Узнайте, как смягчить и придать вес вашим анимациям.
Ничто в природе не движется линейно из одной точки в другую. В действительности вещи имеют тенденцию ускоряться или замедляться по мере движения. Наш мозг настроен на ожидание такого рода движения, поэтому при анимации вы должны использовать это в своих интересах. Естественное движение заставляет ваших пользователей чувствовать себя более комфортно с вашими приложениями, что, в свою очередь, приводит к лучшему общему опыту.
Краткое содержание
- Благодаря плавности анимация будет выглядеть более естественно.
- Выбирайте плавную анимацию для элементов пользовательского интерфейса.
- Избегайте анимаций с плавным увеличением или уменьшением громкости, если только вы не можете сделать их короткими; для конечных пользователей они могут показаться медленными.
В классической анимации термин для движения, которое начинается медленно и ускоряется, — «slow in», а для движения, которое начинается быстро и замедляется, — «slow out». Терминология, наиболее часто используемая в сети для них, — «easing in» и «easing out» соответственно. Иногда эти два термина объединяют, что называется «easing in out». Таким образом, Easing — это на самом деле процесс, делающий анимацию менее резкой или выраженной.
Упрощение ключевых слов
Переходы и анимации CSS позволяют вам выбирать тип замедления, который вы хотите использовать для своих анимаций . Вы можете использовать ключевые слова, которые влияют на замедление (или timing , как его иногда называют) рассматриваемой анимации. Вы также можете полностью настроить замедление , что дает вам гораздо больше свободы для выражения индивидуальности вашего приложения.
Вот некоторые ключевые слова, которые вы можете использовать в CSS:
-
linear -
ease-in -
ease-out -
ease-in-out
Источник: CSS-переходы, W3C
Вы также можете использовать ключевое слово steps , которое позволяет создавать переходы с дискретными шагами, но перечисленные выше ключевые слова наиболее полезны для создания естественной анимации.
Линейная анимация

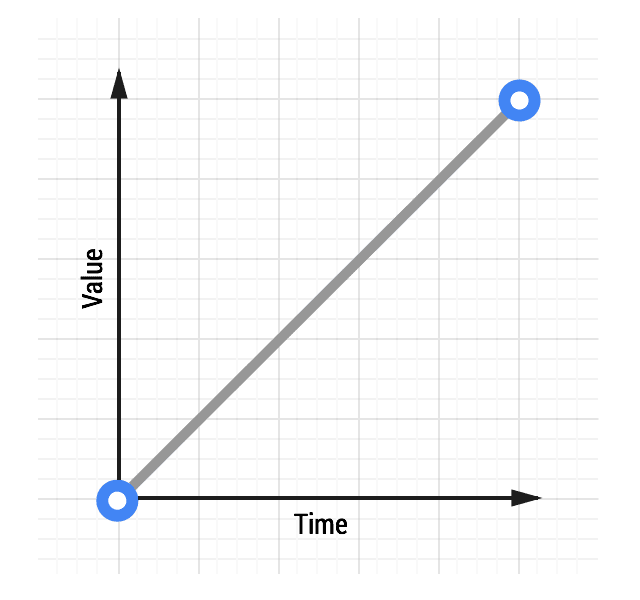
Анимации без какого-либо замедления называются линейными . График линейного перехода выглядит следующим образом:
С течением времени значение увеличивается в равной степени. При линейном движении все кажется роботизированным и неестественным, и это то, что пользователи считают резким. В общем, следует избегать линейного движения.
Независимо от того, кодируете ли вы анимацию с помощью CSS или JavaScript, вы обнаружите, что всегда есть возможность реализовать линейное движение.
Чтобы добиться указанного выше эффекта с помощью CSS, код будет выглядеть примерно так:
transition: transform 500ms linear;
Замедленная анимация

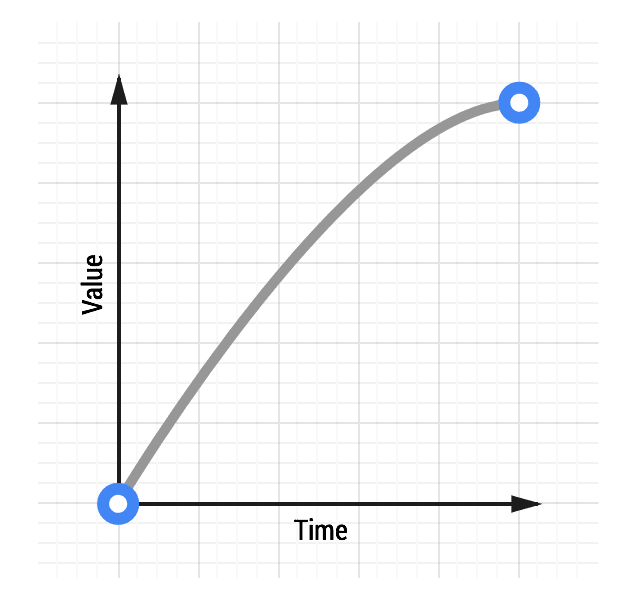
Замедление приводит к тому, что анимация начинается быстрее, чем линейная, а также имеет замедление в конце.
Замедление обычно является наилучшим вариантом для работы с пользовательским интерфейсом, поскольку быстрый старт придает анимации ощущение отзывчивости, при этом все еще допуская естественное замедление в конце.
Посмотрите анимацию замедления
Существует множество способов добиться эффекта затухания, но самый простой — это ключевое слово ease-out в CSS:
transition: transform 500ms ease-out;
Упрощенная анимация

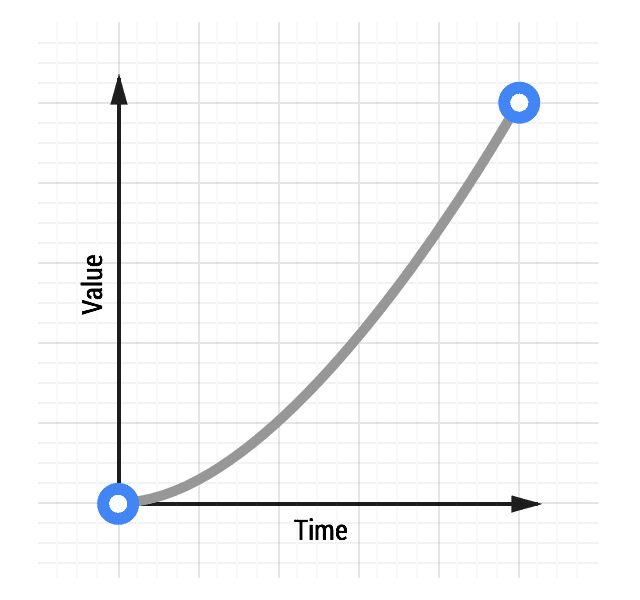
Анимации с плавным началом начинаются медленно и заканчиваются быстро, что является противоположностью анимациям с плавным завершением.
Такая анимация похожа на падение тяжелого камня: он падает медленно и быстро падает на землю с оглушительным грохотом.
Однако с точки зрения взаимодействия, ease-ins могут ощущаться немного необычно из-за их резкого окончания; вещи, которые движутся в реальном мире, имеют тенденцию замедляться, а не просто внезапно останавливаться. Ease-ins также имеют пагубный эффект, ощущаясь вялыми при запуске, что отрицательно влияет на восприятие отзывчивости на вашем сайте или в приложении.
Чтобы использовать анимацию с задержкой, подобно анимации с задержкой и линейной анимации, можно использовать ее ключевое слово:
transition: transform 500ms ease-in;
Анимации с плавным переходом

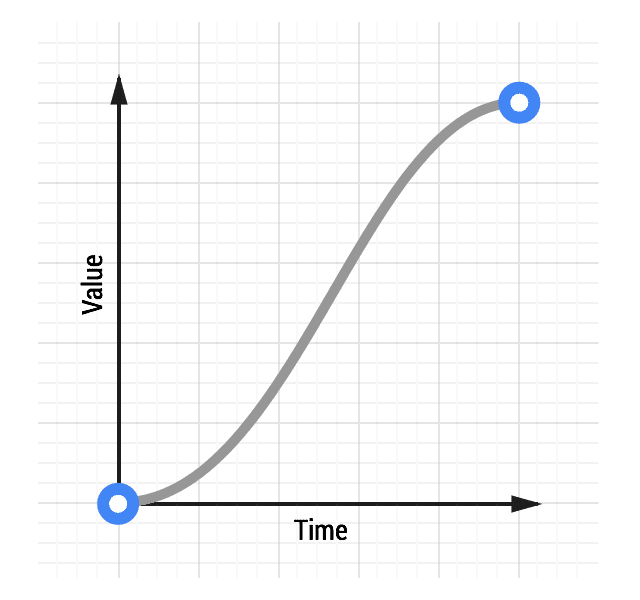
Плавное нажатие и отпускание педали газа похоже на ускорение и замедление автомобиля и, если использовать это разумно, может дать более драматичный эффект, чем простое плавное нажатие педали газа.
Не используйте слишком большую продолжительность анимации из-за вялого начала анимации. Обычно подходит что-то в диапазоне 300-500 мс, но точное число сильно зависит от восприятия вашего проекта. При этом из-за медленного начала, быстрой середины и медленного конца в анимации повышается контрастность, что может быть вполне удовлетворительным для пользователей.
Посмотрите анимацию перехода от одного к другому
Чтобы получить анимацию ease-in-out, вы можете использовать ключевое слово CSS ease-in-out :
transition: transform 500ms ease-in-out;

