속도를 높이기 위해 노력한 만큼 이제 Lighthouse Bot으로 성능 테스트를 자동화하여 속도를 유지하세요.
Lighthouse는 5가지 카테고리로 앱의 성능을 평가하며 그중 하나가 실적입니다. 코드를 수정할 때마다 DevTools 또는 Lighthouse CLI를 사용하여 성능 변화를 모니터링하는 것을 잊지 않을 수 있지만 그렇게 하지 않아도 됩니다. 도구를 사용하면 지루한 작업을 대신할 수 있습니다. Travis CI는 새 코드를 푸시할 때마다 클라우드에서 앱 테스트를 자동으로 실행하는 유용한 서비스입니다.
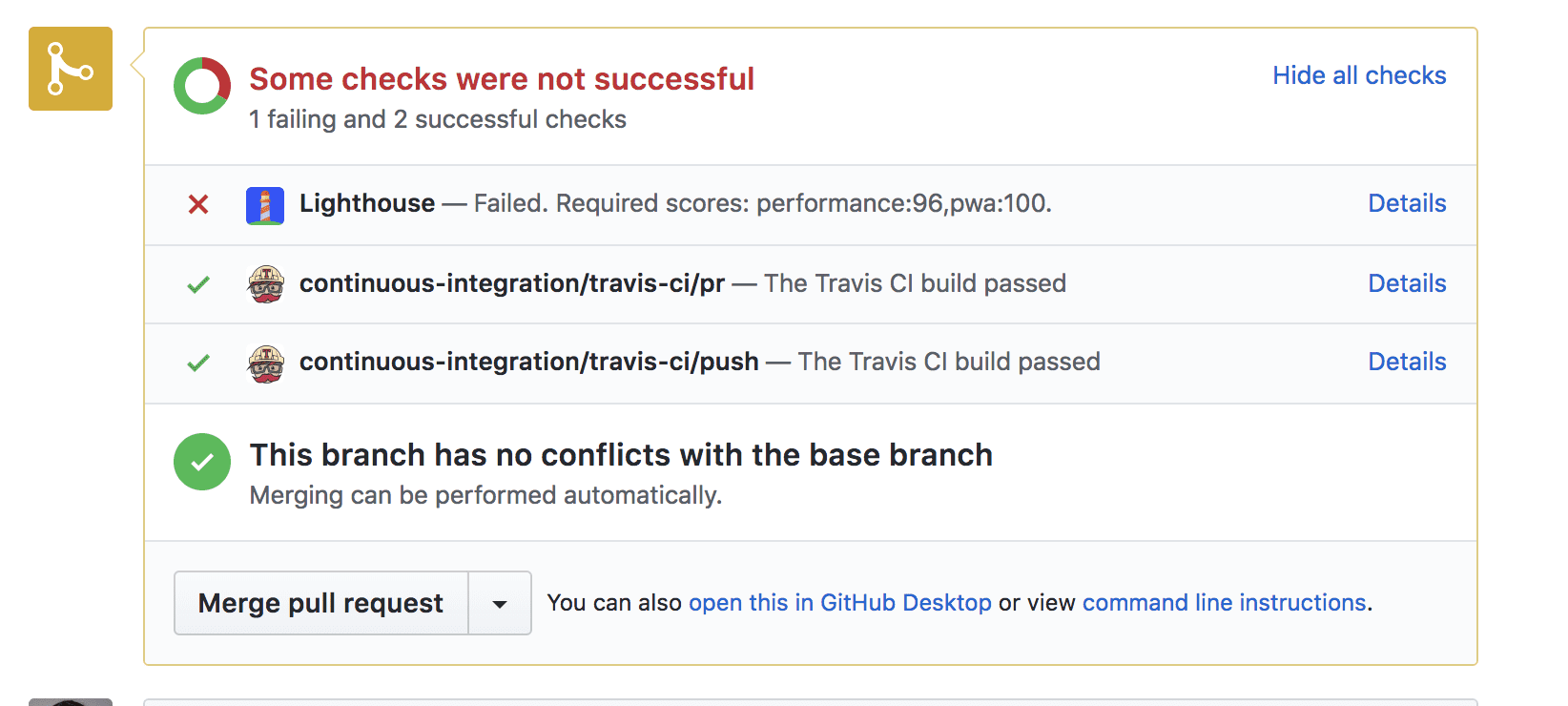
Lighthouse Bot은 Travis CI와 통합되며, 실적 예산 기능을 사용하면 실적을 의도치 않게 다운그레이드하지 않을 수 있습니다. Lighthouse 점수가 설정된 기준점 (예: 96/100 미만) 미만인 경우 풀 리퀘스트 병합을 허용하지 않도록 저장소를 구성할 수 있습니다.

localhost에서 성능을 테스트할 수 있지만 사이트는 라이브 서버에서 다르게 작동하는 경우가 많습니다. 보다 현실적인 상황을 파악하려면 사이트를 스테이징 서버에 배포하는 것이 가장 좋습니다. 어떤 호스팅 서비스나 사용할 수 있습니다. 이 가이드에서는 Firebase 호스팅을 살펴봅니다.
1. 설정
이 간단한 앱을 사용하면 세 개의 숫자를 정렬할 수 있습니다.
GitHub에서 예시를 클론하고 GitHub 계정에 저장소로 추가합니다.
2. Firebase에 배포
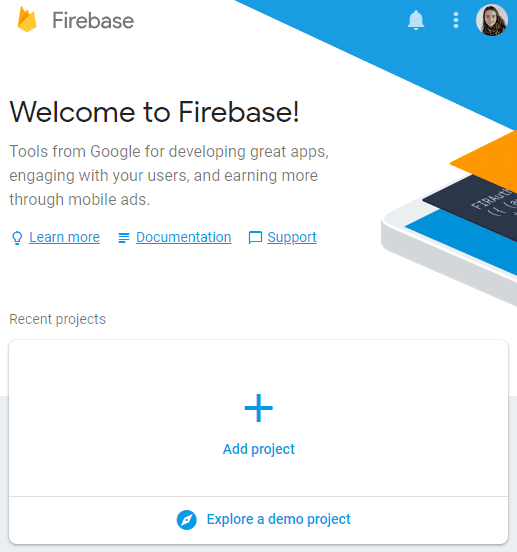
시작하려면 Firebase 계정이 필요합니다. 이 작업을 완료한 후 '프로젝트 추가'를 클릭하여 Firebase Console에서 새 프로젝트를 만듭니다.

Firebase에 배포
앱을 배포하려면 Firebase CLI가 필요합니다. 이미 설치되어 있는 경우에도 이 명령어를 사용하여 CLI를 최신 버전으로 자주 업데이트하는 것이 좋습니다.
npm install -g firebase-tools
Firebase CLI를 승인하려면 다음을 실행합니다.
firebase login
이제 프로젝트를 초기화합니다.
firebase init
설정 중에 콘솔에서 다음과 같은 일련의 질문을 합니다.
- 기능을 선택하라는 메시지가 표시되면 '호스팅'을 선택합니다.
- 기본 Firebase 프로젝트의 경우 Firebase Console에서 만든 프로젝트를 선택합니다.
- 공개 디렉터리로 'public'을 입력합니다.
- 'N' (아니요)을 입력하여 단일 페이지 앱으로 구성합니다.
이 프로세스는 프로젝트 디렉터리의 루트에 firebase.json 구성 파일을 만듭니다.
축하합니다. 배포할 준비가 되었습니다. 실행:
firebase deploy
순식간에 앱이 게시됩니다.
3. Travis 설정
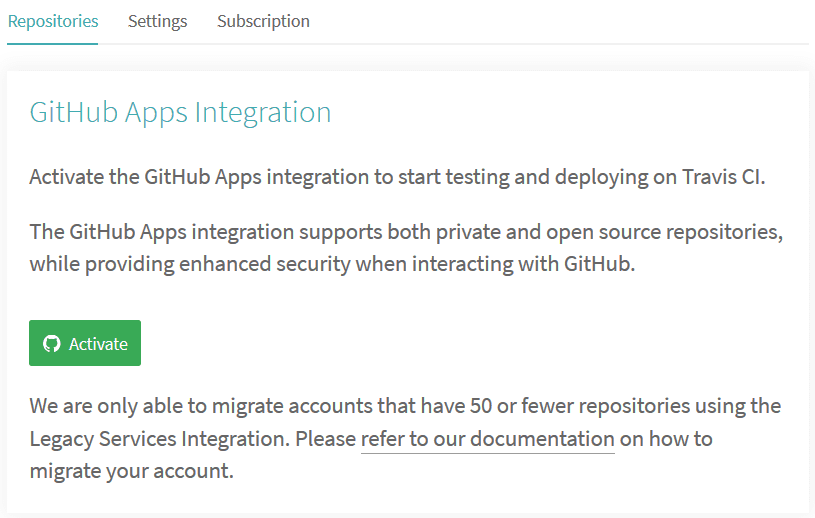
Travis에서 계정을 등록한 다음 프로필의 설정 섹션에서 GitHub 앱 통합을 활성화해야 합니다.

계정이 생성된 후
프로필의 설정으로 이동하여 계정 동기화 버튼을 누르고 프로젝트 저장소가 Travis에 표시되는지 확인합니다.

지속적 통합을 시작하려면 다음 두 가지가 필요합니다.
- 루트 디렉터리에
.travis.yml파일이 있는 경우 - 기존의 일반 git push를 실행하여 빌드를 트리거하는 방법
lighthouse-bot-starter 저장소에 이미 .travis.yml YAML 파일이 있습니다.
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
YAML 파일은 Travis에 모든 종속 항목을 설치하고 앱을 빌드하도록 지시합니다. 이제 예시 앱을 자체 GitHub 저장소에 푸시할 차례입니다. 아직 설정하지 않았다면 다음 명령어를 실행합니다.
git push origin main
Travis의 설정에서 저장소를 클릭하여 프로젝트의 Travis 대시보드를 확인합니다. 문제가 없으면 몇 분 내에 빌드가 노란색에서 녹색으로 바뀝니다. 🎉
4. Travis로 Firebase 배포 자동화
2단계에서 Firebase 계정에 로그인하고 firebase deploy를 사용하여 명령줄에서 앱을 배포했습니다. Travis가 앱을 Firebase에 배포하려면 승인해야 합니다. 그 방법은 무엇일까요? Firebase 토큰을 사용합니다.
🗝️🔥
Firebase 승인
토큰을 생성하려면 다음 명령어를 실행합니다.
firebase login:ci
Firebase에서 사용자를 인증할 수 있도록 브라우저 창에 새 탭이 열립니다. 그런 다음 콘솔을 다시 보면 새로 생성된 토큰이 표시됩니다. 복사한 후 Travis로 돌아갑니다.
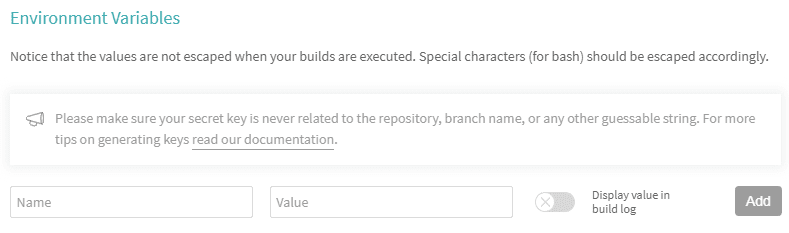
프로젝트의 Travis 대시보드에서 옵션 더보기 > 설정 > 환경 변수로 이동합니다.

값 필드에 토큰을 붙여넣고 변수 이름을 FIREBASE_TOKEN로 지정한 후 추가합니다.
Travis 설정에 배포 추가
Travis에 빌드가 성공할 때마다 앱을 배포하도록 지시하려면 다음 줄이 필요합니다.
.travis.yml 파일 끝에 추가합니다. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
이 변경사항을 GitHub에 푸시하고 첫 번째 자동 배포를 기다립니다. Travis 로그를 확인하면 곧 ✔️ 배포 완료!라는 메시지가 표시됩니다.
이제 앱을 변경할 때마다 변경사항이 Firebase에 자동으로 배포됩니다.
5. Lighthouse 봇 설정
친절한 Lighthouse 봇이 앱의 Lighthouse 점수를 알려줍니다. 저장소 초대만 있으면 됩니다.
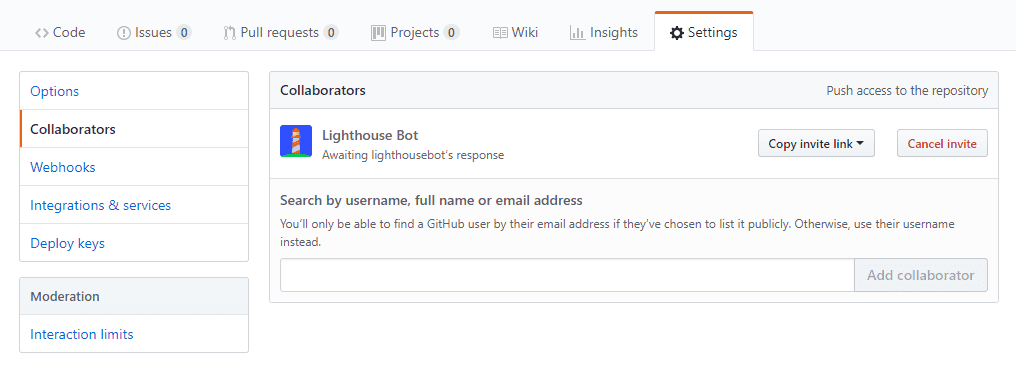
GitHub에서 프로젝트 설정으로 이동하여 'lighthousebot'을 공동작업자로 추가합니다 (설정 > 공동작업자).

이러한 요청은 수동으로 승인되므로 항상 즉시 승인되지는 않습니다. 테스트를 시작하기 전에 lighthousebot에서 공동작업자 상태를 승인했는지 확인합니다. 그동안 Travis에서 프로젝트의 환경 변수에 다른 키를 추가해야 합니다. 여기에 이메일을 남겨주세요. 받은편지함으로 Lighthouse Bot 키가 전송됩니다. 📬
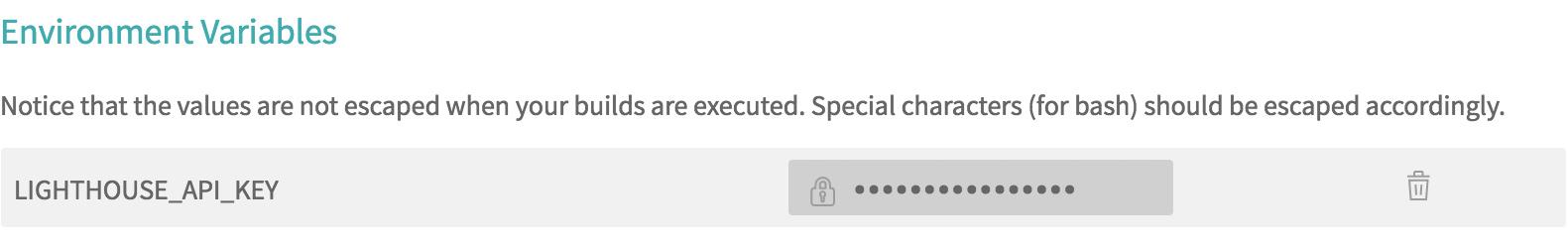
Travis에서 이 키를 환경 변수로 추가하고 이름을 LIGHTHOUSE_API_KEY로 지정합니다.

프로젝트에 Lighthouse Bot 추가
다음을 실행하여 프로젝트에 Lighthouse Bot을 추가합니다.
npm i --save-dev https://github.com/ebidel/lighthousebot
다음을 package.json에 추가합니다.
"scripts": {
"lh": "lighthousebot"
}
Travis 구성에 Lighthouse Bot 추가
마지막으로, 풀 요청이 있을 때마다 앱의 성능을 테스트합니다.
.travis.yml에서 after_success에 다른 단계를 추가합니다.
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
지정된 URL에서 Lighthouse 감사를 실행하므로 https://staging.example.com를 앱의 URL(your-app-123.firebaseapp.com)로 바꿉니다.
기준을 높게 설정하고 실적 점수가 95점 미만으로 떨어지는 앱 변경사항을 허용하지 않도록 설정을 조정합니다.
- npm run lh -- --perf=95 https://staging.example.com
Travis에서 Lighthouse 봇 테스트를 트리거하기 위한 풀 요청을 제출합니다.
Lighthouse 봇은 풀 요청만 테스트하므로 지금 기본 브랜치에 푸시하면 Travis 로그에 '이 스크립트는 Travis PR 요청에서만 실행할 수 있습니다'라는 메시지가 표시됩니다.
Lighthouse 봇 테스트를 트리거하려면 다음 단계를 따르세요.
- 새 브랜치 체크아웃
- GitHub에 푸시
- 풀 요청
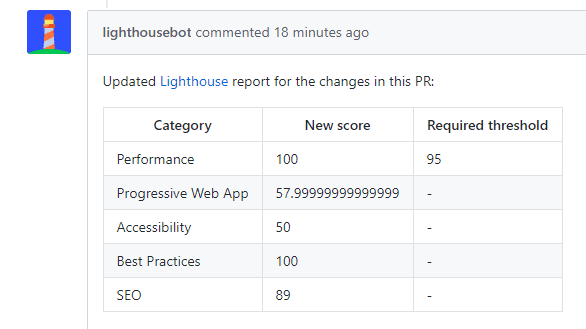
풀 리퀘스트 페이지에서 잠시 기다리면 Lighthouse Bot이 노래를 시작합니다. 🎤


실적 점수가 우수하고 앱 예산이 적으며 검토가 통과되었습니다.
Lighthouse 옵션 더보기
Lighthouse에서 5가지 카테고리를 테스트하는 방법을 기억하시나요? Lighthouse Bot 플래그가 있는 사이트의 점수를 적용할 수 있습니다.
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
예:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
실적 점수가 93점 미만으로 떨어지거나 또는 SEO 점수가 100점 미만으로 떨어지면 PR이 실패합니다.
--no-comment 옵션을 사용하여 Lighthouse Bot의 의견을 받지 않을 수도 있습니다.


