مقدمه ای بر درخت دسترسی
تصور کنید که دارید یک رابط کاربری فقط برای کاربران صفحهخوان میسازید. در اینجا، اصلاً نیازی به ایجاد رابط بصری ندارید، بلکه فقط اطلاعات کافی برای استفاده از صفحهخوان ارائه دهید.
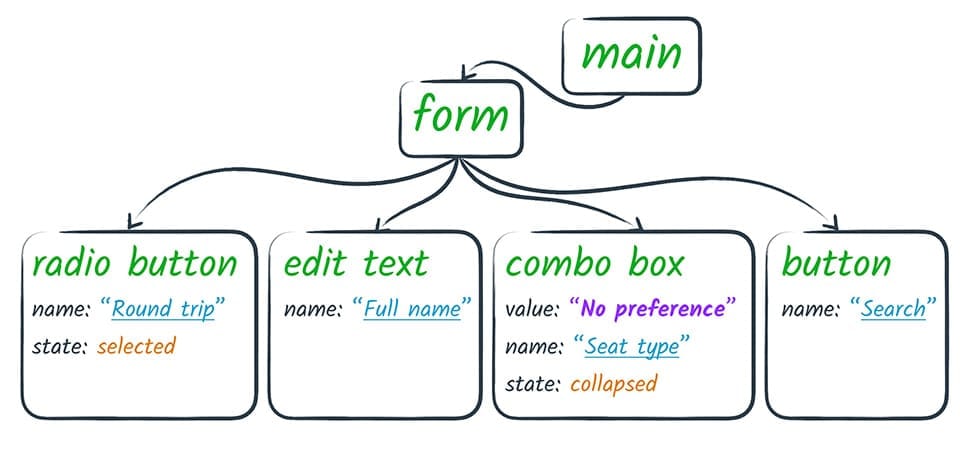
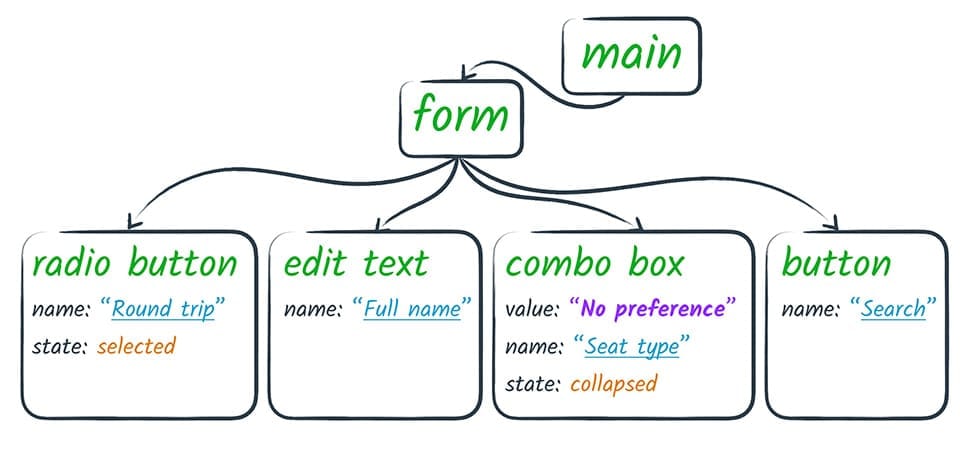
چیزی که میخواهید ایجاد کنید نوعی API است که ساختار صفحه را توصیف میکند، شبیه به DOM API، اما میتوانید با اطلاعات کمتر و گرههای کمتری از آن دور شوید، زیرا بسیاری از این اطلاعات فقط برای ارائه بصری مفید هستند. ممکن است چیزی شبیه این به نظر برسد.

این اساساً همان چیزی است که مرورگر در واقع به صفحه خوان ارائه می دهد. مرورگر درخت DOM را می گیرد و آن را به شکلی تغییر می دهد که برای فناوری کمکی مفید است. ما به این درخت اصلاح شده به عنوان درخت دسترسی اشاره می کنیم.
ممکن است درخت دسترسی را کمی شبیه به یک صفحه وب قدیمی از دهه 90 تصور کنید: چند تصویر، تعداد زیادی پیوند، شاید یک فیلد و یک دکمه.

اسکن بصری صفحه ای مانند این مورد، تجربه ای شبیه به آنچه که کاربر صفحه خوان دریافت می کند، به شما می دهد. رابط وجود دارد، اما ساده و مستقیم است، بسیار شبیه به یک رابط درخت دسترسی.
درخت دسترسپذیری چیزی است که بیشتر فناوریهای کمکی با آن تعامل دارند. جریان چیزی شبیه به این است.
- یک برنامه (مرورگر یا برنامه دیگر) نسخه معنایی رابط کاربری خود را از طریق یک API در معرض فناوری کمکی قرار می دهد.
- فناوری کمکی ممکن است از اطلاعاتی که از طریق API می خواند برای ایجاد یک نمایش رابط کاربری جایگزین برای کاربر استفاده کند. به عنوان مثال، یک صفحه خوان یک رابط ایجاد می کند که در آن کاربر یک نمایش گفتاری از برنامه را می شنود.
- فناوری کمکی همچنین ممکن است به کاربر اجازه دهد تا به روشی متفاوت با برنامه تعامل داشته باشد. برای مثال، اکثر صفحهخوانها قلابهایی را ارائه میکنند تا به کاربر اجازه دهند به راحتی یک کلیک ماوس یا ضربه انگشت را شبیهسازی کند.
- فناوری کمکی، قصد کاربر (مانند «کلیک») را از طریق API دسترسی به برنامه بازمیگرداند. سپس برنامه مسئولیت دارد که عملکرد را به طور مناسب در زمینه رابط کاربری اصلی تفسیر کند.
برای مرورگرهای وب، یک مرحله اضافی در هر جهت وجود دارد، زیرا مرورگر در واقع پلت فرمی برای برنامه های وب است که در داخل آن اجرا می شوند. بنابراین مرورگر باید برنامه وب را به یک درخت دسترسی ترجمه کند و باید مطمئن شود که رویدادهای مناسب در جاوا اسکریپت بر اساس اقدامات کاربر که از فناوری کمکی به دست میآیند فعال میشوند.
اما این همه مسئولیت مرورگر است. وظیفه ما به عنوان توسعه دهندگان وب این است که فقط از این موضوع آگاه باشیم و صفحات وب را توسعه دهیم که از این فرآیند برای ایجاد یک تجربه قابل دسترس برای کاربران خود استفاده کنند.
ما این کار را با اطمینان از بیان صحیح معنایی صفحات خود انجام می دهیم: اطمینان از اینکه عناصر مهم در صفحه دارای نقش ها، حالت ها و ویژگی های قابل دسترسی صحیح هستند و نام ها و توضیحات قابل دسترسی را مشخص می کنیم. سپس مرورگر می تواند به فناوری کمکی اجازه دهد تا به آن اطلاعات دسترسی پیدا کند تا تجربه ای سفارشی ایجاد کند.
معناشناسی در HTML بومی
یک مرورگر میتواند درخت DOM را به درخت دسترسی تبدیل کند، زیرا بیشتر DOM دارای معنای معنایی ضمنی است. یعنی DOM از عناصر HTML بومی استفاده می کند که توسط مرورگرها شناسایی می شوند و به طور قابل پیش بینی روی پلتفرم های مختلف کار می کنند. بنابراین دسترسی به عناصر HTML بومی مانند پیوندها یا دکمه ها به صورت خودکار انجام می شود. ما میتوانیم با نوشتن HTML که معنای عناصر صفحه ما را بیان میکند، از این دسترسی داخلی استفاده کنیم.
با این حال، گاهی اوقات ما از عناصری استفاده می کنیم که شبیه عناصر بومی هستند اما نیستند. برای مثال، این «دکمه» اصلا یک دکمه نیست.
ممکن است به روش های مختلف در HTML ساخته شود. یک راه در زیر نشان داده شده است.
<div class="button-ish">Give me tacos</div>
وقتی از یک عنصر دکمه واقعی استفاده نمی کنیم، صفحه خوان راهی برای دانستن اینکه روی چه چیزی قرار گرفته است ندارد. همچنین، ما باید کار اضافی اضافه کردن tabindex را انجام دهیم تا آن را برای کاربران فقط صفحه کلید قابل استفاده کنیم، زیرا همانطور که اکنون کدگذاری شده است، فقط با ماوس قابل استفاده است.
ما به راحتی می توانیم با استفاده از یک عنصر button معمولی به جای div این مشکل را برطرف کنیم. استفاده از یک عنصر بومی نیز مزیت مراقبت از تعاملات صفحه کلید را برای ما دارد. و به یاد داشته باشید که مجبور نیستید جلوههای بصری جذاب خود را فقط به خاطر استفاده از یک عنصر بومی از دست بدهید. میتوانید عناصر بومی را به گونهای طراحی کنید که آنطور که میخواهید به نظر برسند و همچنان معناشناسی و رفتار ضمنی را حفظ کنید.
قبلاً اشاره کردیم که صفحهخوانها نقش، نام، وضعیت و ارزش یک عنصر را اعلام میکنند. با استفاده از عنصر معنایی مناسب، نقش، حالت و ارزش پوشش داده میشود، اما همچنین باید اطمینان حاصل کنیم که نام یک عنصر را قابل کشف کنیم.
به طور کلی، دو نوع نام وجود دارد:
- برچسبهای قابل مشاهده ، که توسط همه کاربران برای مرتبط کردن معنی با یک عنصر استفاده میشود، و
- جایگزین های متن ، که فقط زمانی استفاده می شوند که نیازی به برچسب بصری نباشد.
برای عناصر سطح متن، ما نیازی به انجام کاری نداریم، زیرا طبق تعریف، مقداری محتوای متنی خواهد داشت. با این حال، برای عناصر ورودی یا کنترل، و محتوای بصری مانند تصاویر، باید مطمئن شویم که نامی را مشخص کردهایم. در واقع، ارائه جایگزین های متنی برای هر محتوای غیر متنی اولین مورد در چک لیست WebAIM است.
یکی از راههای انجام این کار پیروی از توصیه آنها مبنی بر اینکه «ورودیهای فرم دارای برچسبهای متنی مرتبط هستند» است. دو راه برای مرتبط کردن یک برچسب با یک عنصر فرم، مانند یک چک باکس وجود دارد. هر یک از این روش ها باعث می شود که متن برچسب نیز به هدف کلیک برای چک باکس تبدیل شود، که برای کاربران ماوس یا صفحه لمسی نیز مفید است. برای مرتبط کردن یک برچسب با یک عنصر، یا
- عنصر ورودی را درون یک عنصر برچسب قرار دهید
<label>
<input type="checkbox">Receive promotional offers?
</label>یا
- از برچسب
forویژگی استفاده کنید و بهidعنصر مراجعه کنید
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
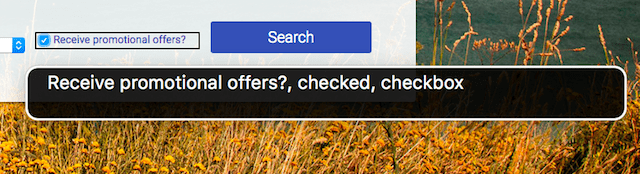
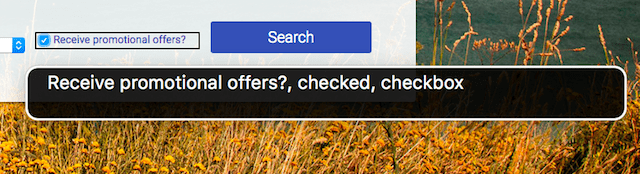
هنگامی که چک باکس به درستی برچسبگذاری شده باشد، صفحهخوان میتواند گزارش دهد که عنصر دارای نقش چک باکس است، در وضعیت علامتگذاری شده است و «دریافت پیشنهادهای تبلیغاتی؟» نام دارد.

مقدمه ای بر درخت دسترسی
تصور کنید که دارید یک رابط کاربری فقط برای کاربران صفحهخوان میسازید. در اینجا، اصلاً نیازی به ایجاد رابط بصری ندارید، بلکه فقط اطلاعات کافی برای استفاده از صفحهخوان ارائه دهید.
چیزی که میخواهید ایجاد کنید نوعی API است که ساختار صفحه را توصیف میکند، شبیه به DOM API، اما میتوانید با اطلاعات کمتر و گرههای کمتری از آن دور شوید، زیرا بسیاری از این اطلاعات فقط برای ارائه بصری مفید هستند. ممکن است چیزی شبیه این به نظر برسد.

این اساساً همان چیزی است که مرورگر در واقع به صفحه خوان ارائه می دهد. مرورگر درخت DOM را می گیرد و آن را به شکلی تغییر می دهد که برای فناوری کمکی مفید است. ما به این درخت اصلاح شده به عنوان درخت دسترسی اشاره می کنیم.
ممکن است درخت دسترسی را کمی شبیه به یک صفحه وب قدیمی از دهه 90 تصور کنید: چند تصویر، تعداد زیادی پیوند، شاید یک فیلد و یک دکمه.

اسکن بصری صفحه ای مانند این مورد، تجربه ای شبیه به آنچه که کاربر صفحه خوان دریافت می کند، به شما می دهد. رابط وجود دارد، اما ساده و مستقیم است، بسیار شبیه به یک رابط درخت دسترسی.
درخت دسترسپذیری چیزی است که بیشتر فناوریهای کمکی با آن تعامل دارند. جریان چیزی شبیه به این است.
- یک برنامه (مرورگر یا برنامه دیگر) نسخه معنایی رابط کاربری خود را از طریق یک API در معرض فناوری کمکی قرار می دهد.
- فناوری کمکی ممکن است از اطلاعاتی که از طریق API می خواند برای ایجاد یک نمایش رابط کاربری جایگزین برای کاربر استفاده کند. به عنوان مثال، یک صفحه خوان یک رابط ایجاد می کند که در آن کاربر یک نمایش گفتاری از برنامه را می شنود.
- فناوری کمکی همچنین ممکن است به کاربر اجازه دهد تا به روشی متفاوت با برنامه تعامل داشته باشد. برای مثال، اکثر صفحهخوانها قلابهایی را ارائه میکنند تا به کاربر اجازه دهند به راحتی یک کلیک ماوس یا ضربه انگشت را شبیهسازی کند.
- فناوری کمکی، قصد کاربر (مانند «کلیک») را از طریق API دسترسی به برنامه بازمیگرداند. سپس برنامه مسئولیت دارد که عملکرد را به طور مناسب در زمینه رابط کاربری اصلی تفسیر کند.
برای مرورگرهای وب، یک مرحله اضافی در هر جهت وجود دارد، زیرا مرورگر در واقع پلت فرمی برای برنامه های وب است که در داخل آن اجرا می شوند. بنابراین مرورگر باید برنامه وب را به یک درخت دسترسی ترجمه کند و باید مطمئن شود که رویدادهای مناسب در جاوا اسکریپت بر اساس اقدامات کاربر که از فناوری کمکی به دست میآیند فعال میشوند.
اما این همه مسئولیت مرورگر است. وظیفه ما به عنوان توسعه دهندگان وب این است که فقط از این موضوع آگاه باشیم و صفحات وب را توسعه دهیم که از این فرآیند برای ایجاد یک تجربه قابل دسترس برای کاربران خود استفاده کنند.
ما این کار را با اطمینان از بیان صحیح معنایی صفحات خود انجام می دهیم: اطمینان از اینکه عناصر مهم در صفحه دارای نقش ها، حالت ها و ویژگی های قابل دسترسی صحیح هستند و نام ها و توضیحات قابل دسترسی را مشخص می کنیم. سپس مرورگر می تواند به فناوری کمکی اجازه دهد تا به آن اطلاعات دسترسی پیدا کند تا تجربه ای سفارشی ایجاد کند.
معناشناسی در HTML بومی
یک مرورگر میتواند درخت DOM را به درخت دسترسی تبدیل کند، زیرا بیشتر DOM دارای معنای معنایی ضمنی است. یعنی DOM از عناصر HTML بومی استفاده می کند که توسط مرورگرها شناسایی می شوند و به طور قابل پیش بینی روی پلتفرم های مختلف کار می کنند. بنابراین دسترسی به عناصر HTML بومی مانند پیوندها یا دکمه ها به صورت خودکار انجام می شود. ما میتوانیم با نوشتن HTML که معنای عناصر صفحه ما را بیان میکند، از این دسترسی داخلی استفاده کنیم.
با این حال، گاهی اوقات ما از عناصری استفاده می کنیم که شبیه عناصر بومی هستند اما نیستند. برای مثال، این «دکمه» اصلا یک دکمه نیست.
ممکن است به روش های مختلف در HTML ساخته شود. یک راه در زیر نشان داده شده است.
<div class="button-ish">Give me tacos</div>
وقتی از یک عنصر دکمه واقعی استفاده نمی کنیم، صفحه خوان راهی برای دانستن اینکه روی چه چیزی قرار گرفته است ندارد. همچنین، ما باید کار اضافی اضافه کردن tabindex را انجام دهیم تا آن را برای کاربران فقط صفحه کلید قابل استفاده کنیم، زیرا همانطور که اکنون کدگذاری شده است، فقط با ماوس قابل استفاده است.
ما به راحتی می توانیم با استفاده از یک عنصر button معمولی به جای div این مشکل را برطرف کنیم. استفاده از یک عنصر بومی نیز مزیت مراقبت از تعاملات صفحه کلید را برای ما دارد. و به یاد داشته باشید که مجبور نیستید جلوههای بصری جذاب خود را فقط به خاطر استفاده از یک عنصر بومی از دست بدهید. میتوانید عناصر بومی را به گونهای طراحی کنید که آنطور که میخواهید به نظر برسند و همچنان معناشناسی و رفتار ضمنی را حفظ کنید.
قبلاً اشاره کردیم که صفحهخوانها نقش، نام، وضعیت و ارزش یک عنصر را اعلام میکنند. با استفاده از عنصر معنایی مناسب، نقش، حالت و ارزش پوشش داده میشود، اما همچنین باید اطمینان حاصل کنیم که نام یک عنصر را قابل کشف کنیم.
به طور کلی، دو نوع نام وجود دارد:
- برچسبهای قابل مشاهده ، که توسط همه کاربران برای مرتبط کردن معنی با یک عنصر استفاده میشود، و
- جایگزین های متن ، که فقط زمانی استفاده می شوند که نیازی به برچسب بصری نباشد.
برای عناصر سطح متن، ما نیازی به انجام کاری نداریم، زیرا طبق تعریف، مقداری محتوای متنی خواهد داشت. با این حال، برای عناصر ورودی یا کنترل، و محتوای بصری مانند تصاویر، باید مطمئن شویم که نامی را مشخص کردهایم. در واقع، ارائه جایگزین های متنی برای هر محتوای غیر متنی اولین مورد در چک لیست WebAIM است.
یکی از راههای انجام این کار پیروی از توصیه آنها مبنی بر اینکه «ورودیهای فرم دارای برچسبهای متنی مرتبط هستند» است. دو راه برای مرتبط کردن یک برچسب با یک عنصر فرم، مانند یک چک باکس وجود دارد. هر یک از این روش ها باعث می شود که متن برچسب نیز به هدف کلیک برای چک باکس تبدیل شود، که برای کاربران ماوس یا صفحه لمسی نیز مفید است. برای مرتبط کردن یک برچسب با یک عنصر، یا
- عنصر ورودی را درون یک عنصر برچسب قرار دهید
<label>
<input type="checkbox">Receive promotional offers?
</label>یا
- از برچسب
forویژگی استفاده کنید و بهidعنصر مراجعه کنید
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
هنگامی که چک باکس به درستی برچسبگذاری شده باشد، صفحهخوان میتواند گزارش دهد که عنصر دارای نقش چک باکس است، در وضعیت علامتگذاری شده است و «دریافت پیشنهادهای تبلیغاتی؟» نام دارد.