애니메이션을 부드럽게 만들고 가중치를 적용하는 방법을 알아보세요.
자연에는 한 지점에서 다른 지점으로 선형으로 이동하는 물체가 없습니다. 실제로는 물체가 움직이면서 가속하거나 감속하는 경향이 있습니다. 인간의 뇌는 이러한 종류의 움직임을 예상하도록 연결되어 있으므로 애니메이션을 만들 때 이를 유리하게 활용해야 합니다. 자연스러운 모션을 사용하면 사용자가 앱을 더 편안하게 느끼게 되어 전반적인 환경이 개선됩니다.
요약
- 이완을 사용하면 애니메이션이 더 자연스럽게 느껴집니다.
- UI 요소에 이즈아웃 애니메이션을 선택합니다.
- 애니메이션을 짧게 유지할 수 없다면 이중 에이션 또는 이중 에이션 인 아웃 애니메이션은 피하세요. 최종 사용자에게 느리게 느껴질 수 있습니다.
기존 애니메이션에서 느리게 시작하고 가속하는 모션을 '슬로 인'이라고 하고 빠르게 시작하고 감속하는 모션을 '슬로 아웃'이라고 합니다. 웹에서 가장 일반적으로 사용되는 용어는 각각 '이즈 인'과 '이즈 아웃'입니다. 두 가지를 결합하여 '이즈 인 아웃'이라고도 합니다. 따라서 이징은 애니메이션을 덜 심각하거나 뚜렷하게 만드는 프로세스입니다.
키워드 완화
CSS 전환과 애니메이션 모두 애니메이션에 사용할 이음 유형을 선택할 수 있습니다. 해당 애니메이션의 이중 값 (timing라고도 함)에 영향을 미치는 키워드를 사용할 수 있습니다. 완전히 맞춤 이징을 사용하여 앱의 개성을 훨씬 더 자유롭게 표현할 수도 있습니다.
다음은 CSS에서 사용할 수 있는 키워드 중 일부입니다.
linearease-inease-outease-in-out
출처: CSS 전환, W3C
steps 키워드를 사용하여 개별 단계가 있는 전환을 만들 수도 있지만, 위에 나열된 키워드는 자연스러운 느낌의 애니메이션을 만드는 데 가장 유용합니다.
선형 애니메이션

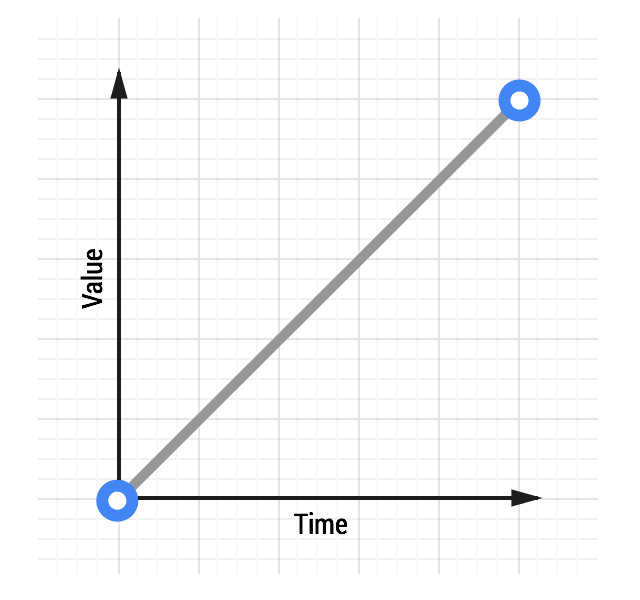
어떤 종류의 이음도 없는 애니메이션을 선형이라고 합니다. 선형 전환의 그래프는 다음과 같습니다.
시간이 지남에 따라 값이 동일한 양만큼 증가합니다. 선형 모션을 사용하면 사물이 로봇처럼 부자연스럽게 느껴지며 이는 사용자에게 불편함을 줍니다. 일반적으로 선형 모션은 피해야 합니다.
CSS 또는 JavaScript를 사용하여 애니메이션을 코딩할 때는 항상 선형 모션 옵션이 있습니다.
CSS로 위의 효과를 얻으려면 코드가 다음과 같이 표시됩니다.
transition: transform 500ms linear;
이웃 애니메이션

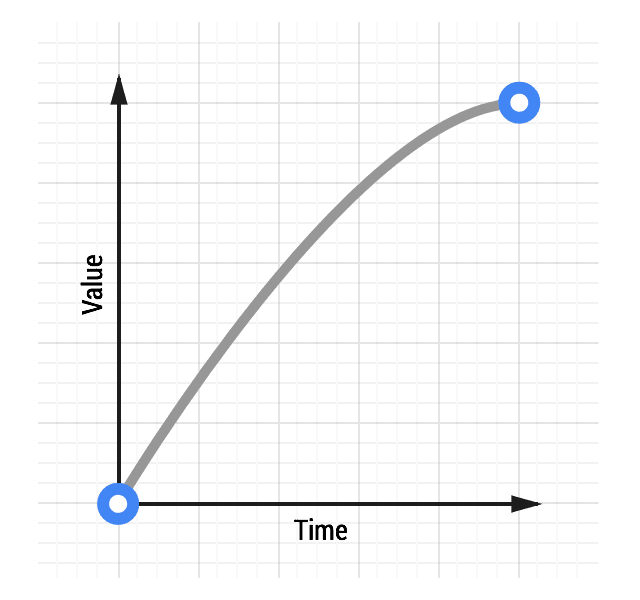
이즈 아웃을 사용하면 애니메이션이 선형 애니메이션보다 더 빠르게 시작되고 끝에서 감속됩니다.
일반적으로 사용자 인터페이스 작업에는 이중 감속이 가장 적합합니다. 빠른 시작으로 애니메이션에 반응성이 있는 느낌을 주면서도 끝에서 자연스럽게 속도를 줄일 수 있기 때문입니다.
이중 감속 효과를 얻는 방법에는 여러 가지가 있지만 가장 간단한 방법은 CSS의 ease-out 키워드입니다.
transition: transform 500ms ease-out;
이네스 애니메이션

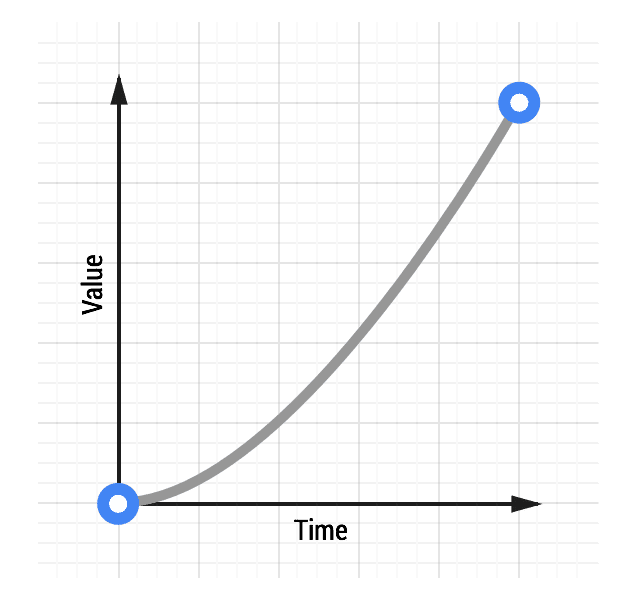
이즈 인 애니메이션은 느리게 시작되고 빠르게 끝납니다. 이는 이즈 아웃 애니메이션과 반대입니다.
이러한 종류의 애니메이션은 무거운 돌이 떨어지는 것과 같으며, 천천히 시작하여 지면에 닿을 때는 둔탁한 소리와 함께 빠르게 멈춥니다.
그러나 상호작용 관점에서는 이즈 인이 갑자기 끝나기 때문에 약간 이상하게 느껴질 수 있습니다. 실제 세계에서 움직이는 물체는 갑자기 멈추는 대신 감속하는 경향이 있습니다. 또한 시작 시 느려지는 느낌을 주는 부정적인 효과가 있어 사이트 또는 앱의 응답성 인식에 부정적인 영향을 미칩니다.
이완 애니메이션을 사용하려면 이완 및 선형 애니메이션과 마찬가지로 키워드를 사용하면 됩니다.
transition: transform 500ms ease-in;
이즈 인 아웃 애니메이션

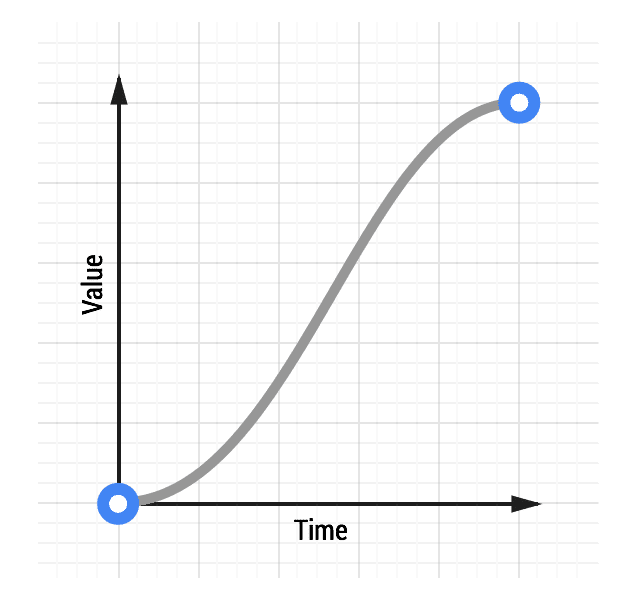
들어오고 나가는 모두에 이젠을 적용하는 것은 자동차가 가속하고 감속하는 것과 비슷하며, 적절하게 사용하면 단순히 나가는 것보다 더 극적인 효과를 줄 수 있습니다.
애니메이션의 시작이 느려지므로 지나치게 긴 애니메이션 시간을 사용하지 마세요. 일반적으로 300~500ms 정도가 적합하지만 정확한 숫자는 프로젝트의 느낌에 따라 크게 달라집니다. 하지만 시작이 느리고 중간이 빠르며 끝이 느리기 때문에 애니메이션의 대비가 증가하여 사용자에게 매우 만족스러울 수 있습니다.
이중 감속 애니메이션을 사용하려면 ease-in-out CSS 키워드를 사용하면 됩니다.
transition: transform 500ms ease-in-out;
