تعرَّف على كيفية إضفاء لمسة ناعمة على الصور المتحركة وإبرازها.
لا يتحرك أي شيء في الطبيعة بشكل خطي من نقطة إلى أخرى. في الواقع، تميل الأشياء إلى التسارع أو التباطؤ أثناء حركتها. تم تصميم أدمغتنا لتتوقّع هذا النوع من الحركة، لذا عليك الاستفادة من ذلك عند إنشاء الصور المتحركة. تجعل الحركة الطبيعية المستخدمين يشعرون براحة أكبر عند استخدام تطبيقاتك، ما يؤدي بدوره إلى تجربة أفضل بشكل عام.
ملخّص
- تجعل ميزة "التخفيف" الصور المتحركة تبدو أكثر طبيعية.
- اختَر صورًا متحركة ذات انتقال سلس لعناصر واجهة المستخدم.
- تجنَّب استخدام الرسوم المتحركة التي تعتمد على تقنية "التخفيف التدريجي" أو "التخفيف التدريجي للدخول والخروج" ما لم يكن بإمكانك إبقاؤها قصيرة، لأنّها تبدو بطيئة للمستخدمين النهائيين.
في الرسوم المتحركة الكلاسيكية، يُطلق على الحركة التي تبدأ ببطء وتسريع اسم "بطء البدء"، وعلى الحركة التي تبدأ بسرعة وتبطئ اسم "بطء الانتهاء". إنّ المصطلحات الأكثر استخدامًا على الويب لهذه التأثيرات هي "الانتقال التدريجي للظهور" و"الانتقال التدريجي للاختفاء"، على التوالي. وفي بعض الأحيان، يتم دمج الاثنين، ما يُعرف باسم "التدرّج في الظهور والاختفاء". بالتالي، فإنّ التخفيف هو عملية جعل الرسوم المتحركة أقل حدة أو وضوحًا.
تسهيل الكلمات الرئيسية
تتيح لك الانتقالات والصور المتحركة في CSS اختيار نوع السهولة التي تريد استخدامها في صورك المتحركة. يمكنك استخدام كلمات رئيسية تؤثّر في سرعة التأثير (أو timing، كما يُشار إليها أحيانًا) للحركة المعنيّة. يمكنك أيضًا استخدام تأثير تمويه مخصّص بالكامل، ما يمنحك حرية أكبر في التعبير عن شخصية تطبيقك.
في ما يلي بعض الكلمات الرئيسية التي يمكنك استخدامها في CSS:
linearease-inease-outease-in-out
المصدر: CSS Transitions، W3C
يمكنك أيضًا استخدام الكلمة الرئيسية steps التي تتيح لك إنشاء انتقالات تتضمّن خطوات منفصلة، ولكن الكلمات الرئيسية المُدرَجة أعلاه هي الأكثر فائدة لإنشاء صور متحركة تبدو طبيعية.
الصور المتحركة الخطية

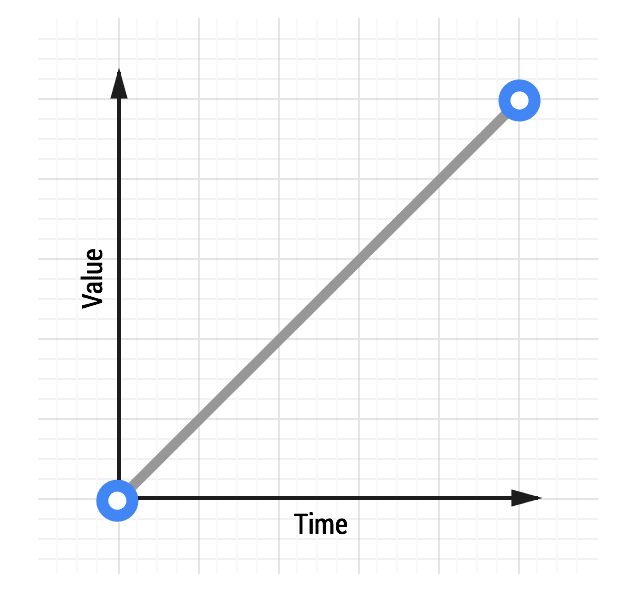
تُعرف الصور المتحركة التي لا تتضمّن أي نوع من التخفيف باسم الصور المتحركة الخطية. يظهر الرسم البياني لعملية انتقال خطية على النحو التالي:
ومع مرور الوقت، تزداد القيمة بكميات متساوية. مع الحركة الخطية، تبدو الأشياء آلية وغير طبيعية، وهذا أمر يجده المستخدمون مزعجًا. بشكل عام، يجب تجنُّب الحركات الخطية.
سواء كنت تُنشئ الصور المتحركة باستخدام CSS أو JavaScript، سيتوفّر لك دائمًا خيار للحركة الخطية.
لتحقيق التأثير أعلاه باستخدام CSS، سيبدو الرمز على النحو التالي:
transition: transform 500ms linear;
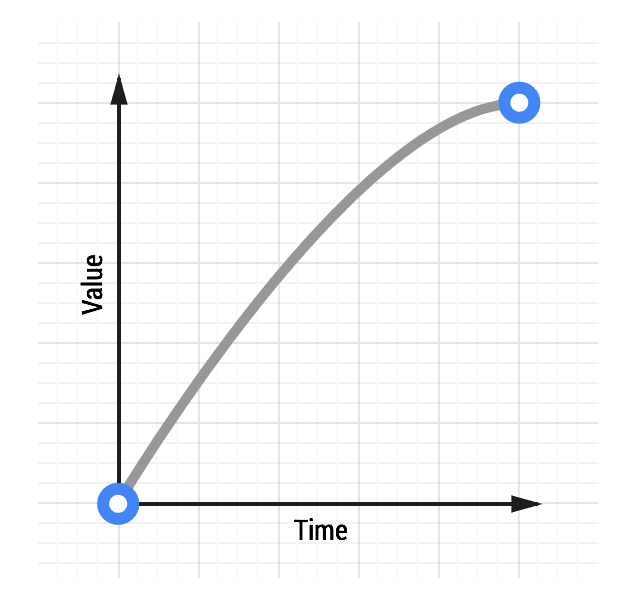
الصور المتحركة ذات السرعة المتزايدة

يؤدي الانتقال التدريجي إلى أن يبدأ المشهد المتحرك بشكل أسرع من المشاهد الخطية، كما أنّه يتضمّن أيضًا إبطاءً في النهاية.
عادةً ما يكون الانتقال التدريجي هو الخيار الأفضل لواجهة المستخدم، لأنّ البدء السريع يمنح الصور المتحركة شعورًا بالاستجابة، مع السماح بتباطؤ طبيعي في النهاية.
الاطّلاع على صورة متحركة تتلاشى تدريجيًا
هناك العديد من الطرق لتحقيق تأثير التلاشي التدريجي، ولكن أبسطها هي الكلمة الرئيسية ease-out في CSS:
transition: transform 500ms ease-out;
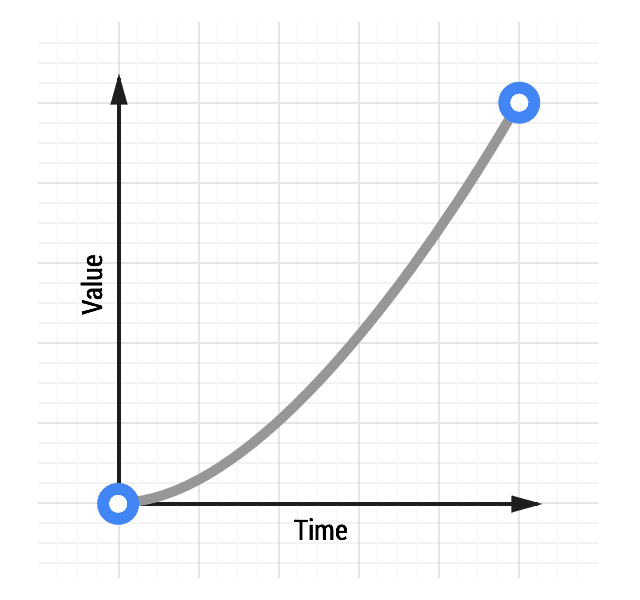
الصور المتحركة التي تبدأ ببطء

تبدأ الرسومات المتحركة التي تتضمّن ميزة "التخفيف التدريجي" ببطء وتنتهي بسرعة، وهو عكس الرسومات المتحركة التي تتضمّن ميزة "التخفيف التدريجي للخارج".
يشبه هذا النوع من الصور المتحركة سقوط حجر ثقيل، حيث يبدأ ببطء ويضرب الأرض بسرعة مع صوت عالٍ.
من وجهة نظر التفاعل، قد تبدو عمليات التخفيف غير مألوفة بعض الشيء بسبب نهايتها المفاجئة، فالأشياء التي تتحرك في العالم الحقيقي تميل إلى التباطؤ بدلاً من التوقف فجأة. تؤدي عمليات التخفيف أيضًا إلى الشعور بالبطء عند البدء، ما يؤثر سلبًا في سرعة الاستجابة في موقعك الإلكتروني أو تطبيقك.
الاطّلاع على صورة متحركة ذات تأثير انتقالي سلس
لاستخدام صورة متحركة تتزايد سرعتها تدريجيًا، يمكنك استخدام الكلمة الرئيسية الخاصة بها، تمامًا مثل الصور المتحركة التي تتزايد سرعتها تدريجيًا والصور المتحركة الخطية:
transition: transform 500ms ease-in;
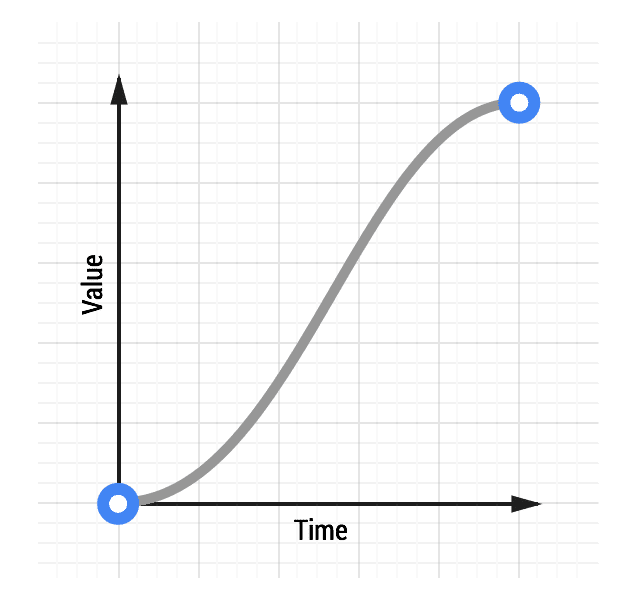
الصور المتحركة التي تزيد سرعتها تدريجيًا ثم تبطئ

إنّ التخفيف من سرعة الزيادة والنقصان يشبه تسارع السيارة وتباطؤها، ويمكن أن يُحدث تأثيرًا أكبر من مجرد التخفيف من سرعة النقصان إذا تم استخدامه بحكمة.
لا تستخدِم مدة طويلة جدًا للتأثير، لأنّ بدء التأثير ببطء يُشعر المستخدم بالانزعاج. وعادةً ما يكون الوقت المناسب في حدود 300 إلى 500 ملي ثانية، ولكن يعتمد العدد الدقيق بشكل كبير على شعور مشروعك. ومع ذلك، بسبب البدء البطيء والوسط السريع والنهاية البطيئة، هناك تباين متزايد في الصورة المتحركة، ما قد يكون مُرضيًا تمامًا للمستخدمين.
الاطّلاع على صورة متحركة تتزايد سرعتها ثم تتناقص
للحصول على حركة سلسة، يمكنك استخدام الكلمة الرئيسية ease-in-out في CSS:
transition: transform 500ms ease-in-out;

