কিছু ক্ষেত্রে, একটি ওয়েব অ্যাপকে পৃষ্ঠা এবং পরিষেবা কর্মীর মধ্যে একটি দ্বিমুখী যোগাযোগের চ্যানেল স্থাপন করতে হতে পারে।
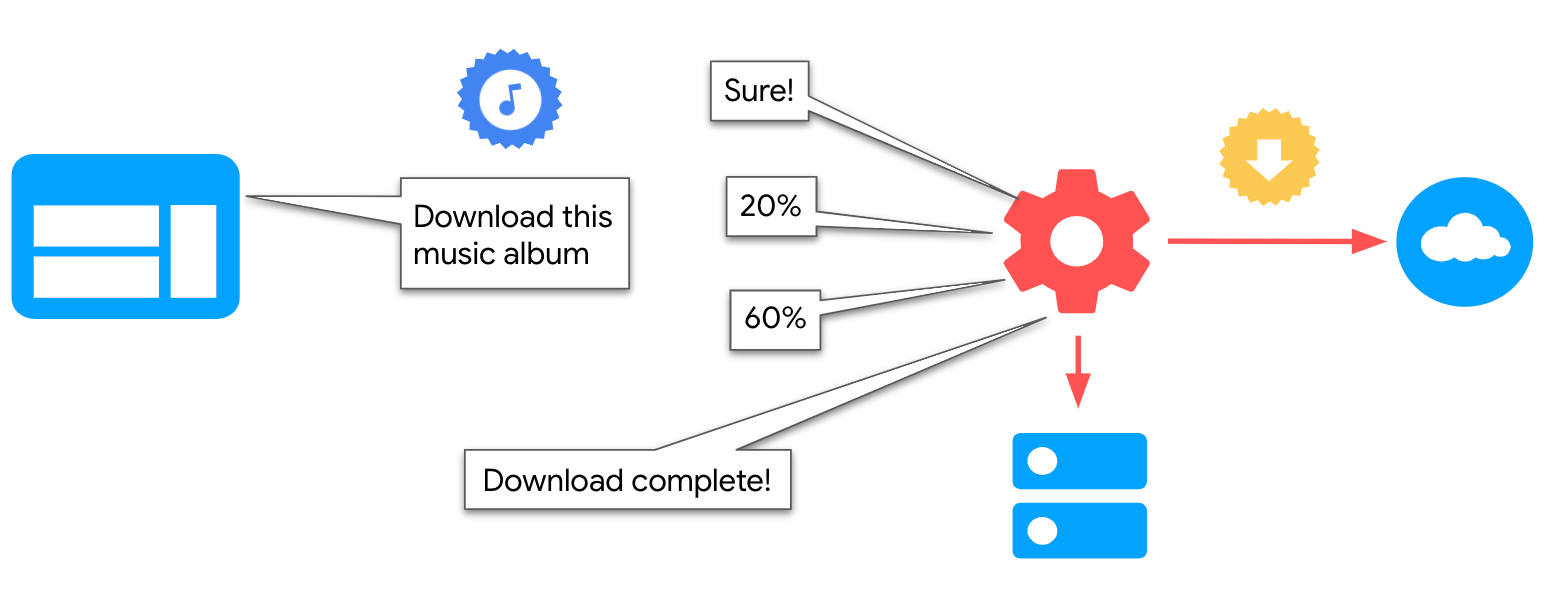
উদাহরণস্বরূপ: একটি পডকাস্ট PWA-তে ব্যবহারকারীকে অফলাইন ব্যবহারের জন্য পর্বগুলি ডাউনলোড করার অনুমতি দেওয়ার জন্য একটি বৈশিষ্ট্য তৈরি করা যেতে পারে এবং পরিষেবা কর্মীকে পৃষ্ঠাটি নিয়মিতভাবে অগ্রগতি সম্পর্কে অবহিত করার অনুমতি দেয়, যাতে মূল থ্রেডটি UI আপডেট করতে পারে।
এই নির্দেশিকায় আমরা বিভিন্ন API, ওয়ার্কবক্স লাইব্রেরি , সেইসাথে কিছু উন্নত ক্ষেত্রে অন্বেষণ করে, উইন্ডো এবং পরিষেবা কর্মী প্রসঙ্গের মধ্যে দ্বি-মুখী যোগাযোগ বাস্তবায়নের বিভিন্ন উপায় অন্বেষণ করব।

ওয়ার্কবক্স ব্যবহার করে
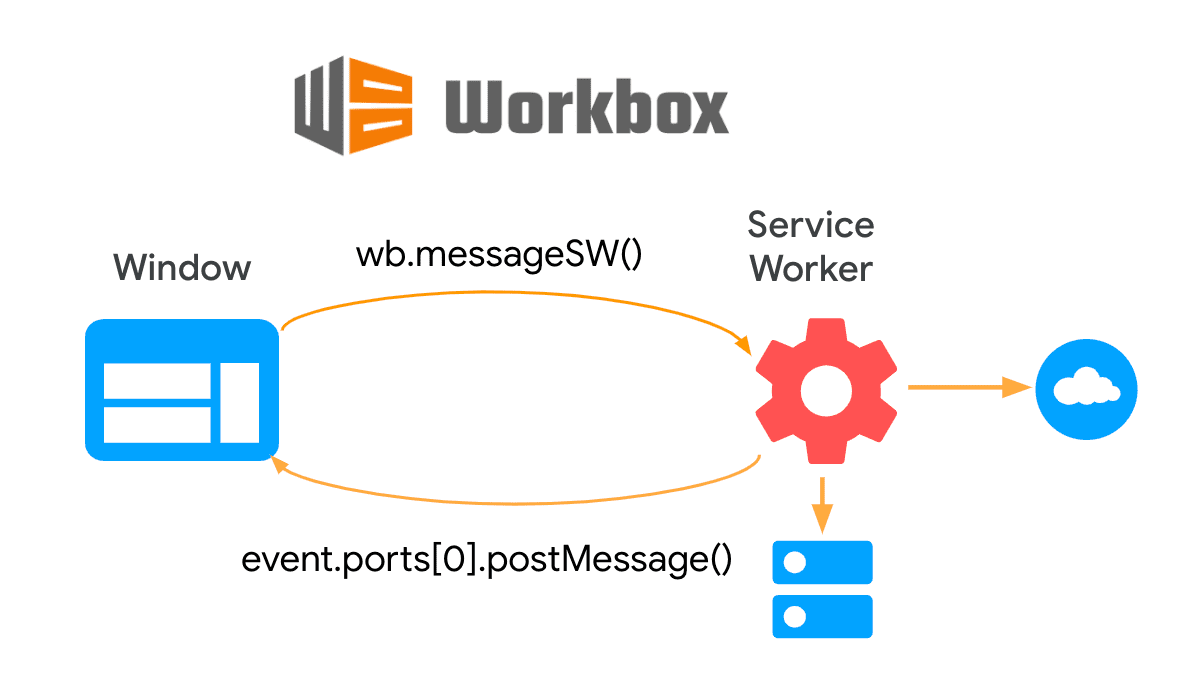
workbox-window হল ওয়ার্কবক্স লাইব্রেরির মডিউলগুলির একটি সেট যা উইন্ডো প্রসঙ্গে চালানোর উদ্দেশ্যে করা হয়। Workbox ক্লাস ইনস্ট্যান্সের নিবন্ধিত পরিষেবা কর্মীকে একটি বার্তা পাঠাতে এবং একটি প্রতিক্রিয়ার জন্য অপেক্ষা করার জন্য একটি messageSW() পদ্ধতি প্রদান করে।
নিম্নলিখিত পৃষ্ঠা কোডটি একটি নতুন Workbox উদাহরণ তৈরি করে এবং এর সংস্করণটি পেতে পরিষেবা কর্মীকে একটি বার্তা পাঠায়:
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
পরিষেবা কর্মী অন্য প্রান্তে একটি বার্তা শ্রোতাকে প্রয়োগ করে এবং নিবন্ধিত পরিষেবা কর্মীকে প্রতিক্রিয়া জানায়:
const SW_VERSION = '1.0.0';
self.addEventListener('message', (event) => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
হুডের নীচে লাইব্রেরি একটি ব্রাউজার API ব্যবহার করে যা আমরা পরবর্তী বিভাগে পর্যালোচনা করব: বার্তা চ্যানেল , তবে অনেকগুলি বাস্তবায়নের বিশদ বিমূর্ত করে, এটি ব্যবহার করা সহজ করে তোলে, যখন এই API-এর বিস্তৃত ব্রাউজার সমর্থনটি ব্যবহার করে।

ব্রাউজার API ব্যবহার করে
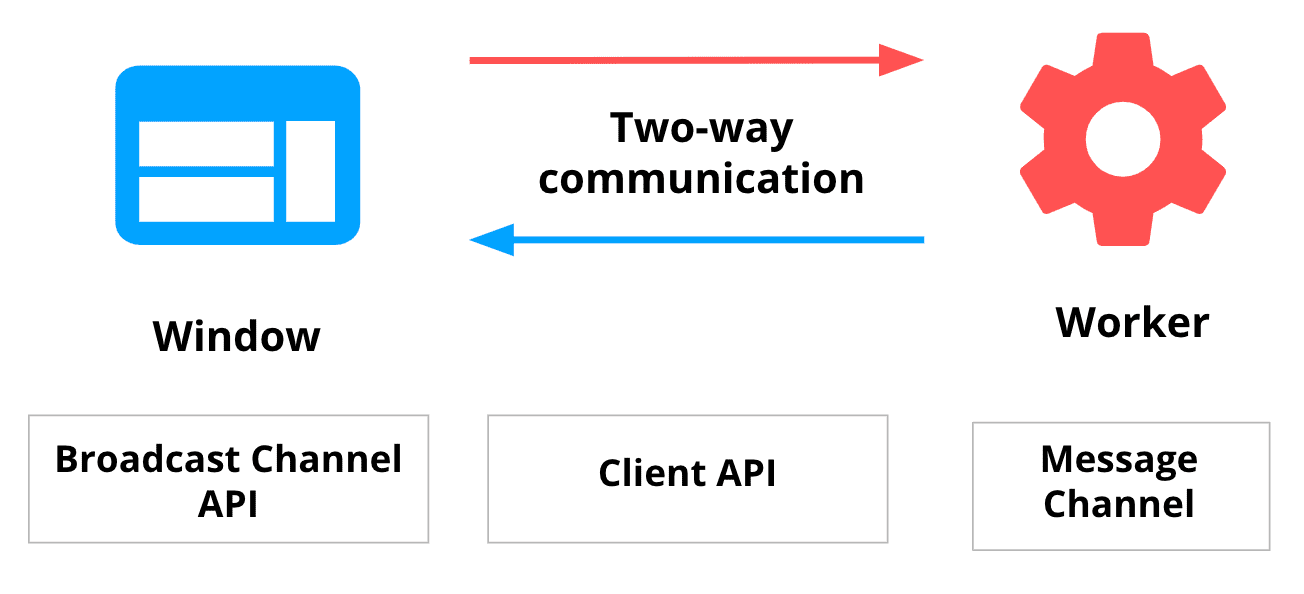
ওয়ার্কবক্স লাইব্রেরি আপনার প্রয়োজনের জন্য পর্যাপ্ত না হলে, পৃষ্ঠা এবং পরিষেবা কর্মীদের মধ্যে "দ্বি-মুখী" যোগাযোগ বাস্তবায়নের জন্য বেশ কিছু নিম্ন-স্তরের API পাওয়া যায়। তাদের কিছু মিল এবং পার্থক্য রয়েছে:
মিল:
- সব ক্ষেত্রেই যোগাযোগ
postMessage()ইন্টারফেসের মাধ্যমে এক প্রান্তে শুরু হয় এবং অন্য প্রান্তে একটিmessageহ্যান্ডলার প্রয়োগ করে প্রাপ্ত হয়। - বাস্তবে, সমস্ত উপলব্ধ API আমাদের একই ব্যবহারের ক্ষেত্রে প্রয়োগ করার অনুমতি দেয়, তবে তাদের মধ্যে কিছু কিছু পরিস্থিতিতে উন্নয়নকে সহজ করতে পারে।
পার্থক্য:
- তাদের যোগাযোগের অন্য দিকটি সনাক্ত করার বিভিন্ন উপায় রয়েছে: তাদের মধ্যে কিছু অন্য প্রসঙ্গে একটি সুস্পষ্ট রেফারেন্স ব্যবহার করে, যখন অন্যরা প্রতিটি দিকে তাত্ক্ষণিক প্রক্সি অবজেক্টের মাধ্যমে নিহিতভাবে যোগাযোগ করতে পারে।
- ব্রাউজার সমর্থন তাদের মধ্যে পরিবর্তিত হয়।

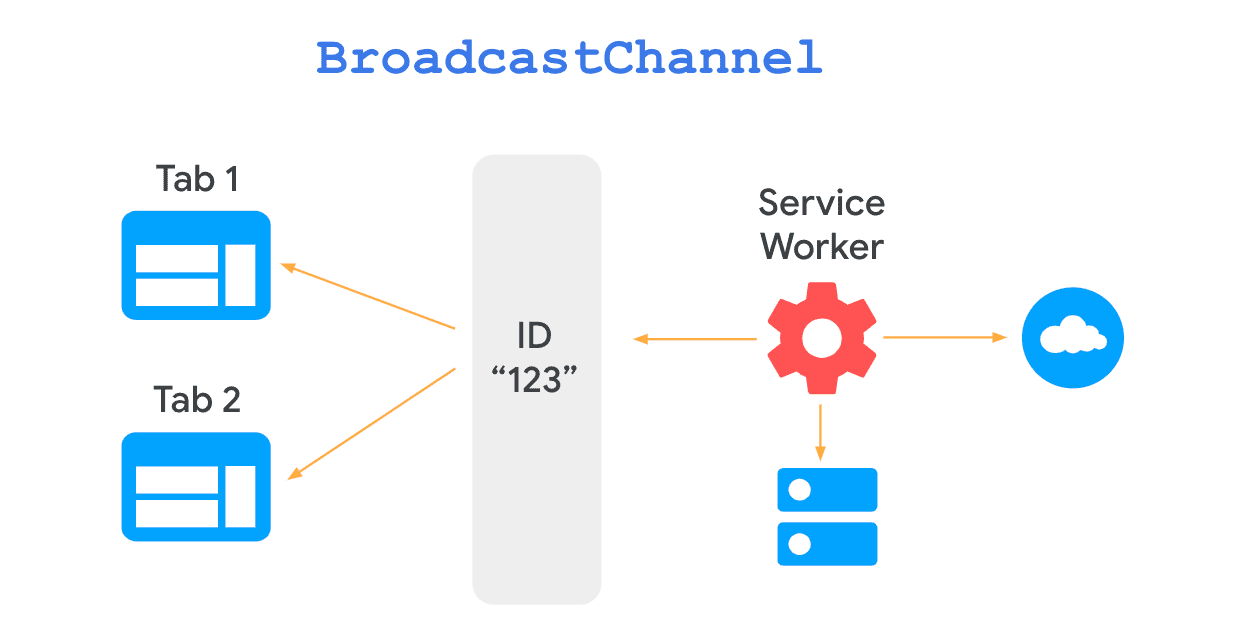
ব্রডকাস্ট চ্যানেল API
ব্রডকাস্ট চ্যানেল এপিআই ব্রডকাস্টচ্যানেল অবজেক্টের মাধ্যমে ব্রাউজিং প্রসঙ্গগুলির মধ্যে মৌলিক যোগাযোগের অনুমতি দেয়।
এটি বাস্তবায়নের জন্য, প্রথমে, প্রতিটি প্রসঙ্গে একই আইডি সহ একটি BroadcastChannel অবজেক্ট ইনস্ট্যান্ট করতে হবে এবং এটি থেকে বার্তা পাঠাতে এবং গ্রহণ করতে হবে:
const broadcast = new BroadcastChannel('channel-123');
BroadcastChannel অবজেক্ট একটি postMessage() ইন্টারফেস উন্মুক্ত করে যেকোন শ্রবণ প্রসঙ্গে একটি বার্তা পাঠাতে:
//send message
broadcast.postMessage({ type: 'MSG_ID', });
যেকোনো ব্রাউজার প্রসঙ্গ BroadcastChannel অবজেক্টের onmessage পদ্ধতির মাধ্যমে বার্তা শুনতে পারে:
//listen to messages
broadcast.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//process message...
}
};
যেমন দেখা যায়, কোনো নির্দিষ্ট প্রসঙ্গের কোনো স্পষ্ট উল্লেখ নেই, তাই পরিষেবা কর্মী বা কোনো নির্দিষ্ট ক্লায়েন্টের কাছে প্রথমে একটি রেফারেন্স পাওয়ার কোনো প্রয়োজন নেই।

অসুবিধা হল, এই লেখার মুহুর্তে, এপিআই-তে ক্রোম, ফায়ারফক্স এবং এজ থেকে সমর্থন রয়েছে, তবে সাফারির মতো অন্যান্য ব্রাউজার এখনও এটি সমর্থন করে না ।
ক্লায়েন্ট API
ক্লায়েন্ট এপিআই আপনাকে সমস্ত WindowClient অবজেক্টের একটি রেফারেন্স পাওয়ার অনুমতি দেয় যেগুলি সক্রিয় ট্যাবগুলিকে প্রতিনিধিত্ব করে যা পরিষেবা কর্মী নিয়ন্ত্রণ করছে।
যেহেতু পৃষ্ঠাটি একজন একক পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত, তাই এটি সরাসরি serviceWorker ইন্টারফেসের মাধ্যমে সক্রিয় পরিষেবা কর্মীকে বার্তা শোনে এবং পাঠায়:
//send message
navigator.serviceWorker.controller.postMessage({
type: 'MSG_ID',
});
//listen to messages
navigator.serviceWorker.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//process response
}
};
একইভাবে, পরিষেবা কর্মী একটি onmessage লিসেনার প্রয়োগ করে বার্তা শোনে:
//listen to messages
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//Process message
}
});
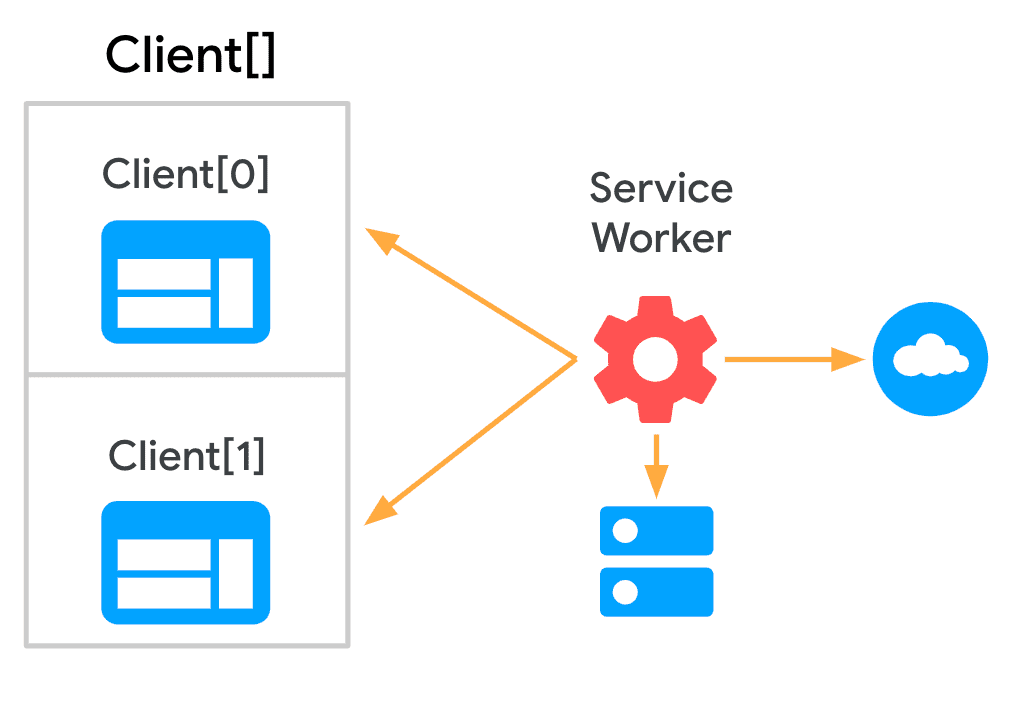
এর যেকোনো ক্লায়েন্টের সাথে যোগাযোগ করার জন্য, পরিষেবা কর্মী Clients.matchAll() এবং Clients.get() এর মতো পদ্ধতিগুলি সম্পাদন করে WindowClient অবজেক্টের একটি অ্যারে প্রাপ্ত করে। তারপর এটি তাদের যেকোনও postMessage() পারে:
//Obtain an array of Window client objects
self.clients.matchAll(options).then(function (clients) {
if (clients && clients.length) {
//Respond to last focused tab
clients[0].postMessage({type: 'MSG_ID'});
}
});

Client API একটি অপেক্ষাকৃত সহজ উপায়ে একটি পরিষেবা কর্মী থেকে সমস্ত সক্রিয় ট্যাবের সাথে সহজে যোগাযোগ করার একটি ভাল বিকল্প। API সমস্ত প্রধান ব্রাউজার দ্বারা সমর্থিত, কিন্তু এর সমস্ত পদ্ধতি উপলব্ধ নাও হতে পারে, তাই আপনার সাইটে এটি প্রয়োগ করার আগে ব্রাউজার সমর্থন চেক করতে ভুলবেন না।
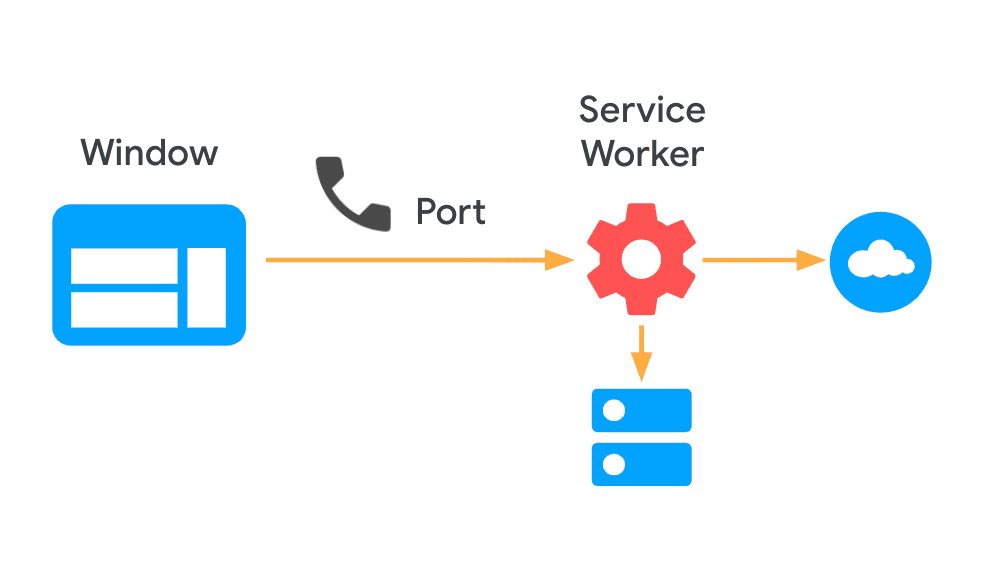
বার্তা চ্যানেল
একটি দ্বি-মুখী যোগাযোগ চ্যানেল স্থাপনের জন্য মেসেজ চ্যানেলের জন্য একটি পোর্টকে একটি প্রসঙ্গ থেকে অন্য প্রেক্ষাপটে সংজ্ঞায়িত করা এবং পাস করা প্রয়োজন৷
চ্যানেলটি আরম্ভ করার জন্য, পৃষ্ঠাটি একটি MessageChannel অবজেক্টকে ইনস্ট্যান্টিয়েট করে এবং নিবন্ধিত পরিষেবা কর্মীকে একটি পোর্ট পাঠাতে এটি ব্যবহার করে। পৃষ্ঠাটি অন্য প্রসঙ্গ থেকে বার্তাগুলি পেতে এটিতে একটি onmessage শ্রোতাকে প্রয়োগ করে:
const messageChannel = new MessageChannel();
//Init port
navigator.serviceWorker.controller.postMessage({type: 'PORT_INITIALIZATION'}, [
messageChannel.port2,
]);
//Listen to messages
messageChannel.port1.onmessage = (event) => {
// Process message
};

পরিষেবা কর্মী পোর্টটি গ্রহণ করে, এটির একটি রেফারেন্স সংরক্ষণ করে এবং অন্য দিকে একটি বার্তা পাঠাতে এটি ব্যবহার করে:
let communicationPort;
//Save reference to port
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'PORT_INITIALIZATION') {
communicationPort = event.ports[0];
}
});
//Send messages
communicationPort.postMessage({type: 'MSG_ID'});
MessageChannel বর্তমানে সমস্ত প্রধান ব্রাউজার দ্বারা সমর্থিত।
উন্নত API: ব্যাকগ্রাউন্ড সিঙ্ক এবং ব্যাকগ্রাউন্ড ফেচ
এই নির্দেশিকায় আমরা দ্বি-মুখী যোগাযোগের কৌশলগুলি বাস্তবায়নের উপায়গুলি অন্বেষণ করেছি, তুলনামূলকভাবে সহজ ক্ষেত্রে, যেমন একটি স্ট্রিং বার্তা পাস করা যা অপারেশন করার জন্য বর্ণনা করে, বা একটি প্রসঙ্গ থেকে অন্য প্রসঙ্গে ক্যাশে করার জন্য URLগুলির একটি তালিকা৷ এই বিভাগে আমরা নির্দিষ্ট পরিস্থিতিতে পরিচালনা করার জন্য দুটি API অন্বেষণ করব: সংযোগের অভাব এবং দীর্ঘ ডাউনলোড।
ব্যাকগ্রাউন্ড সিঙ্ক
একটি চ্যাট অ্যাপ হয়তো নিশ্চিত করতে চায় যে খারাপ সংযোগের কারণে বার্তাগুলি কখনই হারিয়ে না যায়৷ ব্যাকগ্রাউন্ড সিঙ্ক API আপনাকে ব্যবহারকারীর স্থিতিশীল সংযোগ থাকলে পুনরায় চেষ্টা করার জন্য ক্রিয়াকলাপগুলিকে পিছিয়ে দিতে দেয়৷ এটি নিশ্চিত করার জন্য দরকারী যে ব্যবহারকারী যা কিছু পাঠাতে চায় তা আসলে পাঠানো হয়েছে।
postMessage() ইন্টারফেসের পরিবর্তে, পৃষ্ঠাটি একটি sync নিবন্ধন করে:
navigator.serviceWorker.ready.then(function (swRegistration) {
return swRegistration.sync.register('myFirstSync');
});
পরিষেবা কর্মী তারপর বার্তাটি প্রক্রিয়া করার জন্য sync ইভেন্টের জন্য শোনেন:
self.addEventListener('sync', function (event) {
if (event.tag == 'myFirstSync') {
event.waitUntil(doSomeStuff());
}
});
doSomeStuff() ফাংশনটি যা করার চেষ্টা করছে তার সাফল্য/ব্যর্থতা নির্দেশ করে একটি প্রতিশ্রুতি ফিরিয়ে দেওয়া উচিত। যদি এটি পূরণ করে, সিঙ্ক সম্পূর্ণ হয়। যদি এটি ব্যর্থ হয়, অন্য সিঙ্ক পুনরায় চেষ্টা করার জন্য নির্ধারিত হবে৷ পুনরায় চেষ্টা করুন সিঙ্ক এছাড়াও সংযোগের জন্য অপেক্ষা করুন, এবং একটি সূচকীয় ব্যাক-অফ নিয়োগ করুন।
একবার অপারেশন করা হয়ে গেলে, পরিষেবা কর্মী UI আপডেট করার জন্য পৃষ্ঠাটির সাথে যোগাযোগ করতে পারে, আগে যে কোনো যোগাযোগ API ব্যবহার করে।
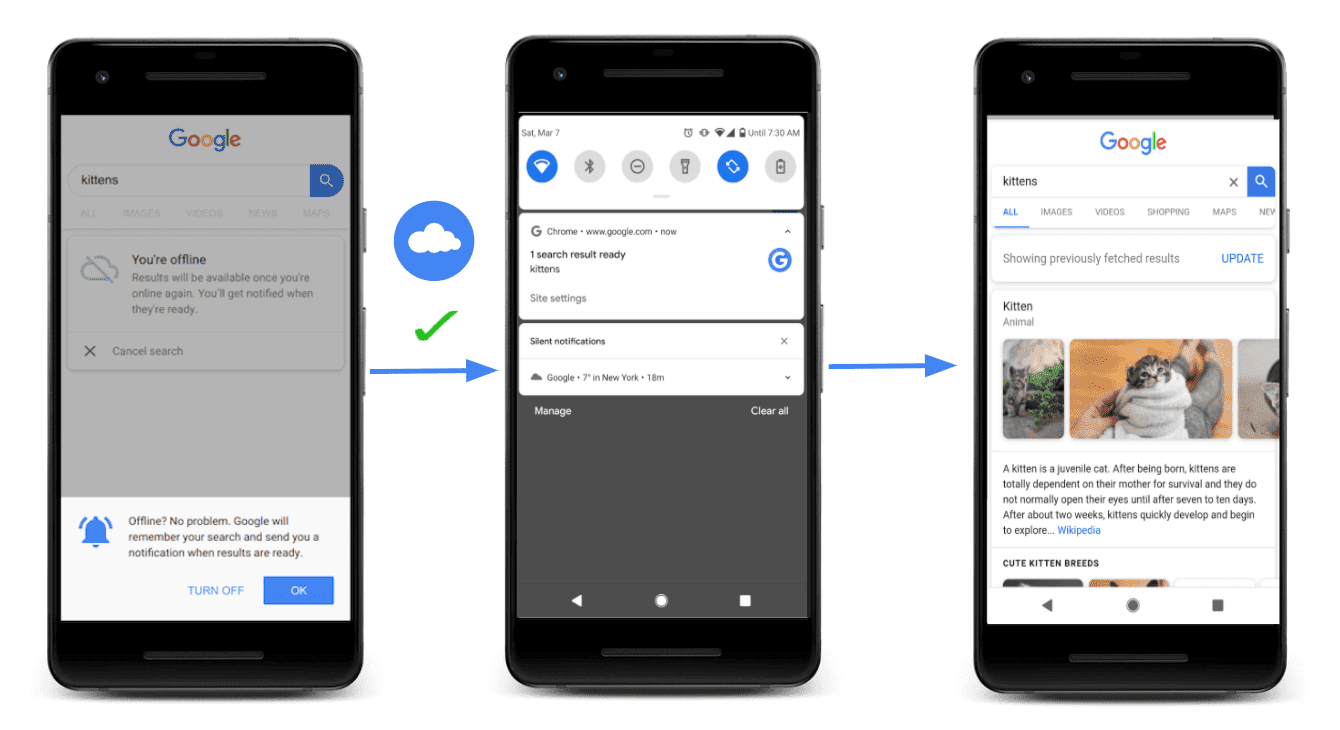
Google অনুসন্ধান ব্যাকগ্রাউন্ড সিঙ্ক ব্যবহার করে খারাপ সংযোগের কারণে ব্যর্থ হওয়া প্রশ্নগুলি বজায় রাখতে এবং ব্যবহারকারী অনলাইনে থাকলে পরে সেগুলি পুনরায় চেষ্টা করুন৷ একবার অপারেশন সঞ্চালিত হলে, তারা ফলাফলটি একটি ওয়েব পুশ বিজ্ঞপ্তির মাধ্যমে ব্যবহারকারীর সাথে যোগাযোগ করে:

ব্যাকগ্রাউন্ড ফেচ
একটি বার্তা পাঠানো, বা ক্যাশে ইউআরএলগুলির একটি তালিকার মতো তুলনামূলকভাবে ছোট কাজের জন্য, এখন পর্যন্ত অন্বেষণ করা বিকল্পগুলি একটি ভাল পছন্দ৷ যদি কাজটি খুব বেশি সময় নেয় তবে ব্রাউজারটি পরিষেবা কর্মীকে মেরে ফেলবে, অন্যথায় এটি ব্যবহারকারীর গোপনীয়তা এবং ব্যাটারির জন্য একটি ঝুঁকি।
ব্যাকগ্রাউন্ড ফেচ API আপনাকে একটি পরিষেবা কর্মীকে একটি দীর্ঘ টাস্ক অফলোড করার অনুমতি দেয়, যেমন সিনেমা, পডকাস্ট বা গেমের স্তর ডাউনলোড করা।
পৃষ্ঠা থেকে পরিষেবা কর্মীর সাথে যোগাযোগ করতে, postMessage() এর পরিবর্তে backgroundFetch.fetch ব্যবহার করুন :
navigator.serviceWorker.ready.then(async (swReg) => {
const bgFetch = await swReg.backgroundFetch.fetch(
'my-fetch',
['/ep-5.mp3', 'ep-5-artwork.jpg'],
{
title: 'Episode 5: Interesting things.',
icons: [
{
sizes: '300x300',
src: '/ep-5-icon.png',
type: 'image/png',
},
],
downloadTotal: 60 * 1024 * 1024,
},
);
});
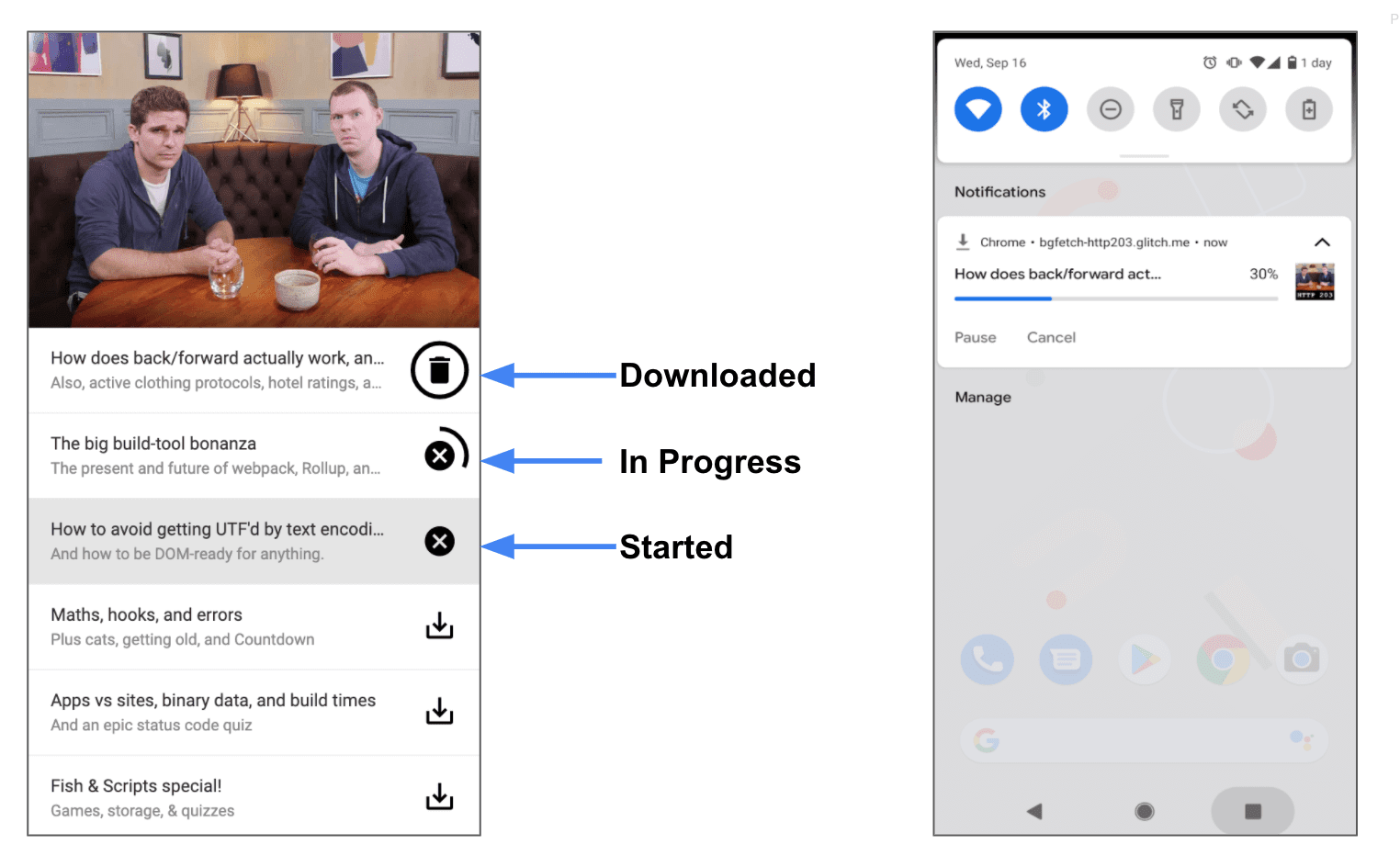
BackgroundFetchRegistration অবজেক্ট পৃষ্ঠাটিকে ডাউনলোডের অগ্রগতি অনুসরণ করতে progress ইভেন্ট শোনার অনুমতি দেয়:
bgFetch.addEventListener('progress', () => {
// If we didn't provide a total, we can't provide a %.
if (!bgFetch.downloadTotal) return;
const percent = Math.round(
(bgFetch.downloaded / bgFetch.downloadTotal) * 100,
);
console.log(`Download progress: ${percent}%`);
});

পরবর্তী পদক্ষেপ
এই নির্দেশিকায় আমরা পৃষ্ঠা এবং পরিষেবা কর্মীদের মধ্যে যোগাযোগের সবচেয়ে সাধারণ ঘটনাটি অন্বেষণ করেছি (দ্বিমুখী যোগাযোগ)।
অনেক সময়, একটি প্রতিক্রিয়া না পেয়ে অন্যের সাথে যোগাযোগ করার জন্য শুধুমাত্র একটি প্রসঙ্গের প্রয়োজন হতে পারে। ব্যবহারের ক্ষেত্রে এবং উত্পাদন উদাহরণ সহ আপনার পৃষ্ঠাগুলিতে এবং পরিষেবা কর্মী থেকে কীভাবে একমুখী কৌশল প্রয়োগ করতে হয় তার নির্দেশিকাগুলির জন্য নিম্নলিখিত নির্দেশিকাগুলি দেখুন:
- আবশ্যিক ক্যাশিং নির্দেশিকা : পৃষ্ঠা থেকে একজন পরিষেবা কর্মীকে কল করা রিসোর্স ক্যাশে আগাম (যেমন প্রিফেচিং পরিস্থিতিতে)।
- ব্রডকাস্ট আপডেট : গুরুত্বপূর্ণ আপডেট সম্পর্কে অবহিত করার জন্য পরিষেবা কর্মী থেকে পৃষ্ঠায় কল করা (যেমন ওয়েবঅ্যাপের একটি নতুন সংস্করণ উপলব্ধ)।



