Verwenden Sie „srcset“, um die richtige Bildgröße automatisch auszuwählen.
Laut HTTP Archive wiegt eine typische mobile Webseite mehr als 2,6 MB.Mehr als zwei Drittel davon sind Bilder. Das ist eine gute Gelegenheit für Optimierungen.

Zusammenfassung
- Speichern Sie keine Bilder, die größer als die angezeigte Größe sind.
- Speichern Sie mehrere Größen für jedes Bild und verwenden Sie das Attribut
srcset, damit der Browser die kleinste Größe auswählen kann. Der Wertwgibt dem Browser die Breite der einzelnen Versionen an:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
Bilder in der richtigen Größe speichern
Sie können Ihre Website schneller und weniger datenhungrig machen, indem Sie Bilder mit Abmessungen verwenden, die der Bildschirmgröße entsprechen. Achten Sie also beim Speichern darauf, dass die Bilder die richtige Breite und Höhe haben.
Sehen Sie sich die Bilder unten an.
Sie sehen fast identisch aus, aber die Dateigröße der einen ist mehr als zehnmal größer als die der anderen.


Das erste Bild hat eine viel größere Dateigröße, da es mit Abmessungen gespeichert wird, die viel größer als die Displaygröße sind. Beide Bilder werden mit einer festen Breite von 300 Pixeln angezeigt. Daher ist es sinnvoll, ein Bild mit derselben Größe zu verwenden.
Verwenden Sie für eine feste Breite Bilder, die mit denselben Abmessungen wie die Anzeigegröße gespeichert sind.
Aber was ist, wenn die Displaygröße variiert?
In einer Multiscreen-Welt werden Bilder nicht immer in einer festen Größe angezeigt.
Bildelemente können eine prozentual angegebene Breite haben oder Teil responsiver Layouts sein, bei denen sich die Bildanzeigegröße an die Bildschirmgröße anpasst.
…und was ist mit Geräten mit vielen Pixeln wie Retina-Displays?
Dem Browser helfen, die richtige Bildgröße auszuwählen
Wäre es nicht toll, wenn Sie jedes Bild in verschiedenen Größen verfügbar machen und dann dem Browser die Auswahl der für das Gerät und die Bildschirmgröße am besten geeigneten Größe überlassen könnten? Leider gibt es eine catch-22, wenn es darum geht, herauszufinden, welches Bild am besten geeignet ist. Der Browser sollte das kleinstmögliche Bild verwenden. Er kann die Breite eines Bildes jedoch erst kennen, wenn es heruntergeladen wurde.
Hier kommt srcset ins Spiel. Sie speichern Bilder in verschiedenen Größen und geben dann die Breite der einzelnen Versionen im Browser an:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
Die w-Werte geben die Breite der einzelnen Bilder in Pixeln an. Mit small.jpg 500w wird dem Browser beispielsweise mitgeteilt, dass small.jpg 500 Pixel breit ist. So kann der Browser je nach Bildschirmtyp und Größe des Darstellungsbereichs das kleinstmögliche Bild auswählen, ohne Bilder herunterladen zu müssen, um ihre Größe zu prüfen.
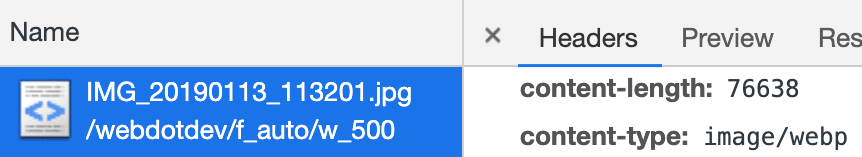
Im Bild unten sehen Sie srcset in Aktion. Wenn Sie einen Laptop oder Computer verwenden, ändern Sie die Größe des Browserfensters und öffnen Sie diese Seite noch einmal.
Prüfen Sie dann im Bereich „Netzwerk“ Ihrer Browsertools, welches Bild verwendet wurde.
Sie müssen dies in einem Inkognito- oder privaten Fenster tun, da die ursprüngliche Bilddatei sonst im Cache gespeichert wird.

Wie erstelle ich mehrere Bildgrößen?
Sie müssen für jedes Bild, das Sie mit srcset verwenden möchten, mehrere Größen verfügbar machen.
Für einmalige Bilder wie Hero-Images können Sie verschiedene Größen manuell speichern. Wenn Sie viele Bilder haben, z. B. Produktfotos, müssen Sie die Prozesse automatisieren. Dafür gibt es zwei Ansätze.
Bildverarbeitung in den Build-Prozess einbinden
Im Rahmen des Build-Prozesses können Sie Schritte hinzufügen, um Versionen Ihrer Bilder in verschiedenen Größen zu erstellen. Weitere Informationen finden Sie unter „Bilder mit Imagemin komprimieren“.
Bilddienst verwenden
Die Bilderstellung und ‑übermittlung kann mit einem kommerziellen Dienst wie Cloudinary oder einem Open-Source-Äquivalent wie Thumbor automatisiert werden, das Sie selbst installieren und ausführen.
Sie laden Ihre Bilder in hoher Auflösung hoch und der Bilddienst erstellt und liefert automatisch verschiedene Bildformate und ‑größen, je nach URL-Parametern. Öffne zum Beispiel dieses Beispielbild in Cloudinary und ändere den w-Wert oder die Dateiendung in der URL-Leiste.
Bilddienste bieten auch erweiterte Funktionen wie die Möglichkeit, das automatische „intelligente Zuschneiden“ für verschiedene Bildgrößen zu nutzen und an Browser, die das Format unterstützen, automatisch WebP-Bilder statt JPEGs zu senden, ohne die Dateiendung zu ändern.

Was kann ich tun, wenn das Bild in verschiedenen Größen nicht richtig aussieht?
In diesem Fall müssen Sie das Element <picture> für die „Art Direction“ verwenden: Sie müssen ein anderes Bild oder ein anderes Bildausschnitt in verschiedenen Größen bereitstellen. Weitere Informationen finden Sie im Codelab Art Direction.
Wie sieht es mit der Pixeldichte aus?
High-End-Geräte haben kleinere (dichtere) physische Pixel. Ein High-End-Smartphone kann beispielsweise zwei- oder dreimal so viele Pixel in jeder Pixelzeile haben wie ein günstigeres Gerät.
Das kann sich auf die Größe auswirken, in der Sie Ihre Bilder speichern müssen. Wir gehen hier nicht auf die Details ein, aber Sie können sich im Codelab „Beschreibungen der Dichte verwenden“ weitere Informationen dazu holen.
Wie sieht es mit der Größe des angezeigten Bildes aus?
Mit sizes lässt sich srcset noch besser nutzen.
Andernfalls verwendet der Browser die volle Breite des Darstellungsbereichs, wenn er ein Bild aus einer srcset auswählt. Das Attribut sizes gibt dem Browser die Breite an, mit der ein Bildelement angezeigt wird. So kann der Browser die kleinstmögliche Bilddatei auswählen, bevor Layoutberechnungen durchgeführt werden.
Im folgenden Beispiel teilt sizes="50vw" dem Browser mit, dass dieses Bild mit 50% der Breite des Darstellungsbereichs angezeigt werden soll.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
Sie können sich das unter simpl.info/sizes und im Codelab Mehrere Steckplatzbreiten angeben ansehen.
Wie sieht es mit der Browserunterstützung aus?
srcset und sizes werden von über 90% der Browser weltweit unterstützt.
Wenn ein Browser srcset oder sizes nicht unterstützt, wird nur das Attribut src verwendet.
Das macht srcset und sizes zu großartigen progressiven Verbesserungen.
Weitere Informationen
Weitere Informationen zur Bildoptimierung finden Sie auf der web.dev-Seite im Abschnitt Bilder optimieren. Wenn Sie mehr Anleitung benötigen, können Sie den kostenlosen Kurs Responsive Bilder von Udacity ausprobieren.

