Introducción al árbol de accesibilidad
Imagina que estás compilando una interfaz de usuario solo para usuarios de lectores de pantalla. Aquí, no es necesario que crees una IU visual, sino que solo debes proporcionar suficiente información para que el lector de pantalla la use.
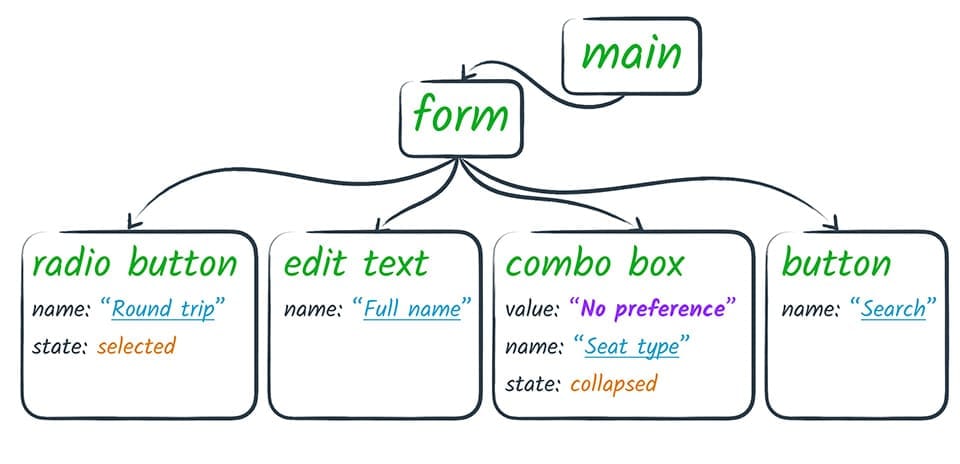
Lo que crearías sería un tipo de API que describe la estructura de la página, similar a la API de DOM, pero puedes usar menos información y menos nodos, ya que mucha de esa información solo es útil para la presentación visual. Podría verse así:

Esto es básicamente lo que el navegador presenta al lector de pantalla. El browser toma el árbol del DOM y lo modifica en una forma que es útil para la tecnología de accesibilidad. Nos referimos a este árbol modificado como el Árbol de accesibilidad.
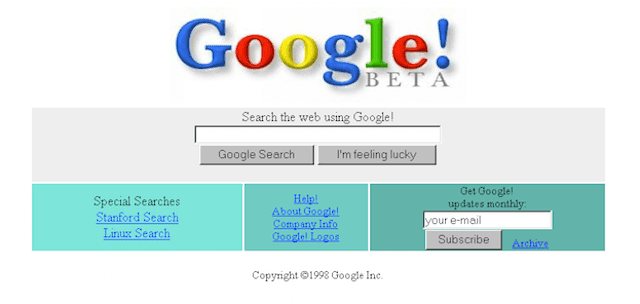
Puedes visualizar el árbol de accesibilidad como una página web antigua de los años 90: algunas imágenes, muchos vínculos, quizás un campo y un botón.

El escaneo visual de una página como este caso te brinda una experiencia similar a la que obtendría un usuario de lector de pantalla. La interfaz está ahí, pero es simple y directa, como una interfaz de árbol de accesibilidad.
La mayoría de las tecnologías de accesibilidad interactúan con el árbol de accesibilidad. El flujo es algo así.
- Una aplicación (el navegador o cualquier otra app) expone una versión semántica de su IU a la tecnología de accesibilidad a través de una API.
- La tecnología de accesibilidad puede usar la información que lee a través de la API para crear una presentación alternativa de la interfaz de usuario para el usuario. Por ejemplo, un lector de pantalla crea una interfaz en la que el usuario escucha una representación hablada de la app.
- La tecnología de accesibilidad también puede permitir que el usuario interactúe con la app de una manera diferente. Por ejemplo, la mayoría de los lectores de pantalla proporcionan hooks para permitir que un usuario simule fácilmente un clic del mouse o un toque del dedo.
- La tecnología de accesibilidad retransmite la intención del usuario (como "hacer clic") a la app a través de la API de accesibilidad. Luego, la app tiene la responsabilidad de interpretar la acción de manera adecuada en el contexto de la IU original.
En el caso de los navegadores web, hay un paso adicional en cada dirección, ya que el navegador es, de hecho, una plataforma para las apps web que se ejecutan en él. Por lo tanto, el navegador debe traducir la app web en un árbol de accesibilidad y asegurarse de que se activen los eventos adecuados en JavaScript según las acciones del usuario que provienen de la tecnología de accesibilidad.
Pero eso es responsabilidad del navegador. Nuestro trabajo como desarrolladores web es ser conscientes de que esto sucede y desarrollar páginas web que aprovechen este proceso para crear una experiencia accesible para nuestros usuarios.
Para ello, nos aseguramos de expresar la semántica de nuestras páginas correctamente: nos aseguramos de que los elementos importantes de la página tengan los roles, los estados y las propiedades accesibles correctos, y de que especifiquemos nombres y descripciones accesibles. Luego, el navegador puede permitir que la tecnología de accesibilidad acceda a esa información para crear una experiencia personalizada.
Semántica en HTML nativo
Un navegador puede transformar el árbol del DOM en un árbol de accesibilidad porque gran parte del DOM tiene un significado semántico implícito. Es decir, el DOM usa elementos HTML nativos que los navegadores reconocen y funcionan de manera predecible en una variedad de plataformas. Por lo tanto, la accesibilidad para los elementos HTML nativos, como vínculos o botones, se controla automáticamente. Podemos aprovechar esa accesibilidad integrada escribiendo HTML que exprese la semántica de los elementos de nuestra página.
Sin embargo, a veces usamos elementos que parecen nativos, pero no lo son. Por ejemplo, este "botón" no es un botón en absoluto.
Se puede crear en HTML de varias maneras; a continuación, se muestra una.
<div class="button-ish">Give me tacos</div>
Cuando no usamos un elemento de botón real, el lector de pantalla no tiene forma de saber en qué elemento se encuentra. Además, tendríamos que hacer el trabajo adicional de agregar tabindex para que los usuarios que solo usan el teclado puedan usarlo, ya que, tal como está codificado ahora, solo se puede usar con un mouse.
Podemos solucionar este problema fácilmente usando un elemento button normal en lugar de un div.
El uso de un elemento nativo también tiene el beneficio de encargarse de las interacciones del teclado por nosotros. Y recuerda que no tienes que perder tus efectos visuales geniales solo porque usas un elemento nativo. Puedes aplicarles diseño para que se vean como quieras y, aún así, conservar la semántica y el comportamiento implícitos.
Anteriormente, mencionamos que los lectores de pantalla anunciarán el rol, el nombre, el estado y el valor de un elemento. Cuando se usa el elemento semántico correcto, se cubren el rol, el estado y el valor, pero también debemos asegurarnos de que el nombre de un elemento sea detectable.
En términos generales, hay dos tipos de nombres:
- Etiquetas visibles, que todos los usuarios usan para asociar un significado con un elemento.
- Textos alternativos, que solo se usan cuando no se necesita una etiqueta visual
En el caso de los elementos a nivel de texto, no necesitamos hacer nada, ya que, por definición, tendrán cierto contenido de texto. Sin embargo, para los elementos de entrada o control, y el contenido visual, como las imágenes, debemos asegurarnos de especificar un nombre. De hecho, proporcionar alternativas de texto para cualquier contenido que no sea de texto es el primer elemento de la lista de tareas de WebAIM.
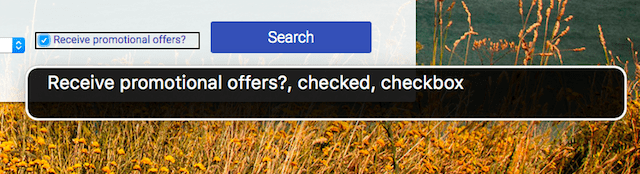
Una forma de hacerlo es seguir su recomendación de que "las entradas de formularios tengan etiquetas de texto asociadas". Existen dos maneras de asociar una etiqueta con un elemento de formulario, como una casilla de verificación. Cualquiera de los métodos hace que el texto de la etiqueta también se convierta en un objetivo de clic para la casilla de verificación, lo que también es útil para los usuarios de mouse o pantalla táctil. Para asociar una etiqueta a un elemento, haz lo siguiente:
- Coloca el elemento de entrada dentro de un elemento de etiqueta
<label>
<input type="checkbox">Receive promotional offers?
</label>o
- Usa el atributo
forde la etiqueta y haz referencia aliddel elemento.
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
Cuando la casilla de verificación se etiqueta correctamente, el lector de pantalla puede informar que el elemento tiene el rol de casilla de verificación, está en un estado marcado y se llama "¿Recibir ofertas promocionales?".