Bir dizi istemci ipucu başlığı, sitelerin istek sırasında kullanıcının medya tercihlerini isteğe bağlı olarak almasına olanak tanır. Bu sayede sunucular, performans nedenleriyle doğru CSS'yi satır içi olarak ekleyebilir.
CSS medya sorguları ve özellikle kullanıcı tercihi medya özellikleri (ör. prefers-color-scheme veya prefers-reduced-motion), bir sayfanın sunması gereken CSS miktarı ve sayfa yüklendiğinde kullanıcının yaşayacağı deneyim üzerinde önemli bir etkiye sahip olabilir.
prefers-color-scheme özelliğine odaklanarak (ancak bu gerekçenin diğer kullanıcı tercihi medya özellikleri için de geçerli olduğunu vurgulayarak) belirli bir eşleşmeyen renk şeması için CSS'yi kritik oluşturma yolunda yüklememek ve bunun yerine başlangıçta yalnızca şu anda alakalı olan CSS'yi yüklemek en iyi uygulamadır. Bunu yapmanın bir yolu <link media> üzerinden geçmektir.
Ancak prefers-color-scheme gibi kullanıcı tercihi medya özelliklerini desteklemek ve performans nedeniyle CSS'yi satır içi olarak kullanmak isteyen Google Arama gibi yüksek trafikli sitelerin, tercih edilen renk şeması (veya diğer kullanıcı tercihi medya özellikleri) hakkında ideal olarak istek sırasında bilgi sahibi olması gerekir. Böylece, ilk HTML yükünde doğru CSS satır içi olarak yer alır.
Ayrıca, özellikle prefers-color-scheme için siteler, yanlış renk teması parlamasını kesinlikle önlemek ister.
Sec-CH-Prefers-Color-Scheme ve Sec-CH-Prefers-Reduced-Motion istemci ipucu üstbilgileri, bu sorunu çözmeyi amaçlayan bir dizi kullanıcı tercihi medya özellikleri istemci ipucu üstbilgisinin ilkidir.
İstemci ipuçları hakkında arka plan bilgisi
HTTP İstemci İpuçları, sunucuların proaktif içerik anlaşması için istek üstbilgilerini kullandıklarını duyurmak üzere kullanabileceği bir Accept-CH yanıt üstbilgisi tanımlar. Bu üstbilgi, istemci ipuçları olarak da bilinir. User Preference Media Features Client Hints Headers (Kullanıcı Tercihi Medya Özellikleri İstemci İpuçları Başlıkları) teklifi, kullanıcı tercihi medya özelliklerini iletmeyi amaçlayan bir dizi istemci ipucunu tanımlar. Bu istemci ipuçları, raporladıkları ilgili kullanıcı tercihi medya özelliğinin adını alır.
Örneğin, prefers-color-scheme'ya göre şu anda tercih edilen renk şeması, uygun şekilde adlandırılmış Sec-CH-Prefers-Color-Scheme istemci ipucu aracılığıyla bildirilir.
Kritik istemci ipuçları hakkında arka plan bilgileri
User Preference Media Features Client Hints Headers'da önerilen istemci ipuçlarının muhtemelen en sık Critical Client Hints olarak kullanılacağı varsayılmaktadır. Kritik istemci ipuçları, sonuçta elde edilen kaynağı anlamlı bir şekilde değiştiren istemci ipuçlarıdır. Kullanıcı tarafından görülebilen rahatsız edici geçişleri önlemek için bu tür bir kaynak, sayfa yüklemeleri (ilk sayfa yüklemesi dahil) arasında tutarlı bir şekilde getirilmelidir.
İstemci ipucu söz dizimi
Kullanıcı tercihi medya özellikleri bir ad (ör. prefers-reduced-motion) ve izin verilen değerlerden (ör. no-preference veya reduce) oluşur. Her istemci ipucu üstbilgi alanı, değeri dize olan bir item içeren HTTP için Yapılandırılmış Üstbilgiler nesnesi olarak gösterilir. Örneğin, kullanıcının koyu temayı ve azaltılmış hareketi tercih ettiğini belirtmek için istemci ipuçları aşağıdaki örnekteki gibi görünür.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
Yukarıdaki istemci ipuçlarında aktarılan bilgilerin CSS eşdeğeri sırasıyla @media (prefers-color-scheme: dark) {} ve @media (prefers-reduced-motion: reduce) {}'dir.
İstemci ipuçlarının tam listesi
İstemci ipuçlarının listesi, Media Queries Level 5'teki kullanıcı tercihi medya özelliklerine göre modellenmiştir.
| İstemci İpucu | İzin Verilen Değerler | İlgili kullanıcı tercihi medya özelliği |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
Tarayıcı desteği
Sec-CH-Prefers-Color-Scheme istemci ipucu başlığı, Chromium 93'te desteklenir.
Sec-CH-Prefers-Reduced-Motion istemci ipucu başlığı, Chromium 108'de desteklenir.
Diğer tedarikçilerin (ör. WebKit ve Mozilla) geri bildirimleri bekleniyor.
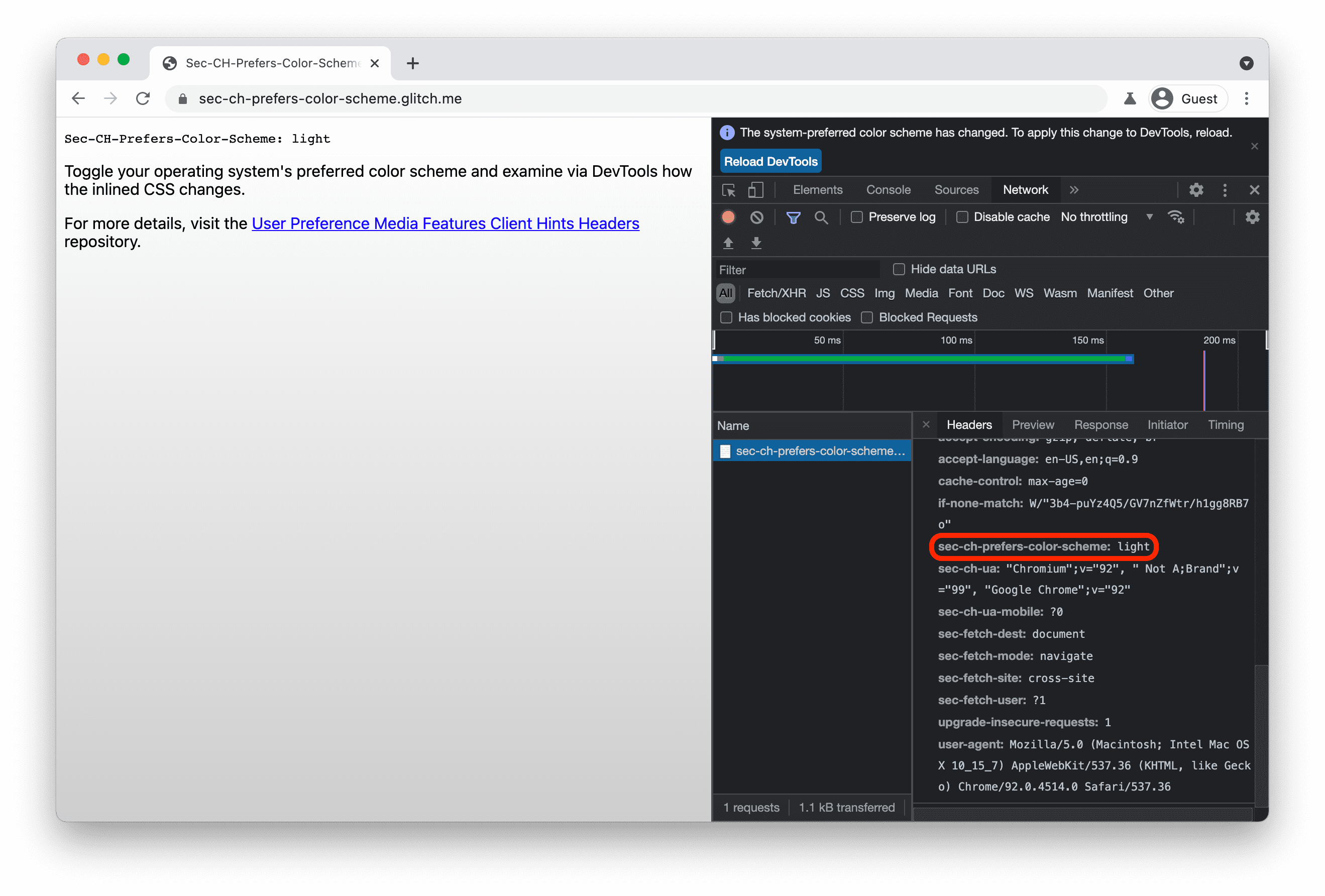
Sec-CH-Prefers-Color-Scheme demosunu izleyin.
Demoyu deneyin ve satır içi CSS'nin, kullanıcının tercih ettiği renk şemasına göre nasıl değiştiğine dikkat edin. Kaynak kodunu GitHub'da bulabilirsiniz.


Sec-CH-Prefers-Reduced-Motion demosunu izleyin.
Demoyu deneyin ve satır içi CSS'nin kullanıcının hareket tercihlerine göre nasıl değiştiğine dikkat edin. Kaynak kodunu GitHub'da bulabilirsiniz.
İşleyiş şekli
- İstemci, sunucuya ilk isteği gönderir.
bash GET / HTTP/2 Host: example.com - Sunucu,
Accept-CHaracılığıyla istemciyeSec-CH-Prefers-Color-SchemeveSec-CH-Prefers-Contrastistemci ipuçlarını kabul ettiğini bildirerek yanıt verir.Critical-CHuyarınca,Sec-CH-Prefers-Color-Schemeistemci ipucunu kritik bir istemci ipucu olarak değerlendirir veVaryiletildiği şekilde yanıtı da buna göre değiştirir.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - İstemci daha sonra isteği yeniden dener ve
Sec-CH-Prefers-Color-Schemearacılığıyla sunucuya, koyu temalı içeriklerle ilgili kullanıcı tercihi olduğunu bildirir.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - Sunucu daha sonra yanıtı istemcinin tercihlerine göre uyarlayabilir ve örneğin, karanlık temadan sorumlu CSS'yi yanıt gövdesine yerleştirebilir.
Node.js örneği
Popüler Express.js çerçevesi için yazılmış aşağıdaki Node.js örneğinde, Sec-CH-Prefers-Color-Scheme istemci ipucu başlığıyla çalışmanın pratikte nasıl görünebileceği gösterilmektedir.
Bu kod, yukarıdaki demoyu destekleyen koddur.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
Gizlilik ve güvenlik ile ilgili dikkat edilmesi gerekenler
Chromium ekibi, kullanıcı kontrolü, şeffaflık ve ergonomi gibi Güçlü Web Platformu Özelliklerine Erişimi Kontrol Etme'de tanımlanan temel ilkeleri kullanarak Kullanıcı Tercihi Medya Özellikleri İstemci İpuçları Başlıklarını tasarlayıp uyguladı.
HTTP İstemci İpuçları'nın Güvenlikle İlgili Hususları ve İstemci İpuçları Güvenilirliği'nin Güvenlikle İlgili Hususları da bu teklif için geçerlidir.
Referanslar
- Spec draft
- Açıklama
- Sec-CH-Prefers-Color-Scheme - Chrome Status entry
- Sec-CH-Prefers-Color-Scheme - Chromium hatası
- Sec-CH-Prefers-Reduced-Motion - Chrome Status girişi
- Sec-CH-Prefers-Reduced-Motion - Chromium hatası
- WebKit iş parçacığı
- Mozilla Standards Position
- İstemci İpuçları
- İstemci ipucu güvenilirliği
- Media Queries Level 5
- HTTP için Yapılandırılmış Üstbilgiler
Teşekkür
Yoav Weiss'ın değerli geri bildirimleri ve tavsiyeleri için çok teşekkür ederiz. Wikimedia Commons'taki Tdadamemd tarafından oluşturulan hero resmi.


