ข้อมูลโค้ดข้อความช่วยให้คุณระบุข้อมูลโค้ดข้อความในข้อมูลโค้ดของ URL ได้ เมื่อไปยัง URL ที่มีข้อความดังกล่าว เบราว์เซอร์จะเน้นและ/หรือดึงดูดความสนใจของผู้ใช้
ตัวระบุรายการ
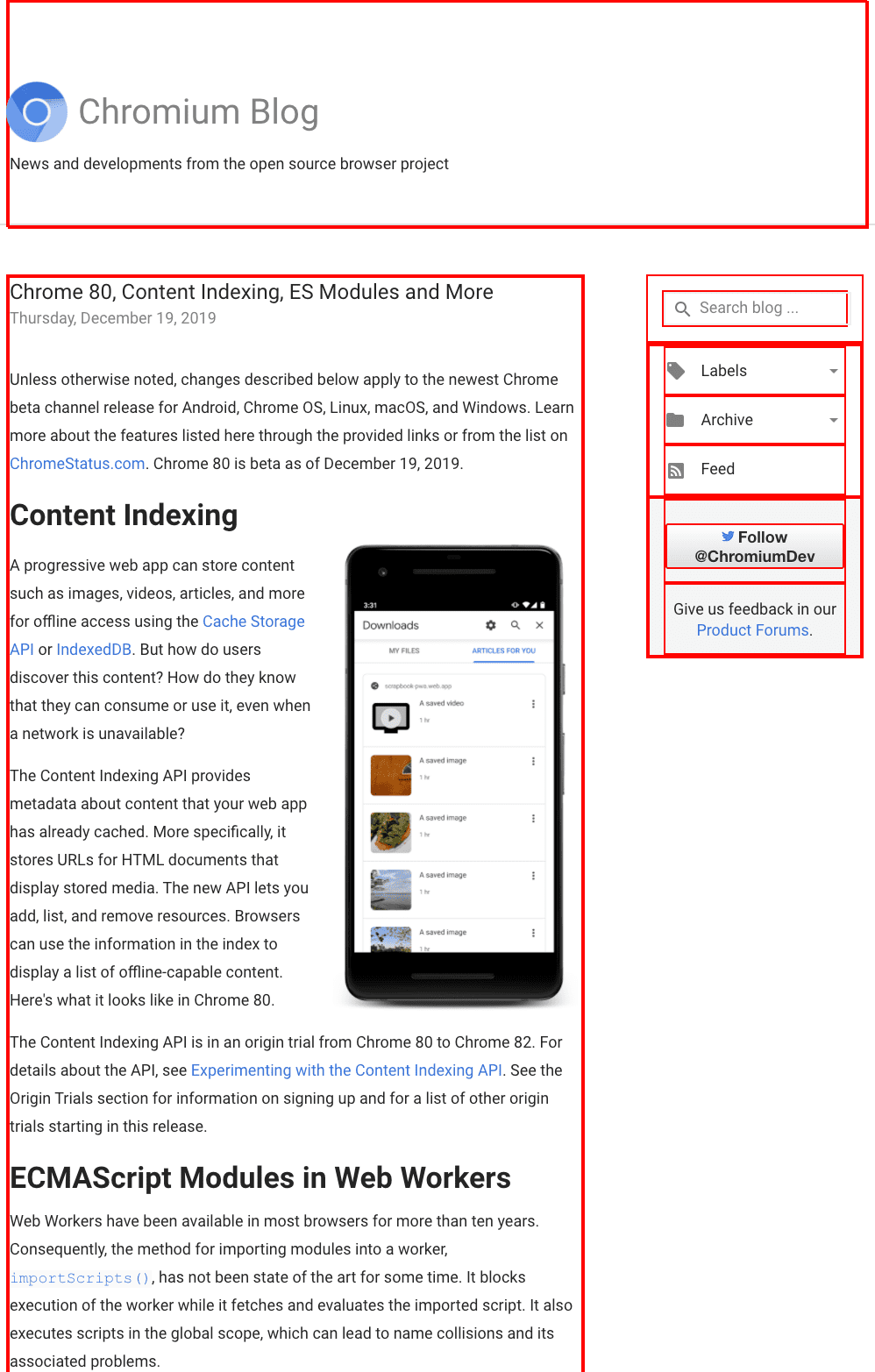
Chrome 80 เป็นรุ่นที่สำคัญ เวอร์ชันนี้มีฟีเจอร์ที่หลายคนรอคอย เช่น โมดูล ECMAScript ใน Web Worker, Nullish Coalescing, การเชนแบบไม่บังคับ และอื่นๆ เราได้ประกาศการเปิดตัวผ่านบล็อกโพสต์ในบล็อก Chromium ตามปกติ คุณดูตัวอย่างบล็อกโพสต์ได้ในภาพหน้าจอด้านล่าง

idคุณอาจสงสัยว่ากล่องสีแดงทั้งหมดมีความหมายว่าอย่างไร ข้อมูลเหล่านี้เป็นผลลัพธ์ของการเรียกใช้ข้อมูลโค้ดต่อไปนี้ในเครื่องมือสำหรับนักพัฒนาเว็บ ซึ่งจะไฮไลต์องค์ประกอบทั้งหมดที่มีแอตทริบิวต์ id
document.querySelectorAll('[id]').forEach((el) => {
el.style.border = 'solid 2px red';
});
ฉันวาง Deep Link ไปยังองค์ประกอบที่ไฮไลต์ด้วยกล่องสีแดงได้โดยใช้ตัวระบุข้อมูลโค้ด ซึ่งฉันจะใช้ในแฮชของ URL ของหน้าเว็บ สมมติว่าฉันต้องการสร้าง Deep Link ไปยังช่องแสดงความคิดเห็นในฟอรัมผลิตภัณฑ์ที่ด้านข้าง ฉันจะทำได้โดยการสร้าง URL ด้วยตนเอง
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1
ดังที่คุณเห็นในแผงองค์ประกอบของเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ องค์ประกอบที่เป็นปัญหามีแอตทริบิวต์ id ที่มีค่า HTML1

id ขององค์ประกอบหากฉันแยกวิเคราะห์ URL นี้ด้วยคอนสตรคเตอร์ URL() ของ JavaScript ระบบจะแสดงคอมโพเนนต์ต่างๆ
โปรดสังเกตพร็อพเพอร์ตี้ hash ที่มีค่า #HTML1
new URL('https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1');
/* Creates a new `URL` object
URL {
hash: "#HTML1"
host: "blog.chromium.org"
hostname: "blog.chromium.org"
href: "https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1"
origin: "https://blog.chromium.org"
password: ""
pathname: "/2019/12/chrome-80-content-indexing-es-modules.html"
port: ""
protocol: "https:"
search: ""
searchParams: URLSearchParams {}
username: ""
}
*/
อย่างไรก็ตาม การที่เราต้องเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อค้นหา id ขององค์ประกอบหนึ่งๆ แสดงให้เห็นถึงแนวโน้มว่าผู้เขียนบล็อกโพสต์ตั้งใจจะลิงก์ส่วนนี้ของหน้าเว็บ
จะเกิดอะไรขึ้นหากฉันต้องการลิงก์ไปยังรายการที่ไม่มี id สมมติว่าฉันต้องการลิงก์กับส่วนหัวโมดูล ECMAScript ใน Web Worker ดังที่คุณเห็นในภาพหน้าจอด้านล่าง <h1> ที่เป็นปัญหาไม่มีแอตทริบิวต์ id ซึ่งหมายความว่าเราไม่สามารถลิงก์กับส่วนหัวนี้ได้ ปัญหานี้แก้ไขได้ด้วยเศษข้อความ

idข้อความที่ตัดตอนมา
ข้อเสนอข้อความที่ตัดตอนมาจะเพิ่มการรองรับการระบุข้อมูลโค้ดข้อความในแฮช URL เมื่อไปยัง URL ที่มีข้อความดังกล่าว User Agent จะเน้นและ/หรือดึงดูดความสนใจของผู้ใช้ให้ไปที่ข้อความนั้นได้
ความเข้ากันได้กับเบราว์เซอร์
ฟีเจอร์นี้กำหนดให้ลิงก์ต้องเปิดในบริบท noopener เพื่อเหตุผลด้านความปลอดภัย
ดังนั้น โปรดใส่
rel="noopener" ในมาร์กอัปแอตทริบิวต์ของส่วนหัว หรือเพิ่ม
noopener ลงในWindow.open()รายการฟีเจอร์ฟังก์ชันการทำงานของหน้าต่าง<a>
start
รูปแบบที่ง่ายที่สุดของไวยากรณ์ของข้อความที่ตัดตอนมาคือสัญลักษณ์แฮช # ตามด้วย :~:text= และ start ซึ่งแสดงถึงข้อความที่เข้ารหัสด้วยเปอร์เซ็นต์ที่ฉันต้องการลิงก์
#:~:text=start
ตัวอย่างเช่น สมมติว่าฉันต้องการลิงก์ไปยังส่วนหัวโมดูล ECMAScript ใน Web Worker ในบล็อกโพสต์ที่ประกาศฟีเจอร์ใน Chrome 80 ในกรณีนี้ URL จะเป็นดังนี้
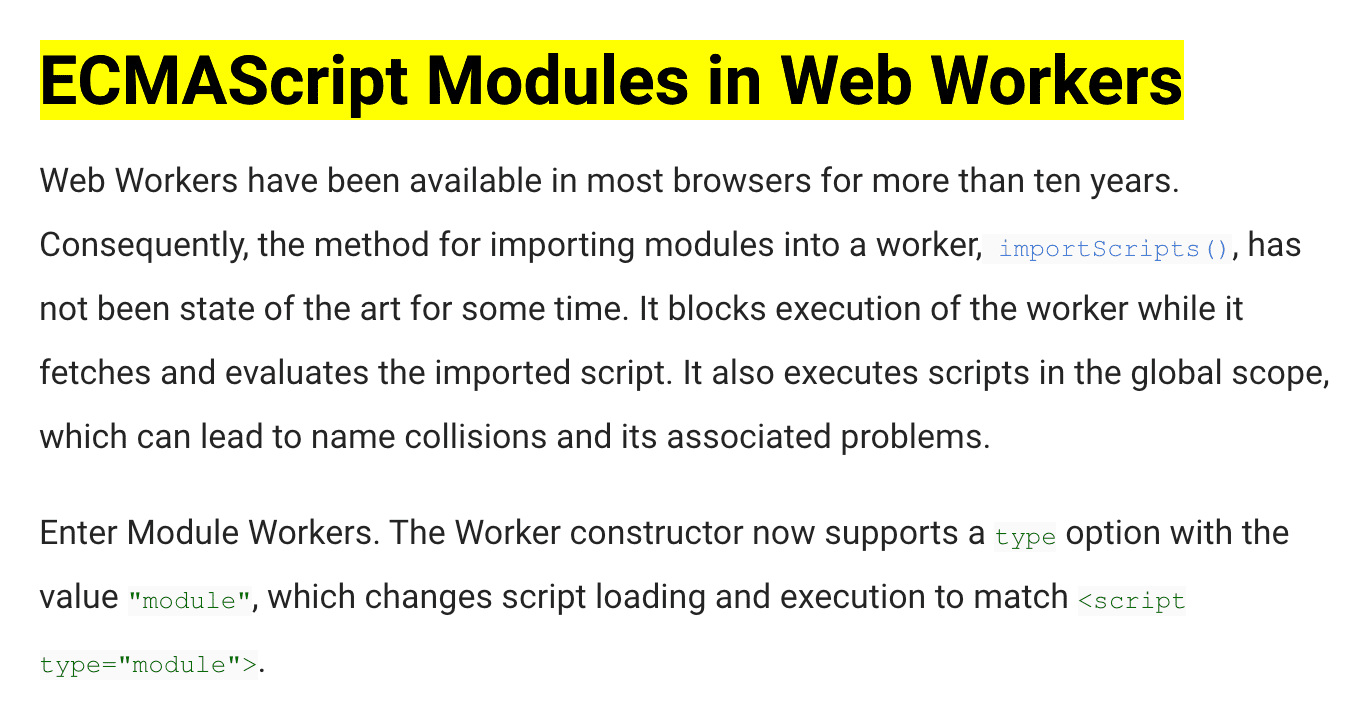
ข้อความที่ไฮไลต์จะมีลักษณะเช่นนี้ หากคุณคลิกลิงก์ในเบราว์เซอร์ที่รองรับ เช่น Chrome ระบบจะไฮไลต์ข้อความนั้นและเลื่อนให้แสดง

start และ end
ในกรณีที่ฉันต้องการลิงก์ไปยังส่วนทั้งหมดที่มีชื่อว่า ECMAScript Modules in Web Workers ไม่ใช่แค่ส่วนหัว การเข้ารหัสเปอร์เซ็นต์ข้อความทั้งหมดของส่วนจะทำให้ URL ที่ได้ยาวเกินกว่าที่จะใช้งานได้
แต่โชคดีที่ยังมีวิธีที่ดีกว่า ฉันสามารถจัดเฟรมข้อความที่ต้องการได้โดยใช้ไวยากรณ์ start,end แทนที่จะใช้ทั้งข้อความ ดังนั้น ฉันจึงระบุคำที่เข้ารหัสเปอร์เซ็นต์ 2-3 คำไว้ที่ต้นของข้อความที่ต้องการ และคำที่เข้ารหัสเปอร์เซ็นต์ 2-3 คำไว้ที่ท้ายของข้อความที่ต้องการ โดยคั่นด้วยคอมมา ,
ซึ่งมีลักษณะดังนี้
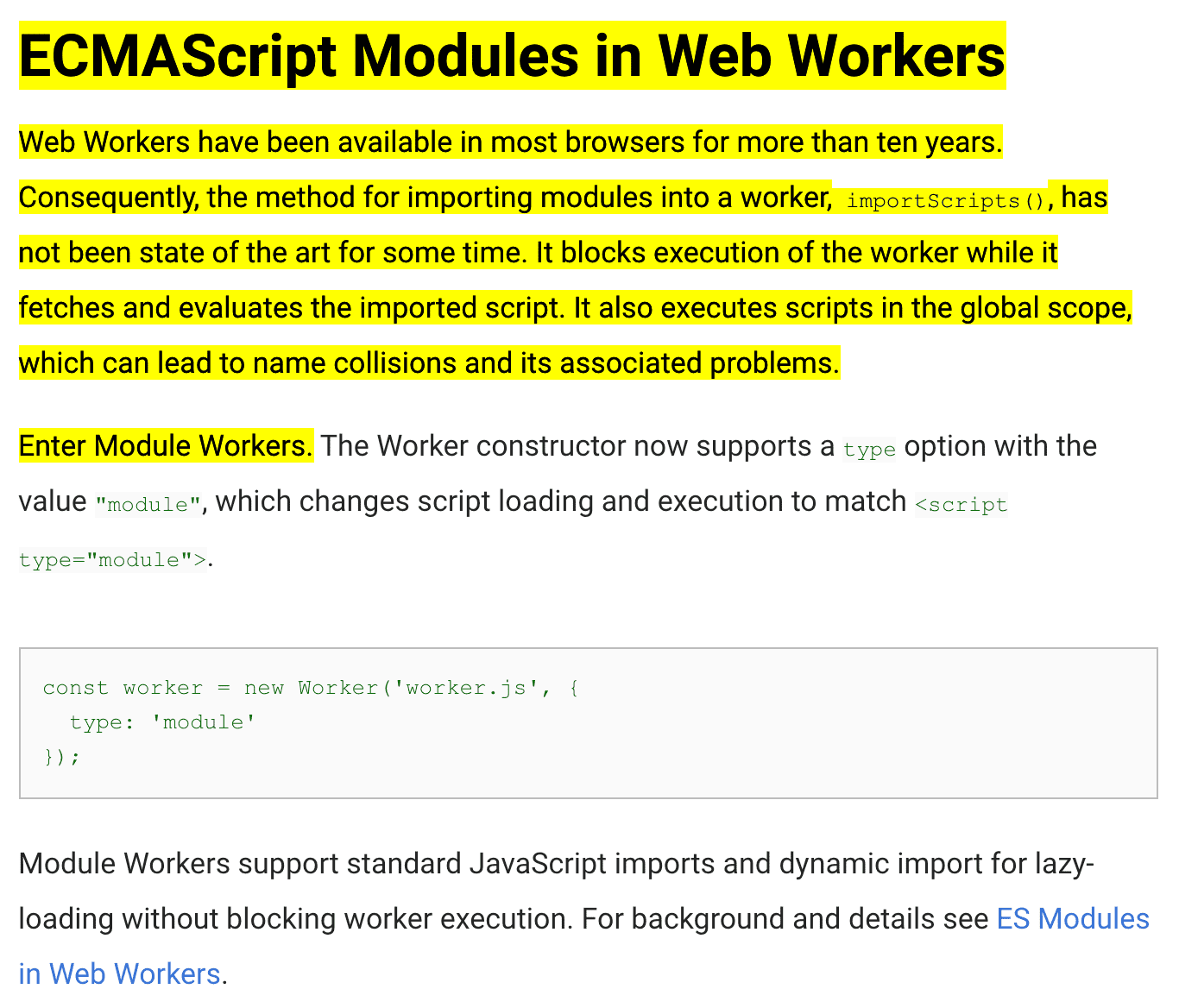
สำหรับ start ฉันมี ECMAScript%20Modules%20in%20Web%20Workers ตามด้วยคอมมา , ตามด้วย ES%20Modules%20in%20Web%20Workers. เป็น end เมื่อคุณคลิกผ่านในเบราว์เซอร์ที่รองรับ เช่น Chrome ระบบจะไฮไลต์ทั้งส่วนและเลื่อนส่วนนั้นให้แสดง

ตอนนี้คุณอาจสงสัยว่าทำไมเราถึงเลือก start และ end อันที่จริงแล้ว URL ที่สั้นกว่าเล็กน้อย https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=ECMAScript%20Modules,Web%20Workers. ที่มีเพียง 2 คำในแต่ละด้านก็ใช้ได้เช่นกัน เปรียบเทียบ start และ end กับค่าก่อนหน้า
หากเราเพิ่มอีกขั้นและใช้เพียงคำเดียวสำหรับทั้ง start และ end คุณจะเห็นว่าเรามีปัญหา ตอนนี้ URL
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=ECMAScript,Workers.
สั้นกว่าเดิม แต่ข้อความที่ไฮไลต์ไม่ใช่ข้อความที่ต้องการในตอนแรกแล้ว การไฮไลต์จะหยุดที่คำ Workers. ที่ปรากฏขึ้นครั้งแรก ซึ่งถูกต้อง แต่ไม่ใช่สิ่งที่ฉันตั้งใจจะไฮไลต์ ปัญหาคือค่า start และ end แบบคำเดียวที่ใช้อยู่ในปัจจุบันไม่สามารถระบุส่วนที่ต้องการได้อย่างไม่ซ้ำกัน

prefix- และ -suffix
การใช้ค่าที่ยาวพอสำหรับ start และ end เป็นวิธีหนึ่งในการรับลิงก์ที่ไม่ซ้ำกัน
อย่างไรก็ตาม ในบางสถานการณ์ การดำเนินการนี้อาจไม่สามารถทำได้ นอกเรื่องนิดนึง ทำไมเราถึงเลือกบล็อกโพสต์การเปิดตัว Chrome 80 เป็นตัวอย่าง คำตอบคือในรุ่นนี้มีการเปิดตัวข้อความที่ตัดตอนมา

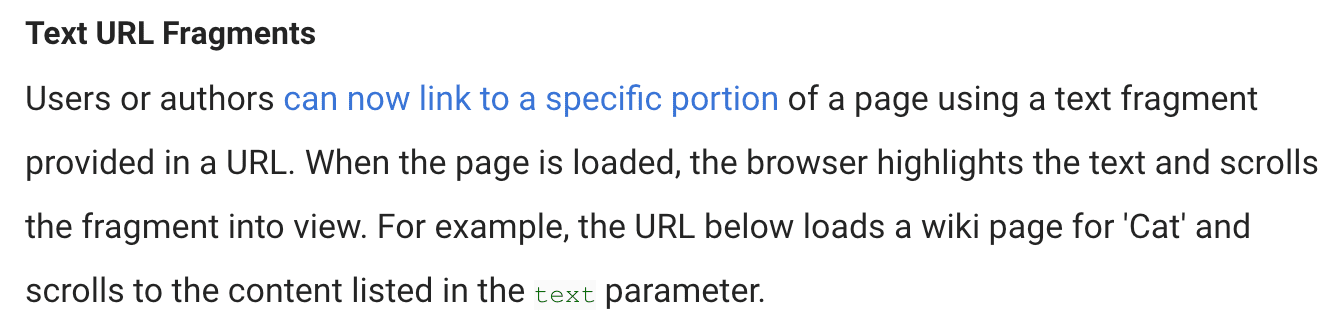
สังเกตว่าในภาพหน้าจอด้านบน คำว่า "ข้อความ" ปรากฏขึ้น 4 ครั้ง รายการที่ 4 จะเขียนด้วยแบบอักษรโค้ดสีเขียว หากต้องการลิงก์ไปยังคํานี้โดยเฉพาะ ฉันจะตั้งค่า start
เป็น text เนื่องจากคำว่า "ข้อความ" มีเพียง 1 คำ จึงไม่มี end ต้องทำอย่างไร https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=text
URL ดังกล่าวจะจับคู่กับคํา "ข้อความ" ที่ปรากฏขึ้นครั้งแรกในส่วนหัว

แต่โชคดีที่เรามีวิธีแก้ปัญหา ในกรณีเช่นนี้ ฉันจะระบุ prefix- และ -suffix ได้ คำว่า "the" อยู่ก่อนแบบอักษรโค้ดสีเขียว "text" และคำว่า "parameter" อยู่หลังแบบอักษรดังกล่าว คำว่า "text" ที่เกิดอีก 3 ครั้งไม่มีคำรอบข้างเหมือนกัน เมื่อทราบข้อมูลนี้แล้ว ฉันจึงปรับแต่ง URL ก่อนหน้าและเพิ่ม prefix- และ -suffix พารามิเตอร์เหล่านี้ต้องได้รับการเข้ารหัสเปอร์เซ็นต์และอาจมีมากกว่า 1 คำได้ เช่นเดียวกับพารามิเตอร์อื่นๆ
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=the-,text,-parameter
หากต้องการให้โปรแกรมแยกวิเคราะห์ระบุ prefix- และ -suffix ได้อย่างชัดเจน คุณต้องแยก prefix- และ -suffix ออกจาก start และ end (ไม่บังคับ) ด้วยเครื่องหมายขีดกลาง -

ไวยากรณ์แบบเต็ม
ไวยากรณ์แบบเต็มของข้อความที่ตัดตอนมาแสดงอยู่ด้านล่าง (วงเล็บเหลี่ยมหมายถึงพารามิเตอร์ที่ไม่บังคับ)
ค่าของพารามิเตอร์ทั้งหมดต้องเข้ารหัสด้วยเครื่องหมายเปอร์เซ็นต์ ซึ่งสำคัญอย่างยิ่งสำหรับอักขระขีดกลาง - เครื่องหมายแอมเปอร์แซนด์ & และคอมมา , เพื่อไม่ให้ระบบตีความว่าเป็นส่วนหนึ่งในไวยากรณ์ของคำสั่ง
#:~:text=[prefix-,]start[,end][,-suffix]
prefix-, start, end และ -suffix แต่ละรายการจะจับคู่กับข้อความภายในองค์ประกอบระดับบล็อกรายการเดียวเท่านั้น แต่ช่วง start,end แบบเต็มสามารถครอบคลุมหลายบล็อก ตัวอย่างเช่น :~:text=The quick,lazy dog จะจับคู่ไม่สำเร็จในตัวอย่างต่อไปนี้ เนื่องจากสตริงเริ่มต้น "The quick" ไม่ได้ปรากฏภายในองค์ประกอบระดับบล็อกที่ต่อเนื่องกัน
<div>
The
<div></div>
quick brown fox
</div>
<div>jumped over the lazy dog</div>
แต่ตัวอย่างนี้จะตรงกัน
<div>The quick brown fox</div>
<div>jumped over the lazy dog</div>
การสร้าง URL ของข้อความที่แสดงผลด้วยส่วนขยายเบราว์เซอร์
การสร้าง URL ของข้อความที่เฉพาะเจาะจงด้วยตนเองนั้นน่าเบื่อหน่าย โดยเฉพาะเมื่อต้องตรวจสอบว่า URL เหล่านั้นไม่ซ้ำกัน หากต้องการใช้จริงๆ ข้อมูลจำเพาะมีเคล็ดลับและแสดงขั้นตอนการสร้าง URL ของข้อความที่ตัดตอนมาอย่างชัดเจน เรายังมีส่วนขยายเบราว์เซอร์แบบโอเพนซอร์สที่เรียกว่า ลิงก์ไปยังข้อความที่ตัดตอนมา ซึ่งช่วยให้คุณลิงก์ไปยังข้อความใดก็ได้โดยเลือกข้อความนั้น แล้วคลิก "คัดลอกลิงก์ไปยังข้อความที่เลือก" ในเมนูบริบท ส่วนขยายนี้ใช้ได้กับเบราว์เซอร์ต่อไปนี้
- ลิงก์ไปยังข้อความที่ตัดตอนมาสำหรับ Google Chrome
- ลิงก์ไปยังข้อความที่ตัดตอนมาสำหรับ Microsoft Edge
- ลิงก์ไปยังข้อความสำหรับ Mozilla Firefox
- ลิงก์ไปยังข้อความที่ตัดตอนมาสำหรับ Apple Safari

ข้อความหลายรายการใน URL เดียว
โปรดทราบว่า URL หนึ่งอาจมีข้อความที่ตัดตอนมาหลายรายการ โดยต้องคั่นข้อความแต่ละส่วนด้วยเครื่องหมายและ & ตัวอย่างลิงก์ที่มีข้อความ 3 ข้อความมีดังนี้
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=Text%20URL%20Fragments&text=text,-parameter&text=:~:text=On%20islands,%20birds%20can%20contribute%20as%20much%20as%2060%25%20of%20a%20cat's%20diet

การผสมองค์ประกอบและข้อความที่ตัดตอน
คุณสามารถรวมข้อมูลโค้ดองค์ประกอบแบบดั้งเดิมเข้ากับข้อมูลโค้ดข้อความได้ คุณมีทั้ง 2 รายการใน URL เดียวกันได้ เช่น เพื่อแสดงข้อความสำรองที่มีความหมายในกรณีที่ข้อความต้นฉบับในหน้าเว็บมีการเปลี่ยนแปลง เศษข้อความจึงจะไม่ตรงกันอีกต่อไป URL
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1:~:text=Give%20us%20feedback%20in%20our%20Product%20Forums.
ที่ลิงก์ไปยังส่วนแสดงความคิดเห็นให้เราทราบในฟอรัมผลิตภัณฑ์
มีทั้งส่วนย่อยขององค์ประกอบ (HTML1) และส่วนย่อยของข้อความ (text=Give%20us%20feedback%20in%20our%20Product%20Forums.) ดังนี้

คําสั่งเกี่ยวกับข้อมูลโค้ด
ยังมีองค์ประกอบหนึ่งของไวยากรณ์ที่เรายังไม่ได้อธิบาย คือคำสั่งข้อมูลโค้ด :~: ข้อกำหนดเกี่ยวกับข้อความที่เป็นส่วนย่อยได้แนะนำคำสั่งเกี่ยวกับส่วนย่อยเพื่อหลีกเลี่ยงปัญหาความเข้ากันได้กับองค์ประกอบ URL ที่มีอยู่ดังที่แสดงด้านบน คําสั่ง URL ส่วนย่อยคือส่วนของ URL ส่วนย่อยที่คั่นด้วยลําดับโค้ด :~: โค้ดนี้สงวนไว้สําหรับคําสั่ง User Agent เช่น text= และจะถูกนําออกจาก URL ระหว่างการโหลดเพื่อให้สคริปต์ของผู้เขียนโต้ตอบกับโค้ดนี้โดยตรงไม่ได้ วิธีการของ User Agent เรียกอีกอย่างว่าคําสั่ง ในกรณีทั่วไป text= จึงเรียกว่าคําสั่งข้อความ
การตรวจหาองค์ประกอบ
หากต้องการตรวจหาการรองรับ ให้ทดสอบพร็อพเพอร์ตี้ fragmentDirective แบบอ่านอย่างเดียวใน document คำสั่งข้อมูลโค้ดคือกลไกสำหรับ URL เพื่อระบุคำสั่งที่ส่งไปยังเบราว์เซอร์แทนที่จะเป็นเอกสาร การดำเนินการนี้มีไว้เพื่อหลีกเลี่ยงการโต้ตอบโดยตรงกับสคริปต์ผู้เขียน เพื่อให้สามารถเพิ่มวิธีการสำหรับ User Agent ในอนาคตได้โดยไม่ต้องกลัวว่าจะทำให้เนื้อหาที่มีอยู่มีการเปลี่ยนแปลงที่ส่งผลเสีย ตัวอย่างหนึ่งของการเพิ่มเติมในอนาคตอาจเป็นคำแนะนำในการแปล
if ('fragmentDirective' in document) {
// Text Fragments is supported.
}
การตรวจหาฟีเจอร์มีไว้สำหรับกรณีที่ระบบสร้างลิงก์แบบไดนามิก (เช่น โดยเครื่องมือค้นหา) เพื่อหลีกเลี่ยงการแสดงลิงก์ข้อความที่ตัดตอนมาไปยังเบราว์เซอร์ที่ไม่รองรับ
การจัดรูปแบบข้อความที่ตัดตอน
โดยค่าเริ่มต้น เบราว์เซอร์จะจัดรูปแบบข้อความที่ตัดตอนมาเหมือนกับการจัดรูปแบบ mark (โดยทั่วไปคือสีดําบนสีเหลือง ซึ่งเป็นสีของระบบ CSS สําหรับ mark) สไตล์ชีต User Agent มี CSS ดังต่อไปนี้
:root::target-text {
color: MarkText;
background: Mark;
}
ดังที่คุณเห็น เบราว์เซอร์จะแสดงตัวเลือกเสมือน
::target-text ที่คุณสามารถใช้เพื่อปรับแต่งการไฮไลต์ที่ใช้ เช่น คุณอาจออกแบบข้อความที่ตัดตอนมาให้มีข้อความสีดําบนพื้นหลังสีแดง และอย่าลืมตรวจสอบคอนทราสต์ของสีเพื่อให้การจัดรูปแบบที่ลบล้างไม่ก่อให้เกิดปัญหาการช่วยเหลือพิเศษ และตรวจสอบว่าการไฮไลต์โดดเด่นกว่าเนื้อหาส่วนอื่นๆ อย่างชัดเจน
:root::target-text {
color: black;
background-color: red;
}
ความสามารถในการใช้การทดแทน
ฟีเจอร์ข้อความที่ตัดตอนมาสามารถทํา Polyfill ได้ในระดับหนึ่ง เรามี Polyfill ซึ่งส่วนขยายใช้ภายในสําหรับเบราว์เซอร์ที่ไม่รองรับการฝังฟังก์ชันการทำงานใน JavaScript ของข้อความที่ตัดตอนมา
การสร้างลิงก์ของข้อความแบบเป็นโปรแกรม
Polyfill มีไฟล์
fragment-generation-utils.js ที่คุณนําเข้าและใช้เพื่อสร้างลิงก์ตัวอย่างข้อความได้ การดำเนินการนี้อธิบายไว้ในโค้ดตัวอย่างด้านล่าง
const { generateFragment } = await import('https://unpkg.com/text-fragments-polyfill/dist/fragment-generation-utils.js');
const result = generateFragment(window.getSelection());
if (result.status === 0) {
let url = `${location.origin}${location.pathname}${location.search}`;
const fragment = result.fragment;
const prefix = fragment.prefix ?
`${encodeURIComponent(fragment.prefix)}-,` :
'';
const suffix = fragment.suffix ?
`,-${encodeURIComponent(fragment.suffix)}` :
'';
const start = encodeURIComponent(fragment.textStart);
const end = fragment.textEnd ?
`,${encodeURIComponent(fragment.textEnd)}` :
'';
url += `#:~:text=${prefix}${start}${end}${suffix}`;
console.log(url);
}
การรับข้อมูลโค้ดข้อความเพื่อวัตถุประสงค์ด้านการวิเคราะห์
เว็บไซต์จํานวนมากใช้ข้อมูลโค้ดนี้เพื่อกําหนดเส้นทาง ซึ่งทําให้เบราว์เซอร์นําข้อมูลโค้ดข้อความออกเพื่อไม่ให้หน้าเว็บเหล่านั้นใช้งานไม่ได้ เรามีความต้องการที่ยอมรับในการแสดงลิงก์ข้อความที่ตัดตอนมาไปยังหน้าเว็บ เช่น เพื่อวัตถุประสงค์ด้านการวิเคราะห์ แต่ยังไม่ได้ติดตั้งใช้งานโซลูชันที่เสนอ ในระหว่างนี้ คุณสามารถแก้ปัญหาชั่วคราวโดยใช้โค้ดด้านล่างเพื่อดึงข้อมูลที่ต้องการ
new URL(performance.getEntries().find(({ type }) => type === 'navigate').name).hash;
ความปลอดภัย
ระบบจะเรียกใช้คำสั่งของข้อความที่ตัดตอนมาเฉพาะในการนําทางแบบเต็ม (ไม่ใช่หน้าเดียวกัน) ซึ่งเป็นผลมาจากการเปิดใช้งานผู้ใช้
นอกจากนี้ การนำทางที่มาจากต้นทางอื่นที่ไม่ใช่ปลายทางจะต้องทําขึ้นในบริบท noopener เพื่อให้ทราบว่าหน้าปลายทางแยกออกมาอย่างเพียงพอ คำสั่งของข้อความที่ตัดตอนมาจะมีผลกับเฟรมหลักเท่านั้น ซึ่งหมายความว่าระบบจะไม่ค้นหาข้อความภายใน iframe และการไปยังส่วนต่างๆ ของ iframe จะไม่เรียกใช้ข้อความที่ตัดตอน
ความเป็นส่วนตัว
การใช้งานข้อกําหนดของข้อความที่ตัดตอนมาต้องไม่เปิดเผยว่าพบข้อความที่ตัดตอนมาในหน้าเว็บหรือไม่ แม้ว่าผู้เขียนหน้าเว็บต้นฉบับจะควบคุมข้อมูลโค้ดองค์ประกอบได้อย่างเต็มที่ แต่ทุกคนสามารถสร้างข้อมูลโค้ดข้อความได้ จำได้ไหมว่าในตัวอย่างด้านบนของเรา ไม่มีวิธีลิงก์ไปยังส่วนหัวโมดูล ECMAScript ใน Web Workers เนื่องจาก <h1> ไม่มี id แต่ทุกคนรวมถึงเราลิงก์ไปยังส่วนใดก็ได้ด้วยการสร้างข้อความที่ตัดตอนมาอย่างระมัดระวัง
สมมติว่าฉันเป็นเครือข่ายโฆษณาที่มุ่งร้าย evil-ads.example.com ลองจินตนาการเพิ่มเติมว่าใน iframe ของโฆษณารายการใดรายการหนึ่ง ฉันสร้าง iframe ข้ามแหล่งที่มาที่ซ่อนอยู่แบบไดนามิกไปยัง dating.example.com ด้วย URL ของข้อความบรรทัดแรก dating.example.com#:~:text=Log%20Out เมื่อผู้ใช้โต้ตอบกับโฆษณา หากพบข้อความ "ออกจากระบบ" แสดงว่าเหยื่อกำลังเข้าสู่ระบบ dating.example.com ซึ่งฉันสามารถใช้สำหรับการสร้างโปรไฟล์ผู้ใช้ เนื่องจากการใช้งาน Text Fragments แบบพื้นฐานอาจตัดสินใจว่าการจับคู่ที่สำเร็จควรทําให้โฟกัสเปลี่ยน ใน evil-ads.example.com ฉันจึงสามารถฟังเหตุการณ์ blur และทราบได้เมื่อเกิดการจับคู่ ใน Chrome เราได้ติดตั้งใช้งานข้อความที่ตัดตอนมาเพื่อให้สถานการณ์ข้างต้นไม่เกิดขึ้น
การโจมตีอีกรูปแบบหนึ่งอาจเป็นการใช้ช่องโหว่ของการรับส่งข้อมูลในเครือข่ายโดยอิงตามตำแหน่งการเลื่อน สมมติว่าฉันมีสิทธิ์เข้าถึงบันทึกการรับส่งข้อมูลในเครือข่ายของเหยื่อ เช่น ในฐานะผู้ดูแลระบบอินทราเน็ตของบริษัท ลองจินตนาการว่าเอกสารทรัพยากรบุคคลมีความยาวมาก ชื่อว่าสิ่งที่ควรทําหากประสบปัญหา… และตามด้วยรายการภาวะต่างๆ เช่น ภาวะหมดไฟ ความวิตกกังวล ฯลฯ ฉันจะวางพิกเซลการติดตามข้างแต่ละรายการในรายการได้ หากเราพิจารณาว่าการโหลดเอกสารเกิดขึ้นพร้อมกันกับเวลาในการโหลดพิกเซลการติดตามข้างรายการการลาออก ในฐานะผู้ดูแลระบบอินทราเน็ต เราจะทราบได้ว่าพนักงานคลิกลิงก์ข้อความที่ตัดตอนมาซึ่งมี :~:text=burn%20out ซึ่งพนักงานอาจคิดว่าเป็นข้อมูลที่เป็นความลับและไม่มีใครเห็น เนื่องจากตัวอย่างนี้สร้างขึ้นเพื่อจุดประสงค์บางอย่างตั้งแต่แรก และเนื่องจากต้องมีคุณสมบัติตามเงื่อนไขเบื้องต้นที่เฉพาะเจาะจงมากจึงจะใช้ประโยชน์ได้ ทีมรักษาความปลอดภัยของ Chrome จึงประเมินว่าความเสี่ยงในการใช้การเลื่อนในการไปยังส่วนต่างๆ นั้นจัดการได้
User Agent อื่นๆ อาจเลือกที่จะแสดงองค์ประกอบ UI การเลื่อนด้วยตนเองแทน
สำหรับเว็บไซต์ที่ต้องการเลือกไม่ใช้ Chromium รองรับค่าส่วนหัวนโยบายเอกสารที่เว็บไซต์สามารถส่งได้เพื่อให้ User Agent ไม่ประมวลผล URL ของข้อความที่ตัดตอน
Document-Policy: force-load-at-top
การปิดใช้ข้อความที่ตัดตอนมา
วิธีปิดใช้ฟีเจอร์ที่ง่ายที่สุดคือการใช้ส่วนขยายที่สามารถแทรกส่วนหัวการตอบกลับ HTTP เช่น ModHeader (ไม่ใช่ผลิตภัณฑ์ของ Google) เพื่อแทรกส่วนหัวการตอบกลับ (ไม่ใช่คำขอ) ดังนี้
Document-Policy: force-load-at-top
อีกวิธีหนึ่งในการเลือกไม่ใช้ที่ยุ่งยากกว่าคือการใช้การตั้งค่าองค์กร
ScrollToTextFragmentEnabled
หากต้องการดำเนินการใน macOS ให้วางคำสั่งด้านล่างในเทอร์มินัล
defaults write com.google.Chrome ScrollToTextFragmentEnabled -bool false
ใน Windows ให้ทำตามเอกสารประกอบในเว็บไซต์ความช่วยเหลือของ Google Chrome Enterprise
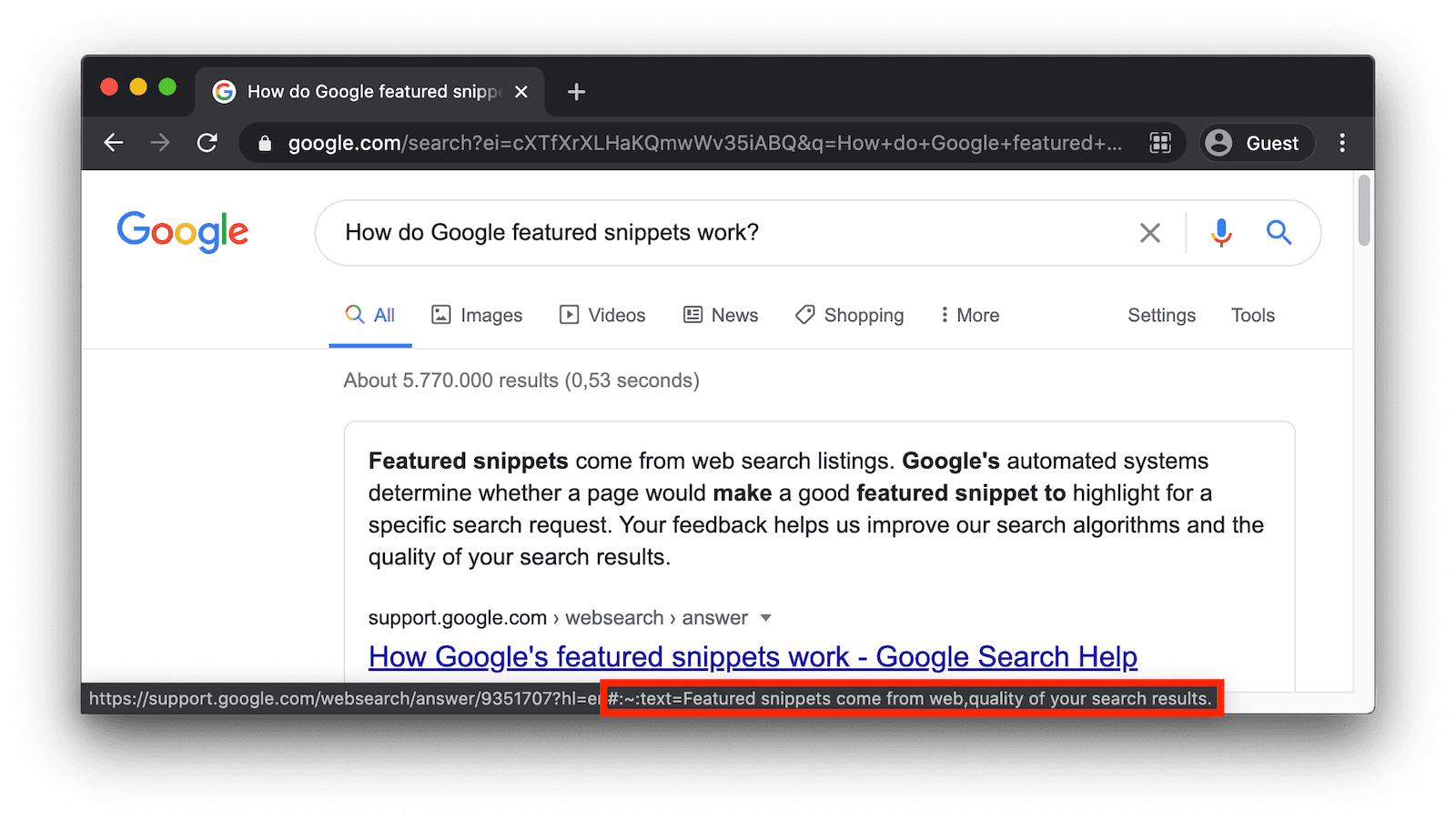
ตัวอย่างข้อความในการค้นหาบนเว็บ
ในการค้นหาบางครั้ง เครื่องมือค้นหา Google จะให้คำตอบหรือข้อมูลสรุปสั้นๆ พร้อมด้วยตัวอย่างเนื้อหาจากเว็บไซต์ที่เกี่ยวข้อง ตัวอย่างข้อมูลแนะนำเหล่านี้มีแนวโน้มที่จะปรากฏเมื่อการค้นหาอยู่ในรูปแบบคำถาม การคลิกตัวอย่างข้อมูลแนะนำจะนำผู้ใช้ไปยังข้อความตัวอย่างข้อมูลแนะนำในหน้าเว็บแหล่งที่มาโดยตรง ซึ่งทํางานได้เพราะ URL ของข้อความที่สร้างขึ้นโดยอัตโนมัติ


บทสรุป
URL ของข้อความที่ตัดตอนมาคือฟีเจอร์ที่มีประสิทธิภาพในการลิงก์ไปยังข้อความที่กำหนดเองในหน้าเว็บ ชุมชนวิชาการสามารถใช้เพื่อระบุการอ้างอิงหรือลิงก์อ้างอิงที่แม่นยำสูง เครื่องมือค้นหาสามารถใช้แอตทริบิวต์นี้เพื่อทำการ Deep Link ไปยังผลการค้นหาที่เป็นข้อความในหน้าเว็บ เว็บไซต์โซเชียลเน็ตเวิร์กสามารถใช้เพื่ออนุญาตให้ผู้ใช้แชร์ข้อความบางส่วนของหน้าเว็บแทนภาพหน้าจอที่เข้าถึงไม่ได้ เราหวังว่าคุณจะเริ่มใช้ URL ของข้อความที่ตัดตอนและพบว่ามีประโยชน์เหมือนกับเรา อย่าลืมติดตั้งส่วนขยายลิงก์ไปยังข้อความที่ตัดตอนในเบราว์เซอร์
ลิงก์ที่เกี่ยวข้อง
- ฉบับร่างข้อกำหนด
- การตรวจสอบแท็ก
- รายการสถานะแพลตฟอร์ม Chrome
- ข้อบกพร่องการติดตามของ Chrome
- ชุดข้อความแสดงเจตนาที่จะจัดส่ง
- ชุดข้อความ WebKit-Dev
- ชุดข้อความเกี่ยวกับจุดยืนด้านมาตรฐานของ Mozilla
ขอขอบคุณ
Nick Burris และ David Bokan เป็นผู้ติดตั้งใช้งานและระบุข้อมูลเกี่ยวกับข้อความที่ตัดตอนมา โดยมี Grant Wang เป็นผู้มีส่วนร่วม ขอขอบคุณ Joe Medley ที่ช่วยตรวจสอบบทความนี้อย่างละเอียด รูปภาพหลักโดย Greg Rakozy จาก Unsplash

