لقد بذلت جهدًا كبيرًا لتحسين سرعة موقعك الإلكتروني، لذا احرص على الحفاظ على هذه السرعة من خلال برمجة اختبار الأداء باستخدام Lighthouse Bot.
يصنِّف Lighthouse تطبيقك في 5 فئات، وأحد هذه الفئات هو الأداء. يمكنك محاولة تذكُّر مراقبة التغيُّرات في الأداء باستخدام DevTools أو Lighthouse CLI في كل مرة تعدِّل فيها الرمز البرمجي، ولكن ليس عليك فعل ذلك. يمكن للأدوات تنفيذ المهام المملة بدلاً منك. Travis CI هي خدمة رائعة تُجري تلقائيًا اختبارات لتطبيقك في السحابة الإلكترونية في كل مرة تُرسل فيها رمزًا جديدًا.
يتكامل Lighthouse Bot مع Travis CI، وتؤكّد ميزة "ميزانية الأداء" فيه أنّه لن يتمّ خفض مستوى الأداء عن طريق الخطأ بدون أن تلاحظ ذلك. يمكنك ضبط المستودع كي لا يسمح بدمج طلبات الربط إذا انخفضت نتائج Lighthouse عن الحدّ الأدنى الذي حدّدته (مثلاً < 96/100).

على الرغم من أنّه يمكنك اختبار الأداء على الخادم المحلي، غالبًا ما يختلف أداء موقعك الإلكتروني على الخوادم المنشورة. للحصول على صورة أكثر واقعية، من الأفضل نشر موقعك الإلكتروني على خادم تجريبي. يمكنك استخدام أي خدمة استضافة، وسيتناول هذا الدليل استضافة Firebase.
1. ضبط إعدادات الجهاز
يساعدك هذا التطبيق البسيط في ترتيب ثلاثة أرقام.
استنسِخ المثال من GitHub، واحرص على إضافته كمستودع في حسابك على GitHub.
2. النشر على Firebase
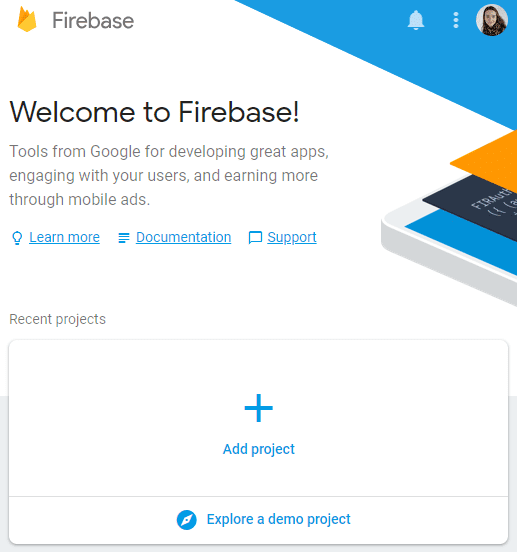
للبدء، ستحتاج إلى حساب على Firebase. بعد الانتهاء من ذلك، أنشئ مشروعًا جديدًا في وحدة تحكّم Firebase من خلال النقر على "إضافة مشروع":

النشر على Firebase
ستحتاج إلى واجهة برمجة تطبيقات Firebase لنشر التطبيق. حتى إذا كان التطبيق مثبّتًا، من الجيد تحديث واجهة برمجة التطبيقات بشكل متكرّر إلى أحدث إصدار باستخدام هذا الأمر:
npm install -g firebase-tools
لتفويض Firebase CLI، نفِّذ ما يلي:
firebase login
الآن عليك بدء المشروع:
firebase init
ستطرح عليك وحدة التحكّم سلسلة من الأسئلة أثناء الإعداد:
- عندما يُطلب منك اختيار الميزات، اختَر "استضافة".
- بالنسبة إلى مشروع Firebase التلقائي، اختَر المشروع الذي أنشأته في وحدة تحكّم Firebase.
- اكتب "public" كدليل متاح للجميع.
- اكتب "لا" (N) لضبط التطبيق كتطبيق صفحة واحدة.
تؤدي هذه العملية إلى إنشاء ملف إعدادات firebase.json في الدليل الجذر لملف
دليل المشروع.
تهانينا، أصبحت جاهزًا للنشر. تنفيذ:
firebase deploy
في غضون ثوانٍ معدودة، سيكون لديك تطبيق متاح.
3- إعداد Travis
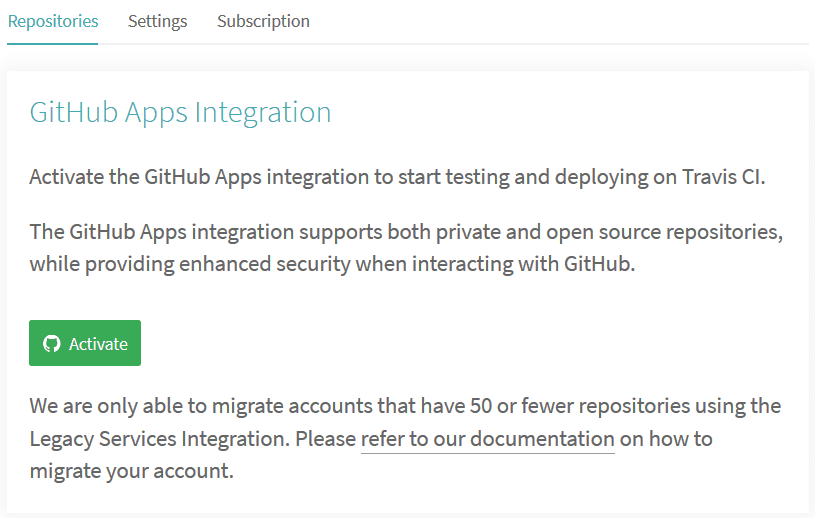
عليك تسجيل حساب على Travis ثم فعالةتكامل تطبيقات GitHub ضمن قسم "الإعدادات" في ملفك الشخصي.

بعد إنشاء حساب
انتقِل إلى "الإعدادات" ضمن ملفك الشخصي، وانقر على زر "مزامنة الحساب"، وتأكَّد من أنّ مستودع مشروعك مُدرَج في Travis.

لبدء عملية التكامل المستمر، تحتاج إلى شيئَين:
- لتضمين ملف
.travis.ymlفي الدليل الجذر - لبدء عملية إنشاء من خلال إجراء عملية دفع عادية قديمة من خلال git
يتضمّن مستودع lighthouse-bot-starter ملف YAML بتنسيق .travis.yml:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
يطلب ملف YAML من Travis تثبيت جميع التبعيات وإنشاء تطبيقك. حان الآن دورك في دفع نموذج التطبيق إلى مستودع GitHub الخاص بك. إذا لم يسبق لك تنفيذ الأمر التالي، نفِّذه:
git push origin main
انقر على مستودعك ضمن "الإعدادات" في Travis للاطّلاع على لوحة بيانات Travis لمشروعك. إذا كان كل شيء على ما يرام، سيتغيّر لون الإصدار من أصفر إلى أخضر في غضون بضع دقائق. 🎉
4. إعداد عمليات نشر Firebase تلقائيًا باستخدام Travis
في الخطوة 2، سجّلت الدخول إلى حسابك على Firebase ونشرت التطبيق من ملف firebase deploy باستخدام سطر الأوامر. لكي يتمكّن Travis من نشر تطبيقك على
Firebase، عليك تفويضه بذلك. كيف يتم ذلك؟ باستخدام رمز مميّز في Firebase
🗝️🔥
تفويض Firebase
لإنشاء الرمز المميّز، نفِّذ هذا الأمر:
firebase login:ci
سيؤدي ذلك إلى فتح علامة تبويب جديدة في نافذة متصفّح حتى تتمكّن Firebase من إثبات هويتك. بعد ذلك، راجِع وحدة التحكّم، وسيظهر لك الرمز المميّز الذي تم إنشاؤه حديثًا. انسخ هذا الرمز والصقه في Travis.
في لوحة بيانات Travis الخاصة بمشروعك، انتقِل إلى خيارات إضافية > الإعدادات > متغيّرات البيئة.

ألصِق الرمز المميّز في حقل القيمة، وامنح المتغيّر الاسم FIREBASE_TOKEN، ثم أضِفه.
إضافة عملية النشر إلى إعدادات Travis
تحتاج إلى السطور التالية لإخبار Travis بنشر التطبيق بعد كل عملية إنشاء ناجحة.
أضِفها إلى نهاية ملف .travis.yml. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
ادفع هذا التغيير إلى GitHub وانتظِر عملية النشر المبرمَجة الأولى. إذا اطّلعت على سجلّ Travis، من المفترض أن تظهر قريبًا رسالة ✔️ اكتمال عملية النشر.
من الآن فصاعدًا، عند إجراء تغييرات على تطبيقك، سيتم نشرها تلقائيًا على Firebase.
5- إعداد Lighthouse Bot
يُطلعك "روبوت Lighthouse الودي" على نتائج Lighthouse لتطبيقك. ما عليك سوى إرسال دعوة إلى مستودعك.
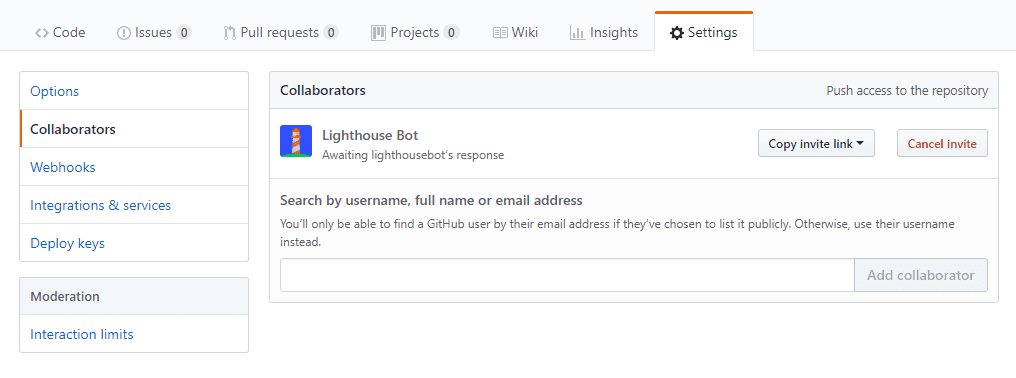
على GitHub، انتقِل إلى إعدادات مشروعك وأضِف "lighthousebot" كمتعاون (الإعدادات>المتعاونون):

إنّ الموافقة على هذه الطلبات هي عملية يدوية، لذا لا تتم دائمًا بشكل فوري. قبل بدء الاختبار، تأكَّد من أنّ lighthousebot قد وافق على حالة المتعاون. في الوقت الحالي، عليك أيضًا إضافة مفتاح آخر إلى متغيّرات بيئة مشروعك على Travis. اترك بريدك الإلكتروني هنا، وستتلقّى مفتاحًا لبرنامج Lighthouse Bot في بريدك الوارد. 📬
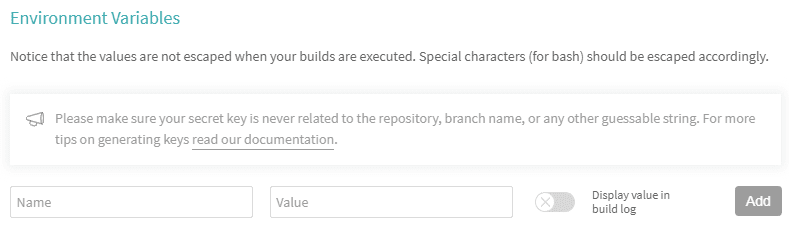
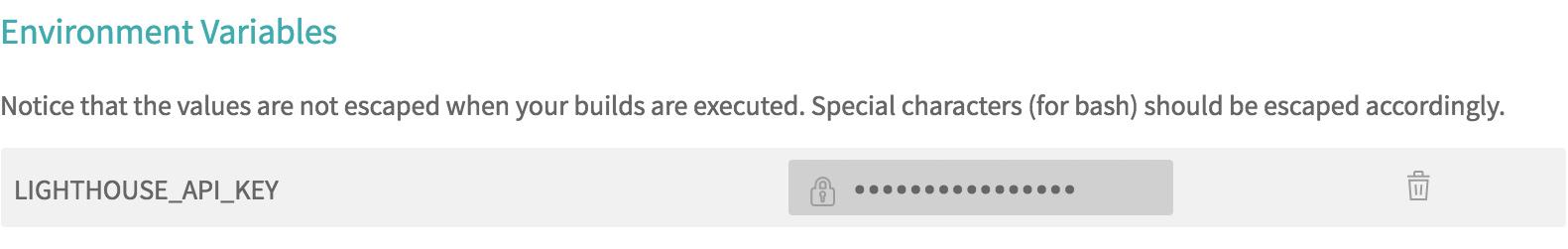
في Travis، أضِف هذا المفتاح كمتغيّر بيئة واسمه LIGHTHOUSE_API_KEY:

إضافة Lighthouse Bot إلى مشروعك
بعد ذلك، أضِف Lighthouse Bot إلى مشروعك من خلال تنفيذ:
npm i --save-dev https://github.com/ebidel/lighthousebot
أضِف هذا الجزء إلى package.json:
"scripts": {
"lh": "lighthousebot"
}
إضافة Lighthouse Bot إلى إعدادات Travis
أما الخدعة الأخيرة، فهي اختبار أداء التطبيق بعد كل طلب سحب.
في .travis.yml، أضِف خطوة أخرى في after_success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
سيتم إجراء تدقيق في Lighthouse على عنوان URL المحدَّد، لذا استبدِل
https://staging.example.com بعنوان URL لتطبيقك
(أي your-app-123.firebaseapp.com).
اضبط معاييرك على مستوى عالٍ وعدِّل الإعدادات كي لا تقبل أي تغييرات على التطبيق تؤدي إلى انخفاض نتيجة الأداء عن 95:
- npm run lh -- --perf=95 https://staging.example.com
قدِّم طلب سحب لبدء اختبار Lighthouse Bot على Travis.
سيختبر Lighthouse Bot طلبات سحب الرمز البرمجي فقط، لذا إذا دفعت الرمز البرمجي إلى الفرع الرئيسي الآن، ستظهر لك الرسالة "لا يمكن تشغيل هذا النص البرمجي إلا على طلبات Travis PR" في سجلّ Travis.
لبدء اختبار Lighthouse Bot، اتّبِع الخطوات التالية:
- الاطّلاع على فرع جديد
- دفع التغييرات إلى GitHub
- تقديم طلب سحب
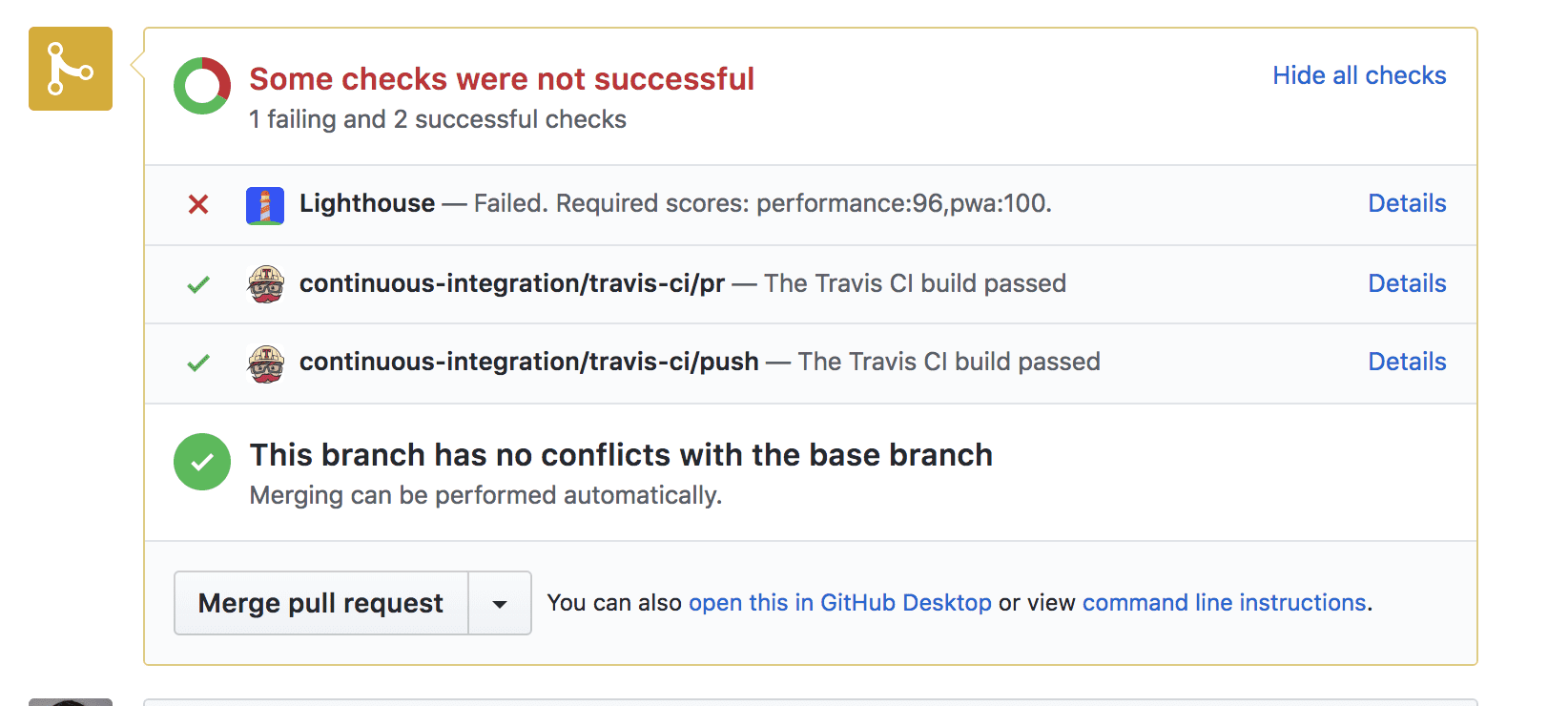
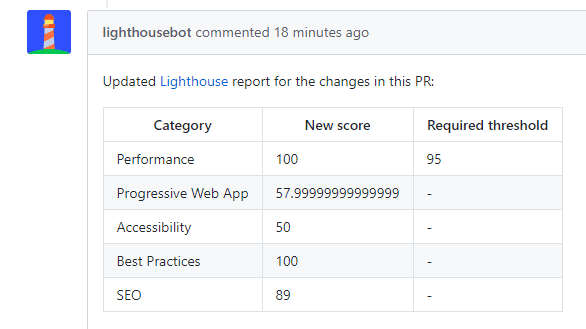
يُرجى الانتظار في صفحة طلب سحب الرمز البرمجي إلى أن يبدأ برنامج Lighthouse Bot بالغناء. 🎤


نتيجة الأداء رائعة، والتطبيق ضمن الميزانية، وتم اجتياز عملية التحقّق.
المزيد من خيارات Lighthouse
هل تتذكر كيف تختبر Lighthouse 5 فئات مختلفة؟ يمكنك فرض النتائج على أيّ من المواقع التي تم وضع علامة عليها بأنّها بوتات Lighthouse:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
مثال:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
سيؤدي ذلك إلى عدم اجتياز اختبار العلاقات العامة إذا انخفضت نتيجة الأداء عن 93 أو انخفضت نتيجة تحسين محركات البحث عن 100.
يمكنك أيضًا اختيار عدم تلقّي تعليقات "روبوت مصباح الهداية" باستخدام الخيار --no-comment.


