アニメーションを柔らかくして重み付けする方法について学びます。
自然界では、ある地点から別の地点に直線的に移動するものはありません。実際には、物体は移動するにつれて加速または減速する傾向があります。人間の脳はこのような動きを予測するようにできているので、アニメーション化する際には、このことを有利に利用する必要があります。自然な動きは、ユーザーがアプリをより快適に使用できるようにし、全体的なエクスペリエンスの向上につながります。
概要
- アニメーションをより自然に見せることができます。
- UI 要素に減速アニメーションを選択します。
- 短くできる場合を除き、短時間で終わらないアニメーションは避けてください。エンドユーザーには遅く感じられがちです。
従来のアニメーションでは、ゆっくり始まって加速する動きを「スローイン」、すばやく始まって減速する動きを「スローアウト」と呼びます。ウェブで最も一般的に使用される用語は、それぞれ「ease in」と「ease out」です。2 つを組み合わせて「ease in out」と呼ばれることもあります。イージングとは、アニメーションの強さを抑えるプロセスです。
キーワードの緩和
CSS の切り替え効果とアニメーションのどちらでも、アニメーションに使用するイージングの種類を選択できます。該当するアニメーションの減衰(timing)に影響するキーワードを使用できます。また、完全にカスタムのイージングを使用することもできます。これにより、アプリの個性をより自由に表現できます。
CSS で使用できるキーワードの例を次に示します。
linearease-inease-outease-in-out
出典: CSS トランジション、W3C
steps キーワードを使用して、個別のステップを持つ遷移を作成することもできますが、自然なアニメーションを作成するには、上記のキーワードが最も便利です。
リニア アニメーション

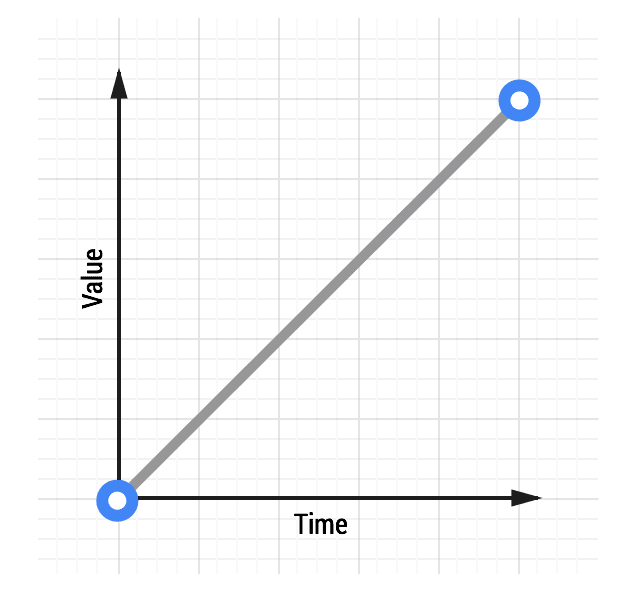
イージングのないアニメーションは、リニアと呼ばれます。線形遷移のグラフは次のようになります。
時間の経過とともに、値は均等に増加します。直線運動では、ロボットのように不自然に感じられ、ユーザーは不快に感じます。一般に、直線運動は避けるべきです。
CSS または JavaScript を使用してアニメーションをコーディングする場合は、常にリニア モーションのオプションがあります。
CSS で上記の効果を実現するには、コードは次のようになります。
transition: transform 500ms linear;
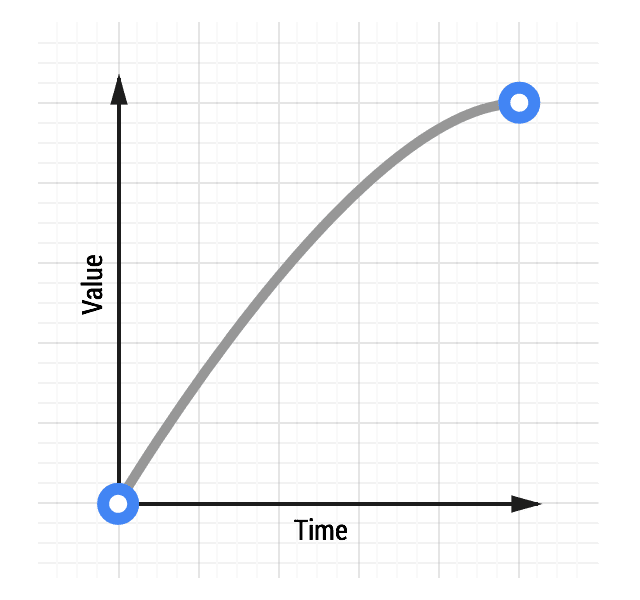
減速アニメーション

イーズアウトを使用すると、アニメーションはリニアよりも速く開始し、終了時に減速します。
通常、ユーザー インターフェースの作業には、エアーズアウトが最適です。これは、開始が速いためアニメーションに応答性を感じさせながら、終了時に自然に減速できるためです。
減衰効果を実現する方法はいくつかありますが、最も簡単なのは CSS の ease-out キーワードです。
transition: transform 500ms ease-out;
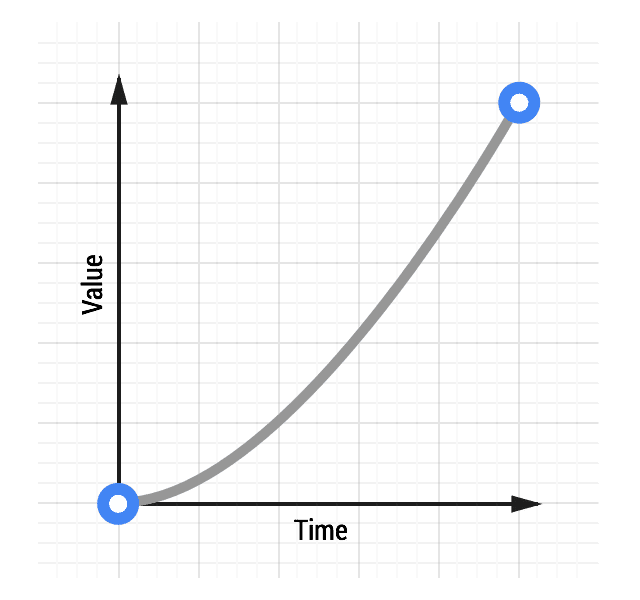
イージン アニメーション

イーズイン アニメーションは、イーズアウト アニメーションとは逆に、開始は遅く、終了は速くなります。
この種のアニメーションは、重い石が落下するようなアニメーションです。ゆっくりと始まり、地面に激しくぶつかって音が鳴ります。
ただし、操作の観点から見ると、急激に終了するため、イーズインは少し異常な印象を与える可能性があります。現実世界で動く物体は、急に停止するのではなく、減速する傾向があります。また、開始時に動作が遅く感じるという悪影響もあります。これは、サイトやアプリの応答性の認識に悪影響を及ぼします。
イーズイン アニメーションを使用するには、イーズアウト アニメーションやリニア アニメーションと同様に、キーワードを使用します。
transition: transform 500ms ease-in;
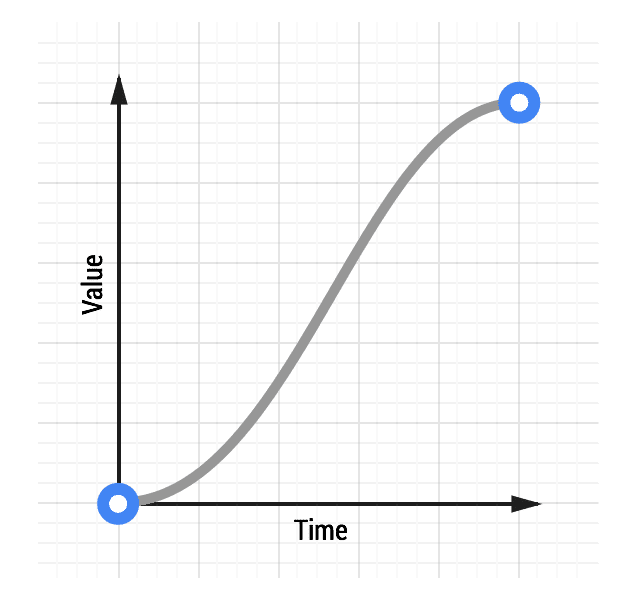
Ease-in-out アニメーション

インとアウトの両方で減衰させるのは、自動車の加速と減速に似ています。適切に使用すると、単に減衰させるよりも劇的な効果を得ることができます。
アニメーションの開始時にイーズイン効果が適用されるため、アニメーションの持続時間が長すぎると、動作が遅くなります。通常は 300 ~ 500 ms の範囲が適切ですが、正確な数値はプロジェクトの雰囲気によって大きく異なります。ただし、開始が遅く、中盤が速く、終了が遅いため、アニメーションのコントラストが高まり、ユーザーにとって非常に満足のいくものになります。
イーズイン / イーズアウト アニメーションを作成するには、ease-in-out CSS キーワードを使用します。
transition: transform 500ms ease-in-out;
