¿Por qué debería interesarte?
Las imágenes sin comprimir aumentan el tamaño de tus páginas con bytes innecesarios. Debido a que las imágenes pueden ser candidatas para Largest Contentful Paint (LCP), esos bytes innecesarios pueden aumentar la duración de carga de recursos de la imagen, lo que podría generar tiempos de LCP más largos.
La foto de la derecha es un 40% más pequeña que la de la izquierda, pero probablemente se vea idéntica para el usuario promedio.
|
|
|
|---|
Medir
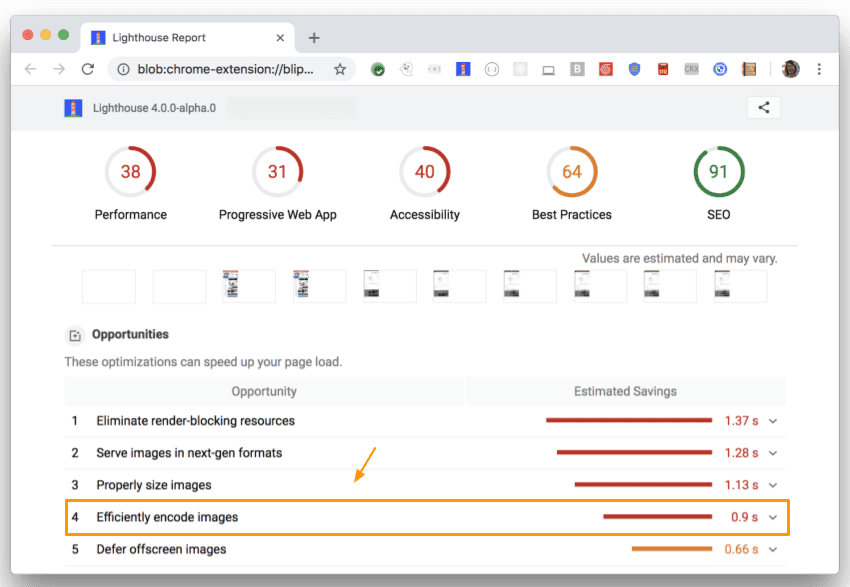
Ejecuta Lighthouse para buscar oportunidades de mejorar la carga de la página comprimiendo las imágenes. Estas oportunidades se enumeran en "Codifica las imágenes de forma eficaz":

Imagemin
Imagemin es una excelente opción para la compresión de imágenes, ya que admite una amplia variedad de formatos de imagen y se integra fácilmente con secuencias de comandos de compilación y herramientas de compilación. Imagemin está disponible como CLI y como módulo de npm. Por lo general, el módulo npm es la mejor opción porque ofrece más opciones de configuración, pero la CLI puede ser una alternativa decente si quieres probar Imagemin sin modificar ningún código.
Complementos
Imagemin se compila en torno a "complementos". Un complemento es un paquete de npm que comprime un formato de imagen en particular (p.ej., "mozjpeg" comprime los archivos JPEG). Los formatos de imagen populares pueden tener varios complementos para elegir.
Lo más importante que debes tener en cuenta cuando elijas un complemento es si es "con pérdida" o "sin pérdida". En la compresión sin pérdida, no se pierden datos. La compresión con pérdida reduce el tamaño del archivo, pero a costa de reducir la calidad de la imagen. Si un complemento no menciona si es "con pérdida" o "sin pérdida", puedes indicarlo a través de su API: si puedes especificar la calidad de la imagen del resultado, significa que es "con pérdida".
Para la mayoría de las personas, los complementos con pérdida son la mejor opción. Ofrecen ahorros de tamaño de archivo mucho más grandes, y puedes personalizar los niveles de compresión para satisfacer tus necesidades. En la siguiente tabla, se enumeran los complementos populares de Imagemin. Estos no son los únicos complementos disponibles, pero todos serían buenas opciones para tu proyecto.
| Formato de imagen | Complementos con pérdida | Complementos sin pérdida |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
CLI de Imagemin
La CLI de Imagemin funciona con 5 complementos diferentes: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant y imagemin-svgo. Imagemin usa el complemento adecuado según el formato de imagen de la entrada.
Para comprimir las imágenes del directorio "images/" y guardarlas en el mismo directorio, ejecuta el siguiente comando (reemplaza los archivos originales):
$ imagemin images/* --out-dir=images
Módulo npm de Imagemin
Si quieres usar Imagemin con un empaquetador, verifica si el empaquetador que elegiste tiene un complemento disponible para ello. Por ejemplo, webpack es un empaquetador popular que tiene una gran compatibilidad con Imagemin. Puedes obtener más información para usar Imagemin con webpack en este codelab.
También puedes usar Imagemin por sí solo como una secuencia de comandos de Node. Este código usa el complemento "imagemin-mozjpeg" para comprimir archivos JPEG con una calidad de 50 ('0' es la peor y '100' es la mejor):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();



