Una descripción general de tres herramientas y técnicas para probar y verificar el contraste de colores accesible de tu diseño.
Supongamos que tienes texto sobre un fondo claro, como el siguiente:

Si bien es posible que puedas leer todos los ejemplos, no es así para todos.
El contraste de color accesible es una práctica que garantiza que el texto sea legible para todos. A veces, probar el contraste es fácil y, a veces, es muy difícil. Al final de esta publicación, tendrás tres herramientas y técnicas nuevas para inspeccionar, corregir y verificar el contraste de tu diseño web, de modo que puedas abordar las situaciones más difíciles.
WCAG y contraste de color
La Iniciativa de accesibilidad web del W3C proporciona estrategias, estándares y recursos para garantizar que Internet sea accesible para la mayor cantidad posible de personas. Los lineamientos que sustentan estos estándares se llaman Lineamientos de accesibilidad al contenido web o WCAG. La versión estable más reciente, WCAG 2.1, abarca un requisito de accesibilidad importante: el contraste mínimo.
La relación entre dos colores en WCAG 2.1 se describe mediante su proporción de contraste, es decir, el número que obtienes cuando comparas la luminancia de dos colores. La luminancia es una forma de describir qué tan cerca está un color del negro (0%) o del blanco (100%). Los WCAG definen algunas reglas y algoritmos de cálculo sobre cuál debe ser esa relación de contraste para que la Web sea accesible. Sin embargo, existen problemas conocidos con este cálculo. Con el tiempo, se adoptará una forma aún más confiable, pero, por el momento, WCAG es lo mejor que tenemos.
¿Cuáles son las reglas?
Una relación de contraste más alta se puntúa con un número más alto, como 4.5 o 7 en lugar de 3. Para familiarizarte con la tabla de puntuación, consulta el Contrast Checker de Polypane.

Prueba el contraste entre colores
Ahora que sabemos lo que buscamos, ¿cómo lo probamos? Estas son tres herramientas gratuitas que te ayudarán a inspeccionar, corregir y medir el contraste de tu sitio web. Se describirán las fortalezas y debilidades de cada una para que puedas probar con confianza la accesibilidad de los colores y el contenido de tu sitio de muchas maneras.
- Pika
Es una app para macOS que es capaz de mostrar el contraste de cualquier color en toda la pantalla, colores en gradientes, colores con transparencia y mucho más. El intent es explícito, y los usuarios eligen manualmente los píxeles que se compararán. Un poco menos automatizado con un gran aumento de funciones. - VisBug
Es una extensión multinavegador que puede mostrar más de una superposición de contraste a la vez, pero, al igual que DevTools, a veces no puede detectar la intención. - Herramientas para desarrolladores de Chrome
Herramientas para desarrolladores está integrado en Chrome y cuenta con varias formas de inspeccionar, corregir y depurar problemas de color, pero tiene deficiencias cuando se inspeccionan gradientes y colores semitransparentes, y, a veces, no puede detectar la intención.
Pika (aplicación para macOS)
Si DevTools o VisBug no pueden evaluar el contraste correctamente, como cuando necesitas probar un color fuera del navegador o cuando hay transparencia o gradientes, Pika está aquí para salvar el día. Pika tiene acceso a cada píxel de la pantalla porque es una herramienta del sistema y no una herramienta web.
Esto también significa que la UX para usar Pika es diferente a la de DevTools o VisBug. DevTools y VisBug hacen todo lo posible para mostrar los colores de texto y fondo del DOM del navegador, mientras que los colores que compara Pika se eligen de forma manual desde cualquier punto de la pantalla. Esto le brinda a Pika más control y abre algunos casos de uso adicionales:
- Comparar cualquier par de colores, independientemente de si están o no en el navegador (si puedes verlos en la pantalla, puedes probarlos)
- Comparación de colores con transparencia.
- Comparar colores dentro de los gradientes
- Comparar colores que usan modos de combinación, como mix-blend-mode en CSS
Comparación de dos colores
Compara el texto con un color de fondo:

Compara los colores de trazo y relleno de los gráficos vectoriales:

Comparación de colores con transparencia
Compara el color del texto con una variedad de píxeles de muestra de fondo. Aquí, el gris más claro del efecto de vidrio esmerilado se usa como color de comparación de fondo.

Comparación de colores con degradados
Compara el texto en un gradiente o en una imagen. Aquí, la L de “Lasso” se compara con el azul claro de la imagen:

VisBug
VisBug es una herramienta inspirada en FireBug para que diseñadores y desarrolladores inspeccionen, depuren y jueguen visualmente con el diseño de su sitio web. Su objetivo es tener una barrera de entrada más baja que las Herramientas para desarrolladores de Chrome, ya que emula la IU y la UX de las herramientas de diseño que las personas conocen y les encanta usar.
Prueba VisBug o instálalo en Chrome, Firefox, Edge, Brave o Safari.
Una de sus ofertas de herramientas es la herramienta de inspección de accesibilidad.

Inspecciona en todos los navegadores (incluso en dispositivos móviles)
Una vez que se hace clic en la herramienta de inspección de accesibilidad, la información de accesibilidad de todo lo que el usuario apunte o a lo que navegue con el teclado se informará en la información sobre herramientas. Esta información sobre herramientas incluye comparaciones de colores entre los colores de primer plano y de fondo descubiertos.

Inspecciona uno o varios
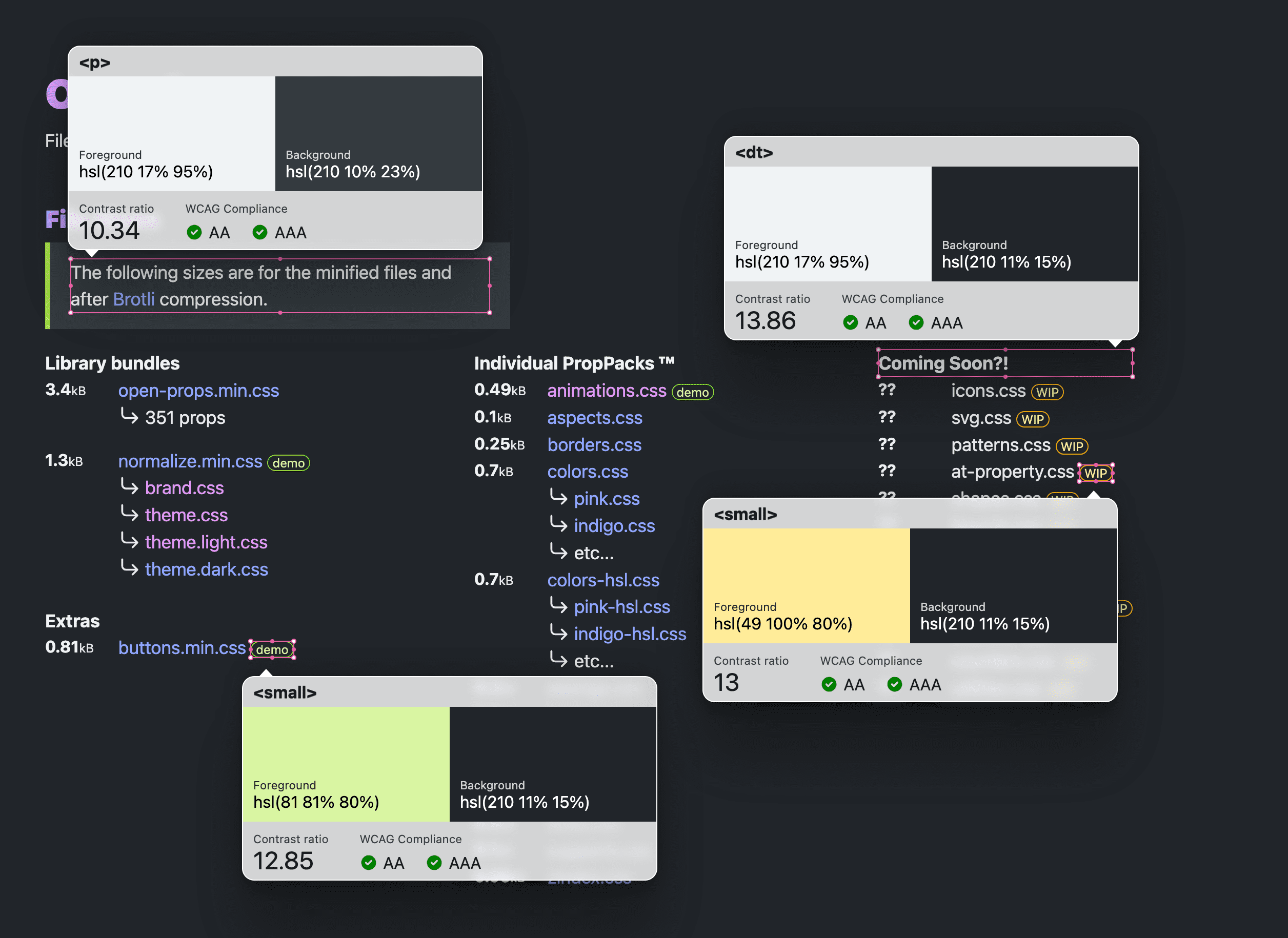
DevTools puede analizar una sola combinación de colores o obtener un informe de todas tus combinaciones de colores en la página, pero VisBug ofrece un buen punto medio, ya que permite varias combinaciones de colores. Haz clic en un elemento para que el cuadro de información permanezca. Mantén presionada la tecla Mayúsculas y sigue haciendo clic en otros elementos. Todas las indicaciones sobre herramientas permanecerán en su lugar:

Esto es especialmente importante para el diseño basado en componentes, en el que varias partes de un componente deben aprobar las puntuaciones de la relación de contraste. Este método permite ver todas esas partes de componentes a la vez. También es ideal para las revisiones de diseño.
Herramientas para desarrolladores de Chrome
Si tienes instalado Chrome, ya tienes muchas herramientas de prueba de contraste:
- El selector de color
- Información sobre la herramienta de inspección
- Descripción general de CSS
- Faro
- La consola de JS
- Herramientas de emulación para daltónicos
- Emulación de la preferencia de contraste de color del sistema
- Experimento de APCA de WCAG 3.0
El selector de color de las Herramientas para desarrolladores de Chrome
En el panel Estilos de las Herramientas para desarrolladores de Chrome del panel Elementos, los valores de color tendrán una pequeña muestra visual cuadrada junto a ellos. Cuando hagas clic en esta muestra, verás la herramienta de selector de color. Si es posible, el centro de la herramienta mostrará el contraste del color sobre un primer o segundo plano.
En el siguiente ejemplo, se abre el selector de color para un valor de color de propiedad personalizada. La puntuación de la relación de contraste se informa como 15.79 y tiene dos marcas de verificación verdes, lo que indica que la puntuación supera los requisitos de AA y AAA de WCAG 2.1:

Autocorrección del selector de color
Ver la puntuación mientras eliges colores es útil, pero las Herramientas para desarrolladores de Chrome tienen una función adicional para la corrección automática. Cuando el selector de color informa una puntuación de contraste de color accesible no aprobada, se puede expandir para mostrar los objetivos de puntuación AA y AAA, además de una herramienta de cuentagotas. Junto a AA y AAA, hay muestras y un ícono de actualización que, cuando se hace clic, encuentra el color aprobado más cercano:
Si no eres exigente con los colores, la función de corrección automática es una excelente manera de cumplir con los lineamientos de accesibilidad y no esforzarte demasiado para completar la tarea.
Información sobre la herramienta de inspección
La herramienta de selección de elementos tiene una función especial durante el desplazamiento del mouse sobre la página que informa información general sobre la fuente, el color y la accesibilidad. La herramienta de selección de elementos es el ícono de la izquierda en la siguiente captura de pantalla. Es el cuadro con un cursor de flecha sobre la esquina inferior derecha. También se puede seleccionar con la tecla de acceso directo Control+Shift+C (o Command+Shift+C en macOS).

Una vez activado, el ícono se pondrá de color azul y, si señalas cualquier elemento de la página, se mostrará la siguiente información sobre herramientas de inspección rápida:

En lugar de la herramienta de selector de color, que requiere que encuentres la muestra de color en el panel Estilos, esta herramienta te permite simplemente apuntar alrededor de la página para ver las puntuaciones de contraste. Al igual que el selector de color, solo puede mostrar una puntuación de contraste a la vez.
Bump bump hasta que pases 🎶
A menudo, inspecciono una combinación de colores con esta herramienta de inspección rápida y descubro que solo está a punto de pasar la proporción requerida. En lugar de usar la función de corrección automática del selector de color (porque soy exigente), muevo los canales de color en el CSS y observo hasta que paso la proporción que necesito. Llamo a este proceso “bump bump til you pass” porque estoy aumentando los números de canales de color hasta que aprueben WCAG 2.1.
Los pasos son los siguientes y deben realizarse en el orden exacto:
- Establece el enfoque del teclado dentro de un color en el panel Estilos.
- Activa la herramienta Inspect Element con la combinación de teclas
Control+Shift+C(oCommand+Shift+Cen macOS). - Coloca el cursor sobre un objetivo.
- Presiona las flechas hacia arriba o abajo del teclado para cambiar los números del valor del color.
Esto funciona porque el valor del estilo CSS aún tiene el enfoque del teclado, mientras que el mouse te permite apuntar a un objetivo. Asegúrate de no hacer clic en el objetivo, o bien el enfoque se moverá del área del valor de color y no te permitirá modificar los valores hasta que vuelvas a enfocarte.
Resumen de CSS
Hasta este punto, las Herramientas para desarrolladores de Chrome proporcionaron formas de ver una combinación de colores a la vez, pero la Descripción general de CSS puede rastrear toda tu página y presentar todas las combinaciones inaccesibles a la vez:

Obtén más información sobre esta función en la publicación Descripción general de CSS: Identifica posibles mejoras de CSS o mira a Jocelyn Yeen en YouTube en su serie DevTools Tips, en la que te enseña a identificar posibles mejoras de CSS con el panel Descripción general de CSS.
Faro
Lighthouse es otra herramienta de auditoría en las Herramientas para desarrolladores de Chrome. Puede rastrear tu página y, luego, informar las combinaciones de colores inaccesibles. Incluye capturas de pantalla pequeñas de cada combinación de colores para que las revises y sepas cuáles son aprobadas y cuáles no. Cualquier combinación que no funcione afectará negativamente tu puntuación de Lighthouse.
Estos son algunos ejemplos de cómo se pueden ver esos resultados:

La consola de JS
Es posible que todas las herramientas que se mencionaron hasta ahora no estén disponibles en tu ubicación. Tal vez donde te encuentras (todo el día) es JavaScript. Este es un experimento que puedes probar. El panel Problemas de la consola puede informar constantemente cualquier problema de accesibilidad de contraste de colores mientras compilas. Habilita la función en Configuración > Experimentos, como se muestra a continuación:
![]()
Luego, abre el panel de problemas y comprueba si se detectó algún problema. Si es así, pueden verse de la siguiente manera:

Emulación para daltónicos
En cuanto al tema del contraste de color y la garantía de combinaciones de colores accesibles, vale la pena señalar la herramienta de emulación de deficiencias visuales. Esto cambiará los colores o la apariencia de tu diseño para demostrar los resultados de las diferentes variedades de daltonismo, lo que te dará la oportunidad de modificar tu diseño para que el color no sea la única forma en que la UX se comunica con un usuario.

No es una práctica de accesibilidad segura usar exclusivamente el color para representar información, como rojo para lo malo y verde para lo bueno. Algunas personas no ven los verdes ni los rojos de la misma manera, y esta herramienta de emulación te ayudará a experimentarlo y recordarlo.
Emulación de preferencias del sistema de contraste de color
Cada vez más, los usuarios cambian la configuración de contraste en su sistema operativo, lo que les permite solicitar menos o más personalización del contraste en su IU. CSS puede aprovechar este parámetro de configuración, al igual que con las preferencias de temas oscuros o claros. Las herramientas para desarrolladores de Chrome ofrecen la capacidad de emular esta preferencia para que los diseños puedan probarse y adaptarse a la solicitud del usuario sin activar la configuración desde el sistema.

Prueba la APCA de WCAG 3.0
Otro experimento que puedes probar es probar tus combinaciones de colores con el sistema experimental de puntuación de proporción de colores de APCA. Se habilita en Configuración > Experimentos y reemplaza el sistema de proporciones de WCAG 2.1 por un algoritmo de verificador de contraste más nuevo y mejorado, lo que te permite obtener una vista previa de sus resultados a medida que la propuesta funciona para cumplir con un estándar.

Una vez habilitada, usa la información sobre herramientas de inspección de puntos o el selector de color para ver la puntuación de combinación de colores y comprobar si se cumple con los siguientes requisitos:

Conclusión
El contraste de colores es una pieza importante del rompecabezas de la accesibilidad en la Web, y si se respeta, hace que la Web sea más fácil de usar para la mayor cantidad de personas en las situaciones más variadas. Esperamos que estas tres herramientas te ayuden a sentirte empoderado para tomar buenas decisiones de color.


