Tìm hiểu cách làm mềm và phân bổ trọng số cho ảnh động.
Không có gì trong tự nhiên di chuyển theo đường thẳng từ điểm này sang điểm khác. Trong thực tế, các vật thể có xu hướng tăng tốc hoặc giảm tốc khi di chuyển. Não bộ của chúng ta được thiết kế để mong đợi loại chuyển động này, vì vậy, khi tạo ảnh động, bạn nên tận dụng điều này. Chuyển động tự nhiên giúp người dùng cảm thấy thoải mái hơn khi sử dụng ứng dụng, từ đó mang lại trải nghiệm tổng thể tốt hơn.
Tóm tắt
- Tính năng làm dịu giúp ảnh động của bạn trông tự nhiên hơn.
- Chọn ảnh động giảm dần cho các thành phần trên giao diện người dùng.
- Tránh sử dụng ảnh động với hiệu ứng ease-in hoặc ease-in-out, trừ phi bạn có thể giữ cho ảnh động ngắn gọn; người dùng cuối thường cảm thấy ảnh động này bị chậm.
Trong ảnh động cổ điển, thuật ngữ cho chuyển động bắt đầu từ từ và tăng tốc là "slow in" (chậm vào) và cho chuyển động bắt đầu nhanh và giảm tốc là "slow out" (chậm ra). Thuật ngữ thường dùng nhất trên web cho các hiệu ứng này là "ease in" (mượt dần vào) và "ease out" (mượt dần ra). Đôi khi, hai hiệu ứng này được kết hợp với nhau, được gọi là "ease in out" (mượt dần vào và ra). Do đó, việc làm dịu là quá trình làm cho ảnh động ít nghiêm trọng hoặc rõ ràng hơn.
Từ khoá dễ nhớ
Cả hiệu ứng chuyển đổi và ảnh động CSS đều cho phép bạn chọn loại hiệu ứng làm dịu mà bạn muốn sử dụng cho ảnh động. Bạn có thể sử dụng các từ khoá ảnh hưởng đến hiệu ứng làm dịu (hoặc timing, đôi khi được gọi là hiệu ứng này) của ảnh động có liên quan. Bạn cũng có thể tuỳ chỉnh hoàn toàn hiệu ứng làm dịu, nhờ đó bạn có thể tự do thể hiện cá tính của ứng dụng.
Sau đây là một số từ khoá mà bạn có thể sử dụng trong CSS:
linearease-inease-outease-in-out
Nguồn: Chuyển đổi CSS, W3C
Bạn cũng có thể sử dụng từ khoá steps để tạo các hiệu ứng chuyển đổi có các bước riêng biệt, nhưng các từ khoá nêu trên là hữu ích nhất để tạo ảnh động tự nhiên.
Ảnh động tuyến tính

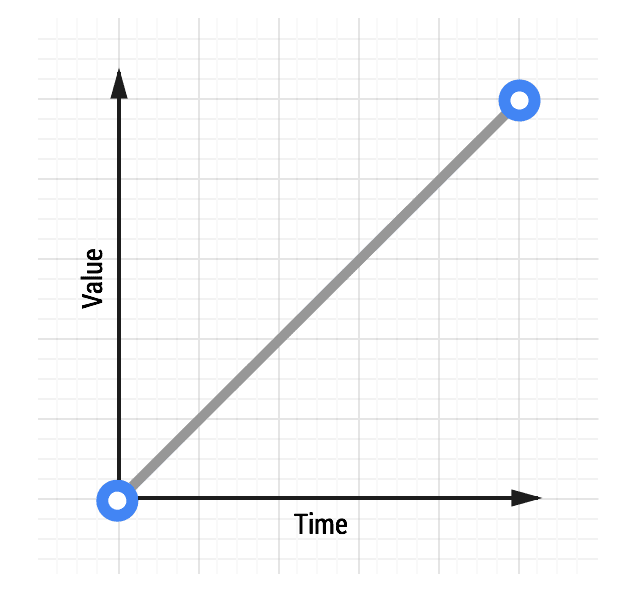
Ảnh động không có bất kỳ loại hiệu ứng làm dịu nào được gọi là tuyến tính. Biểu đồ của quá trình chuyển đổi tuyến tính có dạng như sau:
Khi thời gian trôi qua, giá trị này sẽ tăng lên theo lượng bằng nhau. Với chuyển động tuyến tính, mọi thứ có xu hướng trông giống như robot và không tự nhiên, đây là điều mà người dùng thấy khó chịu. Nói chung, bạn nên tránh chuyển động tuyến tính.
Cho dù bạn đang lập trình ảnh động bằng CSS hay JavaScript, bạn sẽ thấy rằng luôn có lựa chọn cho chuyển động tuyến tính.
Để đạt được hiệu ứng trên bằng CSS, mã sẽ có dạng như sau:
transition: transform 500ms linear;
Ảnh động làm mượt

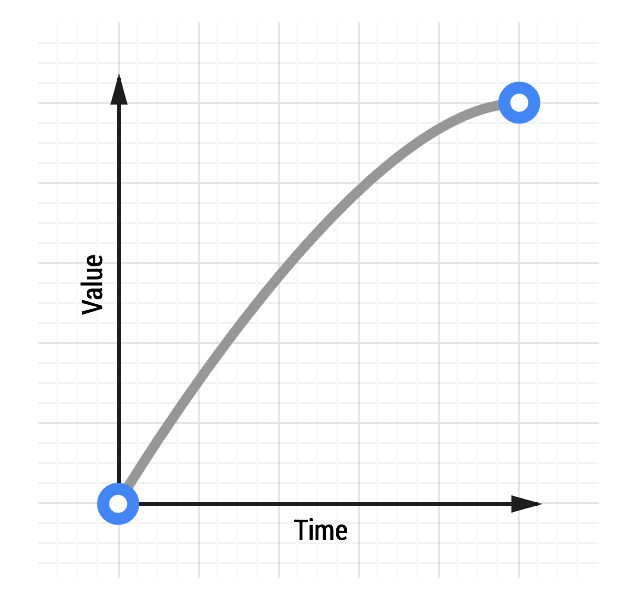
Hiệu ứng giảm dần khiến ảnh động bắt đầu nhanh hơn so với ảnh động tuyến tính và cũng có tốc độ giảm dần ở cuối.
Hiệu ứng làm dịu thường là hiệu ứng tốt nhất cho giao diện người dùng, vì hiệu ứng bắt đầu nhanh mang lại cho ảnh động của bạn cảm giác phản hồi nhanh, trong khi vẫn cho phép làm chậm tự nhiên ở cuối.
Xem ảnh động có hiệu ứng giảm dần
Có nhiều cách để tạo hiệu ứng làm dịu, nhưng đơn giản nhất là sử dụng từ khoá ease-out trong CSS:
transition: transform 500ms ease-out;
Ảnh động làm mượt

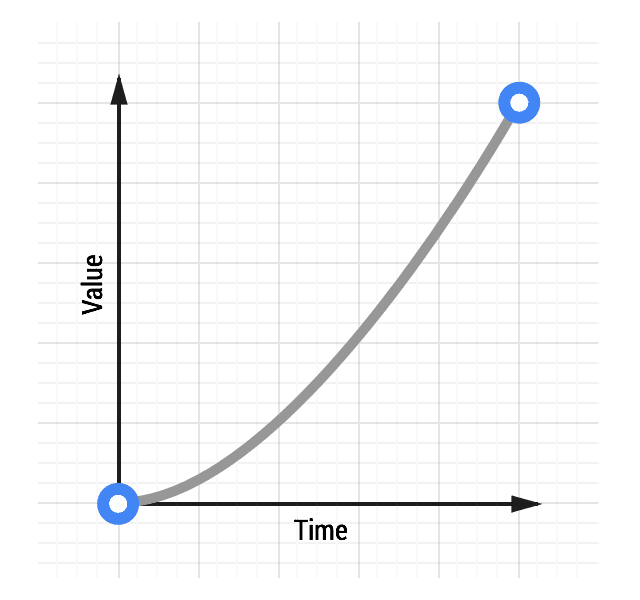
Ảnh động giảm dần bắt đầu từ từ và kết thúc nhanh, ngược lại với ảnh động giảm dần.
Loại ảnh động này giống như một viên đá nặng rơi xuống, bắt đầu từ từ và chạm đất nhanh chóng với một tiếng ầm vang.
Tuy nhiên, từ quan điểm tương tác, hiệu ứng chuyển động từ từ có thể hơi bất thường vì kết thúc đột ngột; những thứ di chuyển trong thế giới thực có xu hướng giảm tốc thay vì chỉ dừng đột ngột. Hiệu ứng chuyển động từ từ cũng có tác động bất lợi là tạo cảm giác chậm chạp khi bắt đầu, ảnh hưởng tiêu cực đến nhận thức về khả năng phản hồi trong trang web hoặc ứng dụng của bạn.
Xem ảnh động có hiệu ứng làm dịu
Để sử dụng ảnh động tăng dần, tương tự như ảnh động giảm dần và ảnh động tuyến tính, bạn có thể sử dụng từ khoá của ảnh động đó:
transition: transform 500ms ease-in;
Ảnh động làm mượt

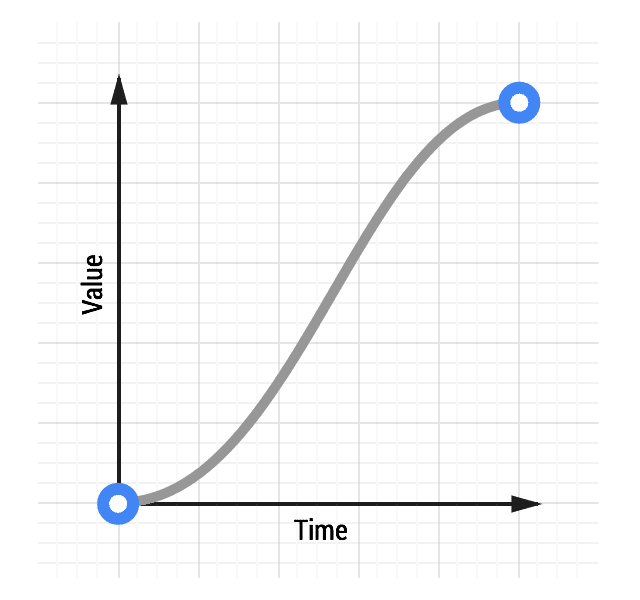
Việc làm dịu cả khi vào và khi ra cũng giống như việc tăng tốc và giảm tốc của ô tô. Nếu được sử dụng một cách hợp lý, hiệu ứng này có thể mang lại hiệu quả ấn tượng hơn so với việc chỉ làm dịu khi ra.
Không sử dụng thời lượng ảnh động quá dài do ảnh động bắt đầu chậm. Thông thường, bạn nên chọn khoảng thời gian từ 300 đến 500 mili giây, nhưng con số chính xác phụ thuộc nhiều vào cảm nhận của dự án. Tuy nhiên, do bắt đầu chậm, giữa nhanh và kết thúc chậm, độ tương phản trong ảnh động sẽ tăng lên, điều này có thể khiến người dùng hài lòng.
Xem ảnh động có hiệu ứng từ từ
Để tạo ảnh động với hiệu ứng từ từ xuất hiện, bạn có thể sử dụng từ khoá CSS ease-in-out:
transition: transform 500ms ease-in-out;

