Introducción
Los filtros son una herramienta potente que los autores web pueden usar para lograr efectos visuales interesantes. En este artículo, hablaremos de la historia de los efectos de filtro, qué hacen y cómo usarlos. Analizaremos ejemplos de todos los filtros predefinidos definidos para CSS. También abordaremos las consideraciones de rendimiento para usarlos en dispositivos de escritorio y dispositivos móviles, ya que conocer el impacto de la velocidad de los filtros es importante para brindar una buena experiencia del usuario. Por último, revisaremos el estado actual de la implementación en navegadores modernos.
Pasado, presente y futuro de los efectos de filtro
Los efectos de filtro se originaron como parte de la especificación de Gráficos vectoriales escalables (SVG). Se crearon para aplicar una serie de diferentes efectos de imagen basados en píxeles a un dibujo vectorial. Con el tiempo, a medida que los proveedores de navegadores agregaron capacidades de SVG a sus navegadores, la utilidad de los filtros se hizo evidente. Robert O'Callahan, de Mozilla, tuvo la brillante idea de usar filtros SVG a través de la aplicación de CSS al contenido HTML "normal". Robert creó un prototipo de una versión preliminar que mostró lo potente que podía ser la combinación de filtros y diseño CSS. Los grupos de trabajo de CSS y SVG del W3C decidieron armonizar el uso de filtros para HTML y SVG a través de los diseños de CSS, y así nació la propiedad "filter" para CSS. En este momento, un equipo conjunto de personas que trabajan en CSS y SVG está haciendo un gran trabajo para que los filtros sean útiles de forma universal. Puedes encontrar la especificación actual de todo esto aquí.
Una nueva vida para la propiedad CSS "filter"
A veces, a los desarrolladores web les parece familiar ver “filter” en los estilos CSS. Esto se debe a que las versiones anteriores de Internet Explorer tenían una propiedad "filter" expuesta a través de CSS para realizar algunas funciones específicas de la plataforma. Esta propiedad dejó de estar disponible a favor de la propiedad estándar "filter", que ahora forma parte de CSS3. Por lo tanto, cuando veas "filter" en algunas páginas web antiguas, no te confundas. La nueva propiedad "filter" es donde se encuentra toda la acción, y las versiones nuevas de IE la implementan de la misma manera que todos los navegadores modernos.
Cómo funcionan los filtros
Entonces, ¿qué hace exactamente un filtro? La forma más fácil de pensar en un filtro es como un paso de procesamiento posterior que hace algo mágico después de que se haya diseñado y dibujado todo el contenido de la página.
Cuando un navegador carga una página web, debe aplicar estilos, realizar el diseño y, luego, renderizar la página para que haya algo que ver. Los filtros se activan después de todos esos pasos y justo antes de que la página se copie en la pantalla. Lo que hacen es tomar una instantánea de la página renderizada como una imagen de mapa de bits, luego realizar algunos trucos gráficos en los píxeles de la instantánea y, luego, dibujar el resultado sobre la parte superior de la imagen de la página original. Una forma de pensar en ellos es como un filtro colocado en la parte frontal de un lente de cámara. Lo que ves a través del lente es el mundo exterior modificado por el efecto del filtro.
Por supuesto, esto significa que se consume tiempo cuando se dibuja una página con filtros, pero usarlos correctamente tendrá un impacto mínimo en la velocidad de tu sitio.
Además, así como puedes apilar una serie de filtros uno frente al otro en el lente de la cámara, puedes aplicar una cantidad arbitraria de filtros uno tras otro para lograr todo tipo de efectos.
Filtros definidos con SVG y CSS
Dado que los filtros provienen originalmente de SVG, existen diferentes formas de definirlos y usarlos. El SVG tiene un elemento <filter> que une las definiciones de varios efectos de filtro con sintaxis XML. El conjunto de filtros que define CSS aprovecha el mismo modelo de gráficos, pero son definiciones mucho más simples que son fáciles de usar en una hoja de estilo.
La mayoría de los filtros de CSS se pueden expresar en términos de filtros SVG, y CSS también te permite hacer referencia a un filtro especificado en SVG si lo deseas. Los diseñadores de filtros de CSS se esforzaron mucho para facilitar la aplicación de un filtro a los autores web, por lo que en este artículo solo se abordarán los filtros disponibles directamente desde CSS, sin tener en cuenta las definiciones de SVG por el momento.
Cómo aplicar un filtro de CSS
Para usar filtros de CSS, se usa la propiedad "filter" aplicada a cualquier elemento visible de tu página web. Como ejemplo muy simple, podrías escribir algo como
div { { % mixin filter: grayscale(100%); % } }
y eso haría que el contenido de todos los elementos <div> de la página se vuelva gris. Es ideal para que tu página se vea como una imagen de TV de la década de 1940.


La mayoría de los filtros usan algún tipo de parámetro para controlar cuánto filtrado se realiza. Por ejemplo, si quieres aplicar un diseño a tu contenido para que esté a mitad de camino entre el color original y una versión en escala de grises, haz lo siguiente:
div { { % mixin filter: grayscale(50%); % } }

Si quieres aplicar varios filtros diferentes uno tras otro, es fácil: solo debes colocarlos en orden en tu CSS de la siguiente manera:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
En ese ejemplo, primero se convertirá todo el color original en escala de grises y, luego, se aplicará un efecto sepia, y se verá de la siguiente manera:

Con la flexibilidad disponible para aplicar filtros uno tras otro, se pueden lograr todo tipo de efectos. Depende totalmente de tu imaginación experimentar con la creación de resultados increíbles.
Qué efectos de filtro están disponibles con CSS
Por lo tanto, el mecanismo de filtro SVG original es potente, pero al mismo tiempo puede ser abrumador de usar. Por eso, CSS presenta una gran cantidad de efectos de filtro estándar que facilitan su uso.
Analicemos cada una de ellas y veamos qué hacen.
- escala de grises(cantidad)
- Esto convierte el color de nuestra imagen de entrada en un tono de gris. El "importe" aplicado controla la cantidad de conversión a gris que se aplica. Si es del 100%, todo será de un tono de gris. Si es del 0%, los colores no cambiarán. Puedes usar un número de punto flotante aquí si lo prefieres en lugar de porcentajes, es decir, 0 funciona igual que 0%, mientras que 1.0 funciona igual que 100%.


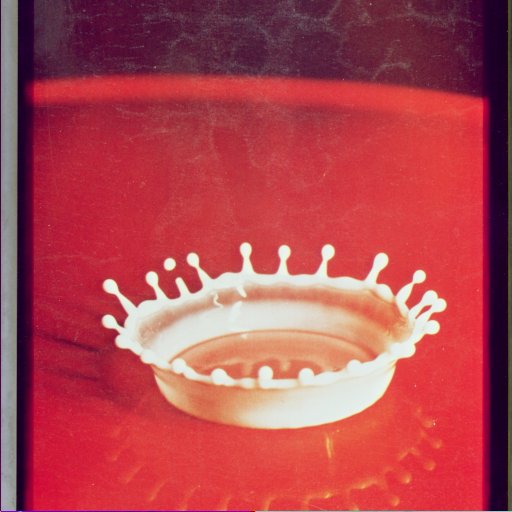
- sepia(amount)
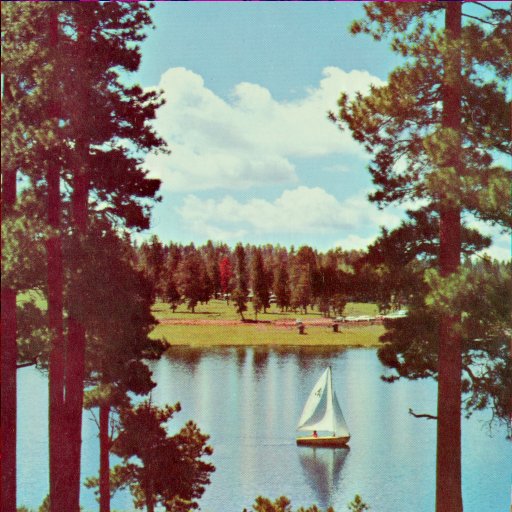
- Esto le da a los colores pasados un tono sepia como en las fotografías antiguas. El "porcentaje" aplicado funciona de la misma manera que para el filtro "escala de grises", es decir, el 100% hace que todos los colores sean completamente en tonos sepia y los valores más pequeños permiten que el efecto se aplique en proporciones más pequeñas.


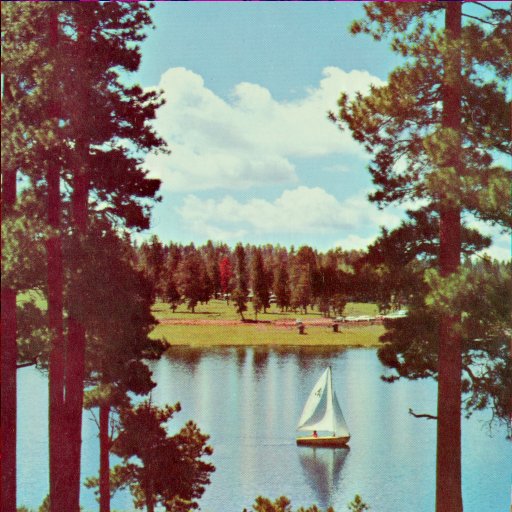
- saturate(amount)
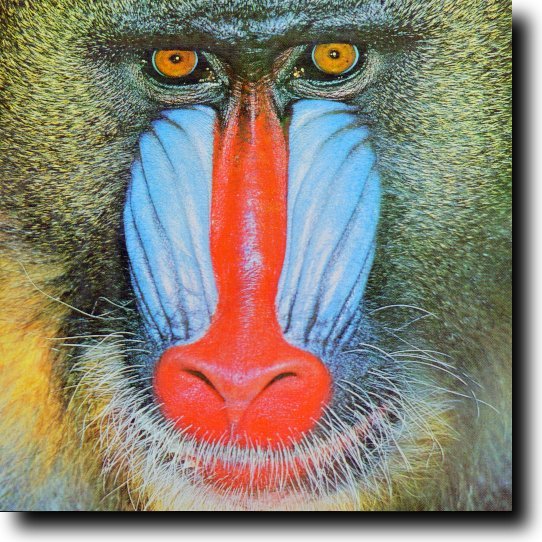
- Esto aplica un efecto de saturación de color a los colores, lo que los hace más vivos. Es un efecto genial que puede hacer que las fotos se vean como carteles o dibujos animados.Este efecto también te permite usar un valor superior al 100% para enfatizar la saturación. Definitivamente, es un efecto que puede hacer que las cosas se vean muy bien.


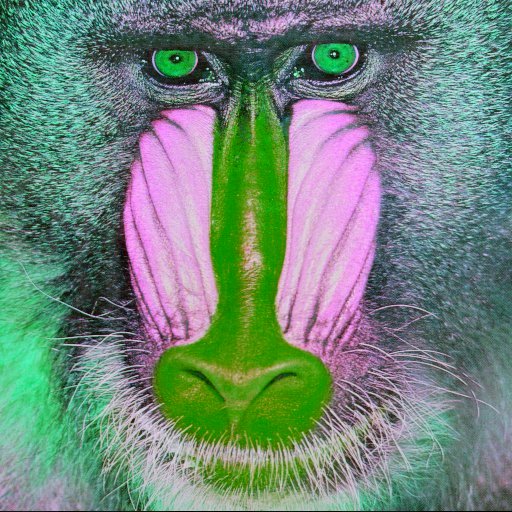
- hue-rotate(angle)
- Este es un efecto de geek de color que se puede usar para obtener resultados interesantes. Lo que hace es cambiar los colores para que una imagen de entrada se vea completamente diferente. Si puedes imaginar un espectro de colores que va del rojo al violeta alrededor de una rueda de colores, este efecto toma el color original de la rueda como entrada y lo rota según el parámetro "ángulo" para producir el color de la rueda al que se giró como el valor de color de salida. Por lo tanto, todos los colores de la imagen se desplazan en el mismo "ángulo" de la rueda. Por supuesto, esto es una simplificación de lo que hace, pero espero que sea lo suficientemente cercana como para que tenga sentido.


- invert(amount)
- Este efecto invierte los colores, de modo que, si el "porcentaje" aplicado es del 100%, el resultado se ve como un negativo de fotos de los días de las cámaras de película. Al igual que antes, si usas valores menores que el 100%, se aplicará el efecto de inversión de forma progresiva.


- opacity(amount)
- Si quieres que el contenido filtrado se vea semitransparente, esta es la opción que necesitas. El valor de "amount" define qué tan opaco será el resultado. Por lo tanto, un valor del 100% es completamente opaco, por lo que el resultado será exactamente el mismo que la entrada. A medida que el valor disminuya por debajo del 100%, la imagen de salida se volverá menos opaca (más transparente) y la verás cada vez menos. Por supuesto, esto significa que, si se superpone con algo más en la página, el contenido que está debajo comenzará a ser visible. Un "porcentaje" del 0% significa que desaparecerá por completo. Sin embargo, ten en cuenta que puedes hacer que ocurran eventos, como clics del mouse, en objetos completamente transparentes, por lo que esto es útil si deseas crear áreas en las que se pueda hacer clic sin mostrar nada.
Funciona de la misma manera que la propiedad "opacity" que ya conoces. En general, la propiedad "opacity" de CSS no está acelerada por hardware, pero algunos navegadores que implementan filtros con aceleración de hardware acelerarán la versión del filtro de opacidad para obtener un rendimiento mucho mejor.


- brightness(amount)
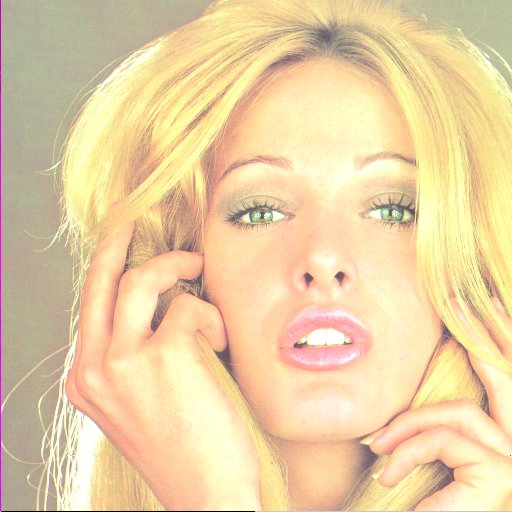
- Es como el control de brillo de la TV. Ajusta los colores entre el negro completo y el color original en proporción al parámetro "amount". Si lo configuras en 0%, no verás nada más que negro, pero a medida que el valor aumenta hasta el 100%, verás que se aclara cada vez más la imagen original, hasta que llegas al 100%, que es igual que la imagen de entrada. Por supuesto, puedes seguir ajustando el valor. Si estableces un valor como el 200%, la imagen será dos veces más brillante que la original, lo que es ideal para ajustar las tomas con poca luz.


- contrast(amount)
- Más controles desde tu TV Esto ajustará la diferencia entre las partes más oscuras y las más claras de la imagen de entrada. Si usas el 0%, el color será negro, al igual que con el “brillo”, por lo que no es muy interesante. Sin embargo, a medida que aumentas el valor hacia el 100%, la diferencia en la oscuridad cambia hasta que llegas al 100% y vuelves a ver la imagen original. También puedes ir más allá del 100% para este efecto, lo que aumenta aún más la diferencia entre los colores claros y oscuros.


- blur(radio)
- Si quieres que tu contenido tenga un borde suave, puedes agregar un desenfoque. Este se parece al clásico efecto de vaselina en una hoja de vidrio que solía ser una técnica popular para hacer películas. Mezcla todos los colores y extiende su efecto, como cuando tus ojos están desenfocados. El parámetro "radio" afecta la cantidad de píxeles de la pantalla que se mezclan entre sí, por lo que un valor más alto creará más desenfoque. Por supuesto, cero no deja la imagen sin cambios.


- drop-shadow(shadow)
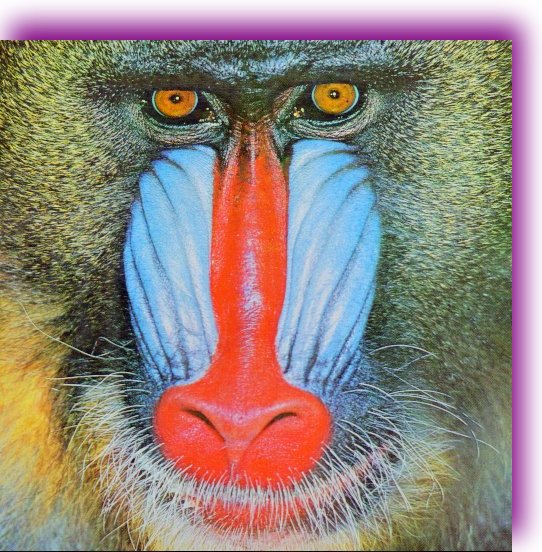
- Es muy agradable poder hacer que tu contenido parezca estar al aire libre, con el sol y una sombra en el suelo detrás de él. Por supuesto, eso es lo que hace la “sombra proyectada”. Toma una instantánea de la imagen, la convierte en un solo color, la desenfoca y, luego, desplaza el resultado un poco para que parezca una sombra del contenido original. El parámetro "sombra" que se pasa es un poco más complicado que un solo valor. Es una serie de valores separados por un espacio, y algunos valores también son opcionales. Los valores de "sombra" controlan dónde se coloca la sombra, cuánto desenfoque se aplica, el color de la sombra, etcétera. Para obtener detalles completos sobre lo que hacen los valores de "sombra", la especificación de fondos de CSS3 define "sombra-cuadrada" con gran detalle. Los siguientes ejemplos te darán una idea de las diferentes posibilidades.


Esta es otra operación de filtro que es similar a la funcionalidad existente de CSS disponible a través de la propiedad "box-shadow". El uso del enfoque de filtro significa que algunos navegadores pueden acelerar el hardware, como describimos para la operación de "opacidad" anterior.
- filtros de SVG que hacen referencia a URLs
- Dado que los filtros se originaron como parte de SVG, es lógico que puedas aplicar diseño a tu contenido con un filtro SVG. Esto es fácil con la propuesta actual de la propiedad "filtro". Todos los filtros en SVG se definen con un atributo "id" que se puede usar para hacer referencia al efecto del filtro. Por lo tanto, para usar cualquier filtro SVG desde CSS, todo lo que debes hacer es hacer referencia a él con la sintaxis "url".
Por ejemplo, el lenguaje de marcado SVG de un filtro podría ser algo como lo siguiente:
<filter id="foo">...</filter>
Luego, desde CSS, puedes hacer algo tan simple como lo siguiente:
div { { % mixin filter: url(#foo); % } }
¡Listo! Todos los <div> de tu documento tendrán el diseño de las definiciones de filtros SVG.
- personalizado (próximamente)
- Pronto lanzaremos los filtros personalizados. Estos aprovechan la potencia de la GPU de gráficos para usar un lenguaje de sombreado especial y realizar efectos increíbles limitados solo por tu imaginación. Esta parte de la especificación de "filtro" aún está en discusión y en constante cambio, pero en cuanto comience a llegar a un navegador cerca de ti, nos aseguraremos de escribir más sobre lo que es posible.
Consideraciones de rendimiento
A todos los desarrolladores web les importa el rendimiento de su página web o aplicación. Los filtros de CSS son una herramienta potente para los efectos visuales, pero, al mismo tiempo, pueden afectar el rendimiento de tu sitio.
Comprender qué hacen y cómo afectan el rendimiento es importante, en especial si deseas que tu sitio funcione bien en dispositivos móviles si admiten filtros de CSS.
En primer lugar, no todos los filtros son iguales. De hecho, la mayoría de los filtros se ejecutarán muy rápido en cualquier plataforma y tendrán un impacto muy menor en el rendimiento. Sin embargo, los filtros que aplican cualquier tipo de desenfoque suelen ser más lentos que los demás. Esto, por supuesto, significa “desenfoque” y “sombra”. Esto no significa que no debas usarlos, pero comprender cómo funcionan podría ser útil.
Cuando haces un blur, se mezclan los colores de los píxeles alrededor del píxel de salida para generar un resultado desenfocado. Por lo tanto, si el parámetro radius es 2, el filtro debe observar 2 píxeles en cada dirección alrededor de cada píxel de salida para generar el color mezclado. Esto sucede para cada píxel de salida, lo que significa que se realizan muchos cálculos que aumentan cuando aumentas radius. Dado que blur mira en todas las direcciones, duplicar el "radio" significa que debes mirar 4 veces más píxeles, por lo que, en realidad, es 4 veces más lento por cada duplicación de radius. El filtro drop-shadow contiene un blur como parte de su efecto, por lo que también se comporta como blur cuando cambias las partes radius y spread del parámetro shadow.
No todo está perdido con blur, ya que en algunas plataformas es posible usar la GPU para acelerarlo, pero eso no estará necesariamente disponible en todos los navegadores. Cuando tengas dudas, lo mejor es experimentar con el "radio" que te brinda el efecto que deseas y, luego, intenta reducirlo tanto como sea posible sin dejar de mantener un efecto visual aceptable. Si realizas la configuración de esta manera, tus usuarios estarán más contentos, en especial si usan tu sitio desde un teléfono.
Si usas filtros basados en url que hacen referencia a filtros SVG, pueden contener cualquier efecto de filtro arbitrario, por lo que ten en cuenta que también podrían ser lentos. Asegúrate de saber qué hace el efecto de filtro y experimenta en un dispositivo móvil para asegurarte de que el rendimiento sea aceptable.
Disponibilidad en navegadores modernos
En este momento, algunos de los efectos filter de CSS están disponibles en Mozilla y en navegadores basados en WebKit. Esperamos verlos pronto en Opera y en IE10. Como la especificación aún está en desarrollo, algunos proveedores de navegadores implementaron este contenido con prefijos de proveedores. Por lo tanto, en WebKit, debes usar -webkit-filter, en Mozilla, debes usar -moz-filter y estar atento a otras implementaciones de navegador a medida que aparezcan.
No todos los navegadores admitirán todos los efectos de filtro de inmediato, por lo que los resultados variarán. Actualmente, el navegador Mozilla solo admite la función filter: url(), sin el prefijo del proveedor, ya que esa implementación es anterior a las otras funciones de efectos.
A continuación, resumimos los efectos de filtro de CSS disponibles en los distintos navegadores con indicadores de rendimiento aproximados para cuando se implementen en el software. Ten en cuenta que varios navegadores modernos comienzan a implementarlos en hardware (GPU acelerada). Cuando se compilan con compatibilidad con GPU, el rendimiento mejora mucho para los efectos más lentos. Como de costumbre, la mejor manera de evaluar el rendimiento es realizar pruebas en diferentes navegadores.
| Efecto de filtro | Navegadores compatibles | Rendimiento |
|---|---|---|
| escala de grises | Chrome | muy rápido |
| sepia | Chrome | muy rápido |
| saturar | Chrome | muy rápido |
| hue-rotate | Chrome | rápido |
| invertir | Chrome | muy rápido |
| opacidad | Chrome | puede ser lento |
| brillo | Chrome | rápido |
| contraste | Chrome | rápido |
| desenfocar | Chrome | lenta, a menos que se acelere |
| drop-shadow | Chrome | puede ser lento |
| url() | Chrome y Mozilla | Varía de rápido a lento |
Otros buenos recursos
Una excelente aplicación de pintura abstracta interactiva con filtros que te permite experimentar y compartir tu obra de arte. Asegúrate de consultar la excelente página de filtros interactivos de Eric Bidelman. Un excelente instructivo sobre filtros con ejemplos. La especificación oficial del borrador de efectos de filtros 1.0 del W3C http://dev.w3.org/fxtf/filters/. Ejemplo de IU creada con filtros
