استخدِم srcset لاختيار حجم الصورة المناسب تلقائيًا.
وفقًا لخدمة أرشيف HTTP، تبلغ كثافة صفحة الويب العادية للأجهزة الجوّالة أكثر من 2.6 ميغابايت، ويشكّل حجم الصور أكثر من ثلثي هذه الكثافة. هذه فرصة رائعة للتحسين.

ملخّص
- لا تحفظ صورًا أكبر من حجمها المعروض.
- احفظ أحجامًا متعدّدة لكل صورة واستخدِم السمة
srcsetلتمكّن المتصفّح من اختيار أصغر حجم. تُعلم قيمةwالمتصفّح بعرض كل إصدار:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
حفظ الصور بالحجم المناسب
يمكنك جعل موقعك الإلكتروني أسرع وأقل استهلاكًا للبيانات باستخدام صور بأبعاد تتطابق مع حجم الشاشة. بعبارة أخرى، اضبط العرض والارتفاع المناسبَين للصور عند حفظها.
اطّلِع على الصور أدناه.
يبدو أنّهما متطابقان تقريبًا، ولكن حجم أحد الملفَين أكبر من الآخر بأكثر من 10 مرات.


حجم ملف الصورة الأولى أكبر بكثير لأنّه تم حفظه بأبعاد أكبر بكثير من حجم الشاشة. يتم عرض كلتا الصورتين بعرض ثابت يبلغ 300 بكسل، لذا من المنطقي استخدام صورة تم حفظها بالحجم نفسه.
بالنسبة إلى العروض الثابتة، استخدِم صورًا تم حفظها بالأبعاد نفسها التي تخصّ حجم الشاشة.
ولكن ماذا لو كان حجم الشاشة يختلف؟
في عالم الأجهزة المتعددة، لا يتم دائمًا عرض الصور بحجم ثابت واحد.
قد يكون لعناصر الصور عرضًا بنسبة مئوية، أو قد تكون جزءًا من تصاميم سريعة الاستجابة حيث تتغيّر أحجام عرض الصور لتلائم حجم الشاشة.
ماذا عن الأجهزة التي تتطلب كثافة عالية للبكسل، مثل شاشات Retina؟
مساعدة المتصفّح في اختيار حجم الصورة المناسب
ألا تعتقد أنّه من الرائع أن تجعل كل صورة متاحة بأحجام مختلفة، ثم تتمكّن من السماح للمتصفّح باختيار أفضل حجم للجهاز وحجم الشاشة؟ يُرجى العِلم أنّه هناك catch-22 عند تحديد الصورة الأفضل. من المفترض أن يستخدم المتصفّح أصغر صورة ممكنة، ولكن لا يمكنه معرفة عرض الصورة بدون تنزيلها للتحقّق منها.
هذا هو المكان الذي تصبح فيه srcset مفيدة. يمكنك حفظ الصور بأحجام مختلفة، ثم إعلام المتصفّح بعرض كل إصدار:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
تعرِض قيم w عرض كل صورة بالبكسل. على سبيل المثال، يُعلم العنصر
small.jpg 500w المتصفّح بأنّ small.jpg بعرض 500
بكسل. يتيح ذلك للمتصفّح اختيار أصغر صورة ممكنة،
استنادًا إلى نوع الشاشة وحجم مساحة العرض، بدون الحاجة إلى
تنزيل الصور للتحقّق من حجمها.
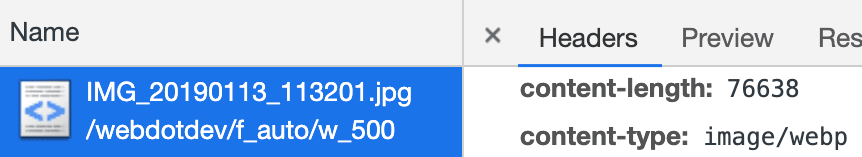
يمكنك الاطّلاع على رمز srcset في الصورة أدناه. إذا كنت تستخدم كمبيوترًا محمولًا أو
كمبيوتر مكتبيًا، غيِّر حجم نافذة المتصفّح وأعِد فتح هذه الصفحة.
بعد ذلك، استخدِم لوحة "الشبكة" في أدوات المتصفّح للتحقّق من الصورة المستخدَمة.
(عليك إجراء ذلك في نافذة التصفح المتخفي أو نافذة خاصة، وإلا سيتم تخزين ملف الصورة الأصلي في ذاكرة التخزين المؤقت).

كيف يمكنني إنشاء أحجام صور متعددة؟
يجب توفير أحجام متعددة لكل صورة تريد استخدامها
مع srcset.
بالنسبة إلى الصور لمرة واحدة، مثل الصور الرئيسية، يمكنك حفظ أحجام مختلفة يدويًا. إذا كان لديك الكثير من الصور، مثل صور المنتجات، ستحتاج إلى استخدام ميزة "الأتمتة". هناك طريقتان لإجراء ذلك.
دمج معالجة الصور في عملية التصميم
كجزء من عملية الإنشاء، يمكنك إضافة خطوات لإنشاء نُسخ مختلفة من صورك. اطّلِع على "استخدام Imagemin لضغط الصور" لمزيد من المعلومات.
استخدام خدمة صور
يمكن إنشاء الصور وتسليمها تلقائيًا باستخدام خدمة تجارية مثل Cloudinary أو خدمة مماثلة مفتوحة المصدر مثل Thumbor يمكنك تثبيتها وتشغيلها بنفسك.
يمكنك تحميل صورك العالية الدقة، وتعمل خدمة الصور تلقائيًا على
إنشاء صيغ وأشكال صور مختلفة وعرضها استنادًا إلى مَعلمات عنوان URL. على سبيل المثال، افتح نموذج الصورة هذا على Cloudinary وجرِّب تغيير قيمة w أو امتداد الملف في شريط عنوان URL.
تتضمّن خدمات الصور أيضًا ميزات أكثر تقدمًا، مثل إمكانية برمجة "القطع الذكي" لمختلف أحجام الصور وعرض صور WebP تلقائيًا في المتصفّحات التي تتيح هذا التنسيق بدلاً من ملفات JPEG، بدون تغيير امتدادملفه.

ماذا لو كانت الصورة لا تبدو صحيحة عند استخدام أحجام مختلفة؟
في هذه الحالة، عليك استخدام العنصر <picture> لـ "اتجاه الفن":
توفير صورة مختلفة أو اقتصاص صورة بأحجام مختلفة. للاطّلاع على مزيد من المعلومات،
اطّلِع على الدرس التطبيقي حول الترميز "التوجيه الفني".
ماذا عن كثافة البكسل؟
تحتوي الأجهزة الراقية على وحدات بكسل أصغر (أكثر كثافة). على سبيل المثال، قد يحتوي هاتف راقي على عدد بكسلات في كل صف من البكسلات يفوق عدد البكسلات في جهاز أرخص مرتين أو ثلاث مرات.
ويمكن أن يؤثر ذلك في الحجم الذي تحتاجه لحفظ صورك. لن نتطرق إلى التفاصيل المفصّلة المتعلّقة بهذه العملية هنا، ولكن يمكنك الاطّلاع على مزيد من المعلومات من خلال ورشة برمجة "استخدام أوصاف الكثافة".
ماذا عن حجم عرض الصورة؟
يمكنك استخدام sizes لتحسين أداء srcset.
بدون هذا العنصر، يستخدم المتصفّح العرض الكامل لمساحة العرض عند اختيار
صورة من srcset. تُعلم السمة sizes المتصفّح بالعرض الذي سيتم عرض عنصر
الصورة به، حتى يتمكّن المتصفّح من اختيار أصغر ملف
صورة ممكن قبل إجراء أي عمليات حسابية للتنسيق.
في المثال أدناه، يُعلم العنصر sizes="50vw" المتصفّح بأنّه سيتم
عرض هذه الصورة بنسبة% 50 من عرض إطار العرض.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
يمكنك الاطّلاع على هذا الإجراء عمليًا على الرابط simpl.info/sizes و"تحديد عرض خانات متعددة" في ورشة العمل حول رموز البرامج.
ماذا عن توافق المتصفّحات؟
تتوافق srcset وsizes مع أكثر من% 90 من
المتصفّحات على مستوى العالم.
إذا كان المتصفّح لا يتيح استخدام srcset أو sizes، سيعود إلى استخدام السمة src فقط.
وهذا يجعل srcset وsizes تحسينات تدريجية رائعة.
مزيد من المعلومات
اطّلِع على قسم "تحسين صورك" في web.dev للتعرّف بشكل أعمق على تحسين الصور. للحصول على تجربة إرشادية أكثر، ننصحك بتجربة الدورة التدريبية المجانية "صور متجاوبة" التي تقدّمها جامعة Udacity.

