איך לרכך את האנימציות ולהוסיף להן משקל.
שום דבר בטבע לא זז באופן לינארי מנקודה אחת לנקודה אחרת. במציאות, דברים נוטים להאיץ או להאט בזמן שהם נעים. המוח שלנו מוגדר לצפות בתנועה כזו, ולכן כשאתם יוצרים אנימציה, כדאי לנצל את זה לטובתכם. תנועה טבעית גורמת למשתמשים להרגיש בנוח יותר באפליקציות שלכם, וכתוצאה מכך חוויית השימוש הכוללת שלהם משתפרת.
סיכום
- שימוש בתנועה חלקה גורם לתנועות האנימציה להיראות טבעיות יותר.
- בוחרים אנימציות עם יציאה איטית לרכיבי ממשק המשתמש.
- כדאי להימנע מאינטראקציות עם אנימציות של תחילת תנועה איטית או תחילת תנועה איטית וסיום תנועה איטית, אלא אם אפשר לקצר אותן. משתמשי הקצה נוטים לחוות אותן כאיטיות.
באנימציה קלאסית, המונח 'הצגה איטית' מתייחס לתנועה שמתחילה לאט ומאיצה, והמונח 'יציאה איטית' מתייחס לתנועה שמתחילה במהירות ומאטה. המונחים הנפוצים ביותר באינטרנט לתיאור התופעות האלה הם 'איטיה בהתחלה' ו'איטיה בסוף', בהתאמה. לפעמים משלבים בין השניים, והתוצאה נקראת 'איטי בהתחלה ובסוף'. לכן, הוספת עיכוב היא למעשה תהליך של הפחתת העוצמה או החריפות של האנימציה.
מילות מפתח פשוטות יותר
גם מעברים וגם אנימציות ב-CSS מאפשרים לבחור את סוג ההאצה (easing) שרוצים להשתמש בו באנימציות. אפשר להשתמש במילות מפתח שמשפיעות על העקומה של האנימציה הרלוונטית (או timing, כפי שהיא נקראת לפעמים). אפשר גם להשתמש בהאצה מותאמת אישית לחלוטין, וכך לקבל הרבה יותר חופש להביע את האישיות של האפליקציה.
ריכזנו כאן חלק ממילות המפתח שאפשר להשתמש בהן ב-CSS:
linearease-inease-outease-in-out
מקור: CSS Transitions, W3C
אפשר גם להשתמש במילת המפתח steps, שמאפשרת ליצור מעברים עם שלבים נפרדים, אבל מילות המפתח שמפורטות למעלה הן השימושיות ביותר ליצירת אנימציות שנראות טבעיות.
אנימציות לינאריות

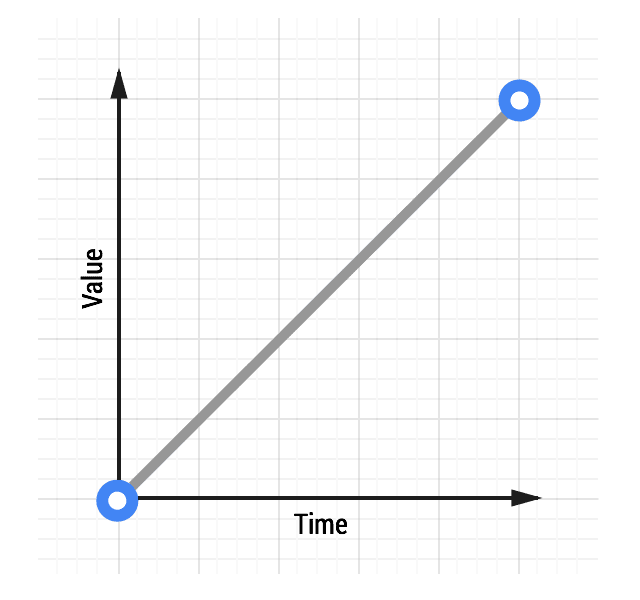
אנימציות ללא כל סוג של עיכוב נקראות לינאריות. גרף של מעבר לינארי נראה כך:
ככל שהזמן עובר, הערך עולה בסכומים שווים. בתנועה לינארית, הדברים נוטים להיראות רובוטים ולא טבעיים, וזה משהו שמפריע למשתמשים. באופן כללי, מומלץ להימנע מתנועה לינארית.
בין אם אתם כותבים את האנימציות באמצעות CSS או JavaScript, תמיד תהיה לכם אפשרות לתנועה לינארית.
כדי להשיג את האפקט שלמעלה באמצעות CSS, הקוד ייראה בערך כך:
transition: transform 500ms linear;
אנימציות עם יציאה הדרגתית

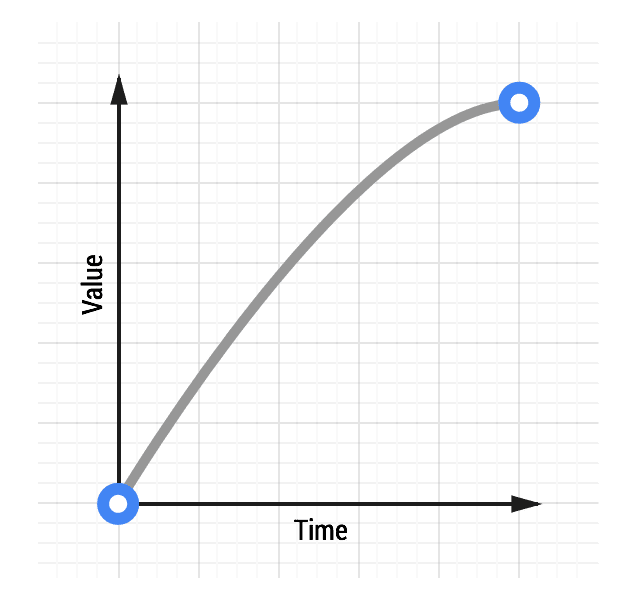
כשמשתמשים ב'האטה ביציאה', האנימציה מתחילה מהר יותר מאשר באנימציות לינאריות, ויש לה גם האטה בסוף.
בדרך כלל, 'האטה ביציאה' היא האפשרות הטובה ביותר לעבודה עם ממשק משתמש, כי ההתחלה המהירה מעניקה לתנועות האנימציה תחושה של תגובה מהירה, ועדיין מאפשרת האטה טבעית בסוף.
צפייה באנימציה עם יציאה הדרגתית
יש הרבה דרכים להשיג אפקט של יציאה הדרגתית, אבל הדרך הפשוטה ביותר היא להשתמש במילות המפתח ease-out ב-CSS:
transition: transform 500ms ease-out;
אנימציות עם תחילה איטית

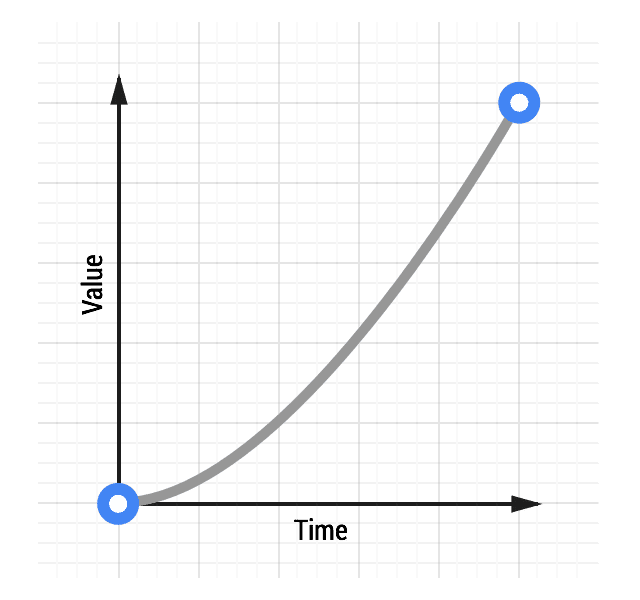
אנימציות עם תחילת האטה הן אנימציות שמתחילות לאט ומסתיימות מהר, בניגוד לאנימציות עם סיום האטה.
סוג כזה של אנימציה דומה לאבן כבדה שנופלת, שמתחילה לאט ופוגעת באדמה במהירות עם חבטה עמוקה.
עם זאת, מנקודת מבט של אינטראקציה, תנועות איטיות בהתחלה עשויות להיראות קצת לא טבעיות בגלל הסיום החד שלהן. דברים שזזים בעולם האמיתי נוטים להאט ולא פשוט לעצור בבת אחת. לתנועה איטית בהתחלה יש גם השפעה שלילית על חוויית השימוש, כי היא גורמת לתחושה של איטיות בהתחלה, ומשפיעה לרעה על התפיסה של מהירות התגובה באתר או באפליקציה.
כדי להשתמש באנימציה עם תחילת האטה, בדומה לאנימציות עם סיום האטה ואנימציות לינאריות, אפשר להשתמש במילת המפתח שלה:
transition: transform 500ms ease-in;
אנימציות עם כניסה קלה פנימה ויציאה קלה החוצה

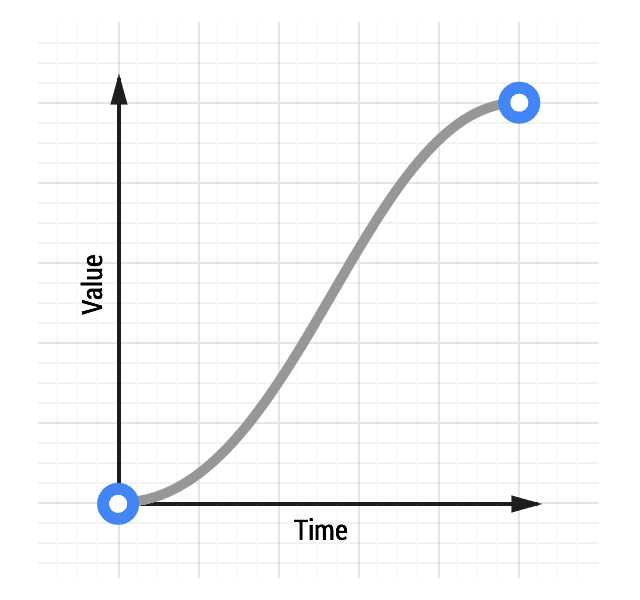
שימוש בתנועה איטית בהתחלה ובסוף דומה להאצה ולהאטה של מכונית, ושימוש נכון בה יכול לספק אפקט דרמטי יותר מאשר שימוש רק בתנועה איטית בסוף.
אל תשתמשו במשך אנימציה ארוך מדי, כי האנימציה תתחיל לאט מדי. בדרך כלל, זמן של 300-500 אלפיות השנייה מתאים, אבל המספר המדויק תלוי במידה רבה בתחושה של הפרויקט. עם זאת, בגלל ההתחלה האיטית, האמצע המהיר והסיום האיטי, יש יותר ניגודיות באנימציה, וזה יכול לספק את המשתמשים.
צפייה באנימציה עם תחילה איטית וסיום איטי
כדי ליצור אנימציה עם תחילה איטית וסיום איטי, אפשר להשתמש במילות המפתח הבאות של CSS:ease-in-out
transition: transform 500ms ease-in-out;
