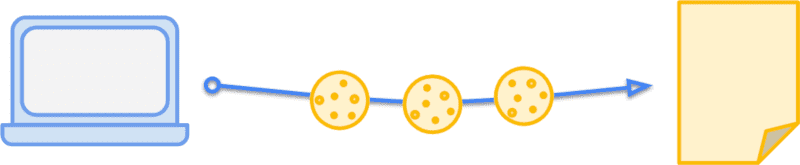
Un cookie est un bloc de données stocké dans le navigateur. Il permet de conserver l'état et d'autres informations dont un site Web a besoin pour exécuter ses fonctionnalités.
Un cookie est un petit fichier que les sites Web stockent sur l'ordinateur de leurs utilisateurs. Les informations qu'il contient sont échangées entre le navigateur et le site Web.
Chaque cookie est une paire clé-valeur, ainsi qu'un certain nombre d'attributs qui contrôlent quand et où ce cookie est utilisé. Ces attributs permettent de définir des dates d'expiration ou d'indiquer que le cookie ne doit être envoyé que via HTTPS. Vous pouvez définir un cookie dans un en-tête HTTP ou via l'interface JavaScript.
Les cookies sont l'une des méthodes disponibles pour ajouter un état persistant aux sites Web. Au fil des ans, leurs fonctionnalités ont évolué, mais la plate-forme a conservé certains problèmes anciens. Pour y remédier, les navigateurs (y compris Chrome, Firefox et Edge) modifient leur comportement afin d'appliquer des paramètres par défaut plus respectueux de la confidentialité.
Cookies en action
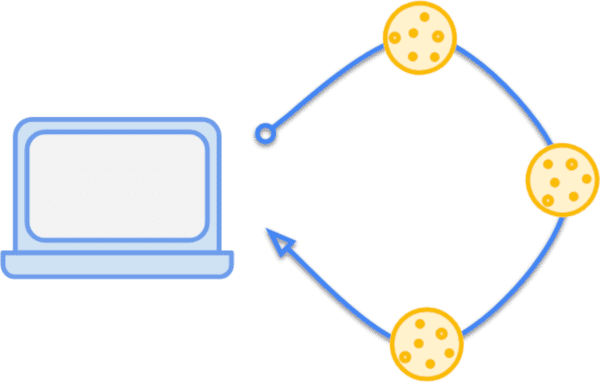
Imaginons que vous souhaitiez diffuser une promotion "Nouveautés" sur votre blog. Les utilisateurs peuvent ignorer la promotion, et ne la revoir que dans un certain temps. Vous pouvez stocker cette préférence dans un cookie, la définir pour qu'elle expire dans un mois (2 600 000 secondes) et ne l'envoyer que via HTTPS. Cet en-tête se présente comme suit:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie.
Lorsque votre lecteur consulte une page qui répond à ces exigences (il se trouve sur une connexion sécurisée et le cookie a moins d'un mois), son navigateur envoie cet en-tête dans sa requête:
Cookie: promo_shown=1

Cookie.
Vous pouvez également ajouter et lire les cookies disponibles pour ce site en JavaScript à l'aide de document.cookie. L'attribution à document.cookie crée ou remplace un cookie avec cette clé. Par exemple, vous pouvez essayer ce qui suit dans la console JavaScript de votre navigateur:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
La lecture de document.cookie affichera tous les cookies accessibles dans le contexte actuel, chaque cookie étant séparé par un point-virgule:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie.
Si vous essayez de le faire sur une sélection de sites populaires, vous remarquerez que la plupart d'entre eux définissent bien plus de trois cookies. Dans la plupart des cas, ces cookies sont envoyés à chaque requête envoyée à ce domaine, ce qui a un certain nombre d'implications. La bande passante d'importation est souvent plus limitée que celle de téléchargement pour vos utilisateurs. Par conséquent, les frais généraux de toutes les requêtes sortantes ajoutent un délai au délai avant le premier octet. Limitez le nombre et la taille des cookies que vous définissez. Utilisez l'attribut Max-Age pour vous assurer que les cookies ne restent pas plus longtemps que nécessaire.
Que sont les cookies propriétaires et tiers ?
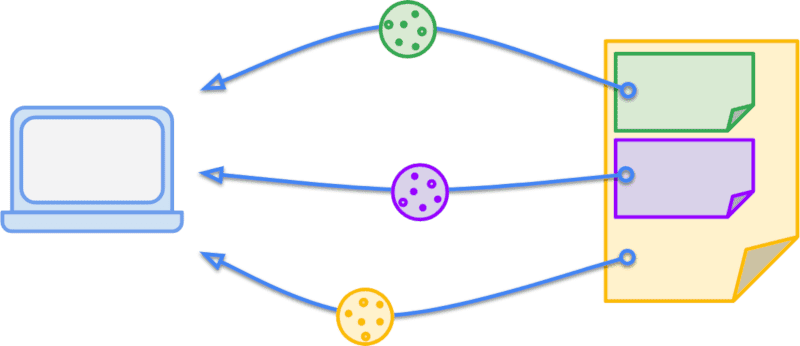
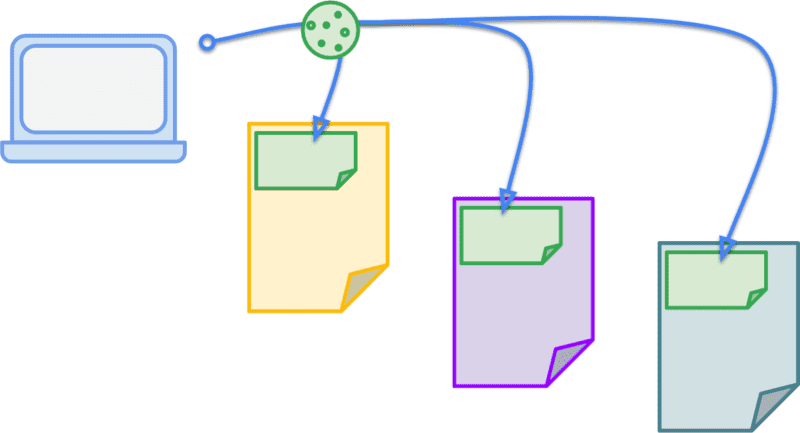
Si vous revenez à la même sélection de sites que vous consultiez précédemment, vous avez probablement remarqué que des cookies étaient présents pour divers domaines, et pas seulement pour celui que vous visitez actuellement. Les cookies qui correspondent au domaine du site actuel, c'est-à-dire à ce qui s'affiche dans la barre d'adresse du navigateur, sont appelés cookies propriétaires. De même, les cookies provenant de domaines autres que le site actuel sont appelés cookies tiers. Il ne s'agit pas d'un libellé absolu, mais d'un libellé relatif au contexte de l'utilisateur. Le même cookie peut être propriétaire ou tiers, selon le site sur lequel l'utilisateur se trouve à ce moment-là.

Poursuivons l'exemple précédent. Imaginons qu'un de vos articles de blog comporte une photo d'un chat particulièrement étonnant et qu'il est hébergé sur /blog/img/amazing-cat.png. Comme il s'agit d'une image incroyable, une autre personne l'utilise directement sur son site. Si un visiteur a consulté votre blog et qu'il possède le cookie promo_shown, il sera envoyé dans la requête d'image lorsqu'il consultera amazing-cat.png sur le site de l'autre personne. Cela n'est pas particulièrement utile pour quiconque, car promo_shown n'est utilisé pour rien sur le site de cette autre personne. Il ne fait que surcharger la requête.
S'il s'agit d'un effet involontaire, pourquoi procéder ainsi ? C'est ce mécanisme qui permet aux sites de conserver l'état lorsqu'ils sont utilisés dans un contexte tiers. Par exemple, si vous insérez une vidéo YouTube sur votre site, les visiteurs verront une option "À regarder plus tard" dans le lecteur. Si votre visiteur est déjà connecté à YouTube, cette session est mise à disposition dans le lecteur intégré par un cookie tiers. Cela signifie que le bouton "À regarder plus tard" enregistre simplement la vidéo en une seule fois au lieu de l'inviter à se connecter ou de le rediriger vers YouTube.

L'une des propriétés culturelles du Web est qu'il est généralement ouvert par défaut. C'est en partie grâce à cela que tant de personnes ont pu créer leurs propres contenus et applications. Cependant, cela a également soulevé un certain nombre de problèmes de sécurité et de confidentialité. Les attaques par falsification de requêtes intersites (CSRF) reposent sur le fait que les cookies sont associés à toute requête envoyée à une origine donnée, quel que soit l'initiateur de la requête. Par exemple, si vous consultez evil.example, cela peut déclencher des requêtes vers your-blog.example, et votre navigateur ajoutera volontiers les cookies associés. Si votre blog ne fait pas attention à la façon dont il valide ces requêtes, evil.example peut déclencher des actions telles que la suppression de posts ou l'ajout de son propre contenu.
Les utilisateurs sont également de plus en plus conscients de la façon dont les cookies peuvent être utilisés pour suivre leur activité sur plusieurs sites. Cependant, jusqu'à présent, il n'existait aucun moyen d'indiquer explicitement votre intention avec le cookie. Votre cookie promo_shown ne doit être envoyé que dans un contexte propriétaire, tandis qu'un cookie de session pour un widget destiné à être intégré à d'autres sites est intentionnellement là pour fournir l'état de connexion dans un contexte tiers.
Vous pouvez indiquer explicitement votre intention avec un cookie en définissant l'attribut SameSite approprié.
Pour identifier vos cookies propriétaires et définir les attributs appropriés, consultez Recettes de cookies propriétaires.


