Thumbor можно бесплатно использовать для изменения размера, сжатия и преобразования изображений по требованию.
Thumbor — это бесплатная CDN изображений с открытым исходным кодом, которая позволяет легко сжимать, изменять размер и преобразовывать изображения. Этот пост позволит вам опробовать Thumbor своими глазами, без необходимости ничего устанавливать. Мы создали для вас тестовую среду Thumbor по адресу http://34.67.235.246:8888 . Изображение, с которым вы собираетесь поэкспериментировать, доступно по адресу http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg .
Предварительные требования
В этом посте предполагается, что вы понимаете, как CDN изображений может улучшить производительность загрузки. Если нет, ознакомьтесь со статьей Использование CDN изображений для оптимизации изображений . Также предполагается, что вы уже создавали базовые веб-сайты.
Формат URL-адреса миниатюры
Как упоминалось в разделе «Использование CDN изображений для оптимизации изображений» , каждая CDN изображений использует немного другой формат URL-адресов для изображений. На рисунке 1 представлен формат Thumbor.

Источник
Как и все источники , источник URL-адреса Thumbor состоит из трех частей: схемы (почти всегда http или https ), хоста и порта. В этом примере хост идентифицируется по IP-адресу, но если вы используете DNS-сервер, он может выглядеть так: thumbor-server.my-site.com . По умолчанию Thumbor использует порт 8888 для передачи изображений.
Ключ безопасности
unsafe часть URL-адреса указывает на то, что вы используете Thumbor без ключа безопасности. Ключ безопасности не позволяет пользователю вносить несанкционированные изменения в URL-адреса ваших изображений. Изменив URL-адрес изображения, пользователь может использовать ваш сервер (и ваш счет за хостинг) для изменения размера своих изображений или, что более злонамеренно, для перегрузки вашего сервера. В этом руководстве не рассматривается настройка функции ключа безопасности Thumbor .
Размер
Эта часть URL-адреса определяет желаемый размер выходного изображения. Это можно пропустить, если вы не хотите изменять размер изображения. Thumbor будет использовать различные подходы, такие как обрезка или масштабирование, для достижения желаемого размера в зависимости от других параметров URL-адреса. В следующем разделе этого поста более подробно объясняется, как изменить размер изображений.
Попробуйте сейчас:
Щелкните следующий URL-адрес, чтобы просмотреть изображение в исходном размере на новой вкладке: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

Исходное изображение Измените размер изображения до 100x100 пикселей: http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg .

Фильтры
Фильтры преображают изображение. Часть сегмента URL-адреса, посвященная фильтрам, начинается с filters: за ними следует список фильтров, разделенных двоеточиями; это можно пропустить, если вы не используете какие-либо фильтры. Синтаксис отдельных фильтров напоминает вызов функции (например, grayscale() ), содержащий ноль или более аргументов.
Попробуйте сейчас:
Примените один фильтр: эффект размытия по Гауссу с радиусом 25 пикселей: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

Размытое изображение Применить несколько фильтров. Преобразуйте в оттенки серого и поверните изображение на 90 градусов: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

Преобразование изображений
В этом разделе основное внимание уделяется функциям Thumbor, наиболее важным для производительности: сжатию, изменению размера и преобразованию между форматами файлов.
Сжатие
Фильтр качества сжимает изображения JPEG до желаемого уровня качества изображения (1–100). Если уровень качества не указан, Thumbor сжимает изображение до уровня качества 80. Это хорошее значение по умолчанию: уровни качества 80–85 обычно мало заметно влияют на качество изображения, но обычно уменьшают размер изображения на 30–40%.
Попробуйте сейчас:
Сжать изображение до качества 1 (очень плохо): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

Изображение низкого качества Сжимайте изображение, используя настройки сжатия Thumbor по умолчанию: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

Изменение размера
Чтобы изменить размер изображения, сохранив его исходные пропорции, используйте формат $WIDTHx0 или 0x$HEIGHT в части size строки URL-адреса.
Попробуйте сейчас:
Измените размер изображения до ширины 200 пикселей, сохранив исходные пропорции: http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg

Размер изображения изменен до ширины 200 пикселей. Измените размер изображения до высоты 500 пикселей, сохранив исходные пропорции: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

Вы также можете изменить размер изображения в процентах от оригинала, используя фильтр пропорций . Если размер указан вместе с фильтром пропорций, размер изображения будет изменен, а затем будет применен фильтр пропорций.
Попробуйте сейчас:
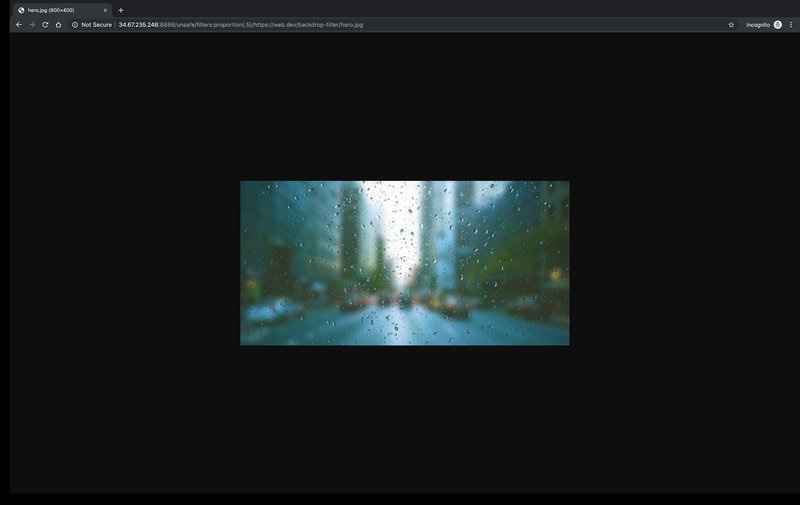
Измените размер изображения до 50 % от исходного: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg .

Размер изображения изменен до 50 % от размера оригинала. Измените размер изображения до ширины 1000 пикселей, затем измените размер изображения до 10 % от его текущего размера: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web. dev/backdrop-filter/hero.jpg

Эти методы — лишь некоторые из множества возможностей обрезки и изменения размера Thumbor. Чтобы узнать о других вариантах, ознакомьтесь с Использованием .
Форматы файлов
Фильтр формата преобразует изображения в jpeg , webp , gif или png . Имейте в виду, что если вы оптимизируете производительность, вам следует использовать JPEG или WebP, поскольку файлы PNG и GIF, как правило, значительно больше и не сжимаются.
Попробуйте сейчас:
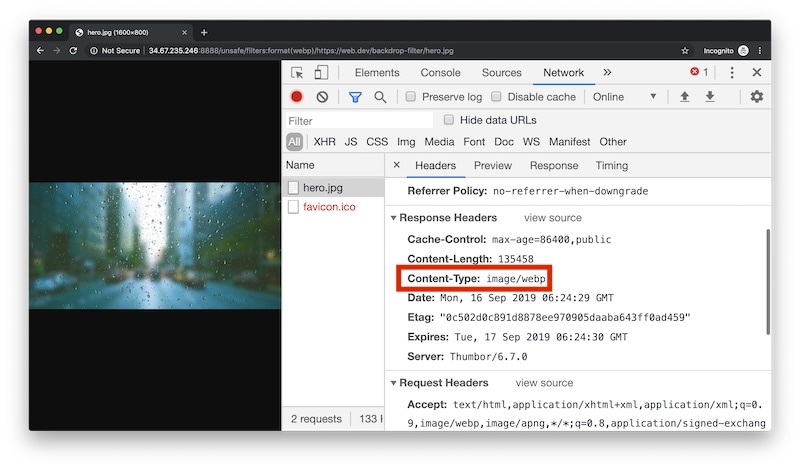
- Конвертируйте изображение в WebP. Если вы откроете панель «Сеть» DevTools , заголовок ответа Content-Type документа покажет, что сервер вернул изображение WebP: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev /backdrop-filter/hero.jpg

content-type , показанный в DevToolsСледующие шаги
Попробуйте другие фильтры и преобразования изображения hero.jpg .
Если вы используете собственную установку Thumbor, ознакомьтесь с приложением ниже, в котором объясняется, как и зачем использовать файл thumbor.conf .
Приложение: thumbor.conf
Многие параметры конфигурации, обсуждаемые в этом посте, а также многие другие, можно установить по умолчанию, настроив и используя файл конфигурации thumbor.conf . Настройки в файле thumbor.conf будут применяться ко всем изображениям, если они не переопределены параметрами строки URL-адреса.
Запустите команду
thumbor-config, чтобы создать новый файлthumbor.conf.thumbor-config > ./thumbor.confОткройте новый файл
thumbor.conf. Командаthumbor-configсоздала файл, в котором перечислены и описаны все параметры конфигурации Thumbor.Настройте параметры, раскомментировав строки и изменив значения по умолчанию. Возможно, вам будет полезно установить следующие настройки:
-
QUALITY -
AUTO_WEBP -
MAX_WIDTHиMAX_HEIGHT -
ALLOW_ANIMATED_GIFS
-
Запустите Thumbor с флагом
--conf, чтобы использовать настройкиthumbor.conf.thumbor --conf /path/to/thumbor.conf


