Dowiedz się, jak łagodzić animacje i nadawać im wagę.
Nic w przyrodzie nie porusza się w prostej linii z jednego punktu do drugiego. W rzeczywistości obiekty przyspieszają lub zwalniają podczas poruszania się. Nasze mózgi są przyzwyczajone do tego rodzaju ruchu, więc podczas tworzenia animacji warto to wykorzystać. Naturalne animacje sprawiają, że użytkownicy czują się w Twojej aplikacji bardziej komfortowo, co przekłada się na lepsze wrażenia.
Podsumowanie
- Dzięki łagodzeniu animacje wyglądają bardziej naturalnie.
- Wybierz animacje łagodnego wygaszania dla elementów interfejsu.
- Unikaj animacji łagodnego wejścia i wyjścia, chyba że możesz je skrócić. Mogą one działać wolno.
W klasycznej animacji ruch, który zaczyna się powoli i przyspiesza, nazywa się „slow in”, a ruch, który zaczyna się szybko i zwalnia, nazywa się „slow out”. W internecie najczęściej używa się terminów „łagodne wejście” i „łagodne wyjście”. Czasami te 2 metody są łączone, co nazywa się „łagodnym przejściem”. Wygładzanie to proces, który powoduje, że animacja jest mniej wyraźna.
Słowa kluczowe z łagodnym przejściem
Zarówno przejścia, jak i animacje CSS umożliwiają wybór rodzaju łagodnego przejścia, którego chcesz użyć w animacji. Możesz użyć słów kluczowych, które wpływają na wygładzanie (czasami nazywane timing) danej animacji. Możesz też całkowicie dostosować wygładzanie, co daje Ci znacznie większą swobodę w wyrażaniu charakteru aplikacji.
Oto niektóre słowa kluczowe, których możesz używać w CSS:
linearease-inease-outease-in-out
Źródło: Przejścia CSS, W3C
Możesz też użyć słowa kluczowego steps, które pozwala tworzyć przejścia z wyodrębnionymi krokami, ale wymienione powyżej słowa kluczowe są najbardziej przydatne do tworzenia animacji, które wyglądają naturalnie.
Animacje linearne

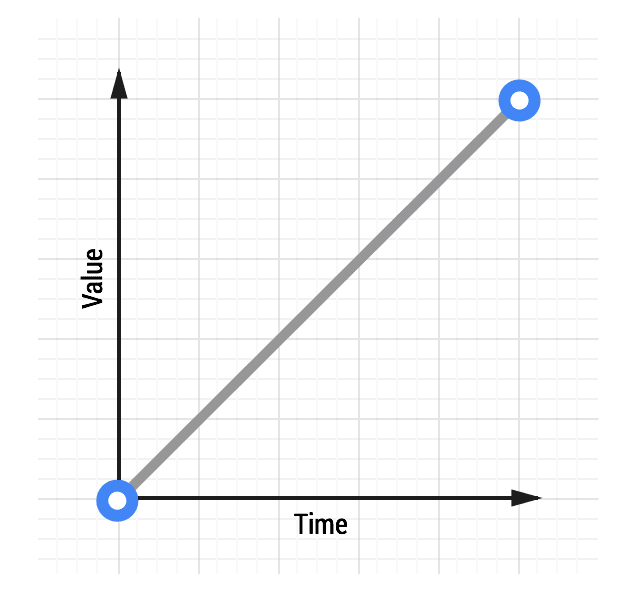
Animacje bez żadnego wygładzania nazywamy liniowymi. Wykres przejścia liniowego wygląda tak:
Z upływem czasu wartość rośnie o równe kwoty. Przy ruchu liniowym wszystko wydaje się robotyczne i nienaturalne, co może być dla użytkowników nieprzyjemne. Ogólnie rzecz biorąc, należy unikać ruchu liniowego.
Niezależnie od tego, czy kodujesz animacje za pomocą CSS czy JavaScript, zawsze możesz użyć ruchu liniowego.
Wyświetlanie animacji liniowej
Aby uzyskać powyższy efekt za pomocą CSS, kod powinien wyglądać mniej więcej tak:
transition: transform 500ms linear;
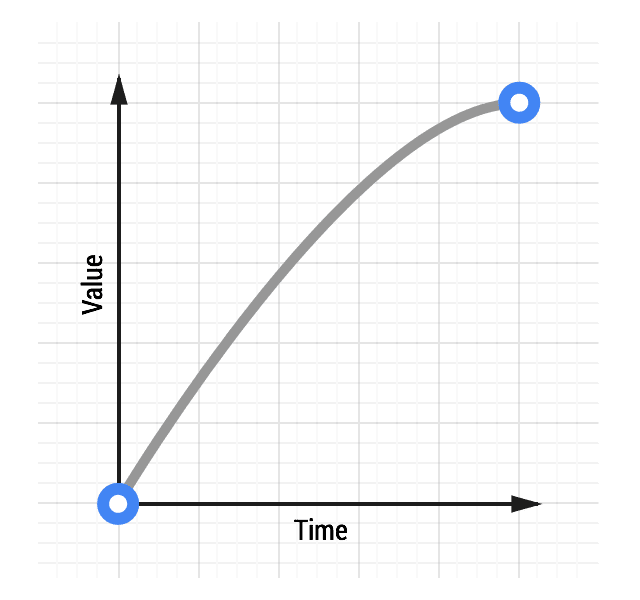
Animacje wygaszania

Wygładzanie powoduje, że animacja zaczyna się szybciej niż w przypadku animacji liniowej, a na końcu zwalniania.
Zwykle najlepszym rozwiązaniem jest łagodne zakończenie, ponieważ szybki start sprawia, że animacje wydają się bardziej responsywne, a jednocześnie umożliwiają naturalne spowolnienie pod koniec.
Efekt łagodnego zanikania można uzyskać na wiele sposobów, ale najprostszym jest użycie w CSS słowa kluczowego ease-out:
transition: transform 500ms ease-out;
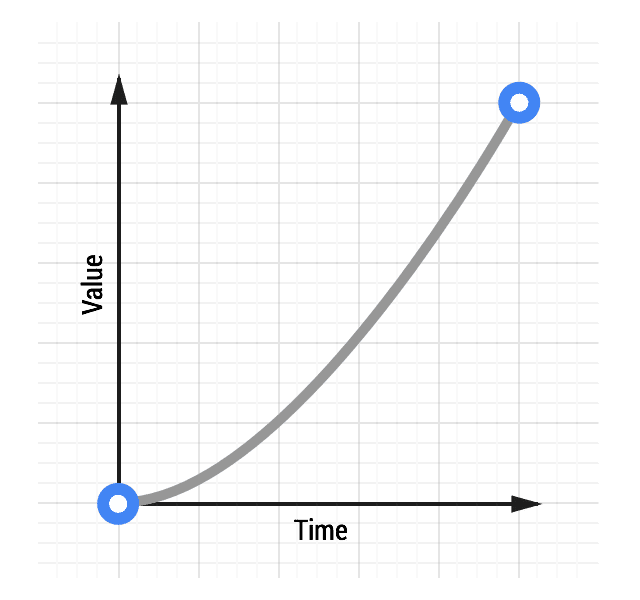
Animacje w postępującym tempie

Animacje z wygładzaniem na wejściu rozpoczynają się powoli i kończą szybko, co jest przeciwieństwem animacji z wygładzaniem na wyjściu.
Ten rodzaj animacji przypomina ciężki kamień, który spada, zaczynając wolno, a na ziemi ląduje z głośnym hukiem.
Z punktu widzenia interakcji łagodne przejścia mogą jednak wydawać się nieco nietypowe ze względu na ich nagłe zakończenie. Rzeczy, które poruszają się w rzeczywistym świecie, mają tendencję do zwalniania, a nie nagłego zatrzymywania się. W przypadku łatwych wstawień występuje też negatywny efekt odczuwania spowolnienia podczas uruchamiania, co negatywnie wpływa na postrzeganie responsywności witryny lub aplikacji.
Aby użyć animacji łagodnego wejścia, podobnie jak w przypadku animacji łagodnego wyjścia i liniowych, możesz użyć słowa kluczowego:
transition: transform 500ms ease-in;
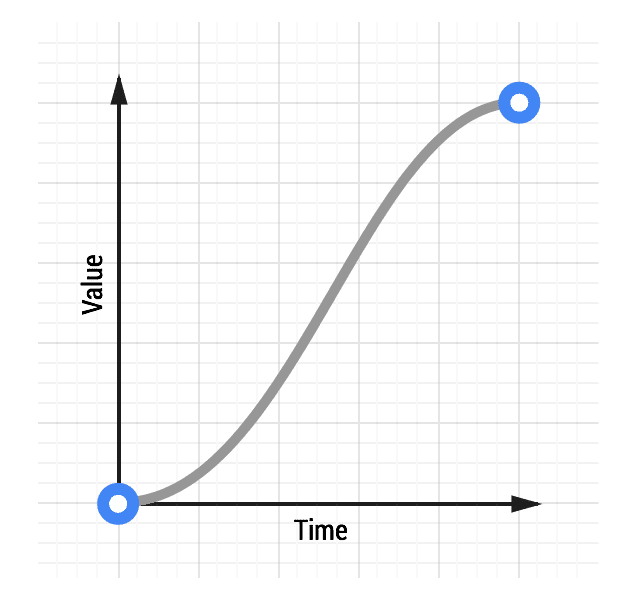
Animacje w odcięciach

Zmniejszanie i zwiększanie głośności jest podobne do przyspieszania i zwalniania samochodu. Jeśli użyjesz tego mądrze, możesz uzyskać bardziej spektakularny efekt niż tylko zmniejszenie głośności.
Nie używaj zbyt długiego czasu trwania animacji, ponieważ łagodne rozpoczęcie animacji może spowolnić działanie. Zwykle wystarczająca jest wartość w zakresie 300–500 ms, ale dokładna liczba zależy w dużej mierze od charakteru projektu. Jednak ze względu na powolny początek, szybką część środkową i powolny koniec animacja ma większy kontrast, co może być bardzo satysfakcjonujące dla użytkowników.
Wyświetlanie animacji wygładzającej
Aby uzyskać animację łagodnego wejścia i wyjścia, możesz użyć słowa kluczowego ease-in-out w CSS:
transition: transform 500ms ease-in-out;
