Poświęciłeś dużo czasu na to, aby strona wczytywała się szybko. Teraz zadbaj o to, aby tak było nadal, automatyzując testy wydajności za pomocą Lighthouse Bot.
Lighthouse ocenia aplikację w 5 kategoriach, z których jedną jest skuteczność. Możesz co prawda pamiętać o monitorowaniu zmian wydajności za pomocą DevTools lub Lighthouse CLI za każdym razem, gdy edytujesz kod, ale nie musisz tego robić. Narzędzie może za Ciebie wykonać żmudne czynności. Travis CI to świetna usługa, która automatycznie przeprowadza testy Twojej aplikacji w chmurze za każdym razem, gdy przenosisz nowy kod.
Lighthouse Bot integruje się z Travis CI, a jego funkcja budżetu wydajności zapewnia, że nie pogorszysz niechcący skuteczności. Możesz skonfigurować repozytorium tak, aby nie zezwalało na scalanie żądań pull, jeśli wyniki Lighthouse spadną poniżej ustawionego progu (np. poniżej 96/100).

Chociaż możesz testować wydajność na komputerze lokalnym, na serwerach produkcyjnych Twoja witryna często działa inaczej. Aby uzyskać bardziej realistyczny obraz, najlepiej wdrożyć witrynę na serwerze testowym. Możesz użyć dowolnej usługi hostingu. W tym przewodniku omówimy hosting Firebase.
1. Konfiguracja
Ta prosta aplikacja pomaga posortować 3 liczby.
Sklonuj przykład z GitHuba i dodaj go jako repozytorium na swoim koncie GitHub.
2. Wdrażanie w Firebase
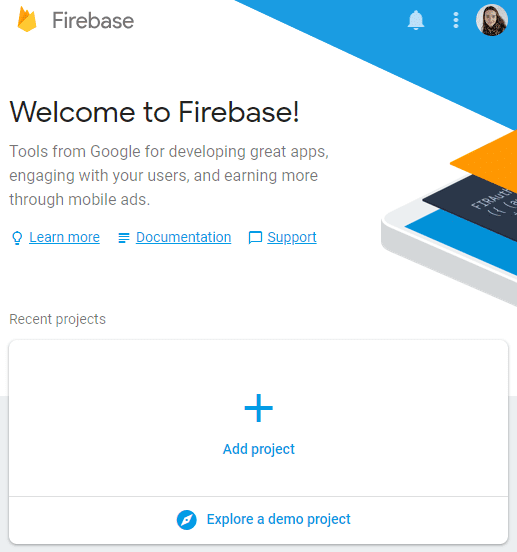
Aby rozpocząć, musisz mieć konto Firebase. Gdy to zrobisz, utwórz nowy projekt w konsoli Firebase, klikając „Dodaj projekt”:

Wdrażanie w Firebase
Do wdrożenia aplikacji potrzebny jest wiersz poleceń Firebase. Nawet jeśli jest on już zainstalowany, warto często aktualizować go do najnowszej wersji za pomocą tego polecenia:
npm install -g firebase-tools
Aby autoryzować wiersz poleceń Firebase, uruchom:
firebase login
Teraz zainicjuj projekt:
firebase init
Podczas konfiguracji konsola zapyta Cię o kilka informacji:
- Gdy pojawi się prośba o wybranie funkcji, wybierz „Hostowanie”.
- W przypadku domyślnego projektu Firebase wybierz projekt utworzony w konsoli Firebase.
- Wpisz „public” jako katalog publiczny.
- Aby skonfigurować aplikację jako aplikację jednostronicową, wpisz „N” (nie).
Ten proces tworzy plik konfiguracji firebase.json w katalogu głównym katalogu projektu.
Gratulacje! Możesz wdrożyć aplikację. Uruchomienie:
firebase deploy
W ułamku sekundy aplikacja będzie gotowa do użycia.
3. Konfigurowanie Travisa
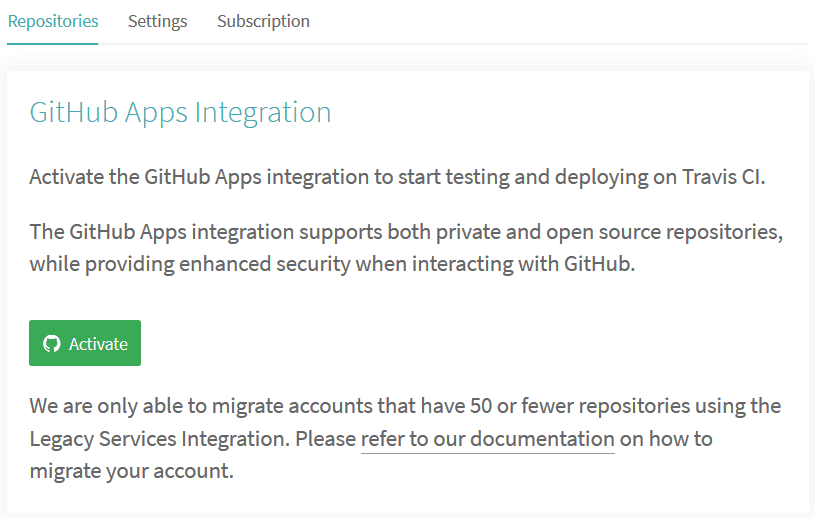
Musisz zarejestrować konto w Travisie, a następnie aktywować integrację z GitHub Apps w sekcji Ustawienia na swoim profilu.

Gdy masz już konto
W sekcji Profil kliknij Ustawienia, a potem kliknij przycisk Synchronizuj konto i upewnij się, że repozytorium projektu jest widoczne w Travisie.

Aby rozpocząć ciągłą integrację, musisz mieć:
- Plik
.travis.ymlw katalogu głównym - Aby uruchomić kompilację, wykonując zwykłe polecenie git push
Repozytorium lighthouse-bot-starter zawiera już plik YAML .travis.yml:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
Plik YAML informuje Travisa, aby zainstalował wszystkie zależności i skompilował aplikację. Teraz nadszedł czas, aby przesłać przykładową aplikację do własnego repozytorium GitHub. Jeśli jeszcze tego nie zrobiono, uruchom to polecenie:
git push origin main
Aby wyświetlić panel Travisa dla projektu, kliknij repozytorium w sekcji Ustawienia w Travisie. Jeśli wszystko jest w porządku, w ciągu kilku minut kolor kompilacji zmieni się z żółtego na zielony. 🎉
4. Automatyzowanie wdrażania Firebase za pomocą Travisa
W kroku 2 zalogowano się na konto Firebase i wdrożono aplikację z poziomu wiersza poleceń za pomocą firebase deploy. Aby Travis mógł wdrożyć Twoją aplikację do Firebase, musisz go autoryzować. Jak to zrobić? za pomocą tokena Firebase.
🗝️🔥
Autoryzowanie Firebase
Aby wygenerować token, uruchom to polecenie:
firebase login:ci
Otworzy się nowa karta w oknie przeglądarki, aby Firebase mogła Cię zweryfikować. Następnie wróć do konsoli, aby zobaczyć nowo wyemitowany token. Skopiuj go i wróć do Travisa.
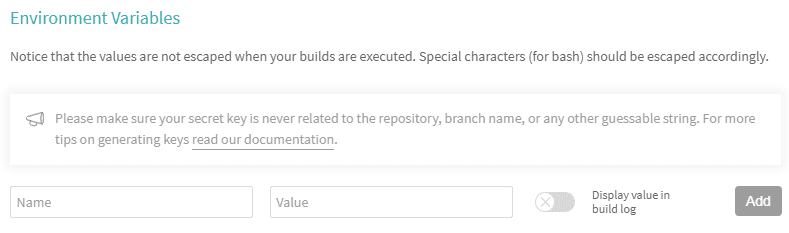
W panelu Travisa dla projektu kliknij Więcej opcji > Ustawienia > Zmienne środowiskowe.

Wklej token w polu wartości, nadaj zmiennej nazwę FIREBASE_TOKEN i dodaj ją.
Dodawanie wdrożenia do konfiguracji Travisa
Aby polecić Travisowi wdrożenie aplikacji po każdym udanym kompilowaniu, musisz użyć tych linii.
Dodaj je na końcu pliku .travis.yml. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Prześlij tę zmianę do GitHuba i poczekaj na pierwsze automatyczne wdrożenie. Jeśli spojrzysz na log Travisa, powinieneś zobaczyć komunikat ✔️ Wdrożenie zakończone.
Od teraz wszystkie zmiany w aplikacji będą automatycznie wdrażane w Firebase.
5. Konfigurowanie bota Lighthouse
Bot Lighthouse informuje o wynikach Lighthouse Twojej aplikacji. Wystarczy zaproszenie do Twojego repozytorium.
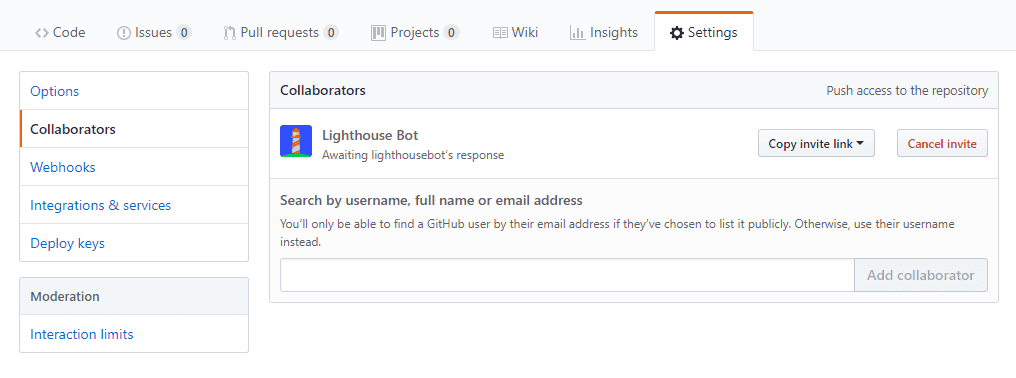
W GitHubie otwórz ustawienia projektu i dodaj „lighthousebot” jako współpracownika (Ustawienia > Współpracownicy):

Zatwierdzanie tych żądań jest procesem ręcznym, więc nie zawsze odbywa się natychmiast. Zanim zaczniesz testowanie, sprawdź, czy lighthousebot zatwierdził stan współpracownika. Musisz też dodać kolejny klucz do zmiennych środowiskowych projektu w Travisie. Podaj swój adres e-mail, a otrzymasz klucz Lighthouse Bota w skrzynce odbiorczej. 📬
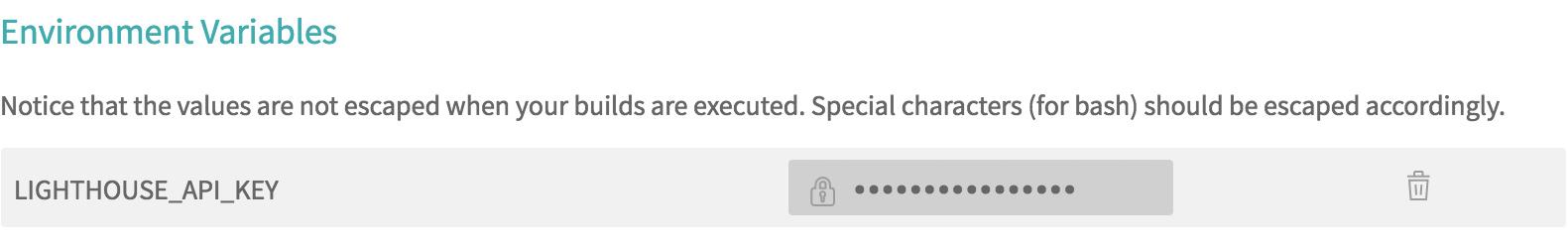
W Travisie dodaj ten klucz jako zmienną środowiskową i nadaj mu nazwę LIGHTHOUSE_API_KEY:

Dodawanie bota Lighthouse do projektu
Następnie dodaj bota Lighthouse do projektu, wykonując te czynności:
npm i --save-dev https://github.com/ebidel/lighthousebot
Dodaj też ten fragment do package.json:
"scripts": {
"lh": "lighthousebot"
}
Dodawanie bota Lighthouse do konfiguracji Travisa
Na koniec sprawdź wydajność aplikacji po każdym żądaniu pull.
W .travis.yml dodaj kolejny krok w sekcji after_success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Skrypt przeprowadzi audyt Lighthouse na podanym URL-u. Zastąp więc https://staging.example.com adresem URL swojej aplikacji (czyli your-app-123.firebaseapp.com).
Ustaw wysokie standardy i zmodyfikuj konfigurację, aby nie akceptować żadnych zmian w aplikacji, które obniżają wynik skuteczności poniżej 95:
- npm run lh -- --perf=95 https://staging.example.com
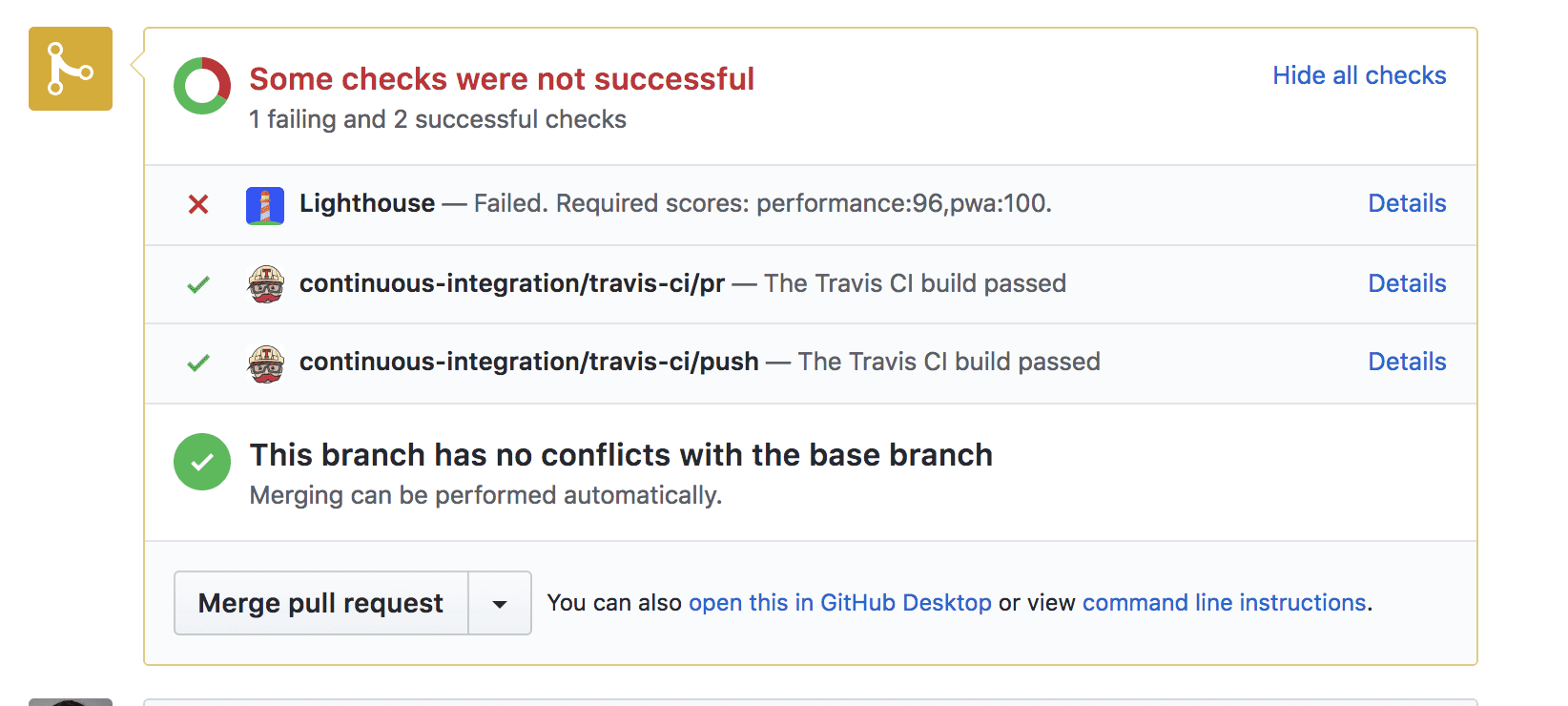
Przesłać żądanie pull, aby wywołać test Lighthouse Bot w Travisie
Lighthouse Bot będzie testować tylko żądania pull, więc jeśli teraz wpushujesz do głównej gałęzi, w dzienniku Travisa pojawi się tylko komunikat „Ten skrypt może być uruchamiany tylko w przypadku żądań PR Travisa”.
Aby uruchomić test bota Lighthouse:
- Wymeldowanie nowej gałęzi
- Prześlij go do GitHuba.
- Przesyłanie żądania pull
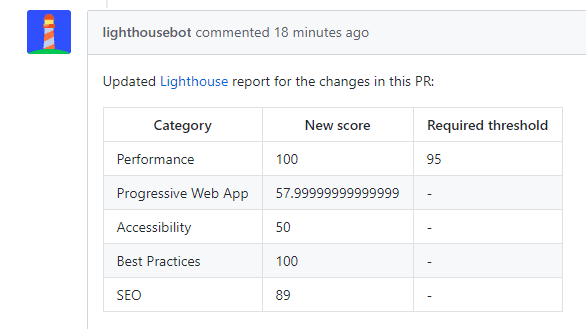
Poczekaj na stronie żądania pull, aż Bot Lighthouse zacznie śpiewać. 🎤


Wynik skuteczności jest świetny, aplikacja nie przekracza budżetu, a sprawdzenie się powiodło.
Więcej opcji Lighthouse
Pamiętasz, że Lighthouse testuje 5 różnych kategorii? Możesz wymusić wyniki dla dowolnego z tych elementów z oznaczeniami bota Lighthouse:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Przykład:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
W przypadku, gdy wynik dotyczący skuteczności spadnie poniżej 93 lub wynik dotyczący SEO spadnie poniżej 100, PR nie zostanie zaakceptowany.
Możesz też zrezygnować z otrzymywania komentarzy bota Lighthouse, korzystając z opcji --no-comment.


