Doğru resim boyutunu otomatik olarak seçmek için srcset kullanın.
HTTP Arşivi'ne göre, tipik bir mobil web sayfasının boyutu 2, 6 MB'tan fazladır ve bu boyutun üçte ikisinden fazlası resimlerden oluşur. Bu, optimizasyon için mükemmel bir fırsat.

Özet
- Resimleri, görüntü boyutlarından daha büyük olarak kaydetmeyin.
- Her resim için birden fazla boyut kaydedin ve tarayıcının en küçük olanı seçmesini sağlamak için
srcsetözelliğini kullanın.wdeğeri, tarayıcıya her bir sürümün genişliğini bildirir:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
Resimleri doğru boyutta kaydetme
Görüntü boyutu ekran boyutuyla eşleşen resimler kullanarak web sitenizi daha hızlı ve daha az veri kullanan hale getirebilirsiniz. Başka bir deyişle, resimleri kaydederken doğru genişlik ve yüksekliği kullanın.
Aşağıdaki resimlere göz atın.
Dosyalar neredeyse aynı görünüyor ancak birinin dosya boyutu diğerinden 10 kat daha büyük.


İlk resim, ekran boyutundan çok daha büyük boyutlarda kaydedildiği için dosya boyutu çok daha büyüktür. Her iki resim de 300 piksel sabit genişlikte görüntülenir. Bu nedenle, aynı boyutta kaydedilmiş bir resim kullanmak mantıklıdır.
Sabit genişlikler için görüntü boyutuyla aynı boyutlarda kaydedilmiş resimler kullanın.
Peki ekran boyutu değişirse ne olur?
Kullanıcıların birden fazla cihaz kullandığı günümüz dünyasında, resimler her zaman tek bir sabit boyutta gösterilmez.
Resim öğeleri yüzdelik genişliğe sahip olabilir veya resim görüntüleme boyutlarının ekran boyutuna uyacak şekilde değiştiği duyarlı düzenlerin bir parçası olabilir.
Peki Retina ekranlar gibi çok fazla piksele ihtiyaç duyan cihazlar ne olacak?
Tarayıcının doğru resim boyutunu seçmesine yardımcı olma
Her resmi farklı boyutlarda sunup tarayıcıya cihaz ve ekran boyutu için en iyi boyutu seçmesini bırakmak harika olmaz mı? Maalesef en iyi resmi belirleme konusunda bir catch-22 söz konusudur. Tarayıcı mümkün olan en küçük resmi kullanmalıdır ancak bir resmi indirip kontrol etmeden genişliğini bilemez.
İşte bu noktada srcset devreye girer. Resimleri farklı boyutlarda kaydedip tarayıcıya her bir sürümün genişliğini bildirirsiniz:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
w değerleri, her bir resmin piksel cinsinden genişliğini gösterir. Örneğin, small.jpg 500w tarayıcıya small.jpg dosyasının 500 piksel genişliğinde olduğunu bildirir. Bu sayede tarayıcı, ekran türüne ve ekran boyutuna bağlı olarak mümkün olan en küçük resmi seçebilir. Bu işlem için resimleri indirip boyutlarını kontrol etmesine gerek yoktur.
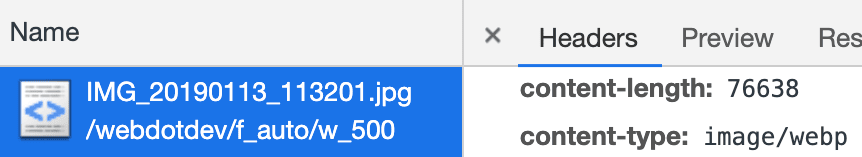
srcset'ün işleyişini aşağıdaki resimde görebilirsiniz. Dizüstü veya masaüstü bilgisayar kullanıyorsanız tarayıcı pencereniz boyutunu değiştirip bu sayfayı yeniden açın.
Ardından, hangi resmin kullanıldığını kontrol etmek için tarayıcı araçlarınızın Ağ panelini kullanın.
(Bunu gizli veya özel bir pencerede yapmanız gerekir. Aksi takdirde orijinal resim dosyası önbelleğe alınır.)

Nasıl birden fazla resim boyutu oluşturabilirim?
srcset ile kullanmak istediğiniz her resim için birden fazla boyut sağlamanız gerekir.
Kahraman resimleri gibi tek seferlik resimler için farklı boyutları manuel olarak kaydedebilirsiniz. Ürün fotoğrafları gibi çok sayıda resminiz varsa işlemi otomatikleştirmeniz gerekir. Bunun için iki yaklaşım vardır.
Derleme sürecinize görüntü işleme ekleme
Derleme sürecinizin bir parçası olarak, resimlerinizin farklı boyutlarda sürümlerini oluşturmak için adımlar ekleyebilirsiniz. Daha fazla bilgi için "Resimleri sıkıştırmak için Imagemin'i kullanma" başlıklı makaleyi inceleyin.
Görsel hizmeti kullanma
Görüntü oluşturma ve yayınlama işlemi, Cloudinary gibi ticari bir hizmet veya Thumbor gibi açık kaynak eşdeğeri bir hizmet kullanılarak otomatikleştirilebilir.
Yüksek çözünürlüklü resimlerinizi yüklediğinizde resim hizmeti, URL parametrelerine bağlı olarak otomatik olarak farklı resim biçimleri ve boyutları oluşturup sunar. Örneğin, Cloudinary'daki bu örnek resmi açın ve URL çubuğundaki w değerini veya dosya uzantısını değiştirmeyi deneyin.
Resim hizmetleri, farklı resim boyutları için "akıllı kırpma"yı otomatikleştirme ve dosya uzantısını değiştirmeden JPEG yerine WebP resimlerini biçimi destekleyen tarayıcılara otomatik olarak yayınlama gibi daha gelişmiş özelliklere de sahiptir.

Resim farklı boyutlarda doğru görünmüyorsa ne yapmalıyım?
Bu durumda, "sanat yönetmeliği" için <picture> öğesini kullanmanız gerekir: Farklı boyutlarda farklı bir resim veya resim kırpması sağlayın. Daha fazla bilgi edinmek için "Görsel yönetmenlik" codelab'ine göz atın.
Piksel yoğunluğu ne durumda?
Üst düzey cihazlarda daha küçük (daha yoğun) fiziksel pikseller bulunur. Örneğin, üst düzey bir telefonda her piksel satırında daha ucuz bir cihaza kıyasla iki veya üç kat daha fazla piksel bulunabilir.
Bu, resimlerinizi kaydetmeniz gereken boyutu etkileyebilir. Burada ayrıntılara girmeyeceğiz ancak "Yoğunluk tanımlayıcılarını kullanma" kod laboratuvarından daha fazla bilgi edinebilirsiniz.
Resmin görüntü boyutu ne olacak?
srcset'un daha iyi çalışmasını sağlamak için sizes'ü kullanabilirsiniz.
Bu olmadan tarayıcı, srcset içinden bir resim seçerken görüntü alanının tam genişliğini kullanır. sizes özelliği, tarayıcıya bir resim öğesinin gösterileceği genişliği bildirir. Böylece tarayıcı, herhangi bir düzen hesaplaması yapmadan önce mümkün olan en küçük resim dosyasını seçebilir.
Aşağıdaki örnekte sizes="50vw", tarayıcıya bu resmin görüntü alanının genişliğinin% 50'sinde gösterileceğini bildirir.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
Bu yöntemi simpl.info/sizes adresinde ve "Birden çok slot genişliği belirtme" kod laboratuvarını inceleyerek görebilirsiniz.
Tarayıcı desteği nasıl?
srcset ve sizes, dünyadaki tarayıcıların% 90'ından fazlası tarafından desteklenir.
Bir tarayıcı srcset veya sizes'ü desteklemiyorsa yalnızca src özelliğini kullanır.
Bu sayede srcset ve sizes, aşamalı olarak geliştirilen harika özelliklerdir.
Daha fazla bilgi
Resim optimizasyonu hakkında daha fazla bilgi edinmek için web.dev'deki "Resimlerinizi optimize edin" bölümüne göz atın. Daha rehberli bir deneyim için Udacity'nin sunduğu ücretsiz "Yanıt Veren Görüntüler" kursunu deneyebilirsiniz.

