Sử dụng srcset để tự động chọn kích thước hình ảnh phù hợp.
Theo Lưu trữ HTTP, một trang web dành cho thiết bị di động thông thường có kích thước hơn 2, 6 MB và hơn hai phần ba kích thước đó là hình ảnh. Đó là một cơ hội tuyệt vời để tối ưu hoá!

Tóm tắt
- Không lưu hình ảnh có kích thước lớn hơn kích thước hiển thị.
- Lưu nhiều kích thước cho mỗi hình ảnh và sử dụng thuộc tính
srcsetđể cho phép trình duyệt chọn kích thước nhỏ nhất. Giá trịwcho trình duyệt biết chiều rộng của từng phiên bản:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
Lưu hình ảnh có kích thước phù hợp
Bạn có thể làm cho trang web của mình nhanh hơn và ít tốn dữ liệu hơn bằng cách sử dụng hình ảnh có kích thước phù hợp với kích thước màn hình. Nói cách khác, hãy cung cấp chiều rộng và chiều cao phù hợp cho hình ảnh khi bạn lưu.
Hãy xem các hình ảnh bên dưới.
Hai tệp này có vẻ gần giống hệt nhau, nhưng kích thước tệp của một tệp lớn hơn 10 lần so với tệp còn lại.


Hình ảnh đầu tiên có kích thước tệp lớn hơn nhiều vì được lưu với kích thước lớn hơn nhiều so với kích thước hiển thị. Cả hai hình ảnh đều hiển thị với chiều rộng cố định là 300 pixel, vì vậy, bạn nên sử dụng hình ảnh được lưu ở cùng kích thước.
Đối với chiều rộng cố định, hãy sử dụng hình ảnh được lưu với kích thước giống với kích thước màn hình.
Nhưng… nếu kích thước màn hình thay đổi thì sao?
Trong thế giới đa thiết bị, hình ảnh không phải lúc nào cũng hiển thị ở một kích thước cố định.
Các phần tử hình ảnh có thể có chiều rộng theo tỷ lệ phần trăm hoặc là một phần của bố cục thích ứng, trong đó kích thước hiển thị hình ảnh thay đổi cho phù hợp với kích thước màn hình.
…và những thiết bị cần nhiều pixel như màn hình Retina thì sao?
Giúp trình duyệt chọn kích thước hình ảnh phù hợp
Thật tuyệt nếu bạn có thể cung cấp mỗi hình ảnh ở nhiều kích thước, sau đó cho phép trình duyệt chọn kích thước phù hợp nhất cho thiết bị và kích thước màn hình. Rất tiếc, có một catch-22 khi nói đến việc tìm ra hình ảnh phù hợp nhất. Trình duyệt nên sử dụng hình ảnh nhỏ nhất có thể, nhưng không thể biết chiều rộng của hình ảnh nếu không tải hình ảnh đó xuống để kiểm tra.
Đây là lúc srcset phát huy tác dụng. Bạn lưu hình ảnh ở nhiều kích thước, sau đó
cho trình duyệt biết chiều rộng của từng phiên bản:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
Các giá trị w cho biết chiều rộng của mỗi hình ảnh tính bằng pixel. Ví dụ: small.jpg 500w cho trình duyệt biết rằng small.jpg có chiều rộng 500 pixel. Điều này cho phép trình duyệt chọn hình ảnh nhỏ nhất có thể, tuỳ thuộc vào loại màn hình và kích thước khung nhìn mà không cần tải hình ảnh xuống để kiểm tra kích thước của hình ảnh.
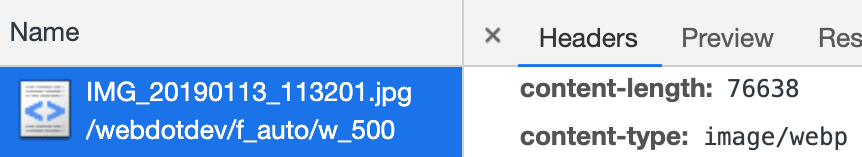
Bạn có thể thấy srcset hoạt động trong hình ảnh bên dưới. Nếu bạn đang dùng máy tính xách tay hoặc máy tính để bàn, hãy thay đổi kích thước cửa sổ trình duyệt rồi mở lại trang này.
Sau đó, hãy sử dụng bảng điều khiển Mạng của các công cụ trình duyệt để kiểm tra xem hình ảnh nào đã được sử dụng.
(Bạn cần thực hiện việc này trong cửa sổ Ẩn danh hoặc Riêng tư, nếu không, tệp hình ảnh gốc sẽ được lưu vào bộ nhớ đệm.)

Làm cách nào để tạo nhiều kích thước hình ảnh?
Bạn cần cung cấp nhiều kích thước cho mọi hình ảnh mà bạn muốn sử dụng với srcset.
Đối với hình ảnh một lần, chẳng hạn như hình ảnh chính, bạn có thể lưu các kích thước khác nhau theo cách thủ công. Nếu có nhiều hình ảnh, chẳng hạn như ảnh sản phẩm, bạn sẽ cần phải tự động hoá. Có hai cách để làm việc này.
Tích hợp tính năng xử lý hình ảnh vào quy trình xây dựng
Trong quá trình tạo bản dựng, bạn có thể thêm các bước để tạo các phiên bản hình ảnh có kích thước khác nhau. Hãy xem bài viết "Sử dụng Imagemin để nén hình ảnh" để tìm hiểu thêm.
Sử dụng dịch vụ hình ảnh
Bạn có thể tự động hoá việc tạo và phân phối hình ảnh bằng một dịch vụ thương mại như Cloudinary hoặc một dịch vụ tương đương nguồn mở như Thumbor mà bạn tự cài đặt và chạy.
Bạn tải hình ảnh có độ phân giải cao lên và dịch vụ hình ảnh sẽ tự động tạo và phân phối nhiều định dạng và kích thước hình ảnh tuỳ thuộc vào các tham số URL. Ví dụ: hãy mở hình ảnh mẫu này trên Cloudinary và thử thay đổi giá trị w hoặc đuôi tệp trong thanh URL.
Các dịch vụ hình ảnh cũng có các tính năng nâng cao hơn, chẳng hạn như khả năng tự động hoá tính năng "cắt thông minh" cho nhiều kích thước hình ảnh và tự động phân phối hình ảnh WebP cho các trình duyệt hỗ trợ định dạng này thay vì JPEG mà không cần thay đổi đuôi tệp.

Nếu hình ảnh không hiển thị đúng cách ở các kích thước khác nhau thì sao?
Trong trường hợp đó, bạn cần sử dụng phần tử <picture> cho "hướng dẫn nghệ thuật": cung cấp một hình ảnh hoặc hình ảnh cắt khác nhau ở các kích thước khác nhau. Để tìm hiểu thêm, hãy xem lớp học lập trình "Nghệ thuật chỉ đạo".
Còn mật độ điểm ảnh thì sao?
Thiết bị cao cấp có pixel vật lý nhỏ hơn (đậm đặc hơn). Ví dụ: một điện thoại cao cấp có thể có số pixel trong mỗi hàng pixel gấp 2 hoặc 3 lần so với một thiết bị rẻ hơn.
Điều đó có thể ảnh hưởng đến kích thước mà bạn cần để lưu hình ảnh. Chúng ta sẽ không đi sâu vào chi tiết ở đây, nhưng bạn có thể tìm hiểu thêm trong lớp học lập trình "Sử dụng chỉ số mô tả mật độ".
Còn kích thước hiển thị của hình ảnh thì sao?
Bạn có thể sử dụng sizes để giúp srcset hoạt động hiệu quả hơn.
Nếu không có thuộc tính này, trình duyệt sẽ sử dụng toàn bộ chiều rộng của khung nhìn khi chọn hình ảnh từ srcset. Thuộc tính sizes cho trình duyệt biết chiều rộng mà một phần tử hình ảnh sẽ hiển thị, nhờ đó, trình duyệt có thể chọn tệp hình ảnh nhỏ nhất có thể trước khi thực hiện bất kỳ phép tính bố cục nào.
Trong ví dụ dưới đây, sizes="50vw" cho trình duyệt biết rằng hình ảnh này sẽ hiển thị ở 50% chiều rộng khung nhìn.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
Bạn có thể xem cách thực hiện tại simpl.info/sizes và lớp học lập trình "Chỉ định nhiều chiều rộng khe".
Còn về việc hỗ trợ trình duyệt thì sao?
srcset và sizes được hơn 90% trình duyệt trên toàn cầu hỗ trợ.
Nếu không hỗ trợ srcset hoặc sizes, trình duyệt sẽ chỉ sử dụng thuộc tính src.
Điều này giúp srcset và sizes trở thành những tính năng cải tiến tiến bộ tuyệt vời!
Tìm hiểu thêm
Hãy xem phần "Tối ưu hoá hình ảnh" trên web.dev để tìm hiểu sâu hơn về cách tối ưu hoá hình ảnh. Để có trải nghiệm được hướng dẫn chi tiết hơn, hãy cân nhắc thử khoá học "Hình ảnh thích ứng" miễn phí do Udacity cung cấp.

