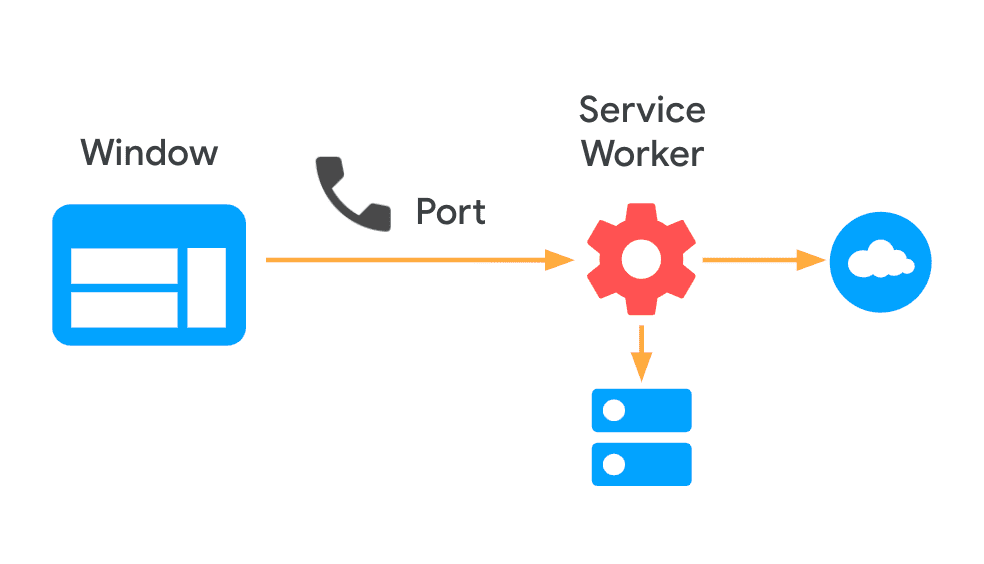
Dans certains cas, une application Web peut avoir besoin d'établir un canal de communication bidirectionnel entre la page et le service worker.
Par exemple, dans une PWA de podcast, il est possible de créer une fonctionnalité permettant à l'utilisateur de télécharger des épisodes pour les écouter hors connexion et d'autoriser le service worker à informer régulièrement la page de la progression, afin que le thread principal puisse mettre à jour l'UI.
Dans ce guide, nous allons explorer les différentes manières d'implémenter une communication bidirectionnelle entre le contexte Window et service worker, en examinant différentes API, la bibliothèque Workbox et certains cas avancés.

Utiliser Workbox
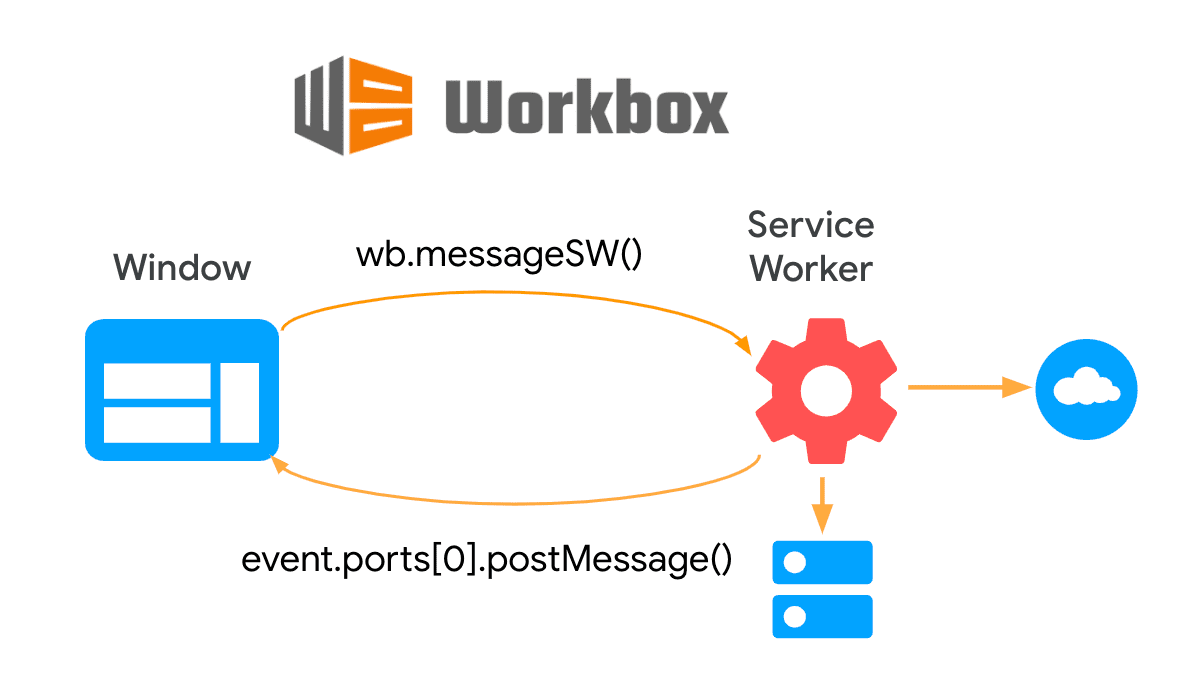
workbox-window est un ensemble de modules de la bibliothèque Workbox qui sont destinés à s'exécuter dans le contexte de la fenêtre. La classe Workbox
fournit une méthode messageSW() permettant d'envoyer un message au service worker enregistré de l'instance et d'attendre une réponse.
Le code de page suivant crée une instance Workbox et envoie un message au service worker pour obtenir sa version :
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
Le service worker implémente un écouteur de messages à l'autre extrémité et répond au service worker enregistré :
const SW_VERSION = '1.0.0';
self.addEventListener('message', (event) => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
En coulisses, la bibliothèque utilise une API de navigateur que nous examinerons dans la section suivante : MessageChannel. Elle abstrait toutefois de nombreux détails d'implémentation, ce qui la rend plus facile à utiliser, tout en tirant parti de la large compatibilité des navigateurs de cette API.

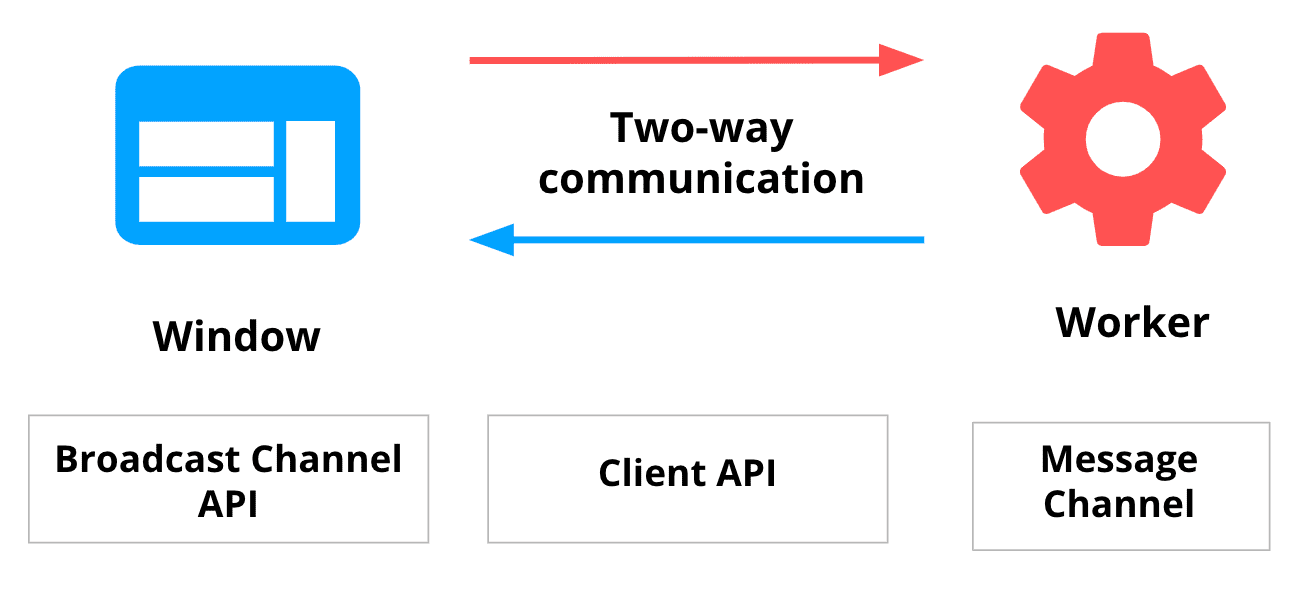
Utiliser les API du navigateur
Si la bibliothèque Workbox ne répond pas à vos besoins, plusieurs API de niveau inférieur sont disponibles pour implémenter une communication bidirectionnelle entre les pages et les service workers. Elles présentent des similitudes et des différences :
Similitudes :
- Dans tous les cas, la communication commence à une extrémité via l'interface
postMessage()et est reçue à l'autre extrémité en implémentant un gestionnairemessage. - En pratique, toutes les API disponibles nous permettent d'implémenter les mêmes cas d'utilisation, mais certaines d'entre elles peuvent simplifier le développement dans certains scénarios.
Différences :
- Ils ont différentes façons d'identifier l'autre côté de la communication : certains utilisent une référence explicite à l'autre contexte, tandis que d'autres peuvent communiquer de manière implicite via un objet proxy instancié de chaque côté.
- La compatibilité avec les navigateurs varie selon les applications.

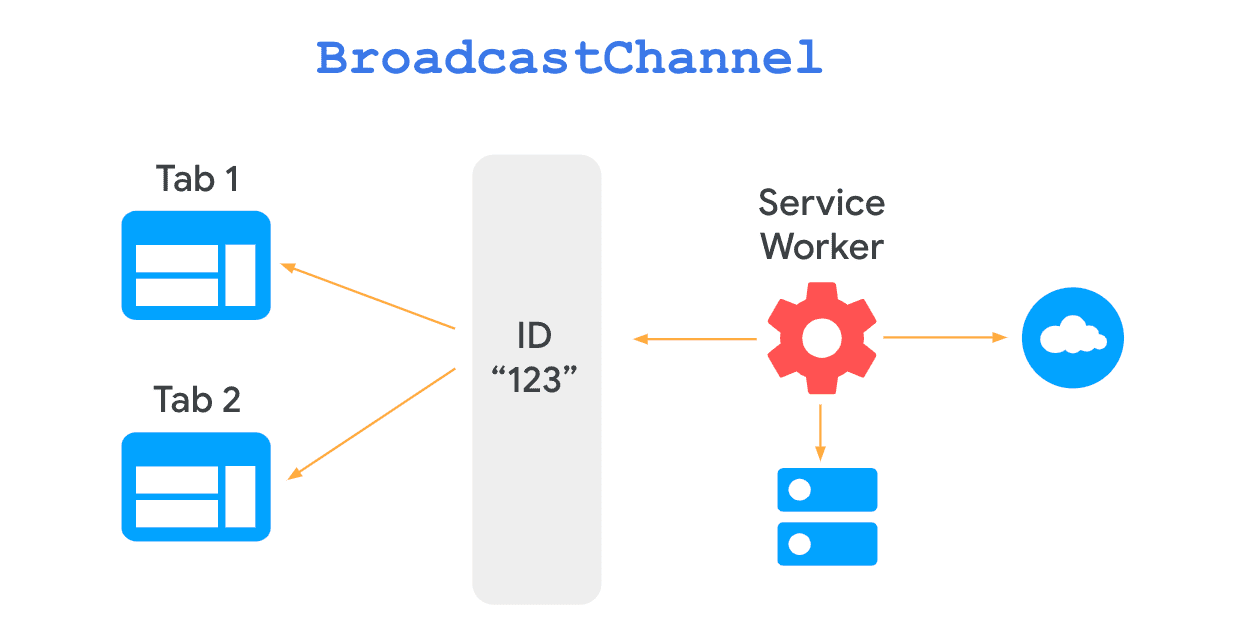
API Broadcast Channel
L'API Broadcast Channel permet une communication de base entre les contextes de navigation via les objets BroadcastChannel.
Pour l'implémenter, chaque contexte doit d'abord instancier un objet BroadcastChannel avec le même ID, puis envoyer et recevoir des messages à partir de celui-ci :
const broadcast = new BroadcastChannel('channel-123');
L'objet BroadcastChannel expose une interface postMessage() pour envoyer un message à n'importe quel contexte d'écoute :
//send message
broadcast.postMessage({ type: 'MSG_ID', });
N'importe quel contexte de navigateur peut écouter les messages via la méthode onmessage de l'objet BroadcastChannel :
//listen to messages
broadcast.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//process message...
}
};
Comme vous pouvez le voir, il n'y a aucune référence explicite à un contexte particulier. Il n'est donc pas nécessaire d'obtenir d'abord une référence au service worker ou à un client particulier.

L'inconvénient est que, au moment où nous écrivons ces lignes, l'API est compatible avec Chrome, Firefox et Edge, mais pas encore avec d'autres navigateurs, comme Safari.
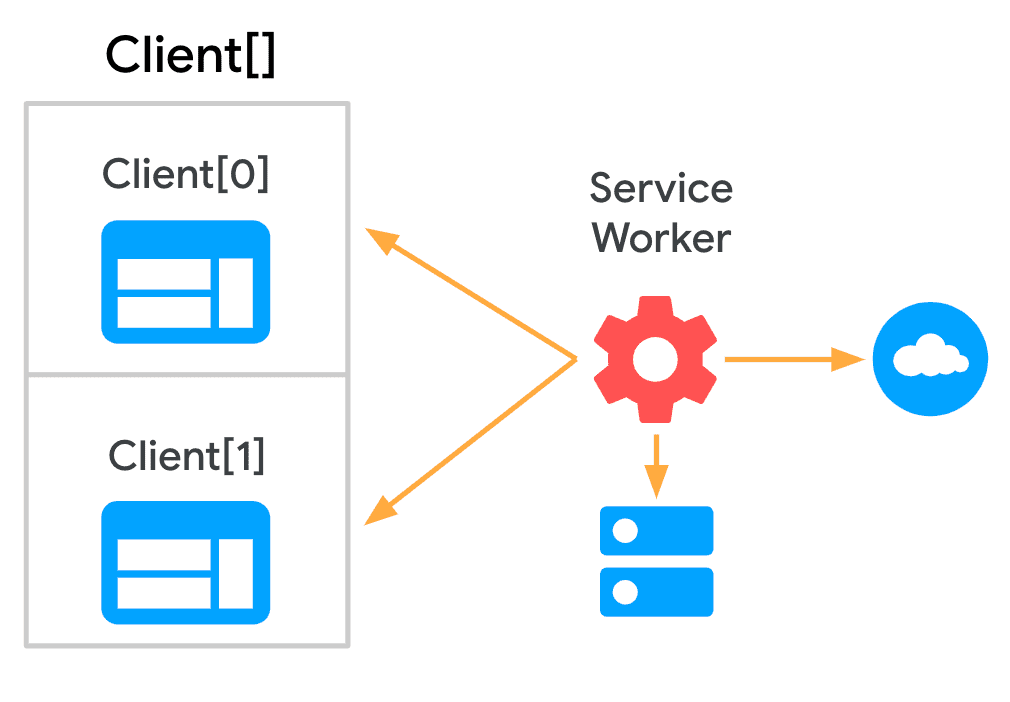
API client
L'API Client vous permet d'obtenir une référence à tous les objets WindowClient représentant les onglets actifs que le service worker contrôle.
Étant donné que la page est contrôlée par un seul service worker, elle écoute et envoie des messages au service worker actif directement via l'interface serviceWorker :
//send message
navigator.serviceWorker.controller.postMessage({
type: 'MSG_ID',
});
//listen to messages
navigator.serviceWorker.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//process response
}
};
De même, le service worker écoute les messages en implémentant un écouteur onmessage :
//listen to messages
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'MSG_ID') {
//Process message
}
});
Pour communiquer avec l'un de ses clients, le service worker obtient un tableau d'objets WindowClient en exécutant des méthodes telles que Clients.matchAll() et Clients.get(). Il peut ensuite postMessage() l'un d'eux :
//Obtain an array of Window client objects
self.clients.matchAll(options).then(function (clients) {
if (clients && clients.length) {
//Respond to last focused tab
clients[0].postMessage({type: 'MSG_ID'});
}
});

Client API est une bonne option pour communiquer facilement avec tous les onglets actifs d'un service worker de manière relativement simple. L'API est compatible avec tous les principaux navigateurs, mais il est possible que toutes ses méthodes ne soient pas disponibles. Assurez-vous donc de vérifier la compatibilité avec les navigateurs avant de l'implémenter sur votre site.
Canal de messagerie
MessageChannel nécessite de définir et de transmettre un port d'un contexte à un autre pour établir un canal de communication bidirectionnel.
Pour initialiser le canal, la page instancie un objet MessageChannel et l'utilise pour envoyer un port au service worker enregistré. La page implémente également un écouteur onmessage pour recevoir les messages de l'autre contexte :
const messageChannel = new MessageChannel();
//Init port
navigator.serviceWorker.controller.postMessage({type: 'PORT_INITIALIZATION'}, [
messageChannel.port2,
]);
//Listen to messages
messageChannel.port1.onmessage = (event) => {
// Process message
};

Le service worker reçoit le port, enregistre une référence à celui-ci et l'utilise pour envoyer un message à l'autre côté :
let communicationPort;
//Save reference to port
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'PORT_INITIALIZATION') {
communicationPort = event.ports[0];
}
});
//Send messages
communicationPort.postMessage({type: 'MSG_ID'});
MessageChannel est actuellement compatible avec tous les principaux navigateurs.
API avancées : synchronisation et récupération en arrière-plan
Dans ce guide, nous avons exploré des moyens d'implémenter des techniques de communication bidirectionnelle pour des cas relativement simples, comme la transmission d'un message de chaîne décrivant l'opération à effectuer ou d'une liste d'URL à mettre en cache d'un contexte à l'autre. Dans cette section, nous allons explorer deux API pour gérer des scénarios spécifiques : l'absence de connectivité et les téléchargements longs.
Synchronisation en arrière-plan
Une application de chat peut vouloir s'assurer que les messages ne sont jamais perdus en raison d'une mauvaise connectivité. L'API Background Sync vous permet de différer les actions à réessayer lorsque l'utilisateur dispose d'une connexion stable. Cela permet de s'assurer que tout ce que l'utilisateur souhaite envoyer est effectivement envoyé.
Au lieu de l'interface postMessage(), la page enregistre un sync :
navigator.serviceWorker.ready.then(function (swRegistration) {
return swRegistration.sync.register('myFirstSync');
});
Le service worker écoute ensuite l'événement sync pour traiter le message :
self.addEventListener('sync', function (event) {
if (event.tag == 'myFirstSync') {
event.waitUntil(doSomeStuff());
}
});
La fonction doSomeStuff() doit renvoyer une promesse indiquant la réussite ou l'échec de l'opération qu'elle tente d'effectuer. Si elle est remplie, la synchronisation est terminée. En cas d'échec, une autre synchronisation sera programmée pour réessayer. Les resynchronisations attendent également la connectivité et utilisent un intervalle exponentiel entre les tentatives.
Une fois l'opération effectuée, le service worker peut communiquer avec la page pour mettre à jour l'UI, en utilisant l'une des API de communication explorées précédemment.
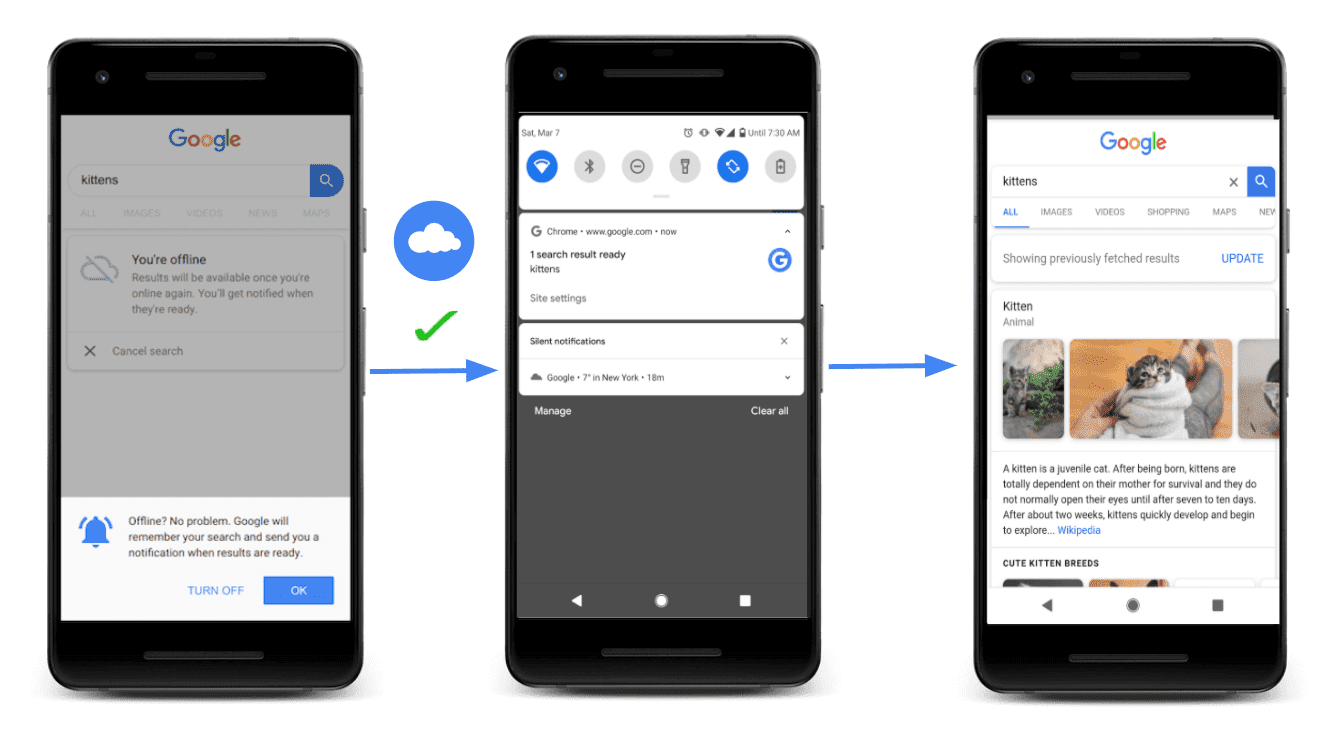
La recherche Google utilise la synchronisation en arrière-plan pour conserver les requêtes ayant échoué en raison d'une mauvaise connectivité et les réessayer plus tard lorsque l'utilisateur est en ligne. Une fois l'opération effectuée, ils communiquent le résultat à l'utilisateur via une notification Web push :

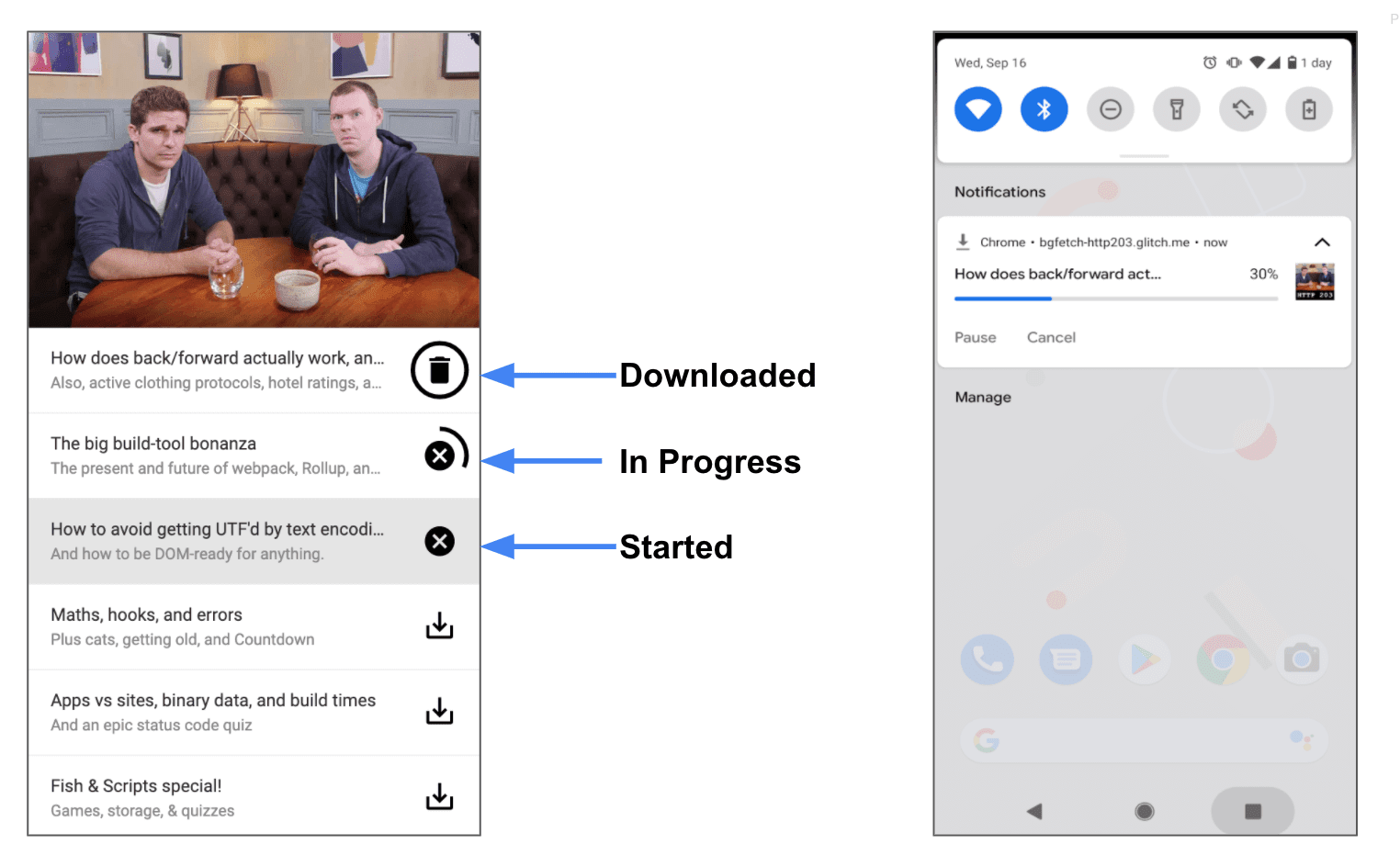
Récupération de l'arrière-plan
Pour les tâches relativement courtes, comme l'envoi d'un message ou une liste d'URL à mettre en cache, les options explorées jusqu'à présent sont un bon choix. Si la tâche prend trop de temps, le navigateur arrête le service worker, car cela représente un risque pour la confidentialité et la batterie de l'utilisateur.
L'API Background Fetch vous permet de décharger une tâche longue sur un service worker, comme le téléchargement de films, de podcasts ou de niveaux d'un jeu.
Pour communiquer avec le service worker depuis la page, utilisez backgroundFetch.fetch au lieu de postMessage() :
navigator.serviceWorker.ready.then(async (swReg) => {
const bgFetch = await swReg.backgroundFetch.fetch(
'my-fetch',
['/ep-5.mp3', 'ep-5-artwork.jpg'],
{
title: 'Episode 5: Interesting things.',
icons: [
{
sizes: '300x300',
src: '/ep-5-icon.png',
type: 'image/png',
},
],
downloadTotal: 60 * 1024 * 1024,
},
);
});
L'objet BackgroundFetchRegistration permet à la page d'écouter l'événement progress pour suivre la progression du téléchargement :
bgFetch.addEventListener('progress', () => {
// If we didn't provide a total, we can't provide a %.
if (!bgFetch.downloadTotal) return;
const percent = Math.round(
(bgFetch.downloaded / bgFetch.downloadTotal) * 100,
);
console.log(`Download progress: ${percent}%`);
});

Étapes suivantes
Dans ce guide, nous avons exploré le cas le plus général de communication entre les workers de service et les pages (communication bidirectionnelle).
Souvent, un seul contexte peut être nécessaire pour communiquer avec l'autre, sans recevoir de réponse. Consultez les guides suivants pour savoir comment implémenter des techniques unidirectionnelles dans vos pages depuis et vers le service worker, ainsi que des cas d'utilisation et des exemples de production :
- Guide sur la mise en cache impérative : appeler un service worker depuis la page pour mettre en cache les ressources à l'avance (par exemple, dans les scénarios de préchargement).
- Diffuser des mises à jour : appeler la page depuis le service worker pour informer l'utilisateur des mises à jour importantes (par exemple, une nouvelle version de l'application Web est disponible).



