इमेज का सही साइज़ अपने-आप चुनने के लिए, srcset का इस्तेमाल करें.
एचटीटीपी संग्रह के मुताबिक, एक सामान्य मोबाइल वेब पेज का साइज़ 2.6 एमबी से ज़्यादा होता है. इसमें से दो तिहाई से ज़्यादा साइज़ इमेज का होता है. यह ऑप्टिमाइज़ेशन के लिए एक अच्छा मौका है!

खास जानकारी
- इमेज को उनके डिसप्ले साइज़ से ज़्यादा बड़ा करके सेव न करें.
- हर इमेज के लिए अलग-अलग साइज़ सेव करें. साथ ही,
srcsetएट्रिब्यूट का इस्तेमाल करके, ब्राउज़र को सबसे छोटा साइज़ चुनने की अनुमति दें.wवैल्यू से ब्राउज़र को हर वर्शन की चौड़ाई का पता चलता है:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
इमेज को सही साइज़ में सेव करना
डिसप्ले साइज़ से मेल खाने वाले डाइमेंशन वाली इमेज का इस्तेमाल करके, अपनी वेबसाइट को तेज़ और कम डेटा खर्च करने वाली बनाई जा सकती है. दूसरे शब्दों में, इमेज को सेव करते समय उनकी सही चौड़ाई और ऊंचाई सेट करें.
नीचे दी गई इमेज देखें.
ये फ़ाइलें दिखने में एक जैसी होती हैं, लेकिन एक फ़ाइल का साइज़, दूसरी फ़ाइल के साइज़ से 10 गुना ज़्यादा होता है.


पहली इमेज का फ़ाइल साइज़ बहुत ज़्यादा है, क्योंकि इसे डिसप्ले साइज़ से काफ़ी ज़्यादा डाइमेंशन में सेव किया गया है. दोनों इमेज को 300 पिक्सल की तय चौड़ाई के साथ दिखाया जाता है. इसलिए, उसी साइज़ में सेव की गई इमेज का इस्तेमाल करना सही रहता है.
तय चौड़ाई के लिए, डिसप्ले साइज़ के डाइमेंशन वाली इमेज का इस्तेमाल करें.
लेकिन… अगर डिसप्ले का साइज़ अलग-अलग है, तो क्या होगा?
कई डिवाइसों के ज़माने में, इमेज हमेशा एक तय साइज़ में नहीं दिखती हैं.
इमेज एलिमेंट की चौड़ाई प्रतिशत में हो सकती है या वे रिस्पॉन्सिव लेआउट का हिस्सा हो सकते हैं, जहां स्क्रीन साइज़ के हिसाब से इमेज के डिसप्ले साइज़ में बदलाव होता है.
…और Retina डिसप्ले जैसे ज़्यादा पिक्सल वाले डिवाइसों के बारे में क्या?
ब्राउज़र को इमेज का सही साइज़ चुनने में मदद करना
क्या यह अच्छा नहीं होगा कि हर इमेज को अलग-अलग साइज़ में उपलब्ध कराया जा सके और फिर ब्राउज़र को डिवाइस और डिसप्ले साइज़ के हिसाब से सबसे सही साइज़ चुनने दिया जा सके? माफ़ करें, कौनसी इमेज सबसे अच्छी है, यह तय करना catch-22 है. ब्राउज़र को सबसे छोटी इमेज का इस्तेमाल करना चाहिए. हालांकि, यह इमेज की चौड़ाई का पता नहीं लगा सकता, इसके लिए उसे डाउनलोड करना पड़ता है.
ऐसे में, srcset का इस्तेमाल करना मददगार साबित हो सकता है. इमेज को अलग-अलग साइज़ में सेव करें. इसके बाद, ब्राउज़र को हर वर्शन की चौड़ाई बताएं:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
w वैल्यू, हर इमेज की चौड़ाई को पिक्सल में दिखाती हैं. उदाहरण के लिए,
small.jpg 500w ब्राउज़र को बताता है कि small.jpg की चौड़ाई 500
पिक्सल है. इससे ब्राउज़र, स्क्रीन टाइप और व्यूपोर्ट के साइज़ के हिसाब से सबसे छोटी इमेज चुन सकता है. इसके लिए, उसे इमेज का साइज़ देखने के लिए डाउनलोड करने की ज़रूरत नहीं पड़ती.
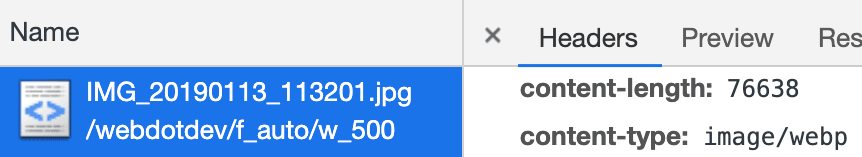
नीचे दी गई इमेज में, srcset को काम करते हुए देखा जा सकता है. अगर आपके पास लैपटॉप या डेस्कटॉप कंप्यूटर है, तो अपने ब्राउज़र की विंडो का साइज़ बदलें और इस पेज को फिर से खोलें.
इसके बाद, अपने ब्राउज़र टूल के नेटवर्क पैनल का इस्तेमाल करके देखें कि किस इमेज का इस्तेमाल किया गया था.
(आपको गुप्त या निजी विंडो में ऐसा करना होगा, नहीं तो ओरिजनल इमेज फ़ाइल को कैश मेमोरी में सेव कर दिया जाएगा.)

मैं इमेज के अलग-अलग साइज़ कैसे बनाऊं?
आपको हर उस इमेज के लिए कई साइज़ उपलब्ध कराने होंगे जिसका इस्तेमाल srcset के साथ करना है.
हीरो इमेज जैसी एक बार इस्तेमाल होने वाली इमेज के लिए, अलग-अलग साइज़ मैन्युअल तरीके से सेव किए जा सकते हैं. अगर आपके पास प्रॉडक्ट फ़ोटो जैसी कई इमेज हैं, तो आपको इन्हें अपने-आप अपलोड करने की सुविधा चालू करनी होगी. इसके लिए दो तरीके हैं.
अपनी बिल्ड प्रोसेस में इमेज प्रोसेसिंग को शामिल करना
बिल्ड करने की प्रोसेस के दौरान, अपनी इमेज के अलग-अलग साइज़ के वर्शन बनाने के लिए, चरण जोड़े जा सकते हैं. ज़्यादा जानने के लिए, "इमेज को कंप्रेस करने के लिए Imagemin का इस्तेमाल करना" देखें.
इमेज सेवा का इस्तेमाल करना
इमेज बनाने और डिलीवर करने की प्रोसेस को अपने-आप पूरा करने के लिए, Cloudinary जैसी किसी व्यावसायिक सेवा या Thumbor जैसे किसी ओपन सोर्स टूल का इस्तेमाल किया जा सकता है. इन्हें खुद इंस्टॉल और चलाया जा सकता है.
आप हाई रिज़ॉल्यूशन वाली इमेज अपलोड करें और इमेज सेवा, यूआरएल पैरामीटर के आधार पर, अलग-अलग इमेज फ़ॉर्मैट और साइज़ अपने-आप बनाए और डिलीवर करे. उदाहरण के लिए, Cloudinary पर यह सैंपल इमेज खोलें और यूआरएल बार में w वैल्यू या फ़ाइल एक्सटेंशन बदलकर देखें.
इमेज सेवाओं में और भी बेहतर सुविधाएं हैं. जैसे, अलग-अलग साइज़ की इमेज के लिए, "स्मार्ट काट-छांट" की सुविधा को अपने-आप चालू करने की सुविधा. साथ ही, फ़ाइल एक्सटेंशन में बदलाव किए बिना, WebP फ़ॉर्मैट वाली इमेज को, इस फ़ॉर्मैट के साथ काम करने वाले ब्राउज़र पर अपने-आप डिलीवर करने की सुविधा.

अगर इमेज अलग-अलग साइज़ में सही नहीं दिखती है, तो क्या होगा?
ऐसे में, आपको "आर्ट डायरेक्शन" के लिए <picture> एलिमेंट का इस्तेमाल करना होगा:
अलग-अलग साइज़ में अलग-अलग इमेज या इमेज का काटा गया हिस्सा उपलब्ध कराना. ज़्यादा जानने के लिए, "आर्ट डायरेक्शन" कोडलैब देखें.
पिक्सल डेंसिटी के बारे में क्या?
हाई-एंड डिवाइसों में छोटे (ज़्यादा घने) फ़िज़िकल पिक्सल होते हैं. उदाहरण के लिए, किसी कम कीमत वाले डिवाइस की तुलना में, किसी बेहतर फ़ोन की हर पंक्ति में दो या तीन गुना ज़्यादा पिक्सल हो सकते हैं.
इससे, इमेज को सेव करने के लिए ज़रूरी साइज़ पर असर पड़ सकता है. हम यहां इस बारे में ज़्यादा जानकारी नहीं देंगे. हालांकि, "डेंसिटी डिस्क्रिप्टर का इस्तेमाल करना" कोडलैब से ज़्यादा जानकारी पाई जा सकती है.
इमेज के डिसप्ले साइज़ के बारे में क्या?
srcset को बेहतर बनाने के लिए, sizes का इस्तेमाल किया जा सकता है.
इसके बिना, srcset से कोई इमेज चुनते समय ब्राउज़र, व्यूपोर्ट की पूरी चौड़ाई का इस्तेमाल करता है. sizes एट्रिब्यूट से ब्राउज़र को पता चलता है कि इमेज एलिमेंट को कितनी चौड़ाई में दिखाया जाएगा. इससे ब्राउज़र, लेआउट का हिसाब लगाने से पहले, सबसे छोटी इमेज फ़ाइल चुन सकता है.
नीचे दिए गए उदाहरण में, sizes="50vw" ब्राउज़र को बताता है कि यह इमेज, व्यूपोर्ट की चौड़ाई के 50% पर दिखाई जाएगी.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
इसे काम करते हुए देखने के लिए, simpl.info/sizes पर जाएं. इसके अलावा, "एक से ज़्यादा स्लॉट की चौड़ाई तय करना" कोडलैब भी देखें.
ब्राउज़र के लिए क्या सुविधाएं उपलब्ध हैं?
srcset और sizes, दुनिया भर के 90% से ज़्यादा ब्राउज़र पर काम करते हैं.
अगर कोई ब्राउज़र srcset या sizes के साथ काम नहीं करता है, तो वह सिर्फ़ src एट्रिब्यूट का इस्तेमाल करेगा.
इससे srcset और sizes को बेहतर बनाने में मदद मिलती है!
ज़्यादा जानें
इमेज ऑप्टिमाइज़ेशन के बारे में ज़्यादा जानने के लिए, web.dev के "अपनी इमेज ऑप्टिमाइज़ करें" सेक्शन पर जाएं. ज़्यादा जानकारी के लिए, Udacity का "रिस्पॉन्सिव इमेज" कोर्स मुफ़्त में आज़माएं.

