Un ensemble d'en-têtes d'indices client permet aux sites d'obtenir les préférences média de l'utilisateur de manière facultative au moment de la requête, ce qui permet aux serveurs d'intégrer le bon CSS pour des raisons de performances.
Les requêtes média CSS, et plus particulièrement les fonctionnalités média de préférences utilisateur comme prefers-color-scheme ou prefers-reduced-motion, peuvent avoir un impact important sur la quantité de CSS à diffuser par une page et sur l'expérience utilisateur lors du chargement de la page.
En se concentrant sur prefers-color-scheme, mais en soulignant que le raisonnement s'applique également aux autres caractéristiques média de préférence de l'utilisateur, il est recommandé de ne pas charger le CSS pour le jeu de couleurs non correspondant dans le chemin de rendu critique, mais de ne charger initialement que le CSS actuellement pertinent. Pour ce faire, vous pouvez utiliser <link media>.
Toutefois, les sites à fort trafic comme la Recherche Google qui souhaitent respecter les caractéristiques média des préférences utilisateur comme prefers-color-scheme et qui utilisent le CSS intégré pour des raisons de performances, doivent connaître le schéma de couleurs préféré (ou d'autres caractéristiques média des préférences utilisateur, respectivement) idéalement au moment de la requête, afin que la charge utile HTML initiale ait déjà le CSS intégré approprié.
De plus, et plus particulièrement pour prefers-color-scheme, les sites souhaitent à tout prix éviter un flash de thème de couleur inexact.
Les en-têtes d'indication client Sec-CH-Prefers-Color-Scheme et Sec-CH-Prefers-Reduced-Motion sont les premiers d'une série d'en-têtes d'indication client de caractéristiques média de préférences utilisateur visant à résoudre ce problème.
Contexte des indices client
Les indices client HTTP définissent un en-tête de réponse Accept-CH que les serveurs peuvent utiliser pour indiquer leur utilisation des en-têtes de requête pour la négociation proactive de contenu, communément appelée indices client. La proposition En-têtes d'indicateurs client pour les préférences utilisateur concernant les fonctionnalités multimédias définit un ensemble d'indicateurs client visant à transmettre les préférences utilisateur concernant les fonctionnalités multimédias. Ces indications client sont nommées d'après la fonctionnalité média de préférence utilisateur correspondante sur laquelle elles fournissent des informations.
Par exemple, le jeu de couleurs actuellement préféré selon prefers-color-scheme est indiqué par l'indice client Sec-CH-Prefers-Color-Scheme, dont le nom est approprié.
Informations sur les indices client critiques
Les indications client proposées dans User Preference Media Features Client Hints Headers seront probablement le plus souvent utilisées comme indications client critiques. Les hints client critiques sont des hints client qui modifient de manière significative la ressource résultante. Une telle ressource doit être récupérée de manière cohérente lors des chargements de page (y compris le chargement initial) pour éviter les changements brusques visibles par l'utilisateur.
Syntaxe des indices client
Les fonctionnalités média de préférence utilisateur se composent d'un nom (comme prefers-reduced-motion) et de valeurs autorisées (comme no-preference ou reduce). Chaque champ d'en-tête d'indication client est représenté sous la forme d'un objet Structured Headers for HTTP contenant un item dont la valeur est une string. Par exemple, pour indiquer que l'utilisateur préfère un thème sombre et des mouvements réduits, les indications client ressemblent à l'exemple ci-dessous.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
L'équivalent CSS des informations transmises dans les indications client ci-dessus est respectivement @media (prefers-color-scheme: dark) {} et @media (prefers-reduced-motion: reduce) {}.
Liste complète des indications client
La liste des indications client est basée sur les fonctionnalités média de préférence utilisateur dans Media Queries Level 5.
| Indice client | Valeurs autorisées | Fonctionnalité multimédia de préférence de l'utilisateur correspondante |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
Prise en charge des navigateurs
L'en-tête d'indication client Sec-CH-Prefers-Color-Scheme est compatible avec Chromium 93.
L'en-tête d'indication client Sec-CH-Prefers-Reduced-Motion est compatible avec Chromium 108.
Les commentaires d'autres fournisseurs, à savoir WebKit et Mozilla, sont en attente.
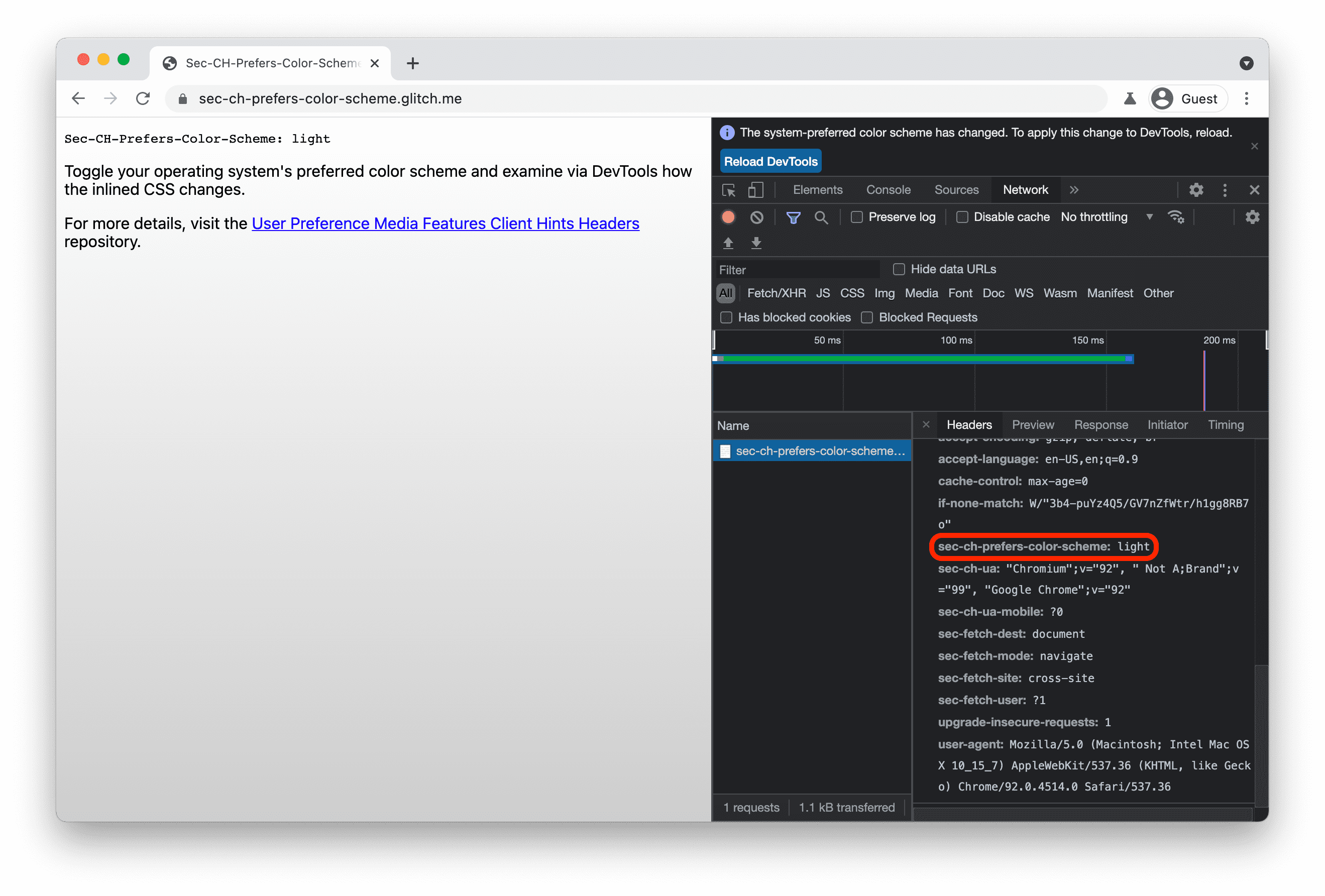
Démonstration de Sec-CH-Prefers-Color-Scheme
Essayez la démonstration et remarquez comment le CSS intégré change en fonction du jeu de couleurs préféré de l'utilisateur. Retrouvez le code source sur GitHub.


Démonstration de Sec-CH-Prefers-Reduced-Motion
Essayez la démonstration et remarquez comment le CSS intégré change en fonction des préférences de mouvement de l'utilisateur. Retrouvez le code source sur GitHub.
Fonctionnement
- Le client envoie une requête initiale au serveur.
bash GET / HTTP/2 Host: example.com - Le serveur répond en indiquant au client via
Accept-CHqu'il accepte les indications clientSec-CH-Prefers-Color-SchemeetSec-CH-Prefers-Contrast, dontSec-CH-Prefers-Color-Schemeest considérée comme une indication client critique selonCritical-CH, et qu'il fait également varier la réponse en fonction de cette indication, comme indiqué parVary.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - Le client réessaie ensuite la requête, en indiquant au serveur via
Sec-CH-Prefers-Color-Schemequ'il préfère le contenu avec un thème sombre.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - Le serveur peut ensuite adapter la réponse aux préférences du client en conséquence et, par exemple, insérer le code CSS responsable du thème sombre dans le corps de la réponse.
Exemple Node.js
L'exemple Node.js ci-dessous, écrit pour le framework Express.js populaire, montre à quoi pourrait ressembler la gestion de l'en-tête d'indication client Sec-CH-Prefers-Color-Scheme en pratique.
Ce code est celui qui alimente la démonstration ci-dessus.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
Points à prendre en compte concernant la confidentialité et la sécurité
L'équipe Chromium a conçu et implémenté les en-têtes d'indicateurs client des fonctionnalités média de préférences utilisateur en utilisant les principes de base définis dans Controlling Access to Powerful Web Platform Features (Contrôler l'accès aux fonctionnalités puissantes de la plate-forme Web), y compris le contrôle utilisateur, la transparence et l'ergonomie.
Les considérations de sécurité des indications client HTTP et les considérations de sécurité de la fiabilité des indications client s'appliquent également à cette proposition.
Références
- Brouillon de spécification
- Explication
- Sec-CH-Prefers-Color-Scheme - Chrome Status entry
- Sec-CH-Prefers-Color-Scheme – Bug Chromium
- Sec-CH-Prefers-Reduced-Motion : entrée de l'état Chrome
- Sec-CH-Prefers-Reduced-Motion : bug Chromium
- Thread WebKit
- Position de Mozilla sur les normes
- Hints client
- Fiabilité des indications client
- Requêtes média de niveau 5
- En-têtes structurés pour HTTP
Remerciements
Merci beaucoup à Yoav Weiss pour ses précieux commentaires et conseils. Image principale de Tdadamemd sur Wikimedia Commons.


