Plik cookie to fragment danych przechowywany w przeglądarce, który służy do przechowywania stanu i innych informacji potrzebnych stronie internetowej do wykonywania jej funkcji.
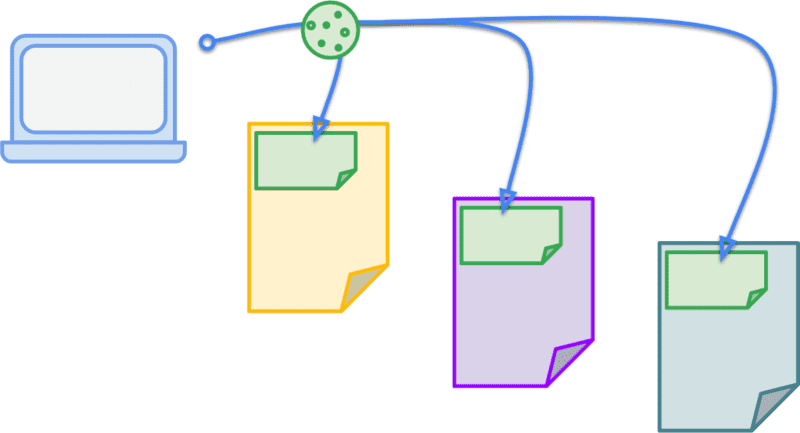
Plik cookie to niewielki plik, który witryny przechowują na komputerze użytkownika. Przechowywane w nim informacje są przesyłane między przeglądarką a witryną.
Każdy plik cookie to para klucz-wartość wraz z liczbą atrybutów, które określają, kiedy i gdzie plik cookie jest używany. Te atrybuty służą do określania takich elementów, jak daty wygaśnięcia lub informacji o tym, że plik cookie powinien być wysyłany tylko przez HTTPS. Plik cookie możesz ustawić w nagłówku HTTP lub za pomocą interfejsu JavaScript.
Pliki cookie to jedna z dostępnych metod dodawania trwałego stanu do witryn internetowych. Z upływem czasu ich możliwości się zwiększały i ulepszały, ale platforma miała też pewne problemy z przeszłością. Aby temu zaradzić, przeglądarki (w tym Chrome, Firefox i Edge) zmieniają swoje działanie, aby narzucić domyślne ustawienia, które lepiej chronią prywatność.
Pliki cookie w akcji
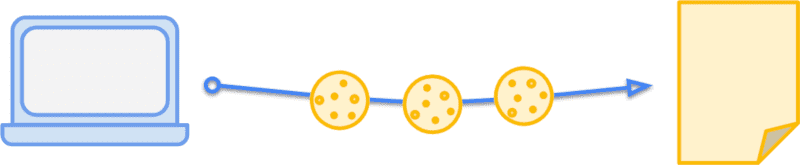
Załóżmy, że prowadzisz bloga, na którym chcesz wyświetlać użytkownikom promocję „Co nowego”. Użytkownicy mogą odrzucić promocję, a potem przez jakiś czas nie będą jej już widzieć. Możesz zapisać to ustawienie w pliku cookie, ustawić jego ważność na miesiąc (2 600 000 sekund) i wysyłać je tylko przez HTTPS. Taki nagłówek będzie wyglądał tak:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie.
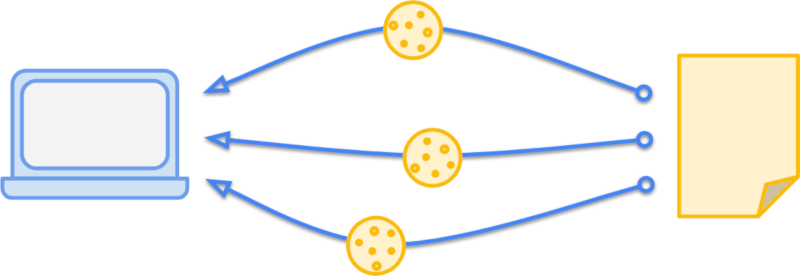
Gdy czytelnik otworzy stronę, która spełnia te wymagania (czyli jest połączony z nią bezpiecznym połączeniem, a plik cookie ma mniej niż miesiąc), jego przeglądarka wyśle w żądaniu ten nagłówek:
Cookie: promo_shown=1

Cookie.
Możesz też dodawać pliki cookie dostępne w witrynie za pomocą JavaScriptu i je odczytywać za pomocą funkcji document.cookie. Przypisanie wartości do document.cookie spowoduje utworzenie lub zastąpienie pliku cookie tym kluczem. W konsoli JavaScript przeglądarki możesz na przykład wykonać te czynności:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
Wywołanie document.cookie spowoduje wyświetlenie wszystkich plików cookie dostępnych w bieżącym kontekście, z każdym plikiem oddzielonym średnikiem:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie.
Jeśli spróbujesz tego na wybranych popularnych stronach, zauważysz, że większość z nich ustawia znacznie więcej niż 3 pliki cookie. W większości przypadków pliki cookie są wysyłane przy każdym żądaniu wysłanym do tej domeny, co ma pewne konsekwencje. Przepustowość przesyłania jest często bardziej ograniczona niż pobierania dla użytkowników, więc narzut na wszystkie wychodzące żądania zwiększa czas do pierwszego bajta. Nie przesadzaj z liczbą i rozmiarem plików cookie. Używaj atrybutu Max-Age, aby pliki cookie nie były przechowywane dłużej niż to konieczne.
Co to są pliki cookie własne i pliki cookie innych firm?
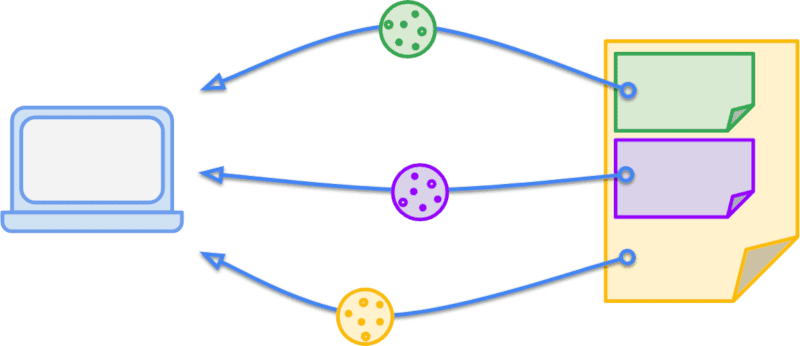
Jeśli wrócisz do tych samych witryn, które przeglądałeś/przejrzałaś wcześniej, prawdopodobnie zauważysz, że pliki cookie pochodzą z różnych domen, a nie tylko z tej, którą obecnie odwiedzasz. Pliki cookie, które pasują do domeny bieżącej witryny, czyli do tego, co wyświetla się na pasku adresu przeglądarki, są nazywane własnymi. Podobnie pliki cookie z innych domen niż bieżąca witryna są nazywane plikami cookie innych firm. Nie jest to absolutna etykieta, ale etykieta względna do kontekstu użytkownika. Ten sam plik cookie może być własny lub zewnętrzny w zależności od tego, w której witrynie znajduje się użytkownik.

Wracając do wcześniejszego przykładu, załóżmy, że jeden z Twoich postów na blogu zawiera zdjęcie wyjątkowo pięknego kota, które jest hostowane pod adresem /blog/img/amazing-cat.png. Ponieważ jest to niesamowity obraz, inna osoba używa go bezpośrednio w swojej witrynie. Jeśli użytkownik odwiedził Twój blog i ma plik cookie promo_shown, to gdy wyświetli amazing-cat.png w witrynie innej osoby, ten plik cookie zostanie wysłany w żądaniu wyświetlenia obrazu. Nie jest to szczególnie przydatne, ponieważ promo_shown nie jest używane do niczego w witrynie tej osoby, tylko zwiększa obciążenie żądania.
Jeśli jest to niezamierzony efekt, dlaczego chcesz to zrobić? To właśnie ten mechanizm pozwala witrynom zachować stan, gdy są używane w kontekście zewnętrznym. Jeśli na przykład osadzisz w witrynie film z YouTube, użytkownicy zobaczą w odtwarzaczu opcję „Obejrzyj później”. Jeśli użytkownik jest już zalogowany w YouTube, sesja jest udostępniana w osadzonym odtwarzaczu za pomocą pliku cookie innej firmy. Oznacza to, że przycisk „Obejrzyj później” zapisze film od razu, zamiast prosić o zalogowanie się lub przekierowywać użytkownika z Twojej strony do YouTube.

Jedną z właściwości kulturowych internetu jest to, że jest on domyślnie otwarty. To właśnie dzięki temu wielu osobom udało się tworzyć własne treści i aplikacje. Wywołało to jednak też wiele obaw związanych z bezpieczeństwem i prywatnością. Ataki polegające na sfałszowaniu żądań między witrynami (CSRF) wykorzystują fakt, że pliki cookie są dołączane do każdego żądania wysyłanego do danego źródła, niezależnie od tego, kto je inicjuje. Jeśli np. odwiedzisz stronę evil.example, może to spowodować wysłanie żądań do witryny your-blog.example, a Twoja przeglądarka chętnie dołączy do nich powiązane pliki cookie. Jeśli blog nie weryfikuje dokładnie tych żądań, evil.example może to spowodować usunięcie postów lub dodanie własnych treści.
Użytkownicy są też coraz bardziej świadomi tego, jak pliki cookie mogą być wykorzystywane do śledzenia ich aktywności w różnych witrynach. Do tej pory nie było jednak sposobu na wyraźne określenie intencji związanej z plikiem cookie. Plik cookie promo_shown powinien być wysyłany tylko w kontekście własnym, podczas gdy plik cookie sesji dla widżetu przeznaczonego do umieszczania w innych witrynach jest tam celowo, aby udostępniać stan zalogowania w kontekście innych firm.
Możesz wyraźnie określić swój zamiar za pomocą pliku cookie, ustawiając odpowiedni atrybut SameSite.
Aby zidentyfikować własne pliki cookie i ustawić odpowiednie atrybuty, zapoznaj się z artykułem Receptury na własne pliki cookie.


