En algunos casos, es posible que una app web necesite establecer un canal de comunicación bidireccional entre la página y el service worker.
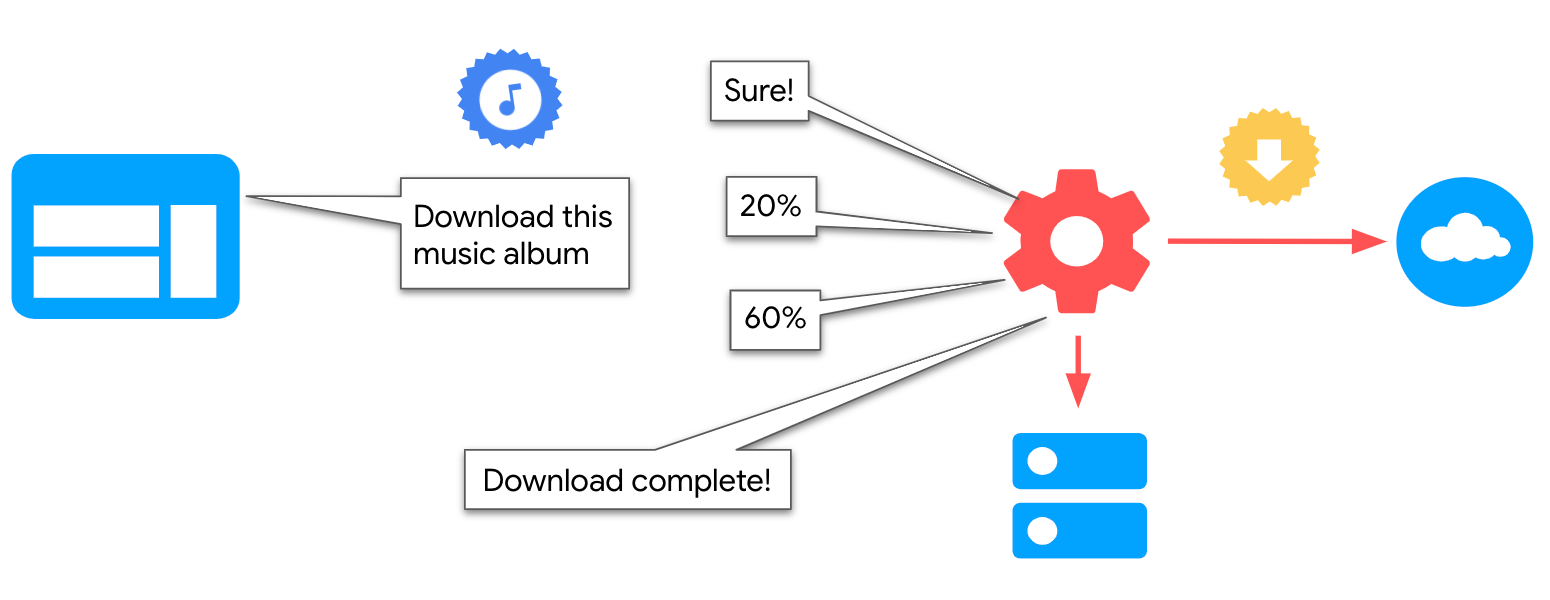
Por ejemplo, en una PWA de podcasts, se podría crear una función para permitir que el usuario descargue episodios para consumirlos sin conexión y permitir que el service worker mantenga la página informada periódicamente sobre el progreso, de modo que el hilo principal pueda actualizar la IU.
En esta guía, exploraremos las diferentes formas de implementar una comunicación bidireccional entre el contexto de Window y el service worker, a través de diferentes APIs, la biblioteca de Workbox y algunos casos avanzados.

Cómo usar Workbox
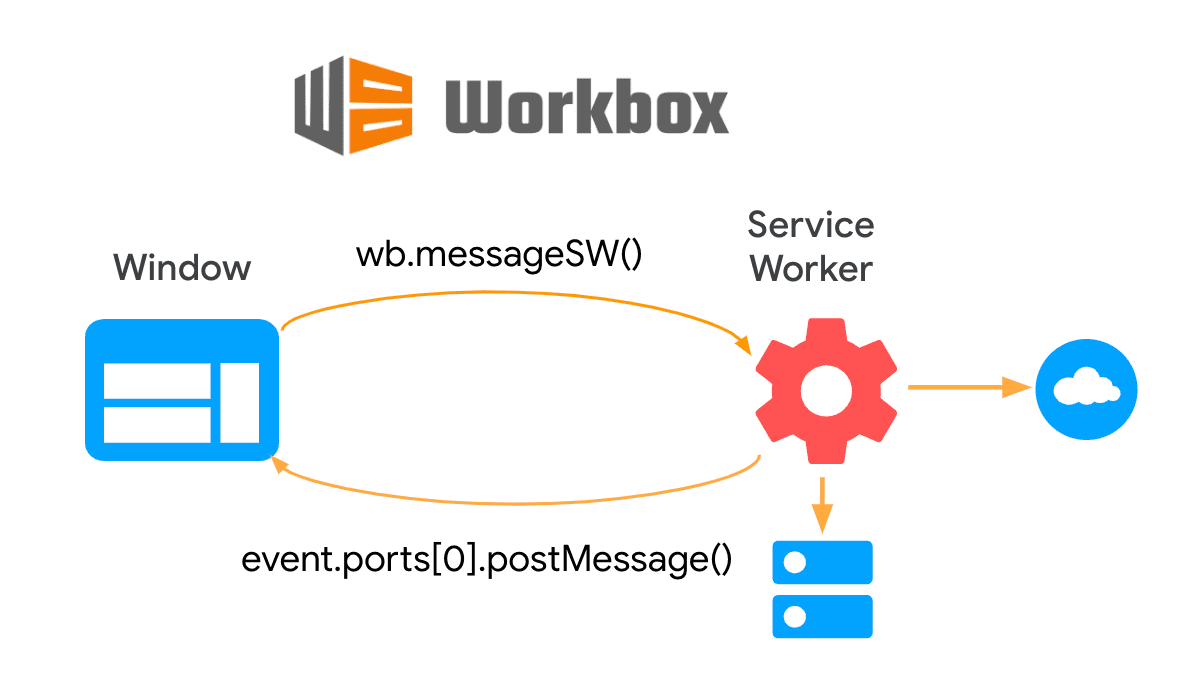
workbox-window es un conjunto de módulos de la biblioteca de Workbox que están diseñados para ejecutarse en el contexto de la ventana. La clase Workbox
proporciona un método messageSW() para enviar un mensaje al service worker registrado de la instancia y esperar una respuesta.
El siguiente código de página crea una instancia de Workbox nueva y envía un mensaje al service worker para obtener su versión:
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
El trabajador de servicio implementa un receptor de mensajes en el otro extremo y responde al trabajador de servicio registrado:
const SW_VERSION = '1.0.0';
self.addEventListener('message', (event) => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
Internamente, la biblioteca usa una API del navegador que revisaremos en la siguiente sección: MessageChannel, pero abstrae muchos detalles de implementación, lo que facilita su uso y aprovecha la amplia compatibilidad con navegadores que tiene esta API.

Usa las APIs del navegador
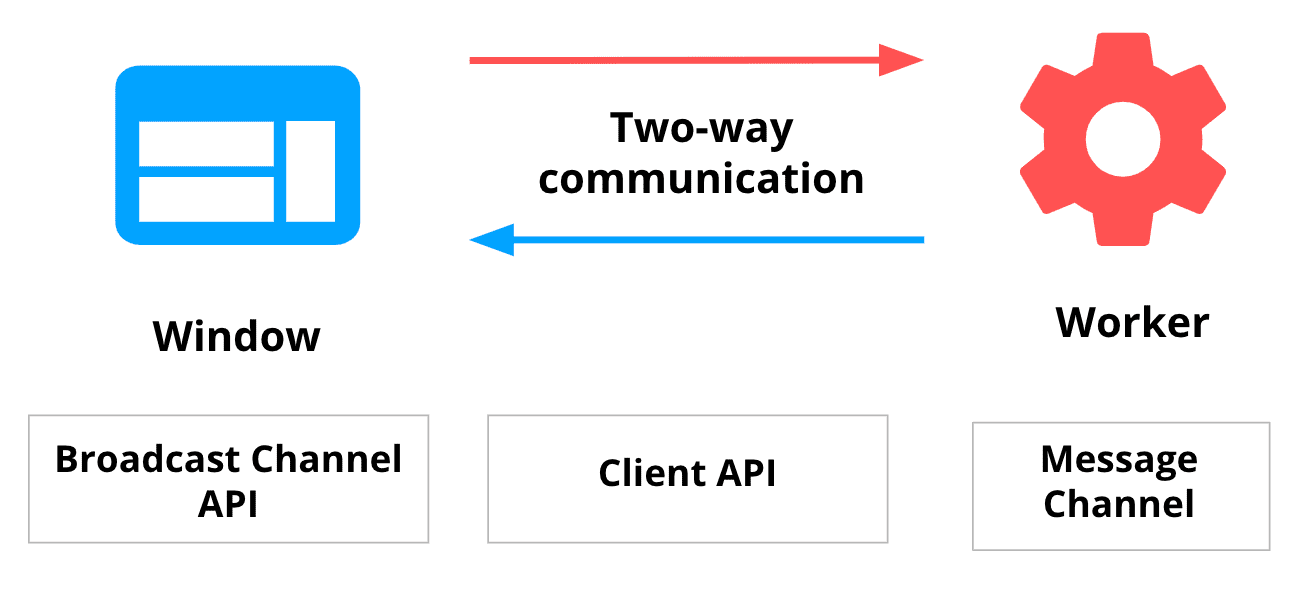
Si la biblioteca de Workbox no es suficiente para tus necesidades, hay varias APIs de nivel inferior disponibles para implementar la comunicación "bidireccional" entre las páginas y los service workers. Tienen algunas similitudes y diferencias:
Similitudes:
- En todos los casos, la comunicación comienza en un extremo a través de la interfaz
postMessage()y se recibe en el otro extremo implementando un controladormessage. - En la práctica, todas las APIs disponibles nos permiten implementar los mismos casos de uso, pero algunas de ellas podrían simplificar el desarrollo en algunos casos.
Diferencias:
- Tienen diferentes formas de identificar el otro lado de la comunicación: algunos usan una referencia explícita al otro contexto, mientras que otros pueden comunicarse de forma implícita a través de un objeto proxy que se instancia en cada lado.
- La compatibilidad del navegador varía entre ellos.

API de Broadcast Channel
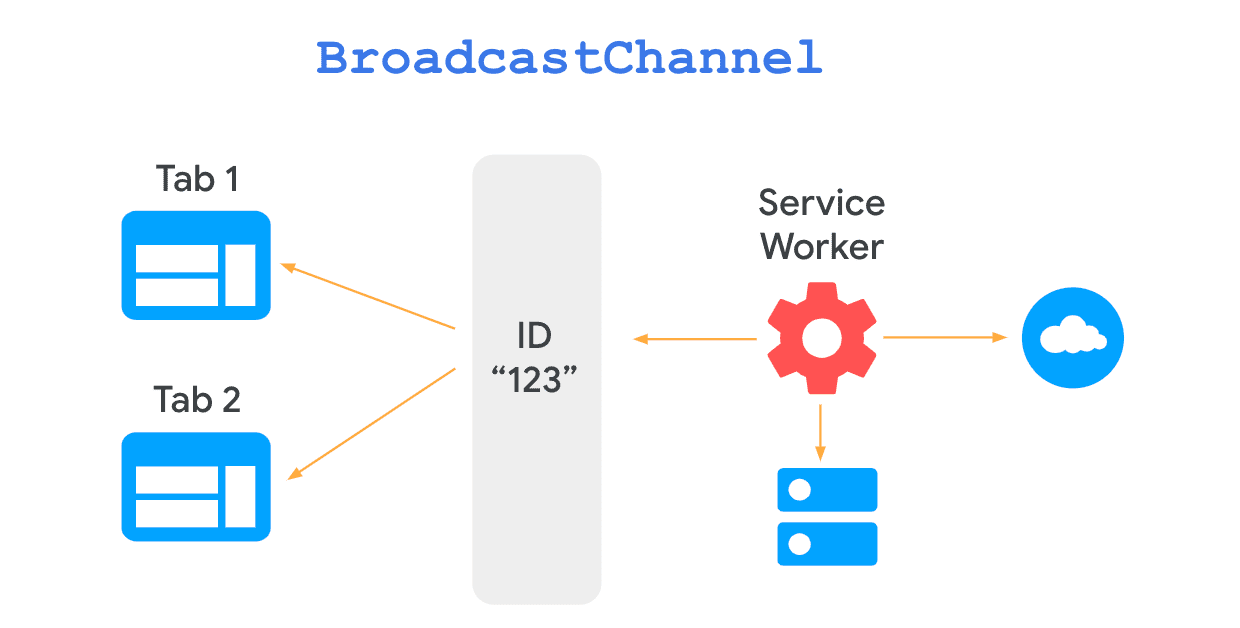
La API de Broadcast Channel permite la comunicación básica entre contextos de navegación a través de objetos BroadcastChannel.
Para implementarlo, primero, cada contexto debe crear una instancia de un objeto BroadcastChannel con el mismo ID y enviar y recibir mensajes de él:
const broadcast = new BroadcastChannel('channel-123');
El objeto BroadcastChannel expone una interfaz postMessage() para enviar un mensaje a cualquier contexto de escucha:
//send message
broadcast.postMessage({ type: 'MSG_ID', });
Cualquier contexto del navegador puede escuchar mensajes a través del método onmessage del objeto BroadcastChannel:
//listen to messages
broadcast.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//process message...
}
};
Como se puede ver, no hay ninguna referencia explícita a un contexto en particular, por lo que no es necesario obtener primero una referencia al service worker ni a ningún cliente en particular.

La desventaja es que, al momento de escribir este artículo, la API es compatible con Chrome, Firefox y Edge, pero otros navegadores, como Safari, aún no la admiten.
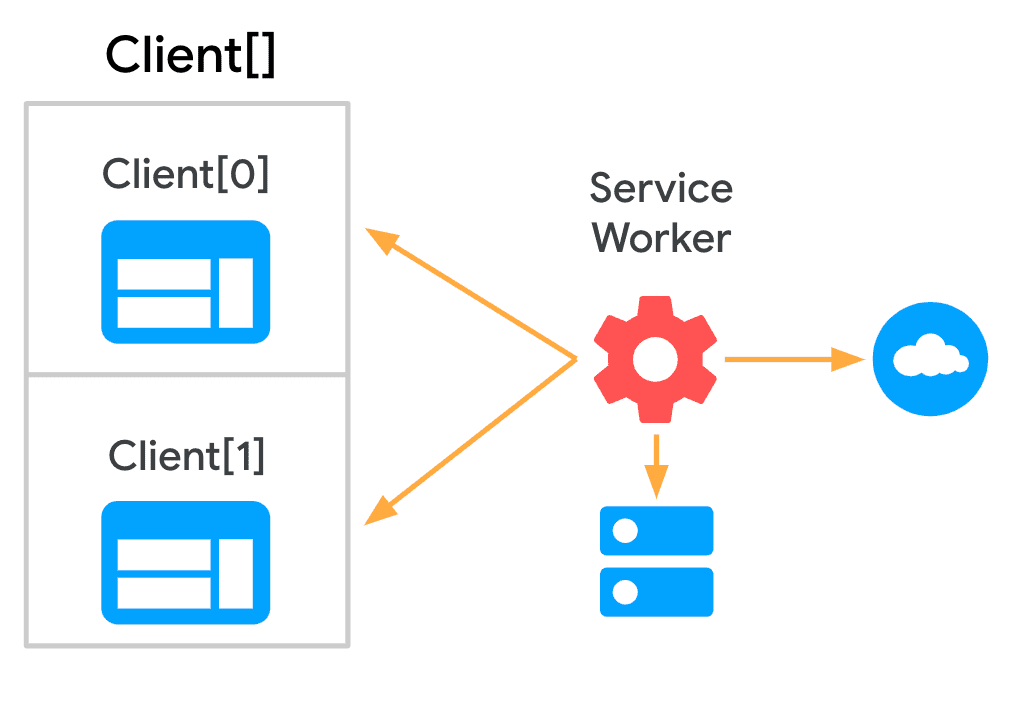
API del cliente
La API de Client te permite obtener una referencia a todos los objetos WindowClient que representan las pestañas activas que controla el trabajador de servicio.
Dado que la página está controlada por un solo service worker, escucha y envía mensajes al service worker activo directamente a través de la interfaz serviceWorker:
//send message
navigator.serviceWorker.controller.postMessage({
type: 'MSG_ID',
});
//listen to messages
navigator.serviceWorker.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//process response
}
};
Del mismo modo, el service worker escucha los mensajes implementando un objeto de escucha onmessage:
//listen to messages
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//Process message
}
});
Para comunicarse con cualquiera de sus clientes, el trabajador de servicio obtiene un array de objetos WindowClient ejecutando métodos como Clients.matchAll() y Clients.get(). Luego, puede postMessage() cualquiera de ellos:
//Obtain an array of Window client objects
self.clients.matchAll(options).then(function (clients) {
if (clients && clients.length) {
//Respond to last focused tab
clients[0].postMessage({type: 'MSG_ID'});
}
});

Client API es una buena opción para comunicarse fácilmente con todas las pestañas activas de un service worker de una manera relativamente sencilla. La API es compatible con todos los navegadores principales, pero es posible que no todos sus métodos estén disponibles, por lo que debes asegurarte de verificar la compatibilidad del navegador antes de implementarla en tu sitio.
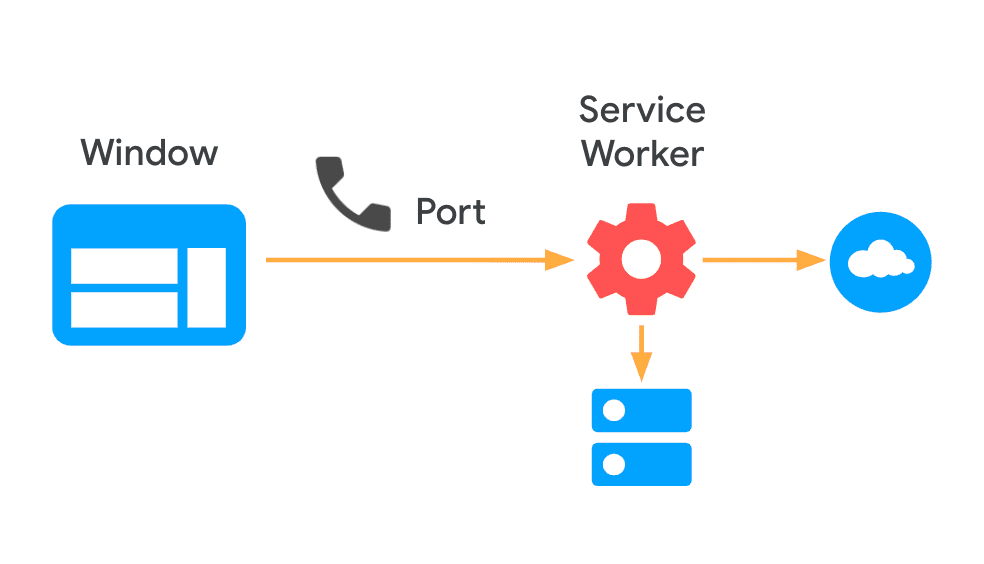
Canal de mensajes
Message Channel requiere definir y pasar un puerto de un contexto a otro para establecer un canal de comunicación bidireccional.
Para inicializar el canal, la página crea una instancia de un objeto MessageChannel y lo usa para enviar un puerto al service worker registrado. La página también implementa un objeto de escucha onmessage para recibir mensajes del otro contexto:
const messageChannel = new MessageChannel();
//Init port
navigator.serviceWorker.controller.postMessage({type: 'PORT_INITIALIZATION'}, [
messageChannel.port2,
]);
//Listen to messages
messageChannel.port1.onmessage = (event) => {
// Process message
};

El service worker recibe el puerto, guarda una referencia a él y lo usa para enviar un mensaje al otro lado:
let communicationPort;
//Save reference to port
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'PORT_INITIALIZATION') {
communicationPort = event.ports[0];
}
});
//Send messages
communicationPort.postMessage({type: 'MSG_ID'});
Actualmente, MessageChannel es compatible con todos los navegadores principales.
APIs avanzadas: Background Sync y Background Fetch
En esta guía, exploramos formas de implementar técnicas de comunicación bidireccional para casos relativamente simples, como pasar un mensaje de cadena que describa la operación que se realizará o una lista de URLs para almacenar en caché de un contexto a otro. En esta sección, exploraremos dos APIs para controlar situaciones específicas: falta de conectividad y descargas prolongadas.
Sincronización en segundo plano
Una app de chat podría querer asegurarse de que los mensajes nunca se pierdan debido a una mala conectividad. La API de Background Sync te permite diferir acciones para que se vuelvan a intentar cuando el usuario tenga conectividad estable. Esto es útil para garantizar que se envíe lo que el usuario quiera enviar.
En lugar de la interfaz postMessage(), la página registra un sync:
navigator.serviceWorker.ready.then(function (swRegistration) {
return swRegistration.sync.register('myFirstSync');
});
Luego, el trabajador de servicio escucha el evento sync para procesar el mensaje:
self.addEventListener('sync', function (event) {
if (event.tag == 'myFirstSync') {
event.waitUntil(doSomeStuff());
}
});
La función doSomeStuff() debe devolver una promesa que indique el éxito o el fracaso de lo que intente hacer. Si se cumple, la sincronización se completa. Si falla, se programará otra sincronización para volver a intentarlo. Los reintentos de sincronización también esperan la conectividad y emplean una retirada exponencial.
Una vez que se realiza la operación, el service worker puede comunicarse con la página para actualizar la IU, utilizando cualquiera de las APIs de comunicación que se exploraron anteriormente.
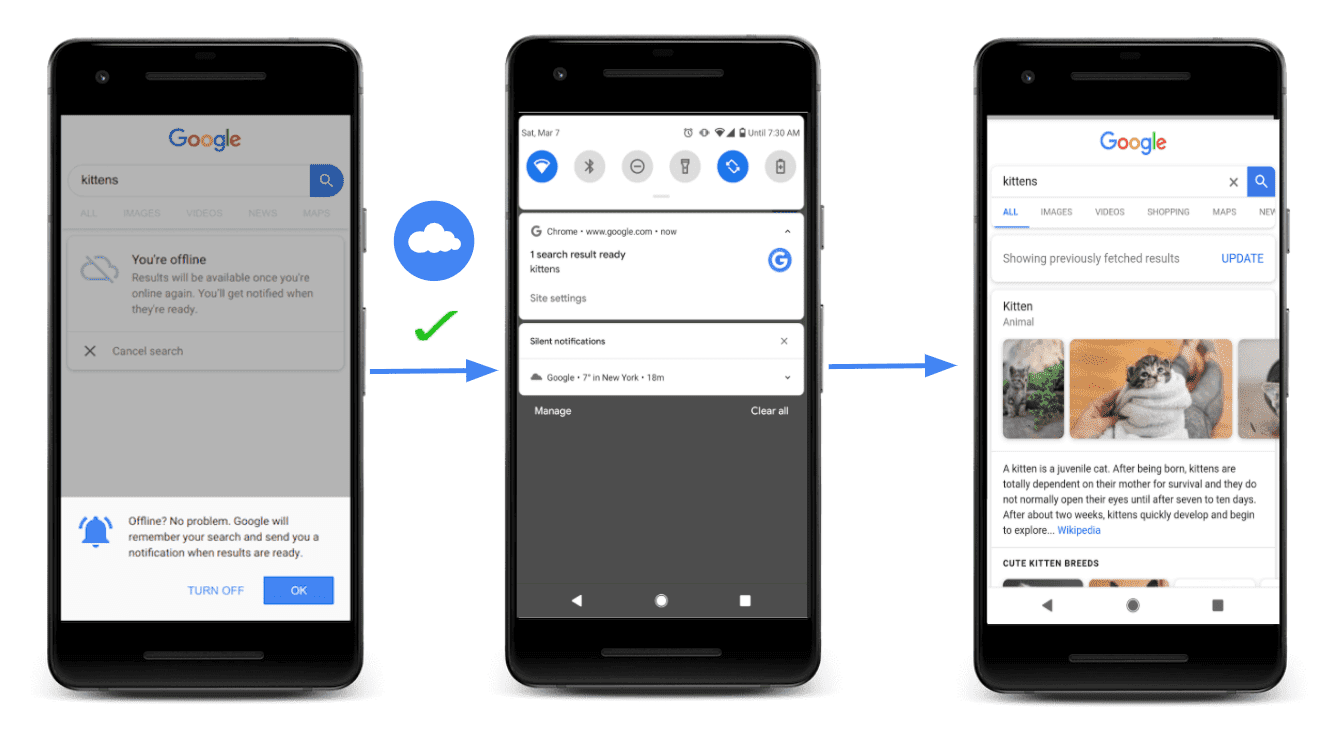
La Búsqueda de Google usa la Sincronización en segundo plano para conservar las búsquedas fallidas debido a una mala conectividad y volver a intentarlas más tarde cuando el usuario esté en línea. Una vez que se realiza la operación, se le comunica el resultado al usuario a través de una notificación push web:

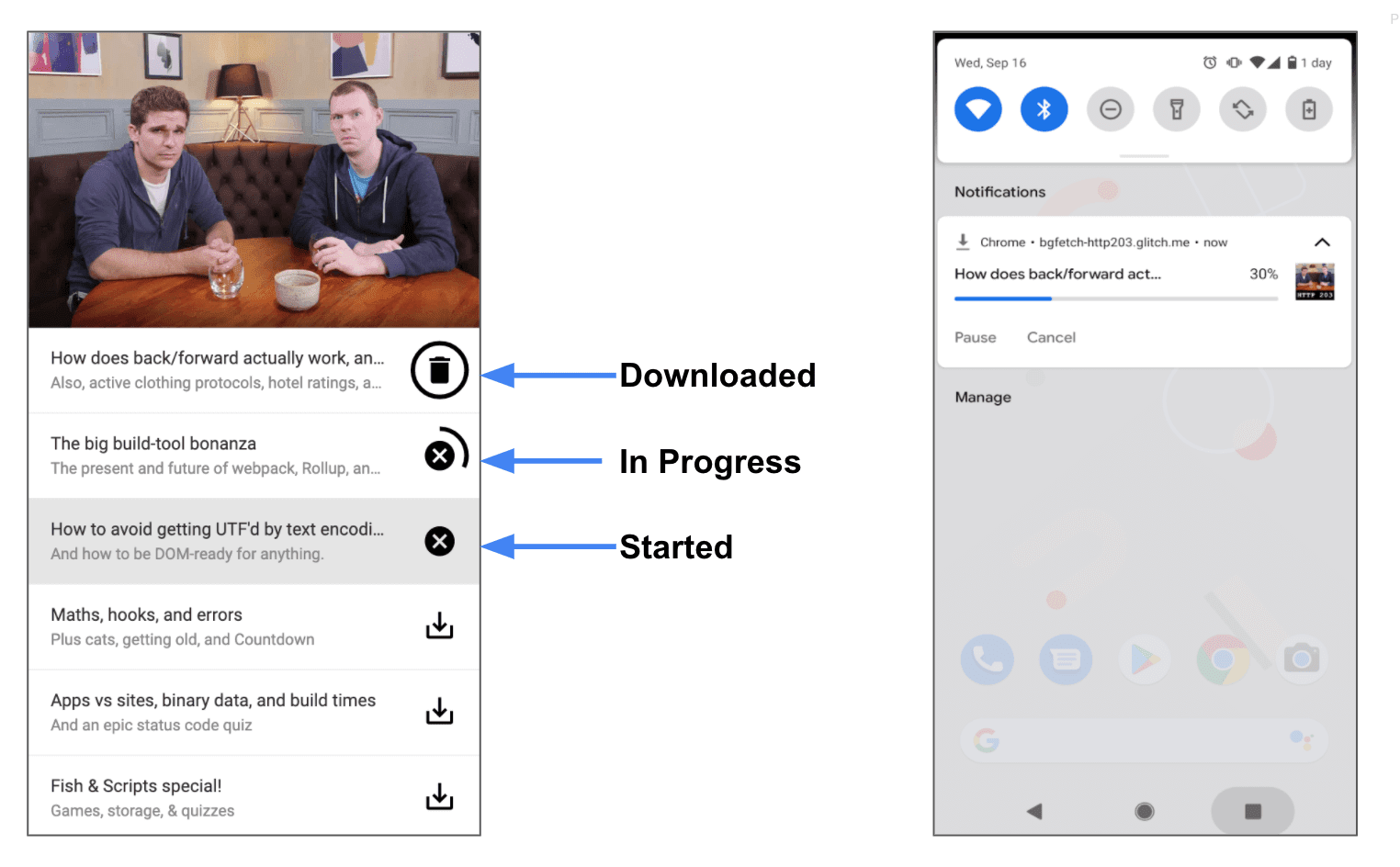
Recuperación en segundo plano
Para tareas relativamente cortas, como enviar un mensaje o una lista de URLs para almacenar en caché, las opciones exploradas hasta ahora son una buena elección. Si la tarea tarda demasiado, el navegador finalizará el service worker, ya que, de lo contrario, se pondrán en riesgo la privacidad y la batería del usuario.
La API de Background Fetch te permite descargar una tarea larga a un service worker, como descargar películas, podcasts o niveles de un juego.
Para comunicarse con el trabajador de servicio desde la página, usa backgroundFetch.fetch en lugar de postMessage():
navigator.serviceWorker.ready.then(async (swReg) => {
const bgFetch = await swReg.backgroundFetch.fetch(
'my-fetch',
['/ep-5.mp3', 'ep-5-artwork.jpg'],
{
title: 'Episode 5: Interesting things.',
icons: [
{
sizes: '300x300',
src: '/ep-5-icon.png',
type: 'image/png',
},
],
downloadTotal: 60 * 1024 * 1024,
},
);
});
El objeto BackgroundFetchRegistration permite que la página detecte el evento progress para seguir el progreso de la descarga:
bgFetch.addEventListener('progress', () => {
// If we didn't provide a total, we can't provide a %.
if (!bgFetch.downloadTotal) return;
const percent = Math.round(
(bgFetch.downloaded / bgFetch.downloadTotal) * 100,
);
console.log(`Download progress: ${percent}%`);
});

Próximos pasos
En esta guía, exploramos el caso más general de comunicación entre la página y los service workers (comunicación bidireccional).
Muchas veces, es posible que solo se necesite un contexto para comunicarse con el otro, sin recibir una respuesta. Consulta las siguientes guías para obtener orientación sobre cómo implementar técnicas unidireccionales en tus páginas desde y hacia el service worker, junto con casos de uso y ejemplos de producción:
- Guía de almacenamiento en caché imperativo: Llama a un service worker desde la página para almacenar en caché los recursos con anticipación (p.ej., en situaciones de recuperación previa).
- Actualizaciones de transmisión: Se llama a la página desde el Service Worker para informar sobre actualizaciones importantes (p.ej., hay disponible una nueva versión de la app web).


