Android ऐप्लिकेशन में PWA शुरू करना
प्रोग्रेसिव वेब ऐप्लिकेशन (PWA), वेब ऐप्लिकेशन होते हैं. ये ऐप्लिकेशन, ऐप्लिकेशन जैसी सुविधाओं का इस्तेमाल करके, तेज़, भरोसेमंद, और दिलचस्प अनुभव देने के लिए बनाए जाते हैं.
वेब की पहुंच बहुत ज़्यादा है. साथ ही, यह उपयोगकर्ताओं को नए अनुभवों को खोजने के बेहतर तरीके उपलब्ध कराता है. हालांकि, उपयोगकर्ता अपने ऑपरेटिंग सिस्टम के स्टोर में भी ऐप्लिकेशन खोजते हैं. कई मामलों में, ये उपयोगकर्ता उस ब्रैंड या सेवा के बारे में पहले से ही जानते हैं जिसे वे खोज रहे हैं. साथ ही, वे ज़्यादा दिलचस्पी के साथ खोज करते हैं. इस वजह से, यूज़र ऐक्टिविटी की मेट्रिक औसत से ज़्यादा होती हैं.
Play Store, Android ऐप्लिकेशन के लिए एक स्टोर है. डेवलपर अक्सर अपने Android ऐप्लिकेशन से, अपने प्रोग्रेसिव वेब ऐप्लिकेशन खोलना चाहते हैं.
भरोसेमंद वेब गतिविधि एक ओपन स्टैंडर्ड है. इसकी मदद से, ब्राउज़र पूरी तरह से वेब प्लैटफ़ॉर्म के साथ काम करने वाला कंटेनर उपलब्ध करा सकते हैं. यह कंटेनर, Android ऐप्लिकेशन में PWA को रेंडर करता है. यह सुविधा Chrome में उपलब्ध है. साथ ही, Firefox Nightly में इसे डेवलप किया जा रहा है.
मौजूदा समाधान सीमित थे
Android वेबव्यू जैसी टेक्नोलॉजी या Cordova जैसे फ़्रेमवर्क का इस्तेमाल करके, Android ऐप्लिकेशन में वेब अनुभवों को शामिल करना हमेशा से आसान रहा है.
Android वेबव्यू की एक सीमा यह है कि इसे ब्राउज़र की जगह इस्तेमाल नहीं किया जा सकता. Android WebView, Android ऐप्लिकेशन में वेब यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करने के लिए डेवलपर टूल है. यह संपर्क चुनने वाला टूल या फ़ाइल सिस्टम जैसी वेब प्लैटफ़ॉर्म की आधुनिक सुविधाओं का पूरा ऐक्सेस नहीं देता. इसके अलावा, इसमें और भी कई सुविधाएं नहीं मिलती हैं.
Cordova को WebView की कमियों को दूर करने के लिए डिज़ाइन किया गया था. हालांकि, इसके बाद एपीआई सिर्फ़ Cordova एनवायरमेंट तक सीमित हो गए. इसका मतलब है कि आपको अपने Android ऐप्लिकेशन के लिए, Cordova एपीआई का इस्तेमाल करने के लिए, एक और कोडबेस मैनेज करना होगा. यह कोडबेस, ओपन वेब पर मौजूद आपके PWA से अलग होना चाहिए.
इसके अलावा, सुविधा को खोजने की सुविधा अक्सर उम्मीद के मुताबिक काम नहीं करती. साथ ही, Android वर्शन और OEM के बीच काम करने से जुड़ी समस्याएं भी हो सकती हैं. इनमें से किसी भी समाधान का इस्तेमाल करते समय, डेवलपर को क्वालिटी की जांच करने के लिए अतिरिक्त प्रोसेस की ज़रूरत होती है. साथ ही, समस्या का पता लगाने और उसे हल करने के लिए, डेवलपर को डेवलपमेंट में ज़्यादा खर्च करना पड़ता है.
भरोसेमंद वेब गतिविधि, Android पर वेब ऐप्लिकेशन के लिए एक नया कंटेनर है
डेवलपर अब भरोसेमंद वेब गतिविधि का इस्तेमाल कंटेनर के तौर पर कर सकते हैं, ताकि वे किसी Android ऐप्लिकेशन के लॉन्च ऐक्टिविटी के तौर पर PWA को शामिल कर सकें. यह टेक्नोलॉजी, PWA को फ़ुल स्क्रीन में रेंडर करने के लिए ब्राउज़र का इस्तेमाल करती है. इससे यह पक्का होता है कि भरोसेमंद वेब गतिविधि, वेब प्लैटफ़ॉर्म की सुविधाओं और एपीआई के साथ उतनी ही काम करती है जितनी कि ब्राउज़र. भरोसेमंद वेब गतिविधि का इस्तेमाल करके, Android ऐप्लिकेशन को लागू करने की प्रोसेस को और भी आसान बनाने के लिए, ओपन सोर्स की सुविधाएं भी उपलब्ध हैं.
अन्य तरीकों में यह सुविधा उपलब्ध नहीं है कि कंटेनर, ब्राउज़र के साथ स्टोरेज शेयर करता है. लॉगिन की स्थितियों और उपयोगकर्ताओं की प्राथमिकताओं को सभी प्लैटफ़ॉर्म पर आसानी से शेयर किया जाता है.
ब्राउज़र किस-किस के साथ काम करता है
यह सुविधा, Chrome के 75 वर्शन से उपलब्ध है. Firefox ने इसे अपने नाइटली वर्शन में लागू किया है.
क्वालिटी से जुड़ी शर्तें
जब वेब डेवलपर को Android ऐप्लिकेशन में वेब कॉन्टेंट शामिल करना हो, तो उन्हें भरोसेमंद वेब गतिविधि का इस्तेमाल करना चाहिए.
भरोसेमंद वेब गतिविधि में मौजूद वेब कॉन्टेंट, PWA को इंस्टॉल करने से जुड़ी ज़रूरी शर्तें पूरी करता हो.
इसके अलावा, उपयोगकर्ताओं को Android ऐप्लिकेशन से जो परफ़ॉर्मेंस चाहिए उसे देने के लिए, Chrome 86 में एक बदलाव किया गया है. इसमें, इन स्थितियों को मैनेज न कर पाने को क्रैश माना जाता है:
- ऐप्लिकेशन लॉन्च करते समय, डिजिटल एसेट लिंक की पुष्टि नहीं हो सकी.
- ऑफ़लाइन नेटवर्क संसाधन के अनुरोध के लिए, एचटीटीपी 200 को वापस नहीं भेजा जा सका.
- नेविगेशन अनुरोध, जो एचटीटीपी 404 या 5xx गड़बड़ी दिखाता है".
जब भरोसेमंद वेब गतिविधि में इनमें से कोई एक स्थिति होती है, तो उपयोगकर्ता को Android ऐप्लिकेशन क्रैश होने का मैसेज दिखता है. अपने सेवा वर्कर में इन स्थितियों को मैनेज करने के बारे में निर्देश देखें.
ऐप्लिकेशन को Android से जुड़ी अन्य ज़रूरी शर्तें भी पूरी करनी होंगी. जैसे, नीति का पालन करना.

टूलिंग
वेब डेवलपर को भरोसेमंद वेब गतिविधि का फ़ायदा पाने के लिए, अपने पीडब्ल्यूए को Android ऐप्लिकेशन में बदलने के लिए, नई टेक्नोलॉजी या एपीआई सीखने की ज़रूरत नहीं है. Bubblewrap और PWABuilder, लाइब्रेरी, कमांड-लाइन इंटरफ़ेस (सीएलआई), और ग्राफ़िकल यूज़र इंटरफ़ेस (जीयूआई) के तौर पर डेवलपर टूल उपलब्ध कराते हैं.
बबल वॉप
Bubblewrap प्रोजेक्ट, NodeJS लाइब्रेरी और कमांड-लाइन इंटरफ़ेस (सीएलआई) के तौर पर Android ऐप्लिकेशन जनरेट करता है.
टूल को चलाकर और वेब मेनिफ़ेस्ट का यूआरएल डालकर, किसी नए प्रोजेक्ट को बूटस्ट्रैप किया जा सकता है:
npx @bubblewrap/cli init --manifest=https://pwa-directory.appspot.com/manifest.json
यह टूल प्रोजेक्ट भी बना सकता है. साथ ही, नीचे दिया गया निर्देश चलाने पर, Play Store पर अपलोड करने के लिए तैयार Android ऐप्लिकेशन का आउटपुट मिलेगा:
npx @bubblewrap/cli build
इस कमांड को चलाने के बाद, प्रोजेक्ट की रूट डायरेक्ट्री में app-release-signed.apk नाम की एक फ़ाइल उपलब्ध होगी. इस फ़ाइल को Play Store पर अपलोड किया जाएगा.
PWABuilder
PWABuilder की मदद से, डेवलपर मौजूदा वेबसाइटों को प्रोग्रेसिव वेब ऐप्लिकेशन में बदल सकते हैं. यह टूल, Bubblewrap के साथ भी काम करता है. इससे, उन PWA को Android ऐप्लिकेशन में बदलने के लिए, जीयूआई इंटरफ़ेस मिलता है. PWABuilder टीम ने इस टूल का इस्तेमाल करके Android ऐप्लिकेशन जनरेट करने के तरीके के बारे में एक शानदार ब्लॉग पोस्ट लिखी है.
Android ऐप्लिकेशन में PWA के मालिकाना हक की पुष्टि करना
कोई डेवलपर, बेहतरीन प्रोग्रेसिव वेब ऐप्लिकेशन बना रहा है. वह नहीं चाहेगा कि कोई दूसरा डेवलपर उसकी अनुमति के बिना, उससे Android ऐप्लिकेशन बनाए. ऐसा न हो, इसके लिए डिजिटल एसेट लिंक नाम के टूल का इस्तेमाल करके, Android ऐप्लिकेशन को प्रोग्रेसिव वेब ऐप्लिकेशन से जोड़ना ज़रूरी है.
Bubblewrap और PWABuilder, Android ऐप्लिकेशन पर ज़रूरी कॉन्फ़िगरेशन का ध्यान रखते हैं. हालांकि, एक आखिरी चरण बाकी है, जिसमें PWA में assetlinks.json फ़ाइल जोड़ी जाती है.
इस फ़ाइल को जनरेट करने के लिए, डेवलपर को उस कुंजी का SHA-256 हस्ताक्षर चाहिए जिसका इस्तेमाल, उपयोगकर्ताओं के डाउनलोड किए जा रहे APK पर हस्ताक्षर करने के लिए किया गया था.
कुंजी को कई तरीकों से जनरेट किया जा सकता है. यह पता लगाने का सबसे आसान तरीका है कि आखिरी उपयोगकर्ताओं को दिखाए जा रहे APK पर किस कुंजी से हस्ताक्षर किया गया है. इसके लिए, APK को Play Store से डाउनलोड करें.
उपयोगकर्ताओं को गड़बड़ी वाला ऐप्लिकेशन दिखाने से बचने के लिए, ऐप्लिकेशन को क्लोज़्ड टेस्ट चैनल पर डिप्लॉय करें. इसके बाद, उसे टेस्ट डिवाइस में इंस्टॉल करें. इसके बाद, ऐप्लिकेशन के लिए सही assetlinks.json फ़ाइल जनरेट करने के लिए, पीटर के एसेट लिंक टूल का इस्तेमाल करें. जनरेट की गई assetlinks.json फ़ाइल को पुष्टि किए जा रहे डोमेन में /.well-known/assetlinks.json पर उपलब्ध कराएं.
आगे क्या करना है
प्रोग्रेसिव वेब ऐप्लिकेशन, अच्छी क्वालिटी वाला वेब अनुभव देता है. भरोसेमंद वेब गतिविधि, Android ऐप्लिकेशन से बेहतर अनुभव पाने का एक नया तरीका है. हालांकि, इसके लिए ज़रूरी है कि ऐप्लिकेशन क्वालिटी से जुड़ी ज़रूरी शर्तें पूरी करता हो.
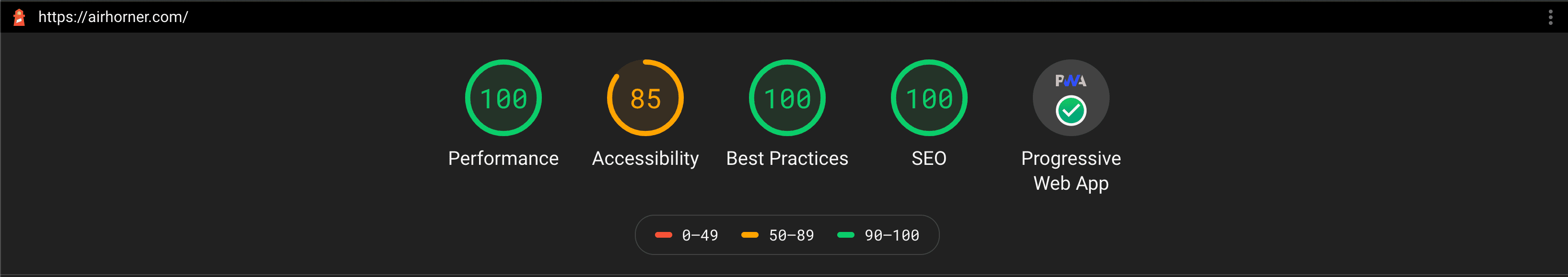
अगर आपको प्रोग्रेसिव वेब ऐप्लिकेशन का इस्तेमाल करना है, तो बेहतरीन पीडब्ल्यूए बनाने के तरीके के बारे में हमारा दिशा-निर्देश पढ़ें. जिन डेवलपर के पास पहले से ही PWA है वे Lighthouse का इस्तेमाल करके पुष्टि करें कि यह क्वालिटी से जुड़ी शर्तों को पूरा करता है या नहीं.
इसके बाद, Android ऐप्लिकेशन जनरेट करने के लिए Bubblewrap या PWABuilder का इस्तेमाल करें. इसके बाद, ऐप्लिकेशन को Play Store पर क्लोज़्ड टेस्ट चैनल पर अपलोड करें और Peter's Asset Link Tool का इस्तेमाल करके, उसे PWA के साथ जोड़ें.
आखिर में, अपने ऐप्लिकेशन को क्लोज़्ड टेस्ट चैनल से प्रोडक्शन ट्रैक पर ले जाएं!

