Por que isso é importante para você?
Imagens descomprimidas aumentam o tamanho das páginas com bytes desnecessários. Como as imagens podem ser candidatas para a maior exibição de conteúdo (LCP), esses bytes desnecessários podem aumentar a duração de carregamento de recursos da imagem, o que pode resultar em tempos de LCP mais longos.
A foto à direita é 40% menor que a da esquerda, mas provavelmente parece idêntica para o usuário médio.
|
|
|
|---|
Medir
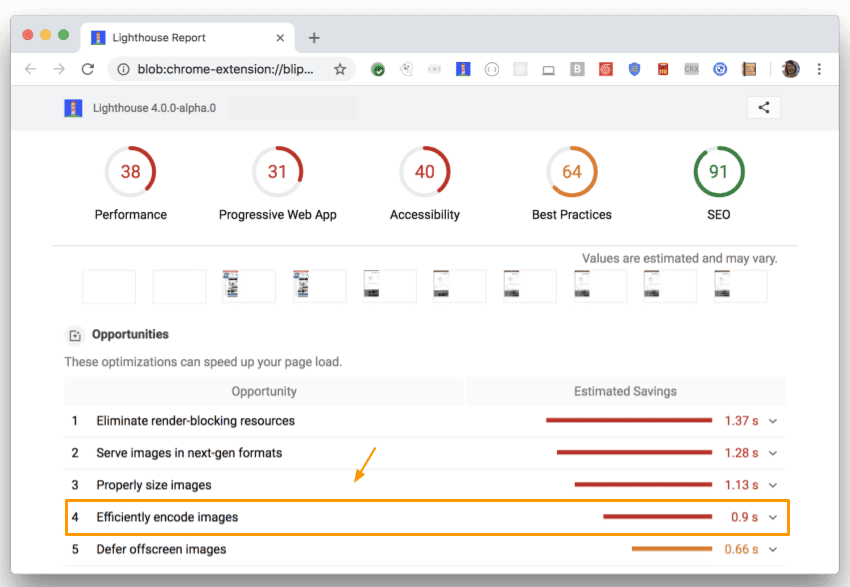
Execute o Lighthouse para verificar oportunidades de melhorar o carregamento da página com a compactação de imagens. Essas oportunidades estão listadas em "Codificar imagens com eficiência":

Imagemin
O Imagemin é uma excelente opção para compressão de imagens porque oferece suporte a uma ampla variação de formatos de imagem e pode ser integrado facilmente a scripts e ferramentas de build. O Imagemin está disponível como uma CLI e um módulo npm. Geralmente, o módulo npm é a melhor escolha porque oferece mais opções de configuração, mas a CLI pode ser uma alternativa decente se você quiser testar o Imagemin sem tocar em nenhum código.
Plug-ins
O Imagemin é criado com base em "plug-ins". Um plug-in é um pacote npm que compacta um formato de imagem específico (por exemplo, "mozjpeg" compacta JPEGs). Formatos de imagem conhecidos podem ter vários plug-ins para escolher.
O mais importante a considerar ao escolher um plug-in é se ele é "com perda" ou "sem perda". Na compressão sem perdas, nenhum dado é perdido. A compactação com perda reduz o tamanho do arquivo, mas pode diminuir a qualidade da imagem. Se um plug-in não mencionar se ele é "com perdas" ou "sem perdas", você pode descobrir pela API dele: se você puder especificar a qualidade da imagem da saída, ela será "com perdas".
Para a maioria das pessoas, os plug-ins com perda são a melhor escolha. Eles oferecem economias de tamanho de arquivo significativamente maiores, e você pode personalizar os níveis de compactação de acordo com suas necessidades. A tabela abaixo lista os plug-ins mais conhecidos do Imagemin. Esses não são os únicos plug-ins disponíveis, mas são boas opções para seu projeto.
| Formato da imagem | Plug-ins com perdas | Plug-ins sem perdas |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
CLI do Imagemin
O CLI do Imagemin funciona com cinco plug-ins diferentes: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant e imagemin-svgo. O Imagemin usa o plug-in adequado com base no formato de imagem da entrada.
Para compactar as imagens no diretório "images/" e salvá-las no mesmo diretório, execute o seguinte comando (substitui os arquivos originais):
$ imagemin images/* --out-dir=images
Módulo npm Imagemin
Se você quiser usar o Imagemin com um bundler, verifique se o bundler escolhido tem um plug-in disponível. Por exemplo, o webpack é um bundler conhecido que oferece ótimo suporte ao Imagemin. Acesse este codelab para aprender a usar o Imagemin com o webpack.
Também é possível usar o Imagemin como um script do Node. Esse código usa o plug-in "imagemin-mozjpeg" para compactar arquivos JPEG com uma qualidade de 50 ('0' é a pior; '100' é a melhor):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();



