คุกกี้คือข้อมูลส่วนเล็กๆ ที่จัดเก็บไว้ในเบราว์เซอร์เพื่อใช้เก็บสถานะและข้อมูลอื่นๆ ที่เว็บไซต์จําเป็นต้องใช้เพื่อเรียกใช้ฟีเจอร์
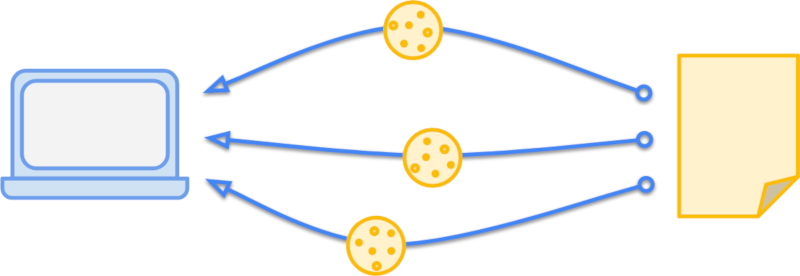
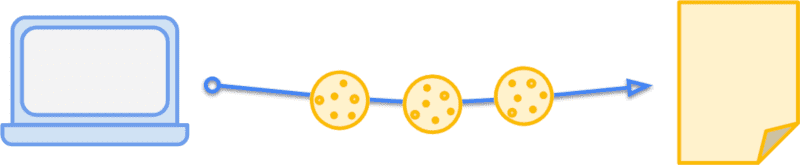
คุกกี้คือไฟล์ขนาดเล็กที่เว็บไซต์จัดเก็บไว้ในเครื่องของผู้ใช้ โดยข้อมูลที่จัดเก็บจะส่งไปมาระหว่างเบราว์เซอร์กับเว็บไซต์
คุกกี้แต่ละรายการเป็นคู่คีย์-ค่าพร้อมกับแอตทริบิวต์จํานวนหนึ่งที่ควบคุมเวลาและตําแหน่งที่จะใช้คุกกี้นั้น แอตทริบิวต์เหล่านี้ใช้เพื่อตั้งค่าต่างๆ เช่น วันที่หมดอายุ หรือระบุว่าควรส่งคุกกี้ผ่าน HTTPS เท่านั้น คุณสามารถตั้งค่าคุกกี้ในส่วนหัว HTTP หรือผ่านอินเทอร์เฟซ JavaScript
คุกกี้เป็นหนึ่งในวิธีการเพิ่มสถานะที่เก็บไว้ถาวรลงในเว็บไซต์ ความสามารถของเครื่องมือเหล่านี้พัฒนาและเติบโตขึ้นตลอดหลายปีที่ผ่านมา แต่แพลตฟอร์มก็ยังคงมีปัญหาเดิมๆ อยู่ เบราว์เซอร์ (รวมถึง Chrome, Firefox และ Edge) จึงเปลี่ยนแปลงลักษณะการทํางานเพื่อบังคับใช้ค่าเริ่มต้นที่รักษาความเป็นส่วนตัวมากขึ้นเพื่อแก้ไขปัญหานี้
การใช้งานคุกกี้
สมมติว่าคุณมีบล็อกที่ต้องการแสดงโปรโมชัน "มีอะไรใหม่" ต่อผู้ใช้ ผู้ใช้สามารถปิดโปรโมชันและจะไม่เห็นโปรโมชันนั้นอีกเป็นเวลานาน คุณสามารถจัดเก็บค่ากําหนดนั้นไว้ในคุกกี้ ตั้งค่าให้หมดอายุใน 1 เดือน (2,600,000 วินาที) และส่งผ่าน HTTPS เท่านั้น ส่วนหัวดังกล่าวจะมีลักษณะดังนี้
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie
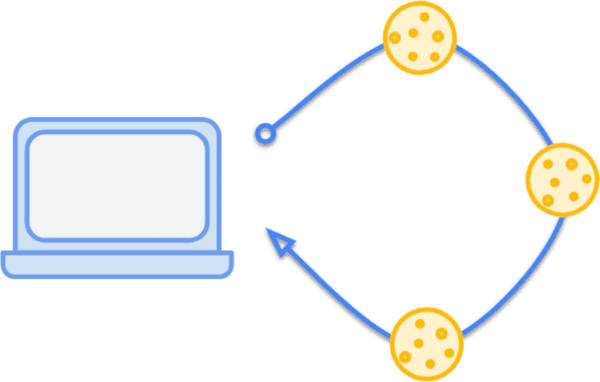
เมื่อผู้อ่านดูหน้าเว็บที่เป็นไปตามข้อกำหนดดังกล่าว (การเชื่อมต่อที่ปลอดภัยและคุกกี้มีอายุไม่ถึง 1 เดือน) เบราว์เซอร์ของผู้อ่านจะส่งส่วนหัวนี้ในคำขอ
Cookie: promo_shown=1

Cookie
นอกจากนี้ คุณยังเพิ่มและอ่านคุกกี้ที่มีให้เว็บไซต์นั้นใน JavaScript ได้โดยใช้ document.cookie การกำหนดค่าให้กับ document.cookie จะสร้างหรือลบล้างคุกกี้ด้วยคีย์นั้น เช่น คุณอาจลองทำสิ่งต่อไปนี้ในคอนโซล JavaScript ของเบราว์เซอร์
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
การอ่าน document.cookie จะแสดงผลคุกกี้ทั้งหมดที่เข้าถึงได้ในบริบทปัจจุบัน โดยคั่นแต่ละคุกกี้ด้วยเครื่องหมายเซมิโคลอน
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie
หากลองใช้วิธีนี้กับเว็บไซต์ยอดนิยมบางแห่ง คุณจะเห็นว่าเว็บไซต์ส่วนใหญ่ตั้งค่าคุกกี้มากกว่า 3 รายการ ในกรณีส่วนใหญ่ ระบบจะส่งคุกกี้เหล่านั้นในคําขอไปยังโดเมนนั้นทุกครั้ง ซึ่งส่งผลหลายประการ แบนด์วิดท์การอัปโหลดมักถูกจํากัดมากกว่าการดาวน์โหลดสําหรับผู้ใช้ ดังนั้นค่าใช้จ่ายเพิ่มเติมในคําขอขาออกทั้งหมดจะเพิ่มเวลาในการรับไบต์แรก กำหนดจำนวนและขนาดคุกกี้ให้น้อยที่สุด ใช้แอตทริบิวต์ Max-Age เพื่อช่วยไม่ให้คุกกี้ทำงานนานเกินความจำเป็น
คุกกี้ของบุคคลที่หนึ่งและบุคคลที่สามคืออะไร
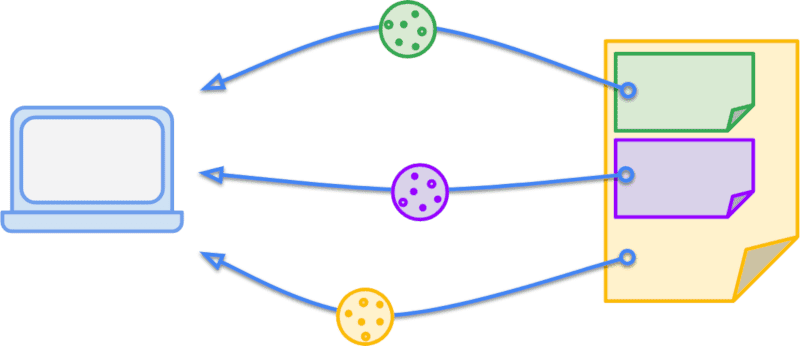
หากกลับไปที่เว็บไซต์เดิมที่คุณดูก่อนหน้านี้ คุณอาจสังเกตเห็นว่ามีคุกกี้ของโดเมนต่างๆ อยู่ ไม่ใช่แค่โดเมนที่คุณกําลังเข้าชม คุกกี้ที่ตรงกับโดเมนของเว็บไซต์ปัจจุบัน ซึ่งก็คือสิ่งที่แสดงในแถบที่อยู่ของเบราว์เซอร์เรียกว่าคุกกี้ของบุคคลที่หนึ่ง ในทํานองเดียวกัน คุกกี้จากโดเมนอื่นที่ไม่ใช่เว็บไซต์ปัจจุบันเรียกว่าคุกกี้ของบุคคลที่สาม ข้อมูลนี้ไม่ใช่ป้ายกำกับที่แน่นอน แต่สัมพันธ์กับบริบทของผู้ใช้ คุกกี้เดียวกันอาจเป็นของบุคคลที่หนึ่งหรือบุคคลที่สามก็ได้ ทั้งนี้ขึ้นอยู่กับเว็บไซต์ที่ผู้ใช้กําลังเข้าชมในขณะนั้น

จากตัวอย่างก่อนหน้านี้ สมมติว่าบล็อกโพสต์ของคุณมีรูปภาพแมวที่น่ารักมากอยู่และโฮสต์อยู่ที่ /blog/img/amazing-cat.png เนื่องจากรูปภาพนี้ยอดเยี่ยมมาก บุคคลอื่นจึงนำไปใช้ในเว็บไซต์ของตนโดยตรง หากผู้เข้าชมเคยไปที่บล็อกของคุณและมีคุกกี้ promo_shown เมื่อผู้เข้าชมดู amazing-cat.png ในเว็บไซต์ของบุคคลอื่น ระบบจะส่งคุกกี้นั้นในคำขอรูปภาพ ซึ่งไม่ได้มีประโยชน์ต่อใครเป็นพิเศษเนื่องจาก promo_shown ไม่ได้ใช้ทำอะไรในเว็บไซต์ของบุคคลอื่น เพียงแค่เพิ่มภาระงานให้กับคำขอ
หากผลลัพธ์ดังกล่าวเกิดขึ้นโดยไม่ตั้งใจ คุณจึงต้องการดำเนินการนี้ กลไกนี้ช่วยให้เว็บไซต์คงสถานะไว้ได้เมื่อใช้ในบริบทของบุคคลที่สาม เช่น หากคุณฝังวิดีโอ YouTube ไว้ในเว็บไซต์ ผู้เข้าชมจะเห็นตัวเลือก "ดูภายหลัง" ในวิดีโอเพลเยอร์ หากผู้เข้าชมลงชื่อเข้าใช้ YouTube อยู่แล้ว คุกกี้ของบุคคลที่สามจะเปิดเซสชันนั้นในวิดีโอเพลเยอร์แบบฝัง ซึ่งหมายความว่าปุ่ม "ดูภายหลัง" จะบันทึกวิดีโอในครั้งเดียวแทนที่จะแจ้งให้ผู้ใช้ลงชื่อเข้าใช้หรือต้องออกจากหน้าเว็บของคุณเพื่อกลับไปที่ YouTube

ลักษณะทางวัฒนธรรมอย่างหนึ่งของเว็บคือมีแนวโน้มที่จะเปิดอยู่โดยค่าเริ่มต้น สิ่งนี้ช่วยให้ผู้คนจำนวนมากสร้างเนื้อหาและแอปของตนเองบนแพลตฟอร์มนี้ได้ อย่างไรก็ตาม การดำเนินการนี้ยังทำให้เกิดข้อกังวลด้านความปลอดภัยและความเป็นส่วนตัวจำนวนมากด้วย การโจมตีด้วยการสร้างคำขอข้ามเว็บไซต์ (CSRF) อาศัยข้อเท็จจริงที่ว่าคุกกี้จะแนบไปกับคำขอใดก็ตามที่ส่งไปยังต้นทางหนึ่งๆ ไม่ว่าใครจะเป็นผู้เริ่มคำขอก็ตาม ตัวอย่างเช่น หากคุณเข้าชม evil.example เว็บไซต์ดังกล่าวจะทริกเกอร์คำขอไปยัง your-blog.example และเบราว์เซอร์จะแนบคุกกี้ที่เกี่ยวข้อง หากบล็อกของคุณไม่ตรวจสอบคำขอเหล่านั้นอย่างละเอียด evil.example อาจทริกเกอร์การดำเนินการต่างๆ เช่น การลบโพสต์หรือการเพิ่มเนื้อหาของตนเอง
นอกจากนี้ ผู้ใช้ยังตระหนักมากขึ้นว่าคุกกี้อาจถูกนําไปใช้ติดตามกิจกรรมในหลายเว็บไซต์ แต่จนถึงตอนนี้ยังไม่มีวิธีระบุความตั้งใจของคุณเกี่ยวกับคุกกี้อย่างชัดเจน คุณควรส่งคุกกี้ promo_shown ในบริบทของบุคคลที่หนึ่งเท่านั้น ส่วนคุกกี้เซสชันสําหรับวิดเจ็ตที่มีไว้เพื่อฝังในเว็บไซต์อื่นๆ นั้นมีไว้เพื่อระบุสถานะ "ลงชื่อเข้าใช้" ในบริบทของบุคคลที่สาม
คุณสามารถระบุความตั้งใจของคุณเกี่ยวกับคุกกี้ได้อย่างชัดเจนโดยการตั้งค่าแอตทริบิวต์ SameSite ที่เหมาะสม
หากต้องการระบุคุกกี้ของบุคคลที่หนึ่งและตั้งค่าแอตทริบิวต์ที่เหมาะสม โปรดดูสูตรคุกกี้ของบุคคลที่หนึ่ง


