Una cookie es un fragmento de datos almacenado en el navegador que se usa para conservar el estado y otra información que un sitio web necesita para ejecutar sus funciones.
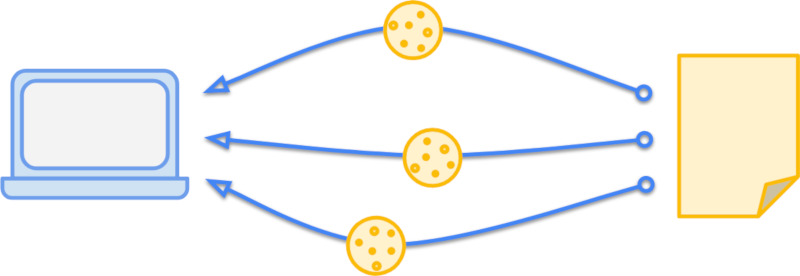
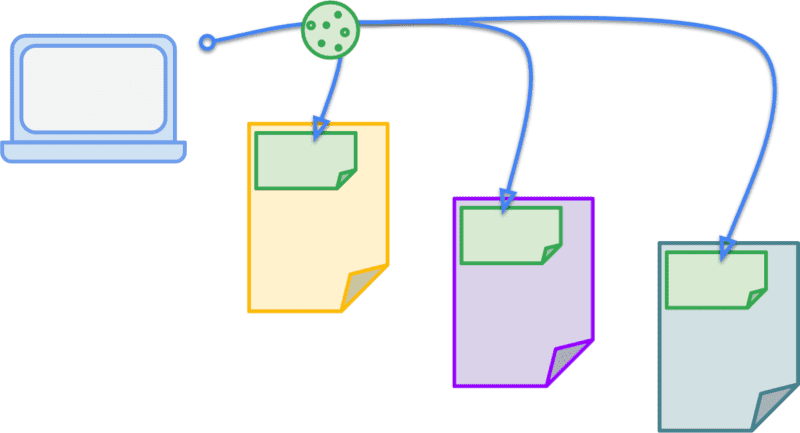
Una cookie es un archivo pequeño que los sitios web almacenan en la máquina del usuario. La información que almacena viaja de ida y vuelta entre el navegador y el sitio web.
Cada cookie es un par clave-valor junto con una serie de atributos que controlan cuándo y dónde se usa. Estos atributos se usan para establecer elementos como fechas de vencimiento o indicar que la cookie solo debe enviarse a través de HTTPS. Puedes establecer una cookie en un encabezado HTTP o a través de la interfaz de JavaScript.
Las cookies son uno de los métodos disponibles para agregar un estado persistente a los sitios web. Con el paso de los años, sus capacidades crecieron y evolucionaron, pero dejaron a la plataforma con algunos problemas heredados problemáticos. Para abordar este problema, los navegadores (incluidos Chrome, Firefox y Edge) están cambiando su comportamiento para aplicar más parámetros de configuración predeterminados que preserven la privacidad.
Cookies en acción
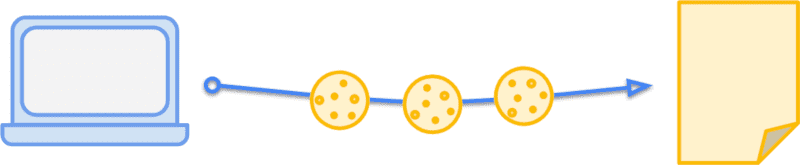
Supongamos que tienes un blog en el que deseas mostrar una promoción de "Novedades" a tus usuarios. Los usuarios pueden descartar la promoción y no volver a verla durante un tiempo. Puedes almacenar esa preferencia en una cookie, establecer que venza en un mes (2,600,000 segundos) y solo enviarla a través de HTTPS. Ese encabezado se vería así:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie.
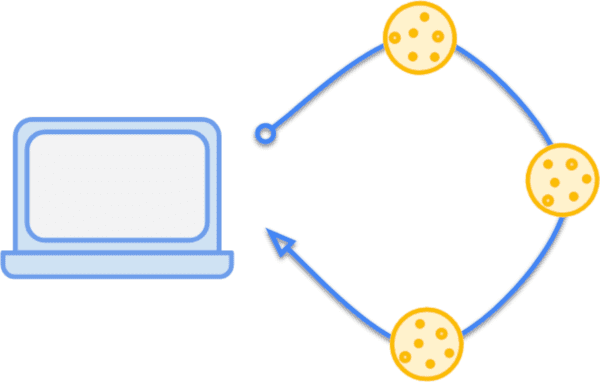
Cuando tu lector vea una página que cumpla con esos requisitos (tiene una conexión segura y la cookie tiene menos de un mes), su navegador enviará este encabezado en su solicitud:
Cookie: promo_shown=1

Cookie.
También puedes agregar y leer las cookies disponibles para ese sitio en JavaScript con document.cookie. Si asignas un valor a document.cookie, se creará o
anulará una cookie con esa clave. Por ejemplo, puedes probar lo siguiente en la consola de JavaScript de tu navegador:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
Si lees document.cookie, se mostrarán todas las cookies a las que se puede acceder en el contexto actual, con cada cookie separada por un punto y coma:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie.
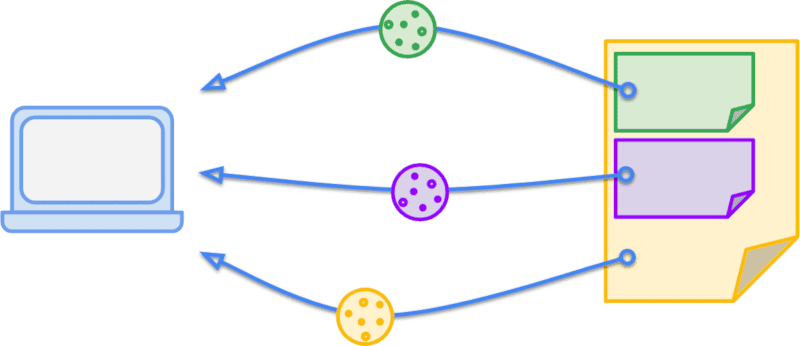
Si lo pruebas en una selección de sitios populares, notarás que la mayoría de ellos configuran mucho más que tres cookies. En la mayoría de los casos, esas cookies se envían en cada solicitud a ese dominio, lo que tiene varias implicaciones. A menudo, el ancho de banda de carga es más restringido que el de descarga para los usuarios, por lo que la sobrecarga de todas las solicitudes salientes agrega un retraso en el tiempo hasta el primer byte. Sé conservador con la cantidad y el tamaño de las cookies que configures. Usa el atributo Max-Age para garantizar que las cookies no permanezcan más tiempo del necesario.
¿Qué son las cookies propias y de terceros?
Si vuelves a esa misma selección de sitios que estabas viendo antes, es probable que hayas notado que había cookies presentes para una variedad de dominios, no solo para el que estabas visitando. Las cookies que coinciden con el dominio del sitio actual, es decir, lo que se muestra en la barra de direcciones del navegador, se denominan cookies propias. Del mismo modo, las cookies de dominios distintos del sitio actual se denominan cookies de terceros. Esta no es una etiqueta absoluta, sino relativa al contexto del usuario. La misma cookie puede ser propia o de terceros, según el sitio en el que se encuentre el usuario en ese momento.

Siguiendo con el ejemplo anterior, supongamos que una de tus entradas de blog tiene una imagen de un gato particularmente asombroso y se aloja en /blog/img/amazing-cat.png. Como es una imagen increíble, otra persona la usa directamente en su sitio. Si un visitante visitó tu blog y tiene la cookie promo_shown, cuando vea amazing-cat.png en el sitio de la otra persona, esa cookie se enviará en esa solicitud de la imagen. Esto no es particularmente útil para nadie, ya que promo_shown no se usa para nada en el sitio de esta otra persona, solo agrega sobrecarga a la solicitud.
Si ese es un efecto no deseado, ¿por qué querrías hacer esto? Es este mecanismo el que permite que los sitios mantengan el estado cuando se usan en un contexto de terceros. Por ejemplo, si incorporas un video de YouTube en tu sitio, los visitantes verán la opción “Ver más tarde” en el reproductor. Si el visitante ya accedió a YouTube, una cookie de terceros pone esa sesión a disposición del reproductor incorporado, lo que significa que el botón “Ver más tarde” solo guardará el video de una vez en lugar de pedirle que acceda o de tener que dirigirlo fuera de tu página y volver a YouTube.

Una de las propiedades culturales de la Web es que tiende a ser abierta de forma predeterminada. Esto es parte de lo que permitió que tantas personas crearan su propio contenido y apps allí. Sin embargo, esto también generó varias inquietudes sobre la seguridad y la privacidad. Los ataques de falsificación de solicitudes entre sitios (CSRF) se basan en el hecho de que las cookies se adjuntan a cualquier solicitud a un origen determinado, sin importar quién inicie la solicitud. Por ejemplo, si visitas evil.example, se pueden activar solicitudes a your-blog.example, y tu navegador adjuntará con gusto las cookies asociadas. Si tu blog no tiene cuidado con la forma en que valida esas solicitudes, evil.example podría activar acciones como borrar publicaciones o agregar su propio contenido.
Los usuarios también están tomando conciencia de cómo se pueden usar las cookies para hacer un seguimiento de su actividad en varios sitios. Sin embargo, hasta ahora no había una manera de indicar tu intent de forma explícita con la cookie. Tu cookie promo_shown solo debe enviarse en un contexto propio, mientras que una cookie de sesión para un widget destinado a incorporarse en otros sitios está allí intencionalmente para proporcionar el estado de acceso en un contexto de terceros.
Puedes indicar tu intención de forma explícita con una cookie si configuras el atributo SameSite adecuado.
Para identificar tus cookies propias y establecer los atributos adecuados, consulta Recetas de cookies propias.
En
