कुछ मामलों में, वेब ऐप्लिकेशन को पेज और सर्विस वर्कर के बीच दोनों तरफ़ से कम्यूनिकेशन चैनल सेट अप करने की ज़रूरत पड़ सकती है.
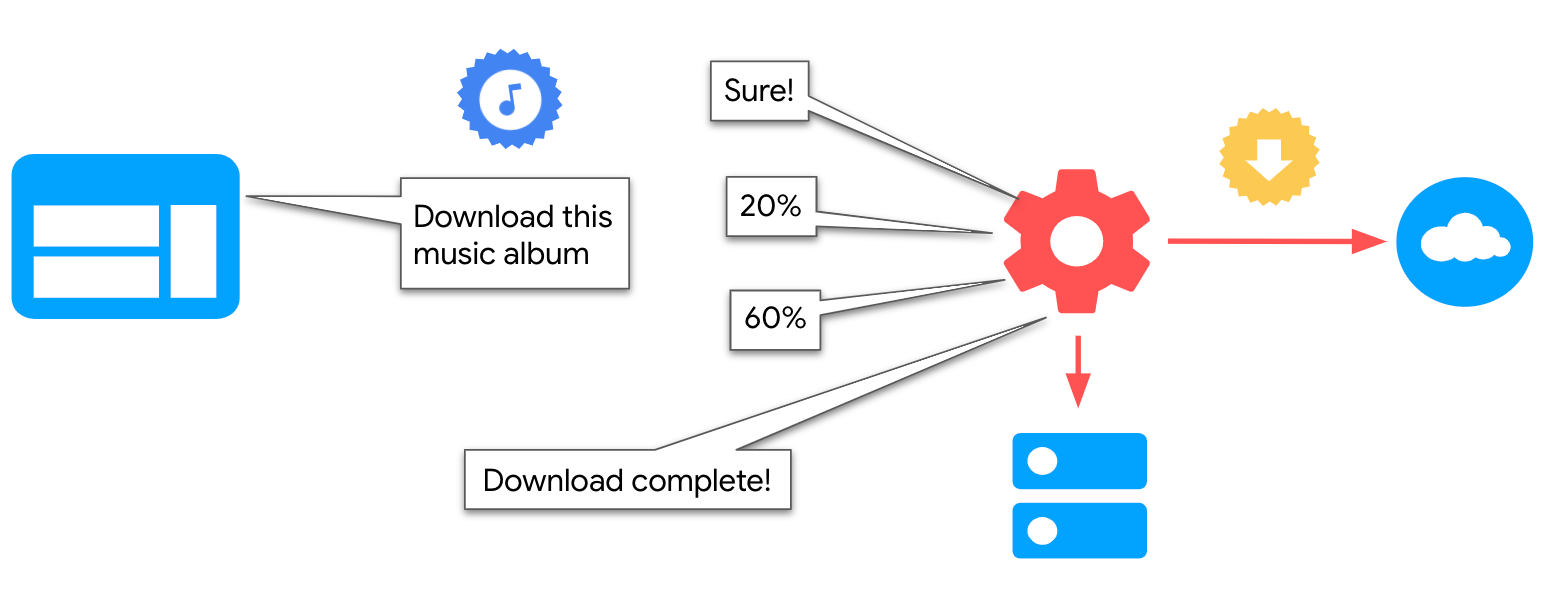
उदाहरण के लिए: पॉडकास्ट PWA में, उपयोगकर्ता के लिए एक ऐसी सुविधा बनाई जा सकती है जिससे वह ऑफ़लाइन सुनने के लिए एपिसोड डाउनलोड कर सके. साथ ही, सर्विस वर्कर को यह अनुमति दी जा सकती है कि वह पेज को डाउनलोड की प्रोग्रेस के बारे में लगातार जानकारी देता रहे, ताकि मुख्य थ्रेड यूज़र इंटरफ़ेस (यूआई) को अपडेट कर सके.
इस गाइड में, हम विंडो और सर्विस वर्कर के बीच दोनों तरफ़ से कम्यूनिकेशन करने के अलग-अलग तरीकों के बारे में जानेंगे. इसके लिए, हम अलग-अलग एपीआई, Workbox लाइब्रेरी, और कुछ ऐडवांस मामलों के बारे में जानेंगे.

Workbox का इस्तेमाल करना
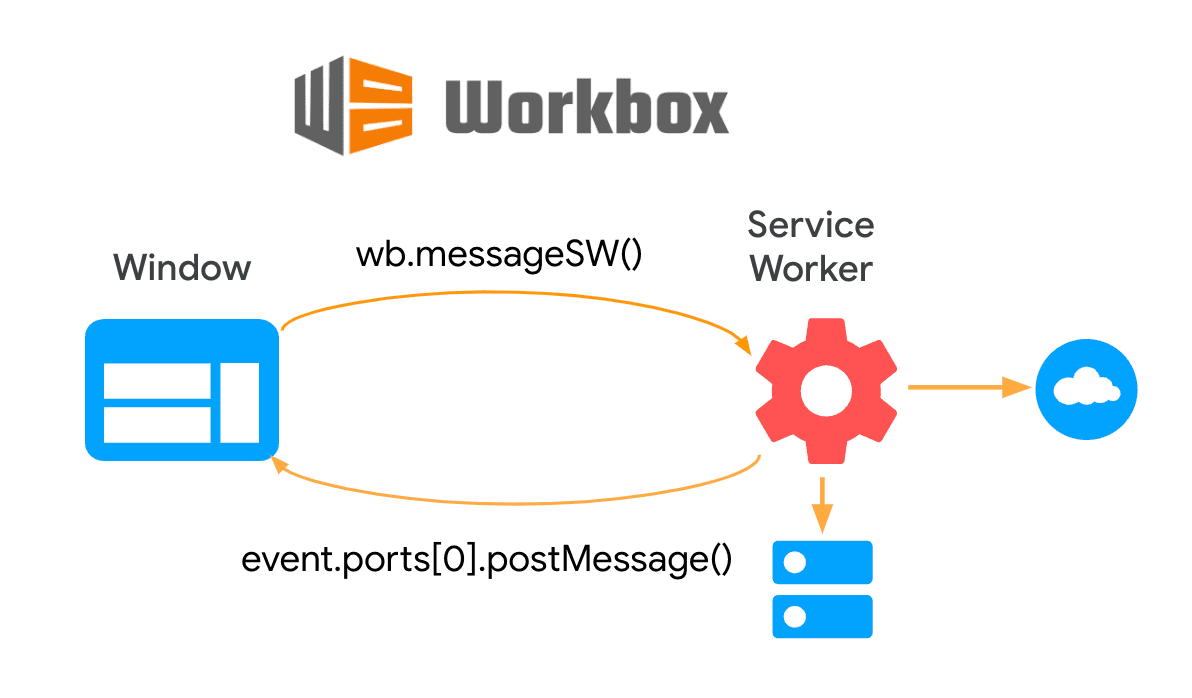
workbox-window, Workbox लाइब्रेरी के मॉड्यूल का एक सेट है. इसे विंडो कॉन्टेक्स्ट में चलाने के लिए बनाया गया है. Workbox
क्लास, इंस्टेंस के रजिस्टर किए गए सर्विस वर्कर को मैसेज भेजने और जवाब पाने के लिए, messageSW() मेथड उपलब्ध कराती है.
नीचे दिया गया पेज कोड, नया Workbox इंस्टेंस बनाता है. साथ ही, सर्विस वर्कर को मैसेज भेजकर उसका वर्शन पाने का अनुरोध करता है:
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
सर्विस वर्कर, दूसरे एंड पर मैसेज लिसनर लागू करता है और रजिस्टर किए गए सर्विस वर्कर को जवाब देता है:
const SW_VERSION = '1.0.0';
self.addEventListener('message', (event) => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
यह लाइब्रेरी, ब्राउज़र एपीआई का इस्तेमाल करती है. इसके बारे में हम अगले सेक्शन में जानेंगे: MessageChannel. हालांकि, यह लाइब्रेरी लागू करने से जुड़ी कई बातों को छिपा देती है, जिससे इसका इस्तेमाल करना आसान हो जाता है. साथ ही, यह एपीआई ज़्यादातर ब्राउज़र पर काम करता है.

ब्राउज़र एपीआई का इस्तेमाल करना
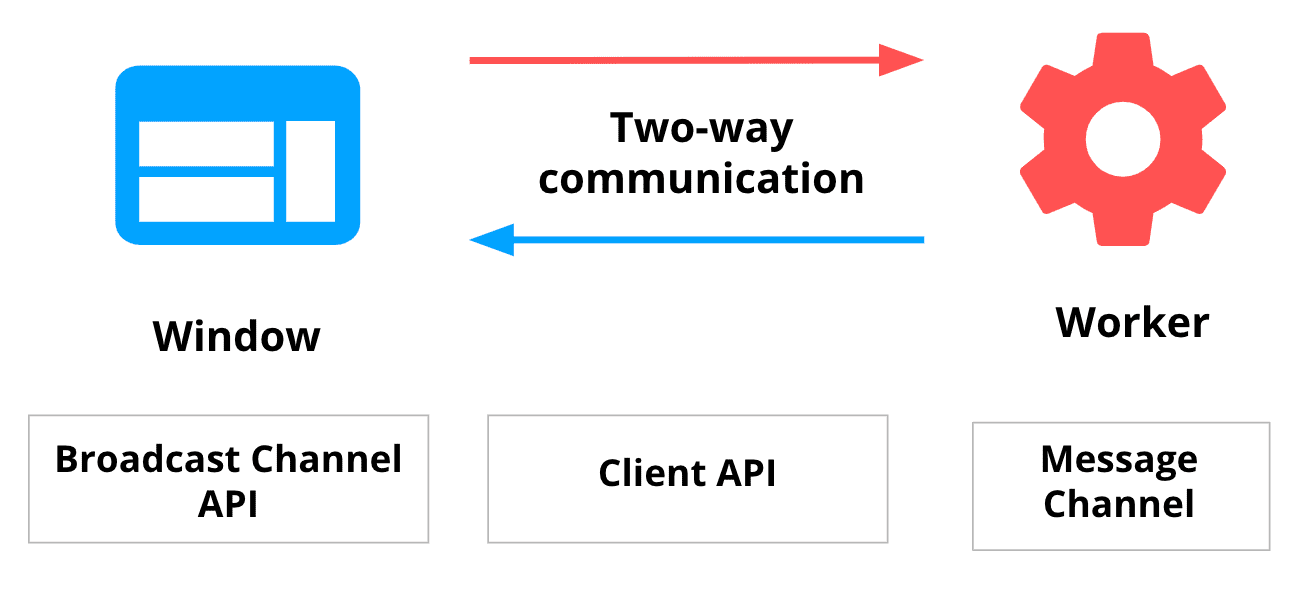
अगर Workbox लाइब्रेरी आपकी ज़रूरतों के हिसाब से नहीं है, तो पेजों और सर्विस वर्कर के बीच "दोनों तरफ़" से कम्यूनिकेशन लागू करने के लिए, कई लोअर-लेवल एपीआई उपलब्ध हैं. इनमें कुछ समानताएं और अंतर हैं:
समानताएं:
- सभी मामलों में,
postMessage()इंटरफ़ेस के ज़रिए एक एंड पर कम्यूनिकेशन शुरू होता है. साथ ही, दूसरे एंड परmessageहैंडलर लागू करके इसे रिसीव किया जाता है. - असल में, उपलब्ध सभी एपीआई से एक ही तरह के इस्तेमाल के उदाहरण लागू किए जा सकते हैं. हालांकि, कुछ मामलों में इनमें से कुछ एपीआई, डेवलपमेंट को आसान बना सकते हैं.
अंतर:
- इनके पास कम्यूनिकेशन के दूसरे पक्ष की पहचान करने के अलग-अलग तरीके होते हैं: इनमें से कुछ, दूसरे कॉन्टेक्स्ट का साफ़ तौर पर रेफ़रंस देते हैं, जबकि अन्य हर पक्ष पर इंस्टैंटिएट किए गए प्रॉक्सी ऑब्जेक्ट के ज़रिए, इंप्लिसिट तरीके से कम्यूनिकेट कर सकते हैं.
- इनमें से कुछ ब्राउज़र पर ही यह सुविधा काम करती है.

Broadcast Channel API
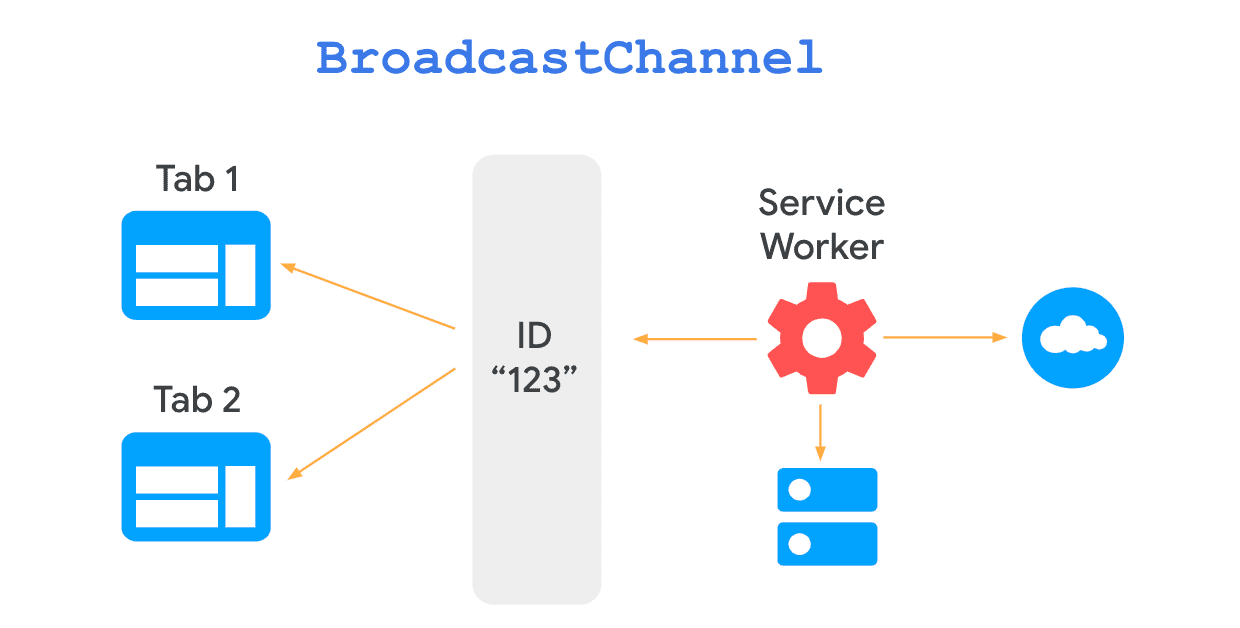
Broadcast Channel API की मदद से, BroadcastChannel ऑब्जेक्ट के ज़रिए ब्राउज़िंग कॉन्टेक्स्ट के बीच बुनियादी बातचीत की जा सकती है.
इसे लागू करने के लिए, सबसे पहले हर कॉन्टेक्स्ट को एक ही आईडी वाला BroadcastChannel ऑब्जेक्ट इंस्टैंशिएट करना होगा. साथ ही, इससे मैसेज भेजने और पाने होंगे:
const broadcast = new BroadcastChannel('channel-123');
BroadcastChannel ऑब्जेक्ट, किसी भी लिसनिंग कॉन्टेक्स्ट को मैसेज भेजने के लिए postMessage() इंटरफ़ेस दिखाता है:
//send message
broadcast.postMessage({ type: 'MSG_ID', });
कोई भी ब्राउज़र कॉन्टेक्स्ट, BroadcastChannel ऑब्जेक्ट के onmessage मेथड के ज़रिए मैसेज सुन सकता है:
//listen to messages
broadcast.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//process message...
}
};
जैसा कि देखा जा सकता है, इसमें किसी खास कॉन्टेक्स्ट का साफ़ तौर पर कोई ज़िक्र नहीं किया गया है. इसलिए, सर्विस वर्कर या किसी खास क्लाइंट के लिए पहले रेफ़रंस पाने की कोई ज़रूरत नहीं है.

इस एपीआई का नुकसान यह है कि यह लेख लिखे जाने तक, यह Chrome, Firefox, और Edge पर काम करता है. हालांकि, Safari जैसे अन्य ब्राउज़र पर यह सुविधा अभी काम नहीं करती है.
Client API
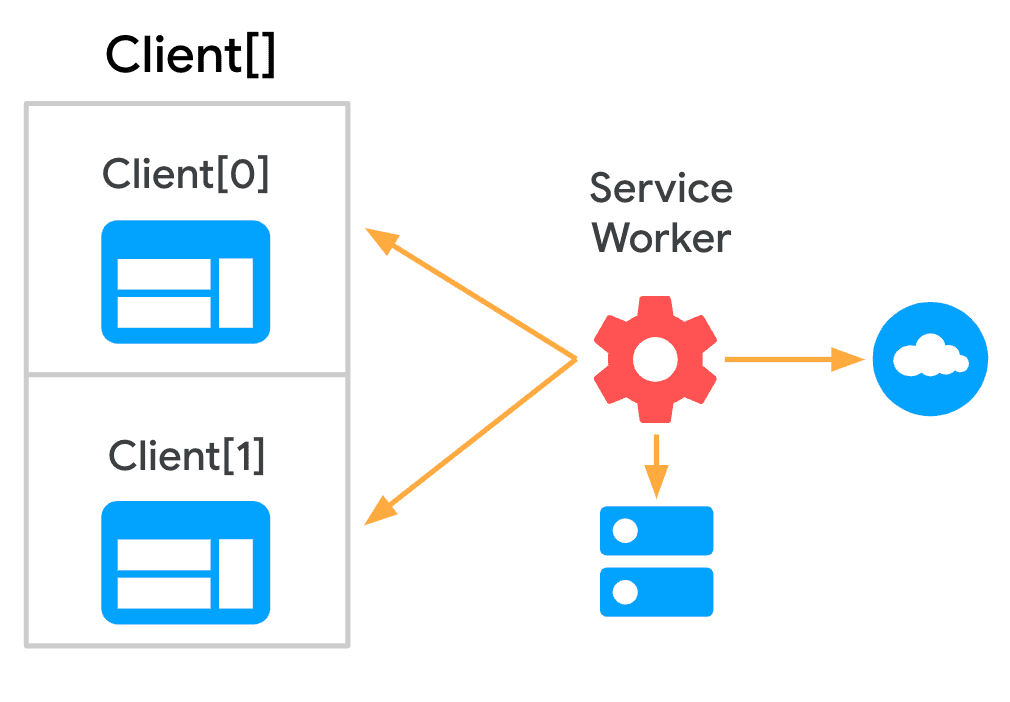
क्लाइंट एपीआई की मदद से, उन सभी WindowClient ऑब्जेक्ट का रेफ़रंस पाया जा सकता है जो उन ऐक्टिव टैब को दिखाते हैं जिन्हें सर्विस वर्कर कंट्रोल कर रहा है.
पेज को एक ही सर्विस वर्कर कंट्रोल करता है. इसलिए, यह serviceWorker इंटरफ़ेस के ज़रिए, चालू सर्विस वर्कर से सीधे तौर पर मैसेज सुनता और भेजता है:
//send message
navigator.serviceWorker.controller.postMessage({
type: 'MSG_ID',
});
//listen to messages
navigator.serviceWorker.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//process response
}
};
इसी तरह, सर्विस वर्कर onmessage लिसनर को लागू करके मैसेज सुनता है:
//listen to messages
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//Process message
}
});
किसी भी क्लाइंट से वापस कम्यूनिकेट करने के लिए, सर्विस वर्कर Clients.matchAll() और Clients.get() जैसे तरीकों को लागू करके, WindowClient ऑब्जेक्ट का कलेक्शन हासिल करता है. इसके बाद, यह इनमें से कोई भी काम कर सकता है:
postMessage()
//Obtain an array of Window client objects
self.clients.matchAll(options).then(function (clients) {
if (clients && clients.length) {
//Respond to last focused tab
clients[0].postMessage({type: 'MSG_ID'});
}
});

Client API, सर्विस वर्कर में मौजूद सभी ऐक्टिव टैब के साथ आसानी से कम्यूनिकेट करने का एक अच्छा विकल्प है. यह एपीआई, सभी मुख्य ब्राउज़र के साथ काम करता है. हालांकि, ऐसा हो सकता है कि इसके सभी तरीके उपलब्ध न हों. इसलिए, अपनी साइट पर इसे लागू करने से पहले, ब्राउज़र के साथ काम करने की इसकी क्षमता की जांच ज़रूर कर लें.
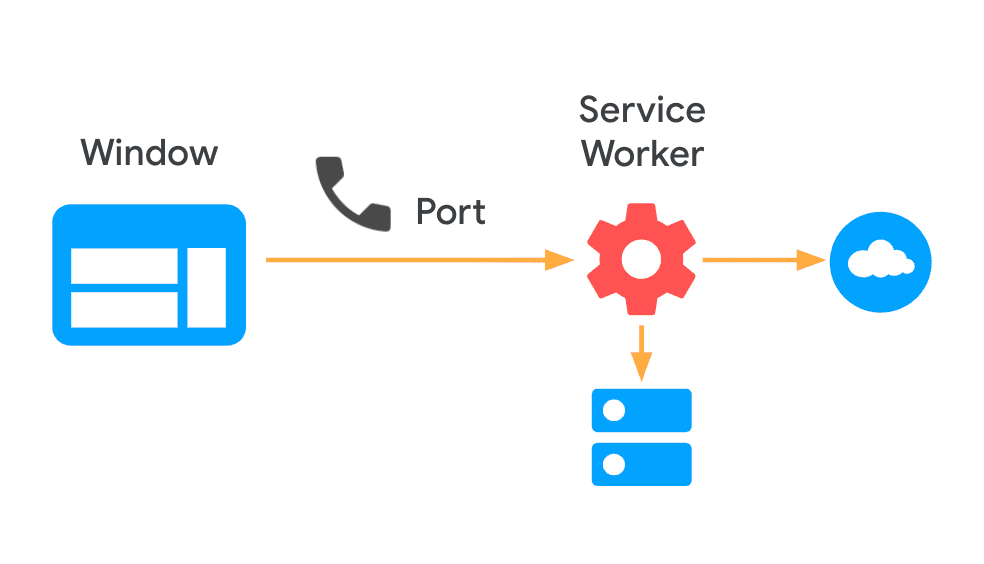
मैसेज चैनल
मैसेज चैनल के लिए, एक कॉन्टेक्स्ट से दूसरे कॉन्टेक्स्ट में पोर्ट को तय करना और पास करना ज़रूरी होता है, ताकि दोनों तरफ़ से बातचीत करने वाला चैनल बनाया जा सके.
चैनल को शुरू करने के लिए, पेज एक MessageChannel ऑब्जेक्ट बनाता है और इसका इस्तेमाल, रजिस्टर किए गए सर्विस वर्कर को पोर्ट भेजने के लिए करता है. यह पेज, दूसरे कॉन्टेक्स्ट से मैसेज पाने के लिए, onmessage लिसनर को भी लागू करता है:
const messageChannel = new MessageChannel();
//Init port
navigator.serviceWorker.controller.postMessage({type: 'PORT_INITIALIZATION'}, [
messageChannel.port2,
]);
//Listen to messages
messageChannel.port1.onmessage = (event) => {
// Process message
};

सर्विस वर्कर को पोर्ट मिलता है. वह इसका रेफ़रंस सेव करता है और इसका इस्तेमाल दूसरी ओर मैसेज भेजने के लिए करता है:
let communicationPort;
//Save reference to port
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'PORT_INITIALIZATION') {
communicationPort = event.ports[0];
}
});
//Send messages
communicationPort.postMessage({type: 'MSG_ID'});
फ़िलहाल, MessageChannel की सुविधा सभी मुख्य ब्राउज़र पर उपलब्ध है.
ऐडवांस एपीआई: बैकग्राउंड सिंक और बैकग्राउंड फ़ेच
इस गाइड में, हमने दोनों तरीकों से कम्यूनिकेट करने की तकनीकों को लागू करने के तरीके बताए हैं. ये तरीके, अपेक्षाकृत आसान मामलों के लिए हैं. जैसे, किसी स्ट्रिंग मैसेज को पास करके, उस ऑपरेशन के बारे में बताना जिसे पूरा करना है या एक कॉन्टेक्स्ट से दूसरे कॉन्टेक्स्ट में कैश करने के लिए यूआरएल की सूची देना. इस सेक्शन में, हम दो एपीआई के बारे में जानेंगे. इनका इस्तेमाल, कनेक्टिविटी न होने और डाउनलोड में ज़्यादा समय लगने जैसी खास स्थितियों को मैनेज करने के लिए किया जाता है.
बैकग्राउंड सिंक
कोई चैट ऐप्लिकेशन यह पक्का करना चाहेगा कि खराब कनेक्टिविटी की वजह से मैसेज कभी न मिटें. Background Sync API की मदद से, उन कार्रवाइयों को कुछ समय के लिए रोका जा सकता है जिन्हें उपयोगकर्ता के पास इंटरनेट कनेक्शन होने पर फिर से आज़माया जाना है. इससे यह पक्का करने में मदद मिलती है कि उपयोगकर्ता जो भी डेटा भेजना चाहता है वह सही तरीके से भेजा गया हो.
postMessage() इंटरफ़ेस के बजाय, पेज sync को रजिस्टर करता है:
navigator.serviceWorker.ready.then(function (swRegistration) {
return swRegistration.sync.register('myFirstSync');
});
इसके बाद, सर्विस वर्कर मैसेज को प्रोसेस करने के लिए sync इवेंट पर नज़र रखता है:
self.addEventListener('sync', function (event) {
if (event.tag == 'myFirstSync') {
event.waitUntil(doSomeStuff());
}
});
फ़ंक्शन doSomeStuff() को एक प्रॉमिस दिखाना चाहिए. इससे यह पता चलता है कि फ़ंक्शन को पूरा किया गया है या नहीं. अगर प्रॉमिस पूरा हो जाता है, तो सिंक करने की प्रोसेस पूरी हो जाती है. अगर सिंक नहीं हो पाता है, तो फिर से सिंक करने के लिए एक और सिंक शेड्यूल किया जाएगा. सिंक करने की फिर से कोशिश करने पर भी, कनेक्टिविटी का इंतज़ार किया जाता है. साथ ही, एक्स्पोनेंशियल बैक-ऑफ़ का इस्तेमाल किया जाता है.
ऑपरेशन पूरा होने के बाद, सर्विस वर्कर पेज से वापस कम्यूनिकेट कर सकता है. इससे यूज़र इंटरफ़ेस (यूआई) को अपडेट किया जा सकता है. इसके लिए, पहले बताए गए किसी भी कम्यूनिकेशन एपीआई का इस्तेमाल किया जा सकता है.
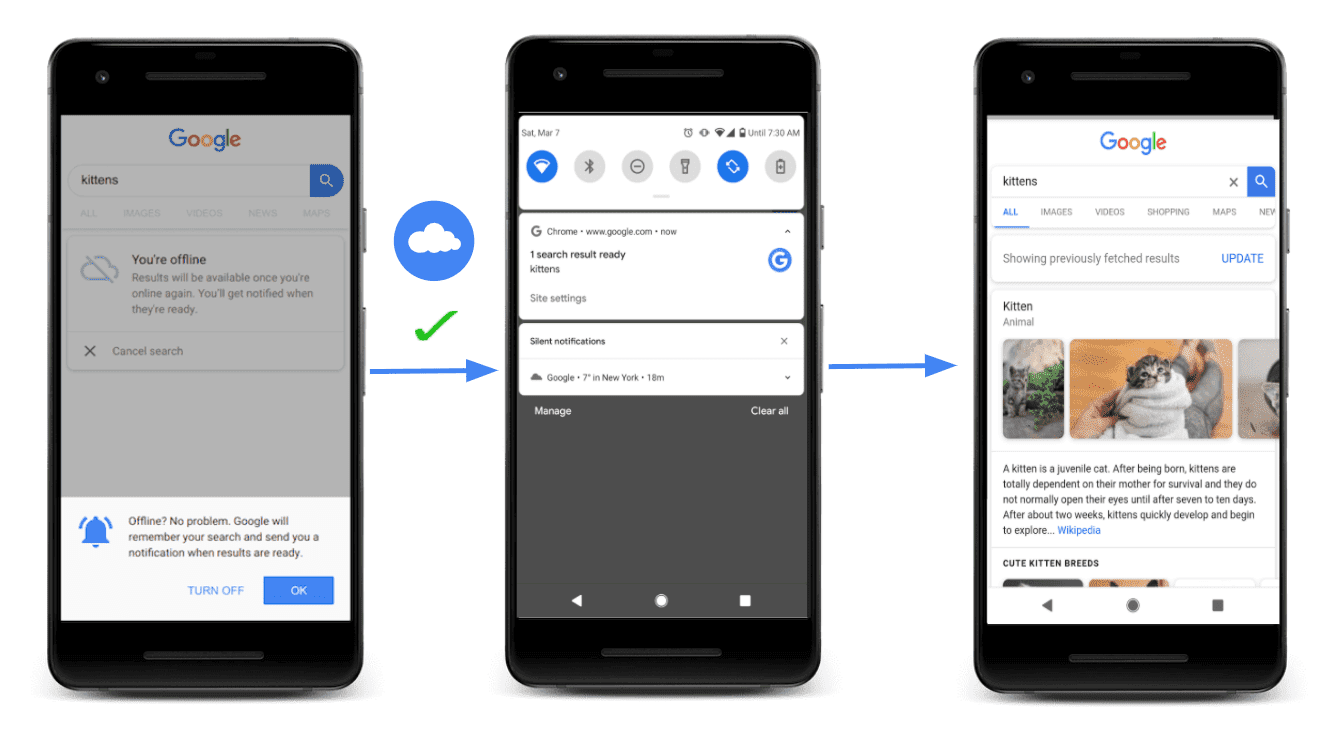
Google Search, बैकग्राउंड सिंक का इस्तेमाल करता है. इससे खराब कनेक्टिविटी की वजह से पूरी न हो पाई क्वेरी को सेव किया जाता है. साथ ही, जब उपयोगकर्ता ऑनलाइन होता है, तब उन्हें फिर से पूरा करने की कोशिश की जाती है. कार्रवाई पूरी होने के बाद, वे उपयोगकर्ता को वेब पुश नोटिफ़िकेशन के ज़रिए नतीजे की जानकारी देते हैं:

बैकग्राउंड फ़ेच
अगर आपको कोई मैसेज भेजना है या कैश मेमोरी में सेव करने के लिए यूआरएल की सूची बनानी है, तो अब तक बताए गए विकल्प आपके लिए सही रहेंगे. अगर टास्क पूरा होने में ज़्यादा समय लगता है, तो ब्राउज़र सर्विस वर्कर को बंद कर देगा. ऐसा न करने पर, उपयोगकर्ता की निजता और बैटरी के लिए खतरा हो सकता है.
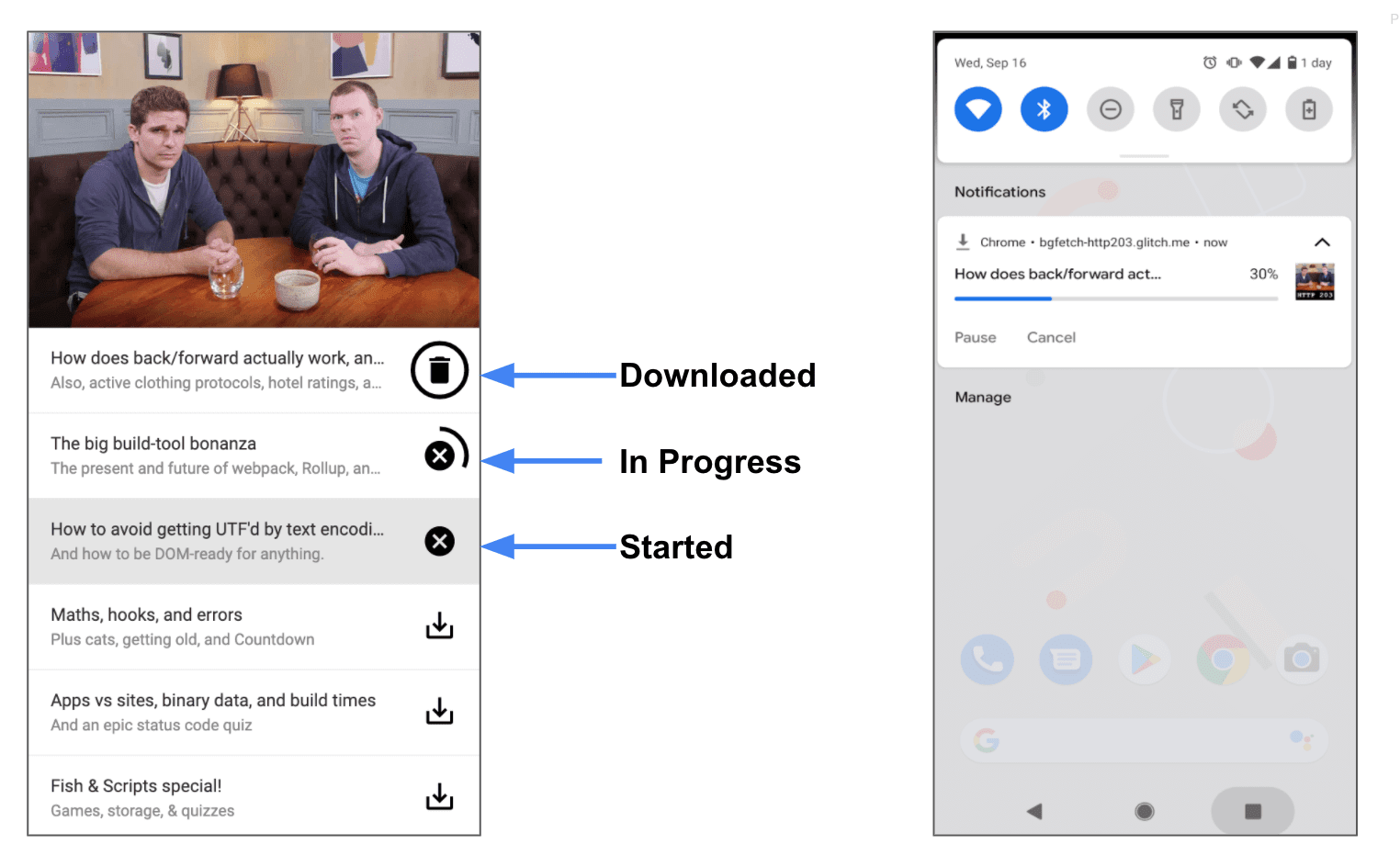
Background Fetch API की मदद से, किसी लंबे टास्क को सर्विस वर्कर को सौंपा जा सकता है. जैसे, फ़िल्में, पॉडकास्ट या गेम के लेवल डाउनलोड करना.
पेज से सर्विस वर्कर को कम्यूनिकेट करने के लिए, postMessage() के बजाय backgroundFetch.fetch का इस्तेमाल करें:
navigator.serviceWorker.ready.then(async (swReg) => {
const bgFetch = await swReg.backgroundFetch.fetch(
'my-fetch',
['/ep-5.mp3', 'ep-5-artwork.jpg'],
{
title: 'Episode 5: Interesting things.',
icons: [
{
sizes: '300x300',
src: '/ep-5-icon.png',
type: 'image/png',
},
],
downloadTotal: 60 * 1024 * 1024,
},
);
});
BackgroundFetchRegistration ऑब्जेक्ट की मदद से, पेज progress इवेंट को सुन सकता है, ताकि डाउनलोड की प्रोग्रेस को फ़ॉलो किया जा सके:
bgFetch.addEventListener('progress', () => {
// If we didn't provide a total, we can't provide a %.
if (!bgFetch.downloadTotal) return;
const percent = Math.round(
(bgFetch.downloaded / bgFetch.downloadTotal) * 100,
);
console.log(`Download progress: ${percent}%`);
});

अगले चरण
इस गाइड में, हमने पेज और सर्विस वर्कर के बीच कम्यूनिकेशन के सबसे सामान्य मामले के बारे में बताया है. इसे दोनों तरफ़ से होने वाला कम्यूनिकेशन भी कहा जाता है.
कई बार, किसी व्यक्ति को दूसरे व्यक्ति से बातचीत करने के लिए सिर्फ़ एक कॉन्टेक्स्ट की ज़रूरत होती है. इसके लिए, उसे जवाब पाने की ज़रूरत नहीं होती. अपने पेजों में, सर्विस वर्कर से और सर्विस वर्कर को एकतरफ़ा डेटा ट्रांसफ़र करने की तकनीकों को लागू करने के तरीके के बारे में जानने के लिए, यहां दी गई गाइड देखें. साथ ही, इस्तेमाल के उदाहरण और प्रोडक्शन के उदाहरण भी देखें:
- कैशिंग से जुड़ी ज़रूरी गाइड: पेज से किसी सर्विस वर्कर को कॉल करके, संसाधनों को पहले से कैश मेमोरी में सेव करना. उदाहरण के लिए, प्रीफ़ेचिंग के उदाहरणों में.
- ब्रॉडकास्ट अपडेट: सर्विस वर्कर से पेज को कॉल करके, अहम अपडेट के बारे में सूचना देना. उदाहरण के लिए, वेब ऐप्लिकेशन का नया वर्शन उपलब्ध है.



