Genel olarak, etiket tetikleyicilerini optimize etmek, etiketleri gereğinden fazla tetiklemediğinizden emin olmak ve işletme ihtiyaçlarını performans maliyetleriyle dengeleyen bir tetikleyici seçmekten ibarettir.
Tetikleyiciler, etiket yöneticisinin boyutunu ve yürütme maliyetini artıran JavaScript kodudur. Çoğu tetikleyici küçük olsa da kümülatif etki önemli olabilir. Örneğin, birden fazla tıklama etkinliği veya zamanlayıcı tetikleyicisi olması, etiket yöneticisinin iş yükünü önemli ölçüde artırabilir.
Uygun bir tetikleyici etkinlik seçin
Bir etiketin performans üzerindeki etkisi değişiklik gösterebilir. Genel olarak, bir etiket ne kadar erken tetiklenirse performansı o kadar fazla etkiler. Kaynaklar genellikle ilk sayfa yüklemesi sırasında kısıtlanır. Bu nedenle, belirli bir kaynağın (veya etiketin) yüklenmesi ya da yürütülmesi, başka bir kaynaktan kaynak alır.
Tüm etiketler için uygun tetikleyiciler seçmek önemlidir ancak bu, özellikle büyük kaynaklar yükleyen veya uzun komut dosyaları yürüten etiketler için önemlidir.
Etiketler sayfa görüntülemelerde (genellikle Page load, DOM Ready, Window Loaded üzerinde) veya özel bir etkinliğe göre tetiklenebilir. Sayfa yüklemesini etkilememek için gerekli olmayan etiketleri Window Loaded'den sonra tetikleyin.
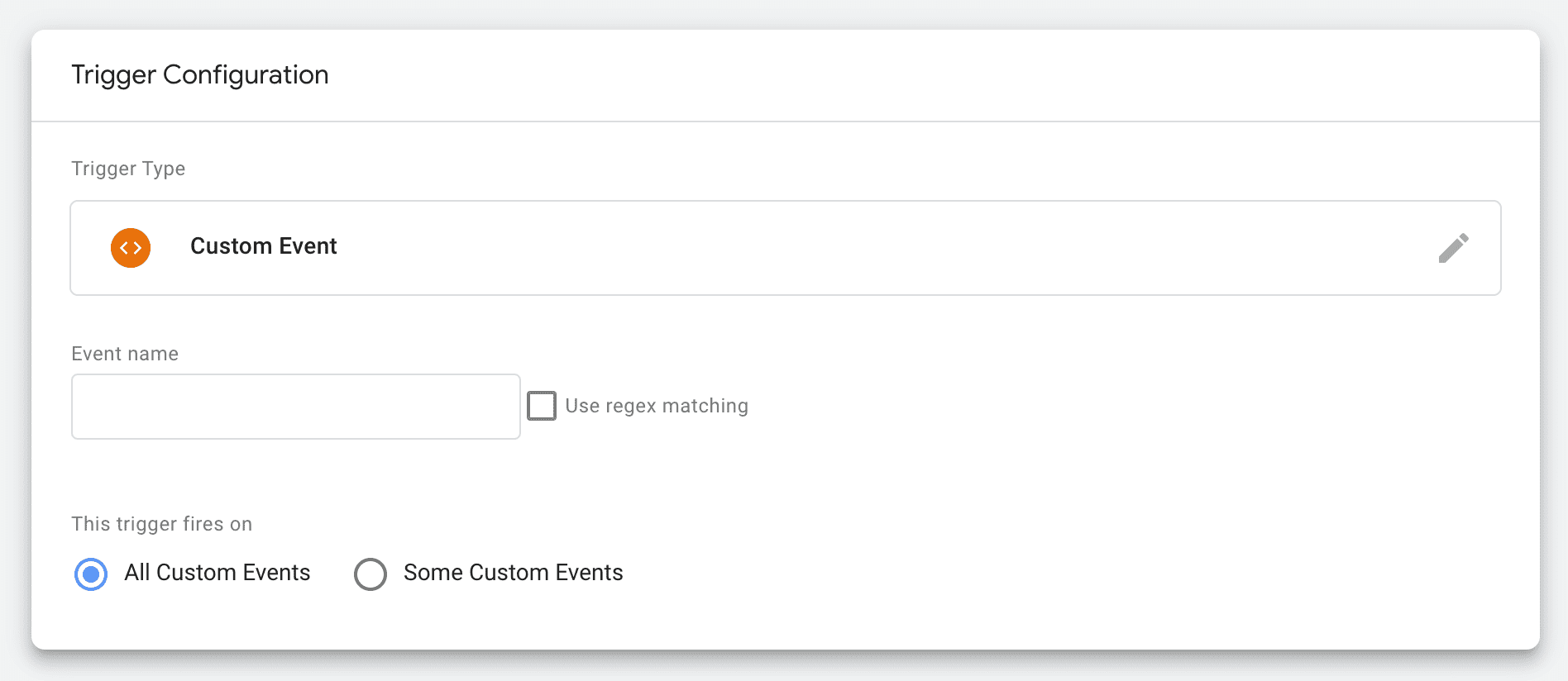
Özel etkinlikleri kullanma
Google Etiket Yöneticisi'nin yerleşik tetikleyicileri tarafından kapsanmayan sayfa etkinliklerine yanıt olarak tetikleyicileri tetiklemek için özel etkinlikleri kullanın. Örneğin, birçok etiket sayfa görüntüleme tetikleyicilerini kullanır. Ancak DOM Ready ile Window Loaded arasındaki süre uzun olabilir. Bu nedenle, bir etiketin ne zaman etkinleşeceği konusunda hassas ayar yapmak zor olabilir. Özel etkinlikler bu sorunun çözümü olabilir.
Öncelikle özel bir etkinlik tetikleyicisi oluşturun ve etiketlerinizi bu tetikleyiciyi kullanacak şekilde güncelleyin.

Tetikleyiciyi tetiklemek için ilgili etkinliği veri katmanına aktarın.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
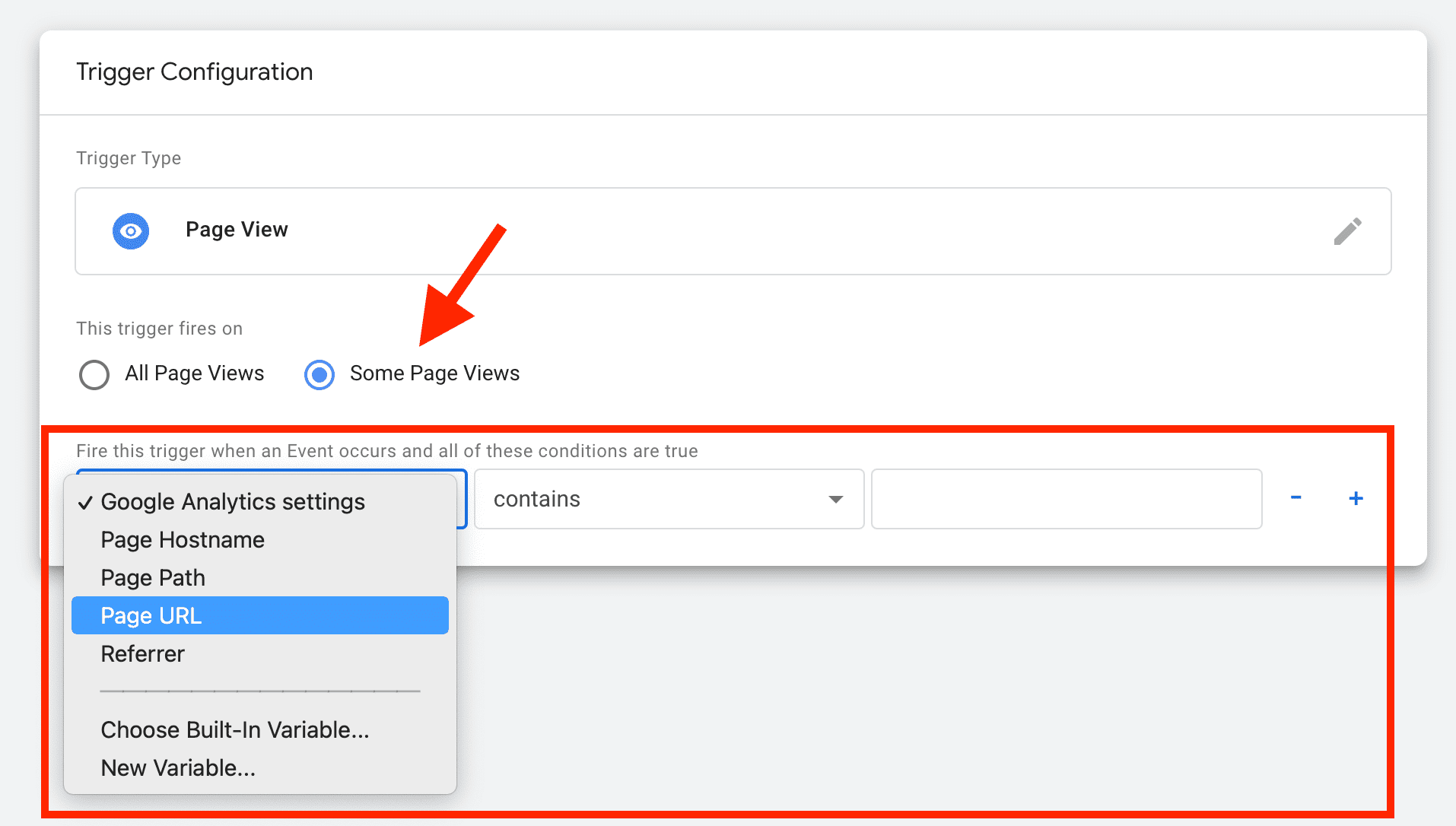
Belirli tetikleyici koşulları kullanın
Gereksiz yere etiketlerin tetiklenmesini önlemek için belirli tetikleyici koşulları tanımlayın. Bunu yapmanın en basit ve etkili yollarından biri, bir etiketin yalnızca gerçekten kullanıldığı sayfalarda etkinleştirilmesini sağlamaktır.

Yerleşik değişkenler, etiket tetiklemeyi sınırlamak için tetikleyici koşullarına dahil edilebilir.
Etiket Yöneticinizi uygun bir zamanda yükleme
Etiket yöneticisinin ne zaman yükleneceğini ayarlayarak performansı artırabilirsiniz. Tetikleyiciler, nasıl yapılandırıldıklarına bakılmaksızın bir etiket yöneticisi yüklenene kadar etkinleştirilemez. Bu, eşit veya daha büyük bir etkiye sahip olabileceğinden etiket yöneticisini ne zaman yüklediğinizi deneyebilirsiniz. Bu karar, sayfadaki tüm etiketleri etkiler.
Etiket yöneticisini daha sonra yükleyerek bir etiketin yanlışlıkla çok erken yüklenmesini önleyebilirsiniz. Böylece, gelecekte performans sorunlarını önleyebilirsiniz.
Değişkenler
Sayfadaki verileri okumak için değişkenler kullanın. Tetikleyicilerde ve etiketlerde faydalıdır.
Tetikleyiciler gibi değişkenler de etiket yöneticisine JavaScript kodu ekler ve bu nedenle performans sorunlarına neden olabilir. Değişkenler, URL'nin, çerezlerin, veri katmanının veya DOM'un bölümlerini okumak için kullanılan kod gibi nispeten küçük olabilir. Sınırsız kapasiteye (ve boyuta) sahip özel JavaScript'ler de içerebilirler.
Değişkenler Etiket Yöneticisi tarafından sürekli olarak değerlendirildiği için değişken kullanımını minimumda tutun. Hem etiket yöneticisi komut dosyasının boyutunu hem de kullandığı işleme süresini azaltmak için artık kullanılmayan eski değişkenleri kaldırın.
Etiket yönetimi
Etiketlerin verimli bir şekilde kullanılması, performans sorunları riskini azaltır.
Veri katmanını kullanma
Veri katmanı, sayfayla ilgili bilgileri içeren bir JavaScript nesne dizisidir. Bu nesneler, Google Etiket Yöneticisi'ne iletmek istediğiniz tüm bilgileri içerir.
Veri katmanı, etiketleri tetiklemek için de kullanılabilir.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Google Etiket Yöneticisi, veri katmanı olmadan kullanılabilse de veri katmanı kullanılması önemle tavsiye edilir. Veri katmanı, üçüncü taraf komut dosyalarının erişebileceği verileri tek bir yerde birleştirerek bu verilerin kullanımına dair daha iyi bir görünürlük sağlar. Bu, diğer avantajlarının yanı sıra gereksiz değişken hesaplamalarını ve komut dosyası yürütme işlemlerini azaltmanıza yardımcı olabilir.
Veri katmanı kullanarak, JavaScript değişkenine veya DOM'a tam erişim vermek yerine etiketlerin hangi verilere eriştiğini kontrol edebilirsiniz.
Veri katmanının performans avantajları, veri katmanının güncellenmesinin Google Etiket Yöneticisi'nin tüm kapsayıcı değişkenlerini yeniden değerlendirmesine ve potansiyel olarak JavaScript yürütmeyi gerektiren etiketleri tetiklemesine neden olması nedeniyle sezgisel olmayabilir. Veri katmanını kötüye kullanmak mümkün olsa da genel olarak, performans sorunlarının kaynağı veri katmanı gibi görünüyorsa kapsayıcıda performans sorunları olabilir. Veri katmanı bu sorunları daha belirgin hale getirir.
Yinelenen ve kullanılmayan etiketleri kaldırma
Kopya etiketler, bir etiketin bir sayfanın HTML işaretçisine eklenmesi ve bir etiket yöneticisi aracılığıyla eklenmesi durumunda ortaya çıkabilir.
Kullanılmayan etiketler, tetikleyici istisnası kullanılarak engellenmek yerine duraklatılmalı veya kaldırılmalıdır. Bir etiketi duraklatmak veya kaldırmak, kodu kapsayıcıdan kaldırır. Engelleme ise kodu kaldırmaz.
Kullanılmayan etiketler kaldırıldığında, kaldırılıp kaldırılamayacaklarını belirlemek için tetikleyicileri ve değişkenleri inceleyin.
Duraklatılmış etiketler kapsayıcı boyutunu etkiler ancak toplam yük, etiketler etkinken olduğundan daha küçüktür.
İzin verilenler ve engellenenler listelerini kullanma
Bir sayfada izin verilen etiketler, tetikleyiciler ve değişkenler üzerinde son derece ayrıntılı kısıtlamalar yapılandırmak için izin verilenler ve engellenenler listelerini kullanın. Bu, performansla ilgili en iyi uygulamaları ve diğer politikaları uygulamaya yardımcı olmak için kullanılabilir.
İzin verilenler ve reddedilenler listeleri, veri katmanı üzerinden yapılandırılır.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Örneğin, özel HTML etiketlerinin, JavaScript değişkenlerinin veya doğrudan DOM erişiminin kullanımını engelleyebilirsiniz. Bu durumda, veri katmanındaki verilerle birlikte yalnızca piksel ve önceden tanımlanmış etiketler kullanılabilir. Bu kısıtlama, daha performanslı ve güvenli bir Etiket Yöneticisi uygulamasıyla sonuçlanabilir.
Sunucu tarafı etiketlemeyi kullanmayı düşünün
Özellikle verileri üzerinde daha fazla kontrol sahibi olmak isteyen büyük siteler için sunucu tarafı etiketlemeye geçiş yapmayı düşünmeniz önerilir. Sunucu tarafı etiketleme, istemciden satıcı kodunu kaldırır ve işlem yükünü istemciden sunucuya aktarır.
Örneğin, istemci tarafı etiketleme kullanılırken birden fazla Analytics hesabına veri göndermek, istemcinin her uç nokta için ayrı istekler başlatmasını gerektirir. Sunucu tarafı etiketlemede, istemci tarafından sunucu tarafı kapsayıcıya tek bir istek gönderilir ve bu veriler buradan farklı Analytics hesaplarına yönlendirilir.
Sunucu tarafı etiketlemenin yalnızca bazı etiketlerle çalıştığını unutmayın. Etiket uyumluluğu tedarikçiye göre değişir.
Daha fazla bilgi için Sunucu tarafı etiketlemeye giriş başlıklı makaleyi inceleyin.
Kapsayıcılar
Etiket yöneticileri genellikle kurulumlarında genellikle kapsayıcı olarak adlandırılan birden fazla örneğin kullanılmasına izin verir. Tek bir Etiket Yöneticisi hesabında birden fazla kapsayıcı kontrol edilebilir.
Sayfa başına yalnızca bir kapsayıcı kullanın
Tek bir sayfadaki birden fazla kapsayıcı, ek yükü ve komut dosyası yürütmeyi beraberinde getirdiği için önemli performans sorunları oluşturabilir. En azından temel etiket kodunun kendisini kopyalar. Bu kod, kapsayıcının JavaScript'i kapsamında yayınlandığı için kapsayıcılar arasında yeniden kullanılamaz.
Birden fazla kapsayıcının etkili bir şekilde kullanılması nadirdir. Ancak iyi kontrol edildiğinde bu yöntemin işe yarayabileceği durumlar vardır. Örneğin:
- Tek bir büyük kapsayıcı yerine daha hafif bir "erken yükleme" kapsayıcısı ve daha ağır bir "sonra yükleme" kapsayıcısı ekleyin.
- Daha az teknik bilgi sahibi kullanıcılar için kısıtlanmış bir kapsayıcı, daha karmaşık etiketler için ise daha az kısıtlanmış ancak daha sıkı kontrol edilen bir kapsayıcı kullanma
Sayfa başına birden fazla kapsayıcı kullanmanız gerekiyorsa birden fazla kapsayıcı oluşturmayla ilgili Google Etiket Yöneticisi yönergelerini uygulayın.
Gerekirse ayrı kapsayıcılar kullanın
Web uygulaması ve mobil uygulama gibi birden fazla mülk için etiket yöneticisi kullanıyorsanız kullandığınız kapsayıcı sayısı iş akışınızın üretkenliğine yardımcı olabilir veya zarar verebilir. Bu durum performansı da etkileyebilir.
Kullanım ve yapı açısından benzer siteler varsa tek bir kapsayıcı birden fazla sitede etkili bir şekilde kullanılabilir. Örneğin, bir markanın mobil ve web uygulamaları benzer işlevler sunsa da uygulamaların farklı şekilde yapılandırılmış olması ve bu nedenle ayrı kapsayıcılar aracılığıyla daha etkili bir şekilde yönetilmesi olasıdır.
Tek bir kapsayıcıyı çok geniş bir şekilde yeniden kullanmak, etiketleri ve tetikleyicileri yönetmek için karmaşık mantığı zorlayarak kapsayıcının karmaşıklığını ve boyutunu artırabilir.
Kapsayıcı boyutuna dikkat edin
Bir kapsayıcının boyutu, etiketlerine, tetikleyicilerine ve değişkenlerine göre belirlenir. Küçük bir kapsayıcı, sayfa performansını olumsuz yönde etkileyebilir ancak büyük bir kapsayıcı neredeyse kesinlikle etkiler.
Etiket kullanımınızı optimize ederken kapsayıcı boyutu en önemli metrik olmamalıdır. Ancak büyük kapsayıcı boyutu, genellikle kapsayıcının iyi yönetilmediğine ve muhtemelen kötüye kullanıldığına dair bir uyarı işaretidir.
Google Etiket Yöneticisi, kapsayıcının boyutunu 300 KB ile sınırlar ve boyut sınırının% 70'ine ulaşıldığında kapsayıcı boyutu hakkında uyarı verir.
Çoğu site, kapsayıcılarını sınırın altında tutmayı hedeflemelidir. Karşılaştırma amacıyla, ortalama site kapsayıcısı yaklaşık 50 KB'tır. Google Etiket Yöneticisi kitaplığı tek başına sıkıştırılmış halde yaklaşık 33 KB'tır.
Kapsayıcı sürümlerinize ad verme
Kapsayıcı sürümü, kapsayıcının içeriğinin belirli bir zamandaki anlık görüntüsüdür. Anlamlı bir ad kullanmak ve bu ad altında yapılan anlamlı değişikliklerin kısa bir açıklamasını eklemek, gelecekteki performans sorunlarını gidermeyi kolaylaştırabilir.
İş akışlarını etiketleme
Etiketlerinizde yapılan değişikliklerin sayfa performansını olumsuz etkilememesi için bu değişiklikleri yönetmeniz önemlidir.
Dağıtmadan önce test edin
Sorunları, performansı ve diğer sorunları tespit etmek için etiketlerinizi dağıtmadan önce test edin.
Etiketi test ederken dikkate almanız gerekenler arasında şunlar bulunur:
- Etiket düzgün çalışıyor mu?
- Etiket, düzende kaymalara neden oluyor mu?
- Etiket herhangi bir kaynak yüklüyor mu? Bu kaynaklar ne kadar büyük?
- Etiket, uzun süre çalışan bir komut dosyası tetikliyor mu?
Önizleme modu
Önizleme modu, etiket değişikliklerini önce herkese dağıtmak zorunda kalmadan gerçek sitenizde test etmenize olanak tanır. Önizleme modu, etiketler hakkında bilgi sağlayan bir hata ayıklama konsolu içerir.
Hata ayıklama konsolunda bilgileri göstermek için gereken ek yükü nedeniyle, Google Etiket Yöneticisi'nin önizleme modunda çalıştırıldığında yürütme süresi farklıdır (biraz daha yavaştır). Bu nedenle, önizleme modunda toplanan Web Vitals ölçümlerinin üretimde toplananlarla karşılaştırılması önerilmez. Ancak bu tutarsızlık, etiketlerin yürütme davranışını etkilemez.
Bağımsız test
Etiketleri test etmeye yönelik alternatif bir yaklaşım, test ettiğiniz etiketin tek bir etiket içeren bir kapsayıcısını içeren boş bir sayfa oluşturmaktır. Bu test kurulumu daha az gerçekçidir ve bazı sorunları (ör. bir etiketin sayfa düzeninde kaymalara neden olup olmadığı) tespit etmez. Ancak etiketin komut dosyası yürütme gibi öğeler üzerindeki etkisini tespit edip ölçmeyi kolaylaştırabilir. Telegraph'ın üçüncü taraf kodunun performansını artırmak için bu yalıtım yaklaşımını nasıl kullandığına göz atın.
Etiket performansını izleme
Google Etiket Yöneticisi İzleme API'si, belirli bir etiketin yürütme zamanı hakkında bilgi toplamak için kullanılabilir. Bu bilgiler, seçtiğiniz bir uç noktaya raporlanır.
Daha fazla bilgi için Google Etiket Yöneticisi İzleyici oluşturma başlıklı makaleyi inceleyin.
Kapsayıcı değişiklikleri için onay alınmasını zorunlu kılma
Birinci taraf kodları genellikle dağıtımdan önce inceleme ve testten geçer. Etiketlerinize aynı şekilde davranın.
Bunu yapmanın bir yolu, kapsayıcı değişiklikleri için yönetici onayı gerektiren iki adımlı doğrulama eklemektir. Alternatif olarak, iki adımlı doğrulama özelliğini zorunlu tutmak istemeseniz de değişiklikleri takip etmek istiyorsanız seçtiğiniz kapsayıcı etkinlikleri hakkında e-posta uyarıları almak için kapsayıcı bildirimleri ayarlayabilirsiniz.
Etiket kullanımını düzenli olarak denetleme
Etiketlerle çalışmanın zorluklarından biri, zaman içinde birikme eğiliminde olmalarıdır: Etiketler eklenir ancak nadiren kaldırılır. Etiketleri düzenli olarak denetlemek, bu trendi tersine çevirmenin bir yoludur. Bunu yapmanın ideal sıklığı, sitenizin etiketlerinin ne sıklıkta güncellendiğine bağlıdır.
Her etiketi sahibinin net bir şekilde görülebileceği şekilde etiketlemek, söz konusu etiketten sorumlu kişinin daha kolay tanımlanmasını sağlar ve etiketin hâlâ gerekli olup olmadığını belirlemenize yardımcı olur.
Etiketleri denetlerken tetikleyicileri ve değişkenleri temizlemeyi unutmayın. Genellikle performans sorunlarına da neden olabilirler.
Daha fazla bilgi için Üçüncü taraf komut dosyalarını kontrol altında tutma başlıklı makaleyi inceleyin.


