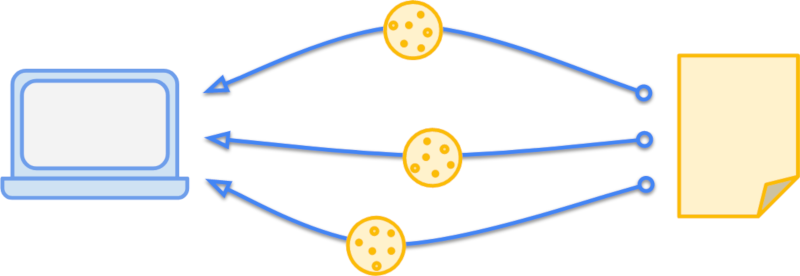
Um cookie é um pedaço de dados armazenado no navegador que é usado para manter o estado e outras informações que um site precisa para executar os recursos.
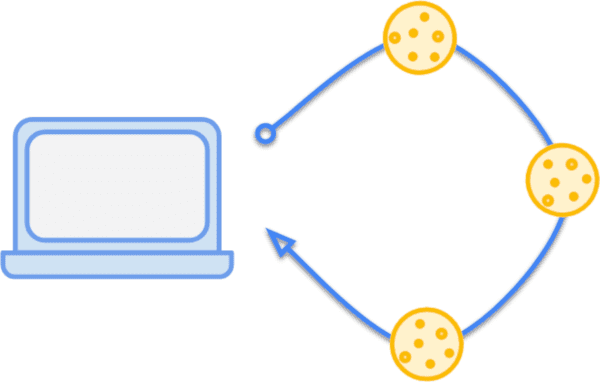
Um cookie é um pequeno arquivo que os sites armazenam na máquina do usuário. As informações armazenadas nele são enviadas e recebidas entre o navegador e o site.
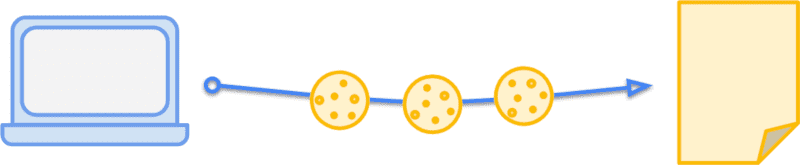
Cada cookie é um par de chave-valor com vários atributos que controlam quando e onde ele é usado. Esses atributos são usados para definir datas de validade ou indicar que o cookie só pode ser enviado por HTTPS. É possível definir um cookie em um cabeçalho HTTP ou pela interface JavaScript.
Os cookies são um dos métodos disponíveis para adicionar estado permanente a sites da Web. Com o passar dos anos, os recursos cresceram e evoluíram, mas deixaram a plataforma com alguns problemas legados. Para resolver esse problema, os navegadores (incluindo Chrome, Firefox e Edge) estão mudando o comportamento para aplicar padrões que preservam mais a privacidade.
Cookies em ação
Digamos que você tenha um blog em que quer mostrar uma promoção "What's new" aos seus usuários. Os usuários podem ignorar a promoção e não vão mais receber esse tipo de notificação por um tempo. É possível armazenar essa preferência em um cookie, definir que ele expire em um mês (2.600.000 segundos) e enviá-lo apenas por HTTPS. Esse cabeçalho ficaria assim:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie.
Quando o leitor acessa uma página que atende a esses requisitos (ele está em uma conexão segura e o cookie tem menos de um mês), o navegador envia este cabeçalho na solicitação:
Cookie: promo_shown=1

Cookie.
Também é possível adicionar e ler os cookies disponíveis para esse site em JavaScript usando
document.cookie. Fazer uma atribuição para document.cookie cria ou
substitui um cookie com essa chave. Por exemplo, tente o seguinte no
console JavaScript do navegador:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
A leitura de document.cookie vai gerar todos os cookies acessíveis no contexto
atual, com cada cookie separado por um ponto e vírgula:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie.
Se você tentar isso em uma seleção de sites populares, vai notar que a maioria deles define muito mais do que apenas três cookies. Na maioria dos casos, esses
cookies são enviados em cada solicitação para esse domínio, o que tem várias
implicações. A largura de banda de upload geralmente é mais restrita do que o download para seus
usuários. Assim, a sobrecarga em todas as solicitações de saída aumenta o tempo
para o primeiro byte. Seja conservador no número e no tamanho dos cookies que você define. Use
o atributo Max-Age para garantir que os cookies não fiquem
por mais tempo do que o necessário.
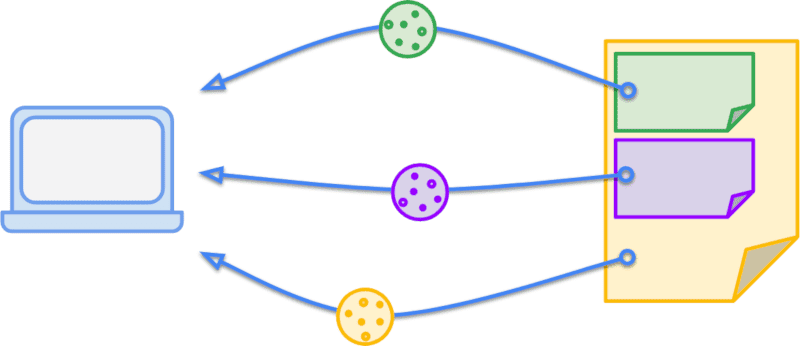
O que são cookies próprios e de terceiros?
Se você voltar para a mesma seleção de sites que estava vendo antes, provavelmente notou que havia cookies presentes para vários domínios, não apenas para o que você estava visitando. Os cookies que correspondem ao domínio do site atual, ou seja, o que aparece na barra de endereço do navegador, são chamados de próprios. Da mesma forma, os cookies de domínios diferentes do site atual são chamados de cookies de terceiros. Esse não é um rótulo absoluto, mas é relativo ao contexto do usuário. O mesmo cookie pode ser de primeiro ou de terceiro, dependendo do site em que o usuário está no momento.

Continuando o exemplo anterior, digamos que uma das suas postagens de blog tenha uma
imagem de um gato particularmente incrível e que ela esteja hospedada em
/blog/img/amazing-cat.png. Como é uma imagem incrível, outra pessoa
a usa diretamente no site. Se um visitante acessou seu blog e tem o cookie
promo_shown, quando ele visualizar amazing-cat.png no site da outra
pessoa, esse cookie será enviado na solicitação da imagem. Isso
não é muito útil para ninguém, já que promo_shown não é usado para nada
no site dessa outra pessoa. Ele apenas adiciona sobrecarga à solicitação.
Se esse é um efeito não intencional, por que você quer fazer isso? É esse mecanismo que permite que os sites mantenham o estado quando são usados em um contexto de terceiros. Por exemplo, se você incorporar um vídeo do YouTube no seu site, os visitantes vão encontrar a opção "Assistir mais tarde" no player. Se o visitante já estiver conectado ao YouTube, essa sessão será disponibilizada no player incorporado por um cookie de terceiros. Isso significa que o botão "Assistir mais tarde" vai salvar o vídeo de uma só vez, em vez de pedir que o visitante faça login ou saia da sua página para voltar ao YouTube.

Uma das propriedades culturais da Web é que ela tende a ser aberta por
padrão. Isso faz parte do que permitiu que tantas pessoas criassem
seu próprio conteúdo e apps. No entanto, isso também trouxe várias
preocupações com segurança e privacidade. Os ataques de falsificação de solicitações entre sites (CSRF) dependem do
fato de que os cookies são anexados a qualquer solicitação para uma determinada origem, não importa
quem inicia a solicitação. Por exemplo, se você visitar evil.example, ele poderá
acionar solicitações para your-blog.example, e o navegador vai anexar
os cookies associados. Se o blog não tiver cuidado com a forma como valida essas
solicitações, o evil.example poderá acionar ações como excluir postagens ou adicionar
o próprio conteúdo.
Os usuários também estão mais conscientes de como os cookies podem ser usados para rastrear a
atividade deles em vários sites. No entanto, até agora não havia uma maneira de
declarar explicitamente sua intenção com o cookie. Seu cookie promo_shown só pode
ser enviado em um contexto próprio, enquanto um cookie de sessão para um widget
que será incorporado em outros sites está intencionalmente presente para fornecer o
estado de login em um contexto de terceiros.
É possível declarar explicitamente sua intenção com um cookie definindo o atributo SameSite apropriado.
Para identificar seus cookies primários e definir os atributos adequados, consulte Receitas de cookies primários.

