Zestaw nagłówków wskazówek klienta umożliwia witrynom opcjonalne uzyskiwanie preferencji użytkownika dotyczących multimediów w momencie wysyłania żądania, co pozwala serwerom wstawiać odpowiednie kody CSS ze względu na wydajność.
Definicje „media” w CSS, a zwłaszcza funkcje „media” związane z preferencjami użytkownika, takie jak prefers-color-scheme czy prefers-reduced-motion, mogą mieć znaczny wpływ na ilość kodu CSS, który musi być dostarczony przez stronę, oraz na wrażenia użytkownika podczas wczytywania strony.
Skupiając się na prefers-color-scheme– ale podkreślając, że to rozumowanie dotyczy też innych funkcji mediów związanych z preferencjami użytkownika – najlepszym rozwiązaniem jest nieładowanie w krytycznej ścieżce renderowania kodu CSS dla konkretnego niedopasowanego schematu kolorów, a zamiast tego początkowe ładowanie tylko odpowiedniego kodu CSS. Możesz to zrobić za pomocą <link media>.
Jednak witryny o dużym natężeniu ruchu, takie jak wyszukiwarka Google, które chcą uwzględniać funkcje mediów związane z preferencjami użytkownika, takie jak prefers-color-scheme, i które z powodów wydajnościowych stosują wbudowany CSS, muszą znać preferowany schemat kolorów (lub inne funkcje mediów związane z preferencjami użytkownika) najlepiej w momencie wysłania żądania, aby początkowy ładunek HTML zawierał już odpowiedni wbudowany CSS.
Dodatkowo, a w szczególności w przypadku prefers-color-scheme, witryny za wszelką cenę chcą uniknąć błysku nieprawidłowego motywu kolorystycznego.
Nagłówki wskazówek klienta Sec-CH-Prefers-Color-Scheme i Sec-CH-Prefers-Reduced-Motion to pierwsze z serii nagłówków wskazówek klienta dotyczących funkcji multimedialnych preferencji użytkownika, które mają rozwiązać ten problem.
Informacje o wskazówkach dotyczących klienta
Wskazówki klienta HTTP definiują Accept-CH nagłówek odpowiedzi, którego serwery mogą używać do informowania o korzystaniu z nagłówków żądań w celu proaktywnego negocjowania treści, potocznie nazywanego wskazówkami klienta. Propozycja Nagłówki wskazówek klienta dotyczących funkcji multimedialnych związanych z ustawieniami użytkownika określa zestaw wskazówek klienta, które mają przekazywać informacje o funkcjach multimedialnych związanych z ustawieniami użytkownika. Te wskazówki klienta są nazwane zgodnie z odpowiednią funkcją multimedialną preferencji użytkownika, o której informują.
Na przykład obecnie preferowany schemat kolorów zgodnie z prefers-color-scheme jest zgłaszany za pomocą wskazówki klienta o odpowiedniej nazwie Sec-CH-Prefers-Color-Scheme.
Informacje o krytycznych wskazówkach dotyczących klienta
Wskazówki klienta zaproponowane w sekcji User Preference Media Features Client Hints Headers będą prawdopodobnie najczęściej używane jako wskazówki klienta o krytycznym znaczeniu. Krytyczne wskazówki dotyczące klienta to wskazówki, które w istotny sposób zmieniają wynikowy zasób. Taki zasób powinien być pobierany w spójny sposób podczas wczytywania strony (w tym podczas pierwszego wczytania), aby uniknąć nagłych zmian widocznych dla użytkownika.
Składnia wskazówek dotyczących klienta
Funkcje multimedialne dotyczące preferencji użytkownika składają się z nazwy (np. prefers-reduced-motion) i dozwolonych wartości (np. no-preference lub reduce). Każde pole nagłówka wskazówki klienta jest reprezentowane jako obiekt Structured Headers for HTTP zawierający element, którego wartość jest ciągiem znaków. Na przykład, aby przekazać, że użytkownik woli ciemny motyw i ograniczone animacje, wskazówki klienta wyglądają jak w przykładzie poniżej.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
Odpowiedniki informacji przekazywanych w powyższych wskazówkach klienta w przypadku usług porównywania cen to odpowiednio @media (prefers-color-scheme: dark) {} i @media (prefers-reduced-motion: reduce) {}.
Pełna lista wskazówek klienta
Lista wskazówek klienta jest wzorowana na funkcjach multimedialnych preferencji użytkownika w zapytaniach o media na poziomie 5.
| Wskazówka dotycząca klienta | Dozwolone wartości | Odpowiednia funkcja multimedialna ustawień użytkownika |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
Obsługa przeglądarek
Nagłówek wskazówki klienta Sec-CH-Prefers-Color-Scheme jest obsługiwany w Chromium 93.
Nagłówek wskazówki klienta Sec-CH-Prefers-Reduced-Motion jest obsługiwany w Chromium 108.
Czekamy na opinie innych dostawców, w tym WebKit i Mozilli.
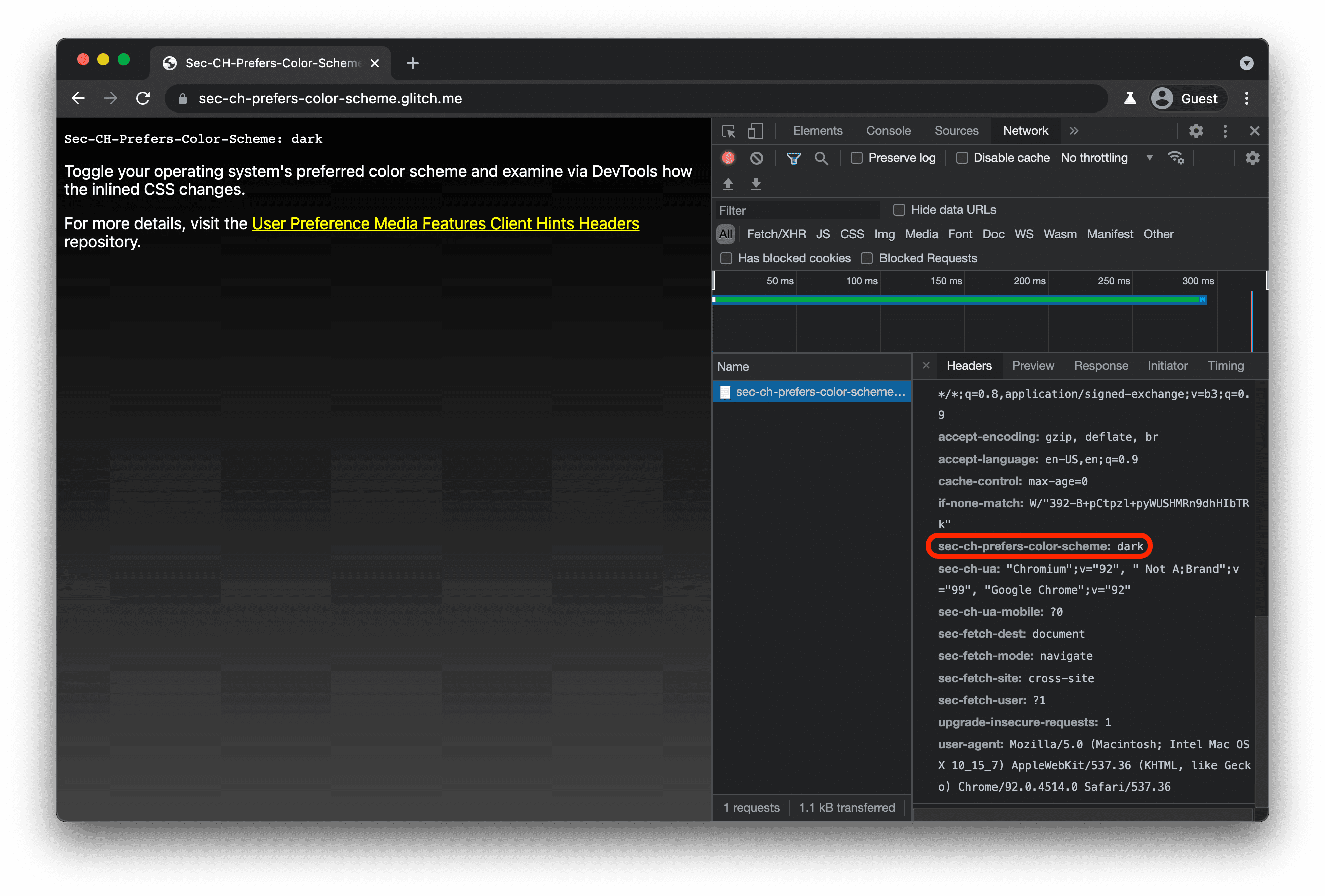
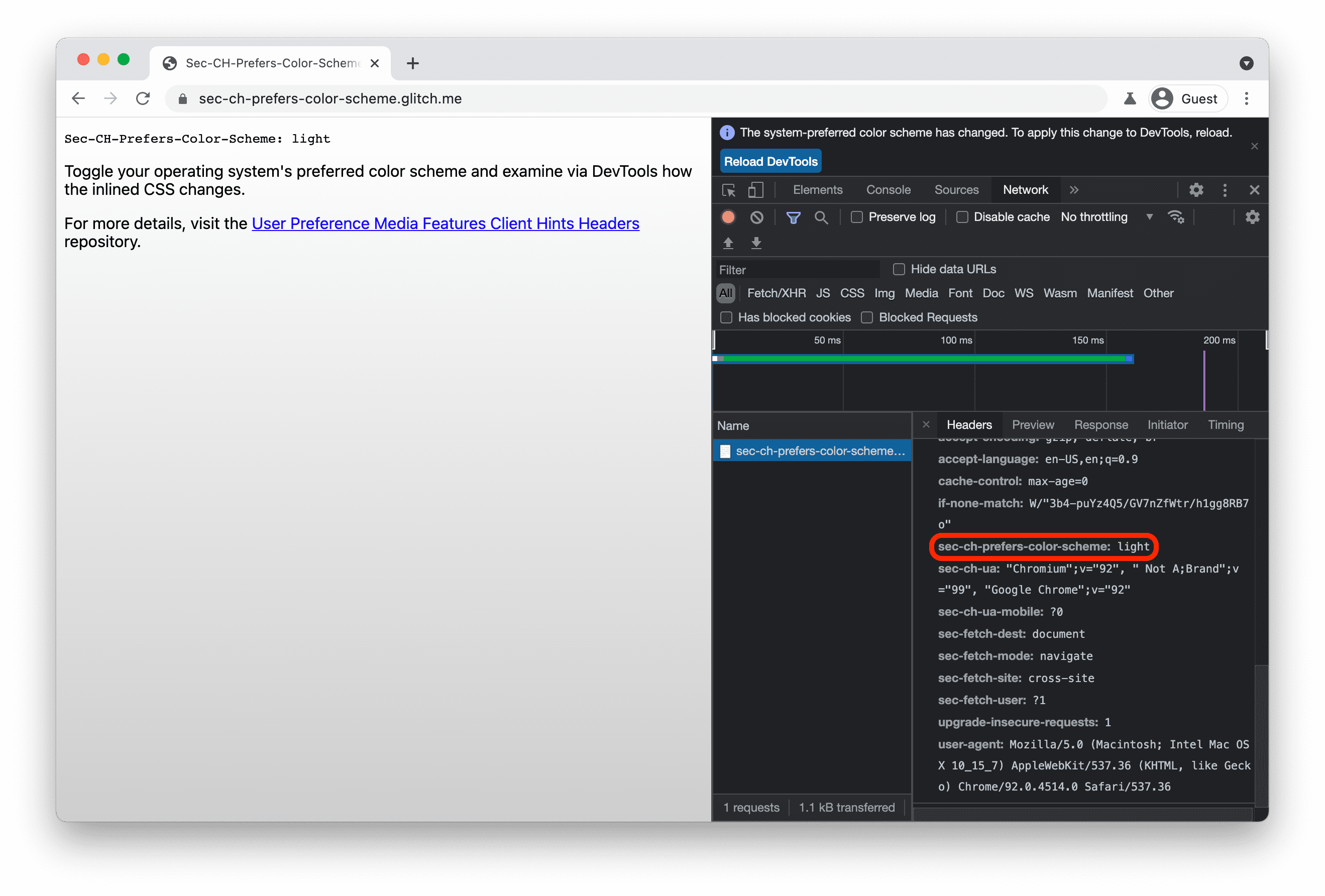
Wersja demonstracyjna Sec-CH-Prefers-Color-Scheme
Wypróbuj wersję demonstracyjną i zobacz, jak wbudowany kod CSS zmienia się w zależności od preferowanego schematu kolorów użytkownika. Kod źródłowy znajdziesz na GitHubie.


Wersja demonstracyjna Sec-CH-Prefers-Reduced-Motion
Wypróbuj wersję demonstracyjną i zobacz, jak wbudowane style CSS zmieniają się w zależności od preferencji użytkownika dotyczących ruchu. Kod źródłowy znajdziesz na GitHubie.
Jak to działa
- Klient wysyła do serwera żądanie początkowe.
bash GET / HTTP/2 Host: example.com - Serwer odpowiada, informując klienta za pomocą
Accept-CH, że akceptujeSec-CH-Prefers-Color-SchemeiSec-CH-Prefers-Contrastwskazówki klienta, z których zgodnie zCritical-CHuważaSec-CH-Prefers-Color-Schemeza krytyczną wskazówkę klienta, na podstawie której również zmienia odpowiedź, co jest przekazywane przezVary.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - Klient ponownie wysyła żądanie, informując serwer za pomocą nagłówka
Sec-CH-Prefers-Color-Scheme, że użytkownik preferuje treści w ciemnym motywie.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - Serwer może następnie dostosować odpowiedź do preferencji klienta i np. wstawić do treści odpowiedzi CSS odpowiedzialny za ciemny motyw.
Przykład Node.js
Poniższy przykład w Node.js, napisany dla popularnej platformy Express.js, pokazuje, jak w praktyce może wyglądać obsługa nagłówka wskazówki klienta Sec-CH-Prefers-Color-Scheme.
Ten kod umożliwia działanie wersji demonstracyjnej powyżej.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
Kwestie związane z prywatnością i bezpieczeństwem
Zespół Chromium zaprojektował i wdrożył nagłówki User Preference Media Features Client Hints, kierując się podstawowymi zasadami określonymi w dokumencie Controlling Access to Powerful Web Platform Features, w tym kontrolą użytkownika, przejrzystością i ergonomią.
Do tej propozycji mają zastosowanie względy bezpieczeństwa dotyczące wskazówek klienta HTTP oraz względy bezpieczeństwa dotyczące niezawodności wskazówek klienta.
Odniesienia
- Wersja robocza specyfikacji
- Wyjaśnienie
- Sec-CH-Prefers-Color-Scheme – wpis stanu Chrome
- Sec-CH-Prefers-Color-Scheme – błąd w Chromium
- Sec-CH-Prefers-Reduced-Motion – wpis w Chrome Status
- Sec-CH-Prefers-Reduced-Motion – błąd w Chromium
- Wątek WebKit
- Stanowisko Mozilli w sprawie standardów
- Wskazówki dotyczące klienta
- Niezawodność wskazówek dotyczących klienta
- Media Queries Level 5
- Structured Headers for HTTP
Podziękowania
Dziękujemy za cenne uwagi i porady Yoavowi Weissowi. Baner powitalny autorstwa Tdadamemd na stronie Wikimedia Commons.



