Пользовательский ввод — одна из наиболее чувствительных проблем в любом пользовательском интерфейсе. Удобное приложение должно помогать пользователям видеть, понимать и исправлять любые ошибки при вводе данных. Селекторы псевдоклассов :user-valid и :user-invalid помогают улучшить взаимодействие пользователя с проверкой ввода, предоставляя обратную связь об ошибках только после того, как пользователь изменил ввод. Благодаря этим новым селекторам больше нет необходимости писать код с сохранением состояния, чтобы отслеживать вводимые пользователем изменения.
Селекторы псевдоклассов взаимодействия с пользователем
Селекторы псевдоклассов :user-valid и :user-invalid аналогичны существующим псевдоклассам :valid и :invalid . Оба соответствуют элементу управления формой на основе того, удовлетворяет ли его текущее значение ограничениям проверки. Однако преимущество новых псевдоклассов :user-valid и :user-invalid заключается в том, что они соответствуют элементу управления формой только после того, как пользователь существенно взаимодействовал с вводом.
Обязательный и пустой элемент управления формы будет соответствовать :invalid даже если пользователь еще не начал взаимодействовать со страницей. Однако тот же элемент управления формой не будет соответствовать :user-invalid до тех пор, пока пользователь не изменит ввод и не оставит его в недопустимом состоянии.
Используйте псевдоклассы :user-valid и :user-invalid
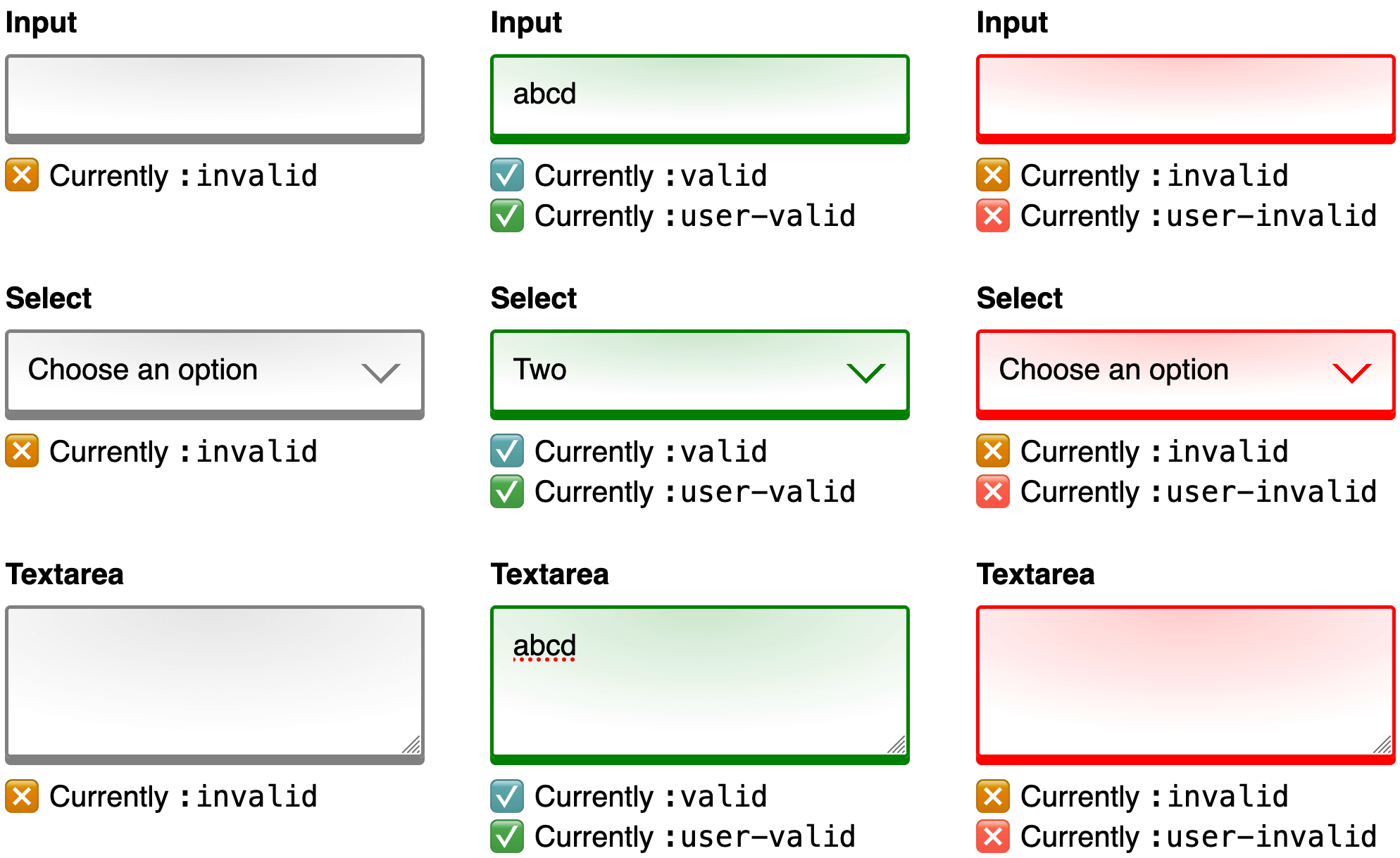
Используйте эти псевдоклассы для стилизации элементов управления вводом, выбором и текстовой областью, как показано в следующих примерах:
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

Селекторы сопоставляются на основе сочетания действий пользователя и ограничений проверки. Воспользуйтесь следующей демонстрацией, чтобы увидеть их в действии:
Лучший пользовательский опыт с меньшим количеством кода
Без этих псевдоклассов для достижения пользовательского опыта, обеспечиваемого :user-valid и :user-invalid требовалось написание дополнительного кода с сохранением состояния. Этот код должен был отслеживать начальное значение, текущее состояние фокуса ввода, степень изменений значения пользователем, запускать дополнительную проверку достоверности и, наконец, добавлять класс для выбора стиля. Теперь вы можете положиться на то, что браузер справится со всем этим автоматически.
Больше ресурсов
- :user-valid — веб-документация MDN
- :user-invalid — Веб-документация MDN
- Псевдоклассы взаимодействия с пользователем — черновик редактора W3C
- Проверка ограничений формы — веб-документация MDN
- Учебное пособие по специальным возможностям форм — Инициатива по обеспечению доступности веб-сайтов
Фото на обложке: Бехзад Гаффарян на Unsplash .

