접근성 트리 소개
스크린 리더 사용자 전용 사용자 인터페이스를 빌드한다고 가정해 보겠습니다. 여기서는 시각적 UI를 전혀 만들지 않아도 되며 화면 리더가 사용할 수 있는 충분한 정보를 제공하기만 하면 됩니다.
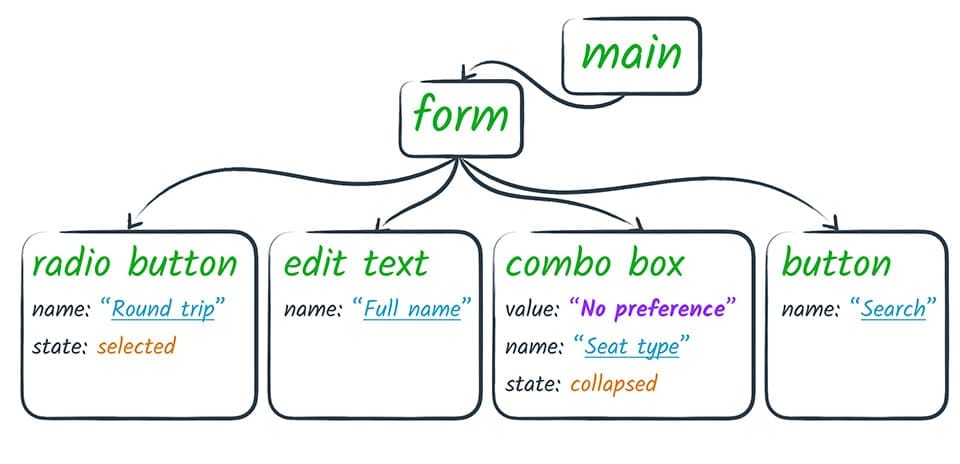
DOM API와 마찬가지로 페이지 구조를 설명하는 일종의 API를 만들게 되지만, 많은 정보가 시각적 프레젠테이션에만 유용하므로 정보와 노드를 줄여도 됩니다. 다음과 같이 표시될 수 있습니다.

기본적으로 브라우저가 스크린 리더에 실제로 표시하는 내용입니다. 브라우저는 DOM 트리를 가져와 이를 보조 기술에 유용한 형식으로 수정합니다. 이 수정된 트리를 접근성 트리라고 합니다.
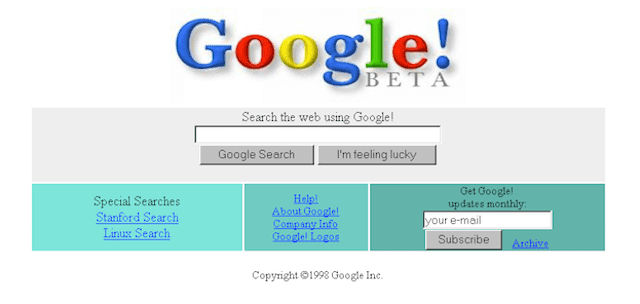
접근성 트리를 90년대의 오래된 웹페이지와 비슷하게 시각화할 수 있습니다. 이미지 몇 개, 링크 여러 개, 필드와 버튼이 있을 수 있습니다.

이 사례와 같이 페이지를 시각적으로 아래로 스캔하면 스크린 리더 사용자가 경험하는 것과 유사한 환경을 얻을 수 있습니다. 인터페이스는 있지만 접근성 트리 인터페이스와 마찬가지로 간단하고 직접적입니다.
접근성 트리는 대부분의 보조 기술이 상호작용하는 항목입니다. 흐름은 다음과 같습니다.
- 애플리케이션 (브라우저 또는 기타 앱)이 API를 통해 UI의 시맨틱 버전을 보조 기술에 노출합니다.
- 보조 기술은 API를 통해 읽은 정보를 사용하여 사용자를 위한 대체 사용자 인터페이스 프레젠테이션을 만들 수 있습니다. 예를 들어 화면 리더는 사용자가 앱의 음성 표현을 들을 수 있는 인터페이스를 만듭니다.
- 보조 기술을 통해 사용자가 앱과 다른 방식으로 상호작용할 수도 있습니다. 예를 들어 대부분의 스크린 리더는 사용자가 마우스 클릭이나 손가락 탭을 쉽게 시뮬레이션할 수 있는 후크를 제공합니다.
- 보조 기술은 접근성 API를 통해 사용자 인텐트 (예: '클릭')를 앱에 다시 전달합니다. 그러면 앱은 원래 UI의 컨텍스트에서 작업을 적절하게 해석해야 합니다.
웹브라우저의 경우 각 방향에 추가 단계가 있습니다. 브라우저는 실제로 그 안에서 실행되는 웹 앱의 플랫폼이기 때문입니다. 따라서 브라우저는 웹 앱을 접근성 트리로 변환하고 보조 기술에서 들어오는 사용자 작업에 따라 JavaScript에서 적절한 이벤트가 실행되도록 해야 합니다.
하지만 이는 모두 브라우저의 책임입니다. 웹 개발자의 임무는 이러한 변화가 진행되고 있음을 인식하고 이 프로세스를 활용하여 사용자에게 액세스 가능한 환경을 만드는 웹페이지를 개발하는 것입니다.
이를 위해 페이지의 시맨틱을 올바르게 표현합니다. 즉, 페이지의 중요한 요소에 액세스 가능한 올바른 역할, 상태, 속성이 있고 액세스 가능한 이름과 설명을 지정합니다. 그러면 브라우저는 보조 기술이 해당 정보에 액세스하여 맞춤 환경을 만들 수 있도록 허용할 수 있습니다.
네이티브 HTML의 시맨틱
브라우저는 DOM의 대부분에 암시적 시맨틱 의미가 있으므로 DOM 트리를 접근성 트리로 변환할 수 있습니다. 즉, DOM은 브라우저에서 인식되고 다양한 플랫폼에서 예측 가능하게 작동하는 네이티브 HTML 요소를 사용합니다. 따라서 링크나 버튼과 같은 기본 HTML 요소의 접근성은 자동으로 처리됩니다. 페이지 요소의 시맨틱을 표현하는 HTML을 작성하여 이러한 기본 제공 접근성을 활용할 수 있습니다.
하지만 기본 요소처럼 보이지만 기본 요소가 아닌 요소를 사용하는 경우도 있습니다. 예를 들어 이 '버튼'은 버튼이 아닙니다.
HTML에서 여러 가지 방법으로 구성할 수 있습니다. 한 가지 방법은 아래에 나와 있습니다.
<div class="button-ish">Give me tacos</div>
실제 버튼 요소를 사용하지 않으면 스크린 리더가 사용자가 어디에 있는지 알 수 없습니다. 또한 현재 코딩된 상태에서는 마우스로만 사용할 수 있으므로 키보드 전용 사용자가 사용할 수 있도록 tabindex를 추가하는 추가 작업을 해야 합니다.
div 대신 일반 button 요소를 사용하면 이 문제를 쉽게 해결할 수 있습니다.
네이티브 요소를 사용하면 키보드 상호작용도 자동으로 처리됩니다. 네이티브 요소를 사용한다고 해서 멋진 시각적 효과를 놓칠 필요는 없습니다. 네이티브 요소에 스타일을 지정하여 원하는 대로 보이게 하고 암시적 시맨틱과 동작을 유지할 수 있습니다.
앞서 화면 리더는 요소의 역할, 이름, 상태, 값을 알려준다고 언급했습니다. 올바른 시맨틱 요소를 사용하면 역할, 상태, 값이 다루어지지만 요소의 이름을 검색 가능하도록 만들어야 합니다.
이름에는 크게 두 가지 유형이 있습니다.
- 표시 라벨: 모든 사용자가 의미를 요소와 연결하는 데 사용합니다.
- 텍스트 대안: 시각적 라벨이 필요하지 않은 경우에만 사용됩니다.
텍스트 수준 요소의 경우 정의상 텍스트 콘텐츠가 있으므로 아무것도 할 필요가 없습니다. 하지만 입력 또는 컨트롤 요소와 이미지와 같은 시각적 콘텐츠의 경우 이름을 지정해야 합니다. 실제로 텍스트가 아닌 콘텐츠에 텍스트 대안을 제공하는 것은 WebAIM 체크리스트의 첫 번째 항목입니다.
이를 위한 한 가지 방법은 '양식 입력란에 연결된 텍스트 라벨이 있습니다'라는 권장사항을 따르는 것입니다. 체크박스와 같은 양식 요소에 라벨을 연결하는 방법에는 두 가지가 있습니다. 두 방법 중 어느 쪽을 사용하든 라벨 텍스트가 체크박스의 클릭 타겟이 되므로 마우스 또는 터치 스크린 사용자에게도 유용합니다. 라벨을 요소와 연결하려면 다음 중 하나를 실행합니다.
- 입력 요소를 라벨 요소 내에 배치
<label>
<input type="checkbox">Receive promotional offers?
</label>또는
- 라벨의
for속성을 사용하고 요소의id를 참조합니다.
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
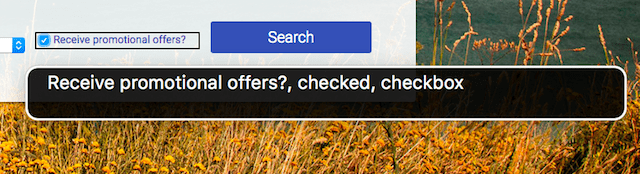
체크박스에 올바르게 라벨이 지정되면 스크린 리더는 요소에 체크박스 역할이 있고, 선택된 상태이며, 이름이 '프로모션 혜택 수신?'이라고 보고할 수 있습니다.