تسمح مجموعة من عناوين تلميحات العميل للمواقع الإلكترونية بالحصول على إعدادات المستخدم المفضّلة للوسائط بشكل اختياري في وقت الطلب، ما يسمح للخوادم بتضمين CSS المناسب لأسباب تتعلّق بالأداء.
يمكن أن يكون للاستعلامات عن وسائط CSS، وتحديدًا ميزات الوسائط المتعلقة بخيارات المستخدم المفضّلة، مثل prefers-color-scheme أو prefers-reduced-motion، تأثير كبير على كمية CSS التي يجب أن تعرضها الصفحة، وعلى التجربة التي سيحصل عليها المستخدم عند تحميل الصفحة.
مع التركيز على prefers-color-scheme، ولكن مع التأكيد على أنّ السبب ينطبق أيضًا على ميزات الوسائط الأخرى التي تتضمّن خيارات المستخدمين، من أفضل الممارسات عدم تحميل CSS لنظام الألوان غير المتطابق في مسار العرض المهم، والبدء بدلاً من ذلك بتحميل CSS ذي الصلة حاليًا فقط. يمكنك إجراء ذلك
من خلال <link media>.
ومع ذلك، تحتاج المواقع الإلكترونية التي تشهد عددًا كبيرًا من الزيارات، مثل بحث Google، والتي تريد الالتزام بميزات الوسائط التي يفضّلها المستخدمون، مثل prefers-color-scheme، والتي تستخدم CSS المضمّنة لأسباب تتعلّق بالأداء، إلى معرفة نظام الألوان المفضّل (أو ميزات الوسائط الأخرى التي يفضّلها المستخدمون) في وقت الطلب، وذلك لكي تتضمّن حمولة HTML الأولية CSS الصحيحة المضمّنة.
بالإضافة إلى ذلك، وبالنسبة إلى prefers-color-scheme تحديدًا، تحرص المواقع الإلكترونية على تجنُّب ظهور مظهر ألوان غير دقيق.
إنّ عنوانَي تلميحات العميل Sec-CH-Prefers-Color-Scheme وSec-CH-Prefers-Reduced-Motion هما أول عنوانَين ضمن سلسلة من عناوين تلميحات العميل الخاصة بميزات الوسائط التي يفضّلها المستخدم والتي تهدف إلى حلّ هذه المشكلة.
معلومات أساسية عن "تعديلات برنامج وكيل المستخدم"
تحدّد تلميحات العميل HTTP رأس استجابة Accept-CH يمكن أن تستخدمه الخوادم للإعلان عن استخدامها لرؤوس الطلبات من أجل التفاوض الاستباقي على المحتوى، والذي يُعرف بشكل عام باسم تلميحات العميل. يقترح مستند
User Preference Media Features Client Hints Headers
مجموعة من تلميحات العميل التي تهدف إلى نقل ميزات الوسائط المفضّلة للمستخدم. تمت تسمية تلميحات العميل هذه على اسم ميزة الوسائط المقابلة التي يفضّلها المستخدم والتي تقدّم تقارير عنها.
على سبيل المثال، يتم إرسال نظام الألوان المفضّل حاليًا وفقًا prefers-color-scheme من خلال تلميح العميل Sec-CH-Prefers-Color-Scheme الذي يحمل الاسم المناسب.
معلومات أساسية عن تعديلات برنامج وكيل المستخدم المهمة
من المفترض أن يتم استخدام تلميحات العميل المقترَحة في عناوين تلميحات العميل لميزات الوسائط المفضّلة لدى المستخدم بشكل أساسي كـ تلميحات عميل مهمة. تعدّ Critical Client Hints من Client Hints التي تغيّر بشكل كبير المورد الناتج. يجب أن يتم جلب هذا النوع من الموارد بشكل متّسق خلال عمليات تحميل الصفحة (بما في ذلك عملية التحميل الأولية) لتجنُّب التبديلات المفاجئة التي يلاحظها المستخدم.
بنية تعديلات البرامج
تتألف ميزات الوسائط المفضّلة لدى المستخدم من اسم (مثل prefers-reduced-motion) وقيم مسموح بها (مثل no-preference أو reduce). ويتم تمثيل كل حقل من حقول عناوين تلميحات العميل ككائن Structured Headers for HTTP يحتوي على عنصر تكون قيمته سلسلة. على سبيل المثال، لنقل أنّ المستخدم يفضّل المظهر الداكن والحركة المخفَّضة، ستظهر تلميحات العميل على النحو التالي في المثال أدناه.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
إنّ المعلومات المكافئة في CSS لتلك التي يتم نقلها في تلميحات العميل أعلاه هي
@media (prefers-color-scheme: dark) {} و@media (prefers-reduced-motion: reduce) {}
على التوالي.
القائمة الكاملة لتلميحات العميل
تم تصميم قائمة تلميحات العميل استنادًا إلى ميزات الوسائط المفضّلة لدى المستخدم في مستوى 5 من طلبات البحث عن الوسائط.
| Client Hint | القيم المسموح بها | ميزة الوسائط المقابلة لإعدادات المستخدم المفضَّلة |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference، reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference، reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference، less، more، custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active، none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light، dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference، reduce |
prefers-reduced-data |
دعم المتصفح
يتوفّر عنوان تلميح العميل Sec-CH-Prefers-Color-Scheme في الإصدار 93 من Chromium.
يتوفّر عنوان تلميح العميل Sec-CH-Prefers-Reduced-Motion في الإصدار 108 من Chromium.
ننتظر أيضًا ملاحظات من مورّدين آخرين، مثل WebKit وMozilla.
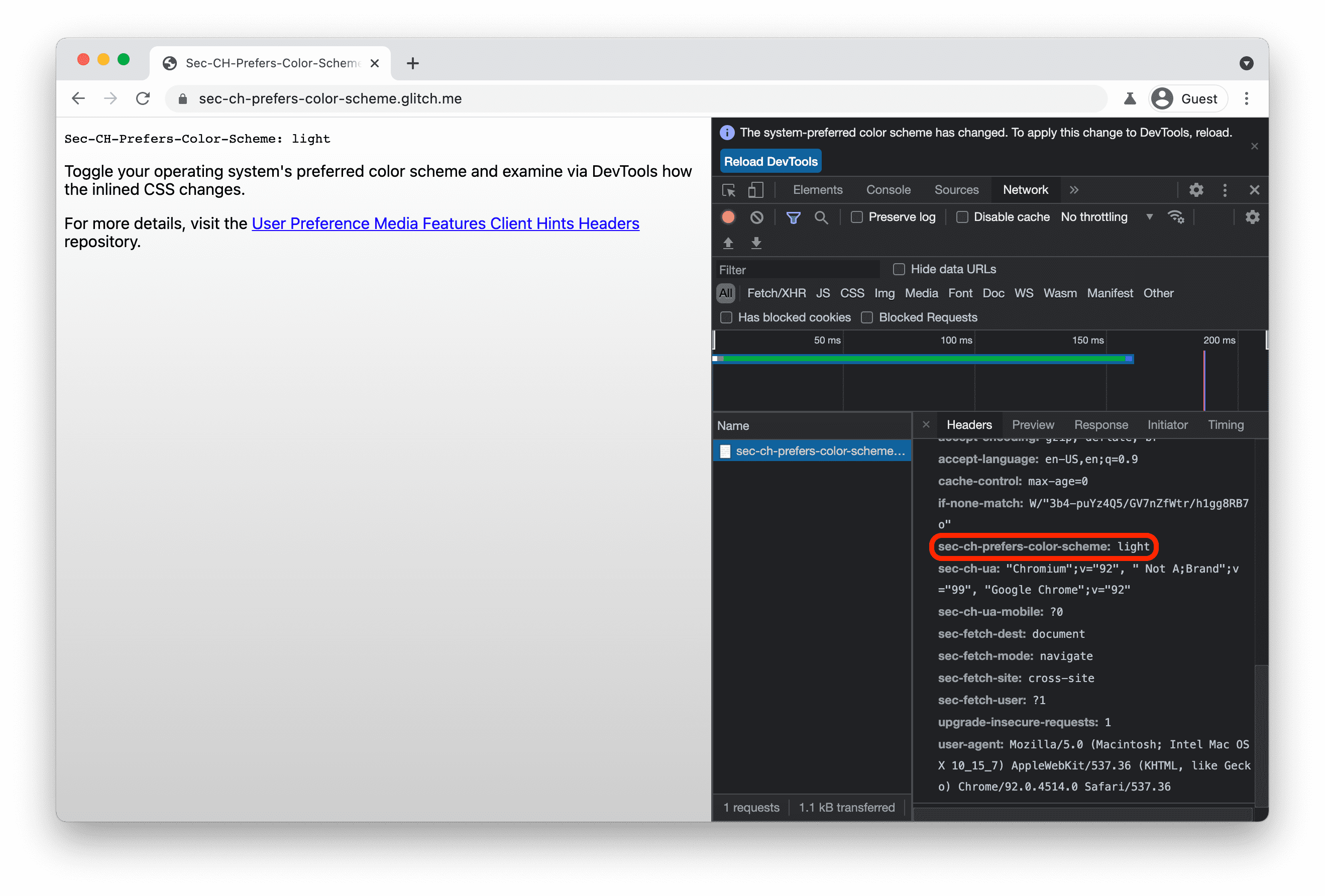
عرض توضيحي لـ "Sec-CH-Prefers-Color-Scheme"
جرِّب العرض التوضيحي ولاحظ كيف تتغير صفحات الأنماط المتتالية (CSS) المضمّنة وفقًا للألوان المفضّلة لدى المستخدم. يمكنك العثور على رمز المصدر على GitHub.


عرض توضيحي لـ "Sec-CH-Prefers-Reduced-Motion"
جرِّب العرض التوضيحي ولاحظ كيف يتغيّر CSS المضمّن وفقًا لإعدادات الحركة المفضّلة لدى المستخدم. يمكنك العثور على رمز المصدر على GitHub.
آلية العمل
- يرسل العميل طلبًا أوليًا إلى الخادم.
bash GET / HTTP/2 Host: example.com - يستجيب الخادم، ويُعلم العميل عبر
Accept-CHبأنّه يقبلSec-CH-Prefers-Color-SchemeوSec-CH-Prefers-ContrastClient Hints، والتي يعتبرSec-CH-Prefers-Color-Schemeمنها تلميحًا مهمًا للعميل وفقًاCritical-CH، كما أنّه يغيّر الاستجابة وفقًا له كما هو موضح فيVary.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - بعد ذلك، يعيد العميل محاولة الطلب، ويُعلم الخادم من خلال
Sec-CH-Prefers-Color-Schemeبأنّه يفضّل المحتوى الذي يستخدم نظام الألوان الداكنة.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - يمكن للخادم بعد ذلك تخصيص الردّ حسب إعدادات العميل المفضّلة، ويمكنه مثلاً تضمين CSS المسؤول عن المظهر الداكن في نص الردّ.
مثال على Node.js
يوضّح مثال Node.js أدناه، الذي تمّت كتابته لإطار عمل Express.js الشائع، كيف يمكن أن يبدو التعامل مع عنوان Sec-CH-Prefers-Color-Scheme Client Hints في الواقع.
هذا الرمز هو ما يشغّل العرض التوضيحي أعلاه.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
اعتبارات الخصوصية والأمان
صمّم فريق Chromium ونفّذ عناوين User Preference Media Features Client Hints استنادًا إلى المبادئ الأساسية المحدّدة في التحكّم في الوصول إلى الميزات الفعّالة لمنصة الويب، بما في ذلك تحكّم المستخدم والشفافية وبيئة العمل المريحة.
تنطبق اعتبارات الأمان الخاصة بتلميحات العميل في HTTP واعتبارات الأمان الخاصة بموثوقية تلميحات العميل على هذا الاقتراح أيضًا.
المراجع
- مسودة المواصفات
- شرح
- Sec-CH-Prefers-Color-Scheme - إدخال حالة Chrome
- Sec-CH-Prefers-Color-Scheme - خطأ في Chromium
- Sec-CH-Prefers-Reduced-Motion - إدخال حالة Chrome
- Sec-CH-Prefers-Reduced-Motion - خطأ في Chromium
- سلسلة WebKit
- موقف Mozilla بشأن المعايير
- حقول معلومات العميل
- موثوقية "تلميحات العميل"
- Media Queries Level 5
- عناوين منظَّمة لبروتوكول HTTP
الإقرارات
نشكر يواف فايس على ملاحظاته ونصائحه القيّمة. الصورة الرئيسية من Tdadamemd على Wikimedia Commons


