Utilisez srcset pour choisir automatiquement la bonne taille d'image.
Selon HTTP Archive, une page Web mobile typique pèse plus de 2,6 Mo, dont plus des deux tiers sont des images. C'est une excellente opportunité d'optimisation.

Résumé
- N'enregistrez pas d'images plus grandes que leur taille d'affichage.
- Enregistrez plusieurs tailles pour chaque image et utilisez l'attribut
srcsetpour permettre au navigateur de choisir la plus petite. La valeurwindique au navigateur la largeur de chaque version:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
Enregistrer des images de la bonne taille
Vous pouvez rendre votre site Web plus rapide et moins gourmand en données en utilisant des images dont les dimensions correspondent à la taille d'affichage. En d'autres termes, attribuez aux images la largeur et la hauteur appropriées lorsque vous les enregistrez.
Examinez les images ci-dessous.
Ils semblent presque identiques, mais la taille de l'un est plus de 10 fois supérieure à celle de l'autre.


La première image est beaucoup plus volumineuse, car elle est enregistrée avec des dimensions beaucoup plus grandes que la taille de l'écran. Les deux images sont affichées avec une largeur fixe de 300 pixels. Il est donc logique d'utiliser une image enregistrée à la même taille.
Pour les largeurs fixes, utilisez des images enregistrées avec les mêmes dimensions que la taille de l'écran.
Mais que se passe-t-il si la taille d'affichage varie ?
Dans un monde multi-appareil, les images ne sont pas toujours affichées à une taille fixe.
Les éléments d'image peuvent avoir une largeur en pourcentage ou faire partie de mises en page responsives, où les tailles d'affichage des images changent pour s'adapter à la taille de l'écran.
…et qu'en est-il des appareils gourmands en pixels, comme les écrans Retina ?
Aider le navigateur à choisir la bonne taille d'image
N'est-il pas pratique de pouvoir proposer chaque image dans différentes tailles, puis de laisser le navigateur choisir la taille la plus adaptée à l'appareil et à la taille d'écran ? Malheureusement, il existe un catch-22 pour déterminer quelle image est la meilleure. Le navigateur doit utiliser la plus petite image possible, mais il ne peut pas connaître la largeur d'une image sans la télécharger pour la vérifier.
C'est pour cela que srcset s'avère pratique. Vous enregistrez des images de différentes tailles, puis indiquez au navigateur la largeur de chaque version:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
Les valeurs w indiquent la largeur de chaque image en pixels. Par exemple, small.jpg 500w indique au navigateur que small.jpg mesure 500 pixels de large. Cela permet au navigateur de choisir la plus petite image possible, en fonction du type d'écran et de la taille de la fenêtre d'affichage, sans avoir à télécharger des images pour vérifier leur taille.
Vous pouvez voir srcset en action pour l'image ci-dessous. Si vous utilisez un ordinateur portable ou de bureau, modifiez la taille de la fenêtre de votre navigateur et rouvrez cette page.
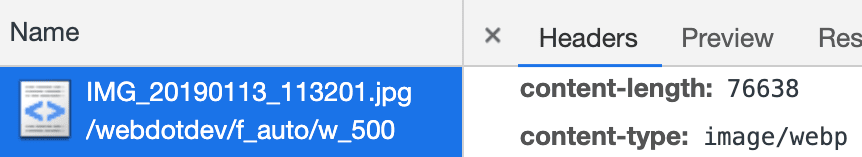
Utilisez ensuite le panneau "Network" (Réseau) des outils de votre navigateur pour vérifier quelle image a été utilisée.
(Vous devez le faire dans une fenêtre de navigation privée ou incognito, sinon le fichier image d'origine sera mis en cache.)

Comment créer plusieurs tailles d'images ?
Vous devez mettre plusieurs tailles à disposition pour chaque image que vous souhaitez utiliser avec srcset.
Pour les images uniques, telles que les images de héros, vous pouvez enregistrer manuellement différentes tailles. Si vous avez beaucoup d'images, comme des photos de produits, vous devrez les automatiser. Pour ce faire, deux approches s'offrent à vous.
Intégrer le traitement d'image dans votre processus de compilation
Dans le cadre de votre processus de compilation, vous pouvez ajouter des étapes pour créer des versions de vos images de différentes tailles. Pour en savoir plus, consultez Utiliser Imagemin pour compresser des images.
Utiliser un service d'images
La création et la diffusion d'images peuvent être automatisées à l'aide d'un service commercial tel que Cloudinary ou d'un équivalent Open Source tel que Thumbor que vous installez et exécutez vous-même.
Vous importez vos images haute résolution, et le service d'images crée et diffuse automatiquement différents formats et tailles d'images en fonction des paramètres de l'URL. Par exemple, ouvrez cet exemple d'image sur Cloudinary et essayez de modifier la valeur w ou l'extension de fichier dans la barre d'URL.
Les services d'images disposent également de fonctionnalités plus avancées, telles que la possibilité d'automatiser le "recadrage intelligent" pour différentes tailles d'images et de diffuser automatiquement des images WebP aux navigateurs compatibles avec ce format, au lieu de JPEG, sans modifier l'extension de fichier.

Que se passe-t-il si l'image ne s'affiche pas correctement à différentes tailles ?
Dans ce cas, vous devez utiliser l'élément <picture> pour "direction artistique" : fournissez une image ou un recadrage d'image différents à différentes tailles. Pour en savoir plus, consultez l'atelier de programmation Direction artistique.
Qu'en est-il de la densité de pixels ?
Les appareils haut de gamme disposent de pixels physiques plus petits (plus denses). Par exemple, un téléphone haut de gamme peut avoir deux à trois fois plus de pixels dans chaque ligne de pixels qu'un appareil moins cher.
Cela peut avoir une incidence sur la taille dont vous avez besoin pour enregistrer vos images. Nous n'entrerons pas dans les détails ici, mais vous pouvez en savoir plus dans l'atelier de programmation Utiliser des descripteurs de densité.
Qu'en est-il de la taille d'affichage de l'image ?
Vous pouvez utiliser sizes pour améliorer encore le fonctionnement de srcset.
Sans cela, le navigateur utilise toute la largeur de la fenêtre d'affichage lors du choix d'une image à partir d'un srcset. L'attribut sizes indique au navigateur la largeur à laquelle un élément image sera affiché. Le navigateur peut ainsi choisir le fichier image le plus petit possible avant d'effectuer des calculs de mise en page.
Dans l'exemple ci-dessous, sizes="50vw" indique au navigateur que cette image sera affichée à 50% de la largeur de la fenêtre d'affichage.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
Vous pouvez voir cela en action sur simpl.info/sizes et dans l'atelier de programmation Spécifier plusieurs largeurs d'emplacements.
Quelle est la compatibilité avec les navigateurs ?
srcset et sizes sont compatibles avec plus de 90% des navigateurs dans le monde.
Si un navigateur n'est pas compatible avec srcset ou sizes, il n'utilise que l'attribut src.
srcset et sizes constituent donc d'excellentes améliorations progressives.
En savoir plus
Consultez la section Optimiser vos images de web.dev pour en savoir plus sur l'optimisation des images. Pour une expérience plus guidée, envisagez de suivre le cours sans frais "Images responsives" proposé par Udacity.

