מבוא לעץ הנגישות
נניח שאתם מפתחים ממשק משתמש למשתמשי קורא מסך בלבד. במקרה כזה, אין צורך ליצור ממשק משתמש חזותי בכלל, אלא רק לספק מספיק מידע לשימוש של קורא המסך.
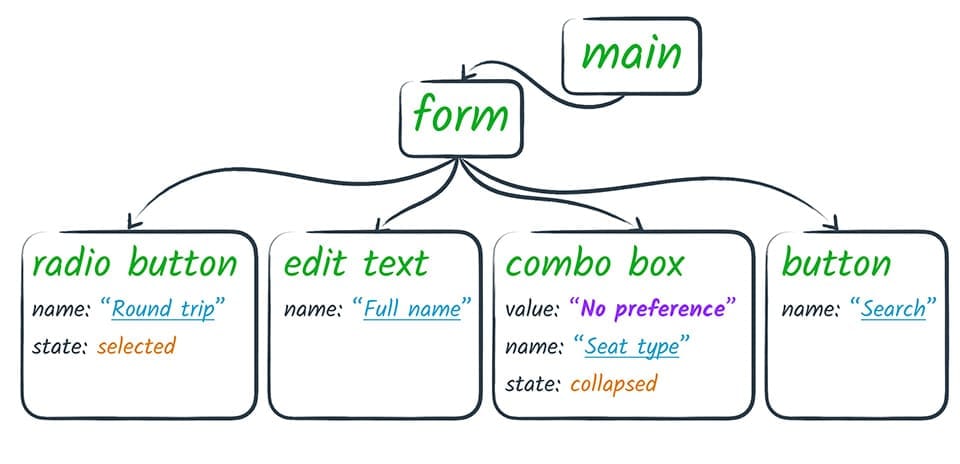
מה שתיצרו הוא סוג של API שמתאר את מבנה הדף, בדומה ל-DOM API, אבל תוכלו להסתפק במידע ובצמתים פחותים, כי הרבה מהמידע הזה שימושי רק להצגה חזותית. זה יכול להיראות בערך כך.

זהו בעצם מה שהדפדפן מציג לקורא המסך. הדפדפן לוקח את עץ ה-DOM ומשנה אותו לפורמט שמתאים לטכנולוגיה מסייעת. אנחנו מכנים את העץ המשופר הזה עץ הנגישות.
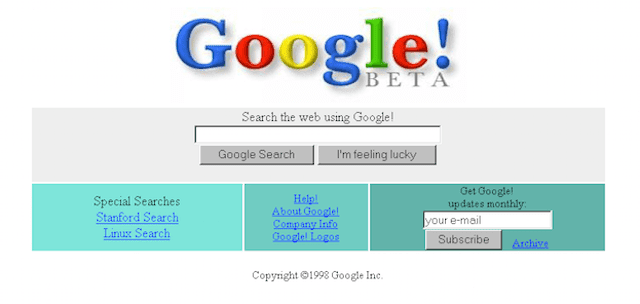
אפשר לדמיין את עץ הנגישות כדף אינטרנט ישן משנות ה-90: כמה תמונות, הרבה קישורים, אולי שדה ולחצן.

כשמצמידים את העיניים למסך ומעיינים בדף כמו בדוגמה הזו, זוהי חוויה דומה לחוויה של משתמש בקורא מסך. הממשק קיים, אבל הוא פשוט וישיר, בדומה לממשק של עץ נגישות.
עץ הנגישות הוא המקום שבו מתבצעת האינטראקציה של רוב הטכנולוגיות המסייעות. התהליך נראה בערך כך:
- אפליקציה (הדפדפן או אפליקציה אחרת) חושפת גרסה סמנטית של ממשק המשתמש שלה לטכנולוגיה מסייעת באמצעות ממשק API.
- טכנולוגיית העזרה עשויה להשתמש במידע שהיא קוראת דרך ה-API כדי ליצור עבור המשתמש תצוגה חלופית של ממשק המשתמש. לדוגמה, קורא מסך יוצר ממשק שבו המשתמש שומע ייצוג דיבור של האפליקציה.
- הטכנולוגיה המסייעת עשויה גם לאפשר למשתמש ליצור אינטראקציה עם האפליקציה בדרך שונה. לדוגמה, רוב קוראי המסך מספקים ווקים שמאפשרים למשתמש לדמות בקלות לחיצה בעכבר או הקשה באצבע.
- טכנולוגיית העזרה מעבירה את כוונת המשתמש (למשל 'לחיצה') חזרה לאפליקציה דרך ממשק ה-API הנגיש. לאחר מכן, האפליקציה אחראית לפרש את הפעולה בצורה מתאימה בהקשר של ממשק המשתמש המקורי.
בדפדפני אינטרנט, יש שלב נוסף בכל כיוון, כי הדפדפן הוא למעשה פלטפורמה לאפליקציות אינטרנט שפועלות בתוכו. לכן הדפדפן צריך לתרגם את אפליקציית האינטרנט לעץ נגישות, ולוודא שהאירועים המתאימים מופעלים ב-JavaScript על סמך פעולות המשתמש שמגיעות מהטכנולוגיה המסייעת.
אבל זו כל האחריות של הדפדפן. התפקיד שלנו כמפתחי אתרים הוא רק להיות מודעים לכך, ולפתח דפי אינטרנט שמנצלים את התהליך הזה כדי ליצור חוויה נגישה למשתמשים שלנו.
כדי לעשות זאת, אנחנו מוודאים שאנחנו מבטאים את הסמנטיקה של הדפים בצורה נכונה: אנחנו מוודאים שלרכיבים החשובים בדף יש את התפקידים, המצבים והמאפיינים הנגישים הנכונים, ושאנחנו מציינים שמות ותיאורים נגישים. לאחר מכן, הדפדפן יכול לאפשר לטכנולוגיה המסייעת לגשת למידע הזה כדי ליצור חוויה מותאמת אישית.
סמנטיקה ב-HTML מקורי
הדפדפן יכול להפוך את עץ ה-DOM לעץ נגישות כי לחלק גדול מה-DOM יש משמעות סמנטית משתמעת. כלומר, ה-DOM משתמש ברכיבי HTML מקומיים שדפדפנים מזהים ופועלים באופן צפוי במגוון פלטפורמות. כך, הנגישות של רכיבי HTML מקוריים כמו קישורים או לחצנים מטופלת באופן אוטומטי. אנחנו יכולים לנצל את נגישות המובנית הזו על ידי כתיבת HTML שמבטא את הסמנטיקה של רכיבי הדף שלנו.
עם זאת, לפעמים אנחנו משתמשים ברכיבים שנראים כמו רכיבים מקומיים אבל לא כאלה. לדוגמה, ה'לחצן' הזה הוא בכלל לא לחצן.
אפשר ליצור אותו ב-HTML בכמה דרכים. אחת מהן מוצגת בהמשך.
<div class="button-ish">Give me tacos</div>
כשלא משתמשים ברכיב לחצן בפועל, לקורא המסך אין דרך לדעת על מה הוא עצר. בנוסף, נצטרך לבצע את העבודה הנוספת של הוספת tabindex כדי שאפשר יהיה להשתמש בו על ידי משתמשים שמשתמשים רק במקלדת, כי כפי שהוא מקודד עכשיו, אפשר להשתמש בו רק בעזרת עכבר.
אפשר לתקן את הבעיה בקלות באמצעות שימוש ברכיב button רגיל במקום ב-div.
שימוש ברכיב מקורי מאפשר לנו גם לטפל עבורכם באינטראקציות עם המקלדת. חשוב לזכור שאתם לא צריכים לוותר על האפקטים החזותיים המרשימים שלכם רק בגלל שאתם משתמשים באלמנט מקורי. אתם יכולים לעצב אלמנטים מקומיים כך שיראו כמו שאתם רוצים, ועדיין לשמור על הסמנטיקה וההתנהגות המשתמעים שלהם.
צייןנו קודם לכן שקוראי המסך יקריאו את התפקיד, השם, המצב והערך של הרכיב. השימוש ברכיב הסמנטי הנכון מאפשר לכם לטפל בתפקיד, במצב ובערך, אבל חשוב גם לוודא ששם הרכיב גלוי.
באופן כללי, יש שני סוגים של שמות:
- תוויות גלויות, שכל המשתמשים משתמשים בהן כדי לשייך משמעות לאלמנט, וגם
- טקסטים חלופיים, שנעשה בהם שימוש רק כשאין צורך בתווית חזותית.
לגבי רכיבים ברמת הטקסט, אנחנו לא צריכים לעשות שום דבר, כי מעצם הגדרתם הם יכילו תוכן טקסט כלשהו. עם זאת, לאלמנטי קלט או בקרה ולתוכן חזותי כמו תמונות, אנחנו צריכים לוודא שצייננו שם. למעשה, הפריט הראשון ברשימת המשימות של WebAIM הוא לספק טקסט חלופי לכל תוכן שאינו טקסט.
אחת מהדרכים לעשות זאת היא לפעול לפי ההמלצה שלהם: "לנתוני הקלט בטופס צריכות להיות תוויות טקסט משויכות". יש שתי דרכים לשייך תווית לאלמנט בטופס, כמו תיבת סימון. כל אחת מהשיטות האלה גורמת לטקסט התווית להפוך גם ליעד לחיצה של תיבת הסימון, וזה שימושי גם למשתמשים בעכבר או במסך מגע. כדי לשייך תווית לרכיב, אפשר:
- מיקום רכיב הקלט בתוך רכיב תווית
<label>
<input type="checkbox">Receive promotional offers?
</label>או
- משתמשים במאפיין
forשל התווית ומפנים למאפייןidשל הרכיב
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
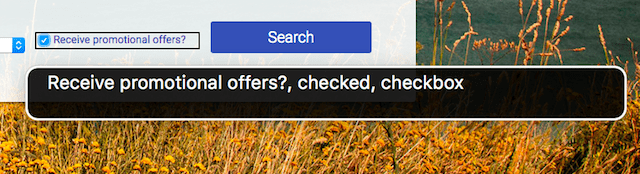
כשתיבת הסימון מסומנת כראוי, קורא המסך יכול לדווח שהרכיב הוא תיבת סימון, שהוא מסומן וששמו 'קבלת מבצעים?'.