Un cookie è un frammento di dati memorizzato nel browser che viene utilizzato per mantenere invariato lo stato e altre informazioni di cui un sito web ha bisogno per eseguire le sue funzionalità.
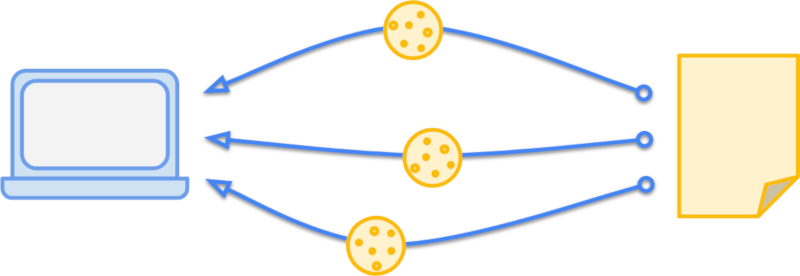
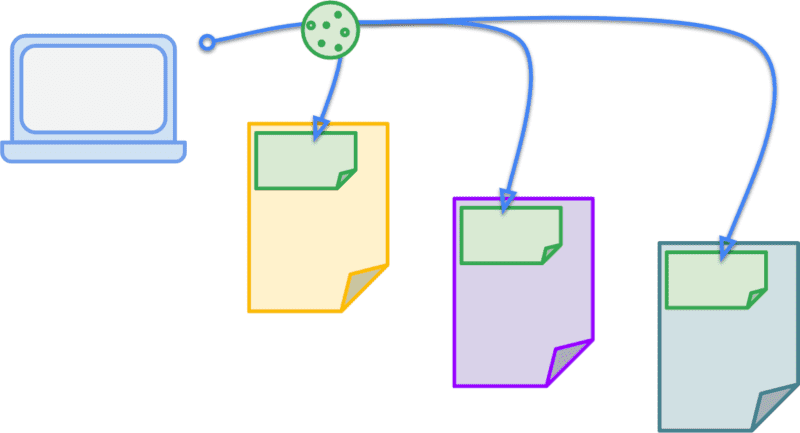
Un cookie è un piccolo file che i siti web memorizzano sul computer dell'utente. Le informazioni memorizzate passano avanti e indietro tra il browser e il sito web.
Ogni cookie è una coppia chiave-valore insieme a una serie di attributi che controllano quando e dove viene utilizzato. Questi attributi vengono utilizzati per impostare, ad esempio, le date di scadenza o per indicare che il cookie deve essere inviato solo tramite HTTPS. Puoi impostare un cookie in un'intestazione HTTP o tramite l'interfaccia JavaScript.
I cookie sono uno dei metodi disponibili per aggiungere uno stato permanente ai siti web. Nel corso degli anni le loro funzionalità sono cresciute ed evolute, ma hanno lasciato la piattaforma con alcuni problemi legacy problematici. Per risolvere il problema, i browser (inclusi Chrome, Firefox ed Edge) stanno cambiando il loro comportamento per applicare impostazioni predefinite che tutelano maggiormente la privacy.
Cookie in azione
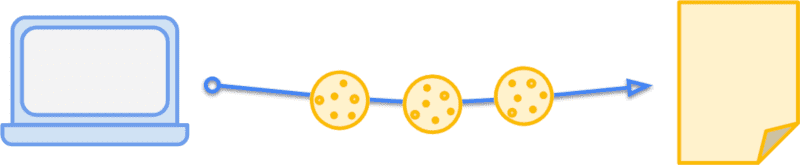
Supponiamo che tu abbia un blog in cui vuoi mostrare una promozione "Novità" ai tuoi utenti. Gli utenti possono ignorare la promozione e non la vedranno più per un po' di tempo. Puoi memorizzare questa preferenza in un cookie, impostarne la scadenza su un mese (2.600.000 secondi) e inviarla solo tramite HTTPS. L'intestazione sarà simile a questa:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie.
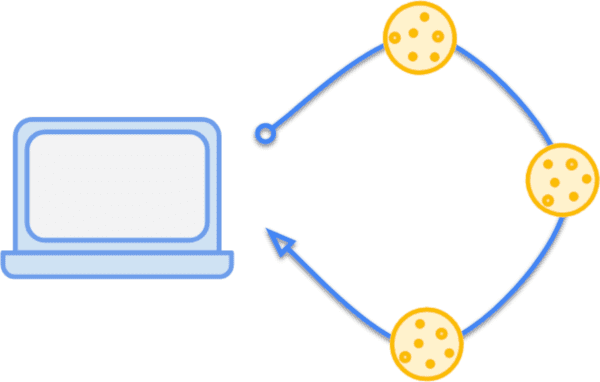
Quando il lettore visualizza una pagina che soddisfa questi requisiti, ovvero è su una connessione sicura e il cookie è stato creato da meno di un mese, il browser invierà questa intestazione nella richiesta:
Cookie: promo_shown=1

Cookie.
Puoi anche aggiungere e leggere i cookie disponibili per quel sito in JavaScript utilizzando
document.cookie. Se assegni un valore a document.cookie, verrà creato o override un cookie con quella chiave. Ad esempio, puoi provare quanto segue nella console JavaScript del browser:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
La lettura di document.cookie mostrerà tutti i cookie accessibili nel
contesto corrente, con ogni cookie separato da un punto e virgola:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie.
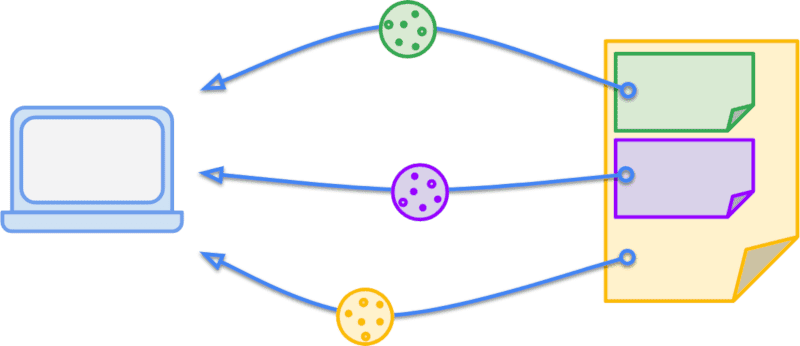
Se provi questa operazione su una selezione di siti popolari, noterai che la maggior parte di essi imposta molto più di tre cookie. Nella maggior parte dei casi, questi
cookie vengono inviati a ogni singola richiesta a quel dominio, il che ha una serie di
implicazioni. La larghezza di banda in upload è spesso più limitata rispetto al download per gli utenti, pertanto il sovraccarico di tutte le richieste in uscita aggiunge un ritardo al tempo di primo byte. Scegli con cautela il numero e le dimensioni dei cookie che imposti. Utilizza
l'attributo Max-Age per assicurarti che i cookie non rimangano memorizzati
più a lungo del necessario.
Che cosa sono i cookie proprietari e di terze parti?
Se torni alla stessa selezione di siti che stavi guardando prima, probabilmente avrai notato che erano presenti cookie per una serie di domini, non solo per quello che stavi visitando. I cookie che corrispondono al dominio del sito corrente, ovvero a quello visualizzato nella barra degli indirizzi del browser, sono chiamati cookie proprietari. Analogamente, i cookie di domini diversi dal sito corrente sono definiti di terze parti. Non si tratta di un'etichetta assoluta, ma relativa al contesto dell'utente. Lo stesso cookie può essere proprietario o di terze parti a seconda del sito su cui si trova l'utente in quel momento.

Continuando con l'esempio precedente, supponiamo che uno dei tuoi post del blog contenga la fotografia di un gatto particolarmente sorprendente e che sia ospitato all'indirizzo
/blog/img/amazing-cat.png. Poiché è un'immagine straordinaria, un'altra persona la utilizza direttamente sul proprio sito. Se un visitatore ha visitato il tuo blog e ha il cookie promo_shown, quando visualizza amazing-cat.png sul sito dell'altra persona, questo cookie verrà inviato nella richiesta dell'immagine. Questo
non è particolarmente utile per nessuno poiché promo_shown non viene utilizzato per nulla
sul sito di questa altra persona, ma aggiunge solo un carico alla richiesta.
Se si tratta di un effetto indesiderato, perché vuoi farlo? È questo meccanismo che consente ai siti di mantenere lo stato quando vengono utilizzati in un contesto di terze parti. Ad esempio, se incorpori un video di YouTube sul tuo sito, i visitatori vedranno l'opzione "Guarda più tardi" nel player. Se il visitatore ha già eseguito l'accesso a YouTube, la sessione viene resa disponibile nel player incorporato da un cookie di terze parti. Ciò significa che il pulsante "Guarda più tardi" salverà il video in un'unica operazione, anziché richiedere di accedere o di uscire dalla tua pagina per tornare a YouTube.

Una delle proprietà culturali del web è che tende ad essere aperto per impostazione predefinita. Questo è uno dei motivi per cui così tante persone hanno potuto creare i propri contenuti e le proprie app su Google Play. Tuttavia, questo ha anche sollevato una serie di problemi di sicurezza e privacy. Gli attacchi di falsificazione delle richieste cross-site (CSRF) si basano sul fatto che i cookie vengono allegati a qualsiasi richiesta a una determinata origine, indipendentemente da chi avvia la richiesta. Ad esempio, se visiti evil.example, questo può attivare richieste a your-blog.example e il tuo browser collegherà i cookie associati. Se il tuo blog non è attento alla convalida di queste richieste, evil.example potrebbe attivare azioni come l'eliminazione di post o l'aggiunta di contenuti propri.
Inoltre, gli utenti sono sempre più consapevoli di come i cookie possono essere utilizzati per monitorare la loro attività su più siti. Tuttavia, finora non esisteva un modo per esprimere esplicitamente la tua intenzione in merito al cookie. Il cookie promo_shown deve essere inviato solo in un contesto proprietario, mentre un cookie di sessione per un widget pensato per essere incorporato in altri siti è intenzionalmente presente per fornire lo stato di accesso in un contesto di terze parti.
Puoi dichiarare esplicitamente la tua intenzione con un cookie impostando l'attributo SameSite appropriato.
Per identificare i cookie proprietari e impostare gli attributi appropriati, consulta la sezione Ricette per cookie proprietari.


