Trabajaste duro para obtener velocidad. Ahora, asegúrate de mantenerla automatizando las pruebas de rendimiento con Lighthouse Bot.
Lighthouse califica tu app en 5 categorías, y una de ellas es el rendimiento. Si bien puedes intentar recordar monitorear los cambios de rendimiento con DevTools o Lighthouse CLI cada vez que edites tu código, no es necesario que lo hagas. Las herramientas pueden hacer por ti las tareas tediosas. Travis CI es un excelente servicio que ejecuta pruebas de tu app en la nube de forma automática cada vez que envías código nuevo.
Lighthouse Bot se integra en Travis CI, y su función de presupuesto de rendimiento garantiza que no disminuyas el rendimiento por accidente sin darte cuenta. Puedes configurar tu repositorio para que no permita combinar solicitudes de extracción si las puntuaciones de Lighthouse caen por debajo del umbral que estableciste (p.ej., < 96/100).

Aunque puedes probar el rendimiento en localhost, tu sitio a menudo se comporta de manera diferente en los servidores en vivo. Para obtener un panorama más realista, lo mejor es implementar tu sitio en un servidor de pruebas. Puedes usar cualquier servicio de hosting. En esta guía, probaremos Firebase Hosting.
1. Configuración
Esta app sencilla te ayuda a ordenar tres números.
Clona el ejemplo de GitHub y asegúrate de agregarlo como repositorio a tu cuenta de GitHub.
2. Cómo implementar en Firebase
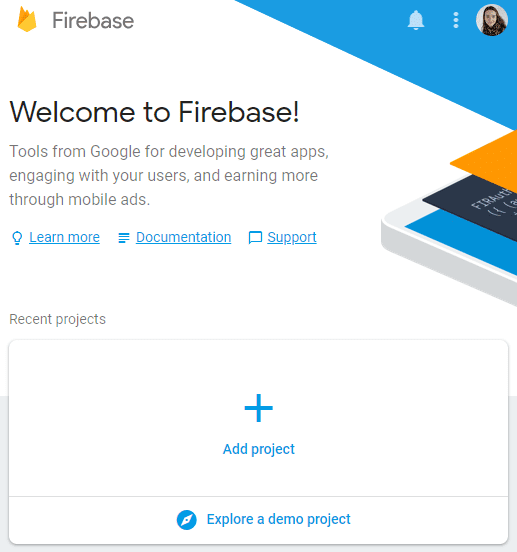
Para comenzar, necesitarás una cuenta de Firebase. Una vez que hayas hecho esto, haz clic en "Agregar proyecto" para crear un proyecto nuevo en Firebase console:

Implementa en Firebase
Necesitarás Firebase CLI para implementar la app. Incluso si ya la tienes instalada, te recomendamos actualizar la CLI a la versión más reciente con este comando con frecuencia:
npm install -g firebase-tools
Para autorizar Firebase CLI, ejecuta lo siguiente:
firebase login
Ahora, inicializa el proyecto:
firebase init
La consola te hará una serie de preguntas durante la configuración:
- Cuando se te solicite que selecciones funciones, elige “Alojamiento”.
- Para el proyecto de Firebase predeterminado, selecciona el proyecto que creaste en Firebase console.
- Escribe "public" como directorio público.
- Escribe “N” (no) para configurarla como una app de una sola página.
Con este proceso, se crea un archivo de configuración firebase.json en la raíz del directorio del proyecto.
Felicitaciones, ya puedes realizar la implementación. Ejecuta:
firebase deploy
En un instante, tendrás una app publicada.
3. Cómo configurar Travis
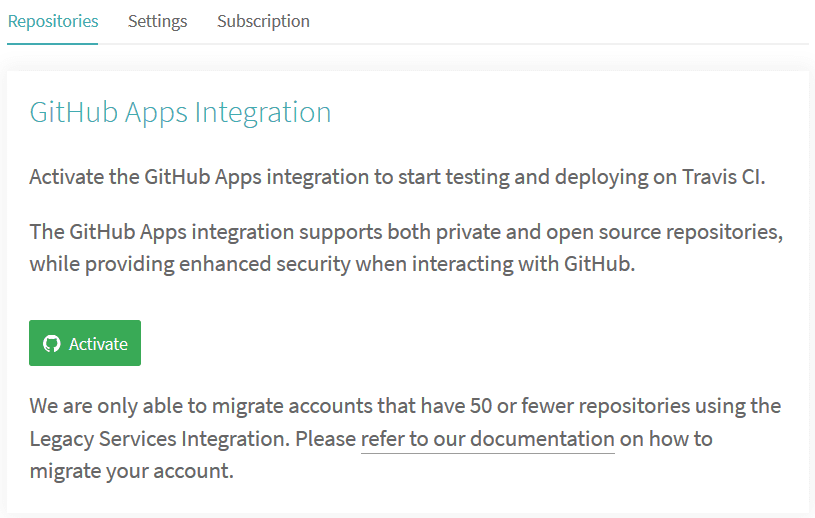
Deberás registrar una cuenta en Travis y, luego, activar la integración de apps de GitHub en la sección Configuración de tu perfil.

Una vez que tengas una cuenta
Ve a Configuración en tu perfil, presiona el botón Sync account y asegúrate de que el repositorio de tu proyecto aparezca en Travis.

Para iniciar la integración continua, necesitas dos elementos:
- Tener un archivo
.travis.ymlen el directorio raíz - Para activar una compilación con un envío de git normal
El repositorio lighthouse-bot-starter ya tiene un archivo YAML .travis.yml:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
El archivo YAML le indica a Travis que instale todas las dependencias y compile tu app. Ahora te toca enviar la app de ejemplo a tu propio repositorio de GitHub. Si aún no lo hiciste, ejecuta el siguiente comando:
git push origin main
Haz clic en tu repo en Configuración de Travis para ver el panel de Travis de tu proyecto. Si todo está bien, verás que tu compilación pasa de amarillo a verde en un par de minutos. 🎉
4. Automatiza la implementación de Firebase con Travis
En el paso 2, accediste a tu cuenta de Firebase y, luego, implementaste la app desde la línea de comandos con firebase deploy. Para que Travis implemente tu app en
Firebase, debes autorizarlo. ¿Cómo puede hacerlo? Con un token de Firebase
🗝️🔥
Cómo autorizar a Firebase
Para generar el token, ejecuta este comando:
firebase login:ci
Se abrirá una pestaña nueva en una ventana del navegador para que Firebase pueda verificarte. Después, vuelve a la consola y verás el token recién creado. Cópialo y vuelve a Travis.
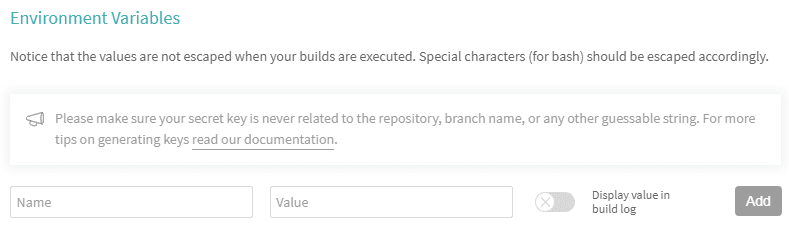
En el panel de Travis de tu proyecto, ve a Más opciones > Configuración > Variables de entorno.

Pega el token en el campo de valor, asigna el nombre FIREBASE_TOKEN a la variable y agrégala.
Agrega la implementación a tu configuración de Travis
Necesitas las siguientes líneas para indicarle a Travis que implemente la app después de cada compilación correcta.
Agrégalos al final del archivo .travis.yml. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Envía este cambio a GitHub y espera a que se realice la primera implementación automatizada. Si observas el registro de Travis, pronto debería decir ✔️ Deploy complete!
Ahora, cada vez que realices cambios en tu app, estos se implementarán automáticamente en Firebase.
5. Cómo configurar Lighthouse Bot
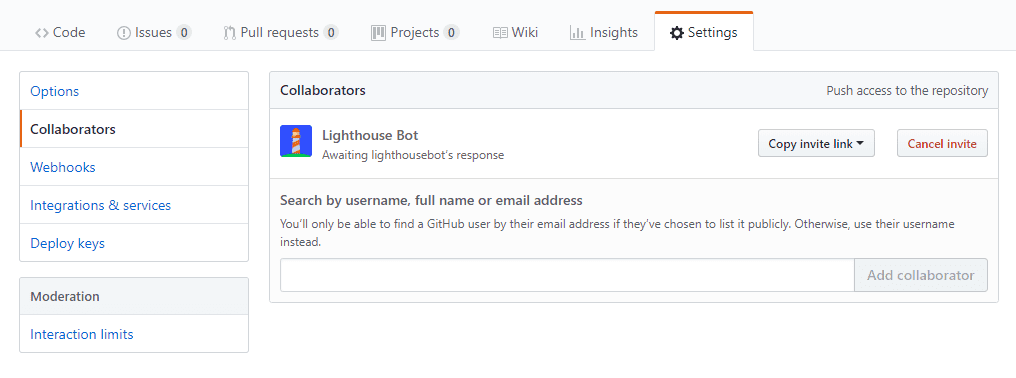
El bot de Lighthouse te informa sobre los puntajes de Lighthouse de tu app. Solo necesita una invitación a tu repo.
En GitHub, ve a la configuración de tu proyecto y agrega “lighthousebot” como colaborador (Configuración>Colaboradores):

Aprobar estas solicitudes es un proceso manual, por lo que no siempre se realizan de forma inmediata. Antes de comenzar las pruebas, asegúrate de que lighthousebot haya aprobado su estado de colaborador. Mientras tanto, también debes agregar otra clave a las variables de entorno de tu proyecto en Travis. Deja tu correo electrónico aquí y recibirás una clave de bot de Lighthouse en tu bandeja de entrada. 📬
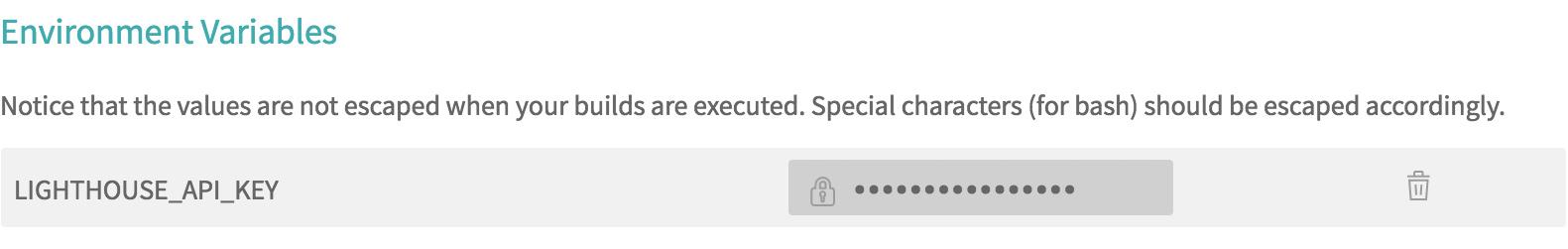
En Travis, agrega esta clave como una variable de entorno y asígnale el nombre LIGHTHOUSE_API_KEY:

Agrega Lighthouse Bot a tu proyecto
A continuación, ejecuta el siguiente comando para agregar Lighthouse Bot a tu proyecto:
npm i --save-dev https://github.com/ebidel/lighthousebot
Y agrega este fragmento a package.json:
"scripts": {
"lh": "lighthousebot"
}
Agrega Lighthouse Bot a tu configuración de Travis
Como truco final, prueba el rendimiento de la app después de cada solicitud de extracción.
En .travis.yml, agrega otro paso en after_success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Se ejecutará una auditoría de Lighthouse en la URL proporcionada, por lo que debes reemplazar https://staging.example.com por la URL de tu app (es decir, tu-app-123.firebaseapp.com).
Establece estándares altos y ajusta la configuración para no aceptar ningún cambio en la app que reduzca la puntuación de rendimiento por debajo de 95:
- npm run lh -- --perf=95 https://staging.example.com
Realiza una solicitud de extracción para activar la prueba de bot de Lighthouse en Travis
Lighthouse Bot solo probará las solicitudes de extracción, por lo que, si envías a la rama principal ahora, solo verás el mensaje "This script can only be run on Travis PR requests" en el registro de Travis.
Para activar la prueba de Lighthouse Bot, haz lo siguiente:
- Cómo confirmar la compra de una rama nueva
- Envíalo a GitHub
- Cómo realizar una solicitud de extracción
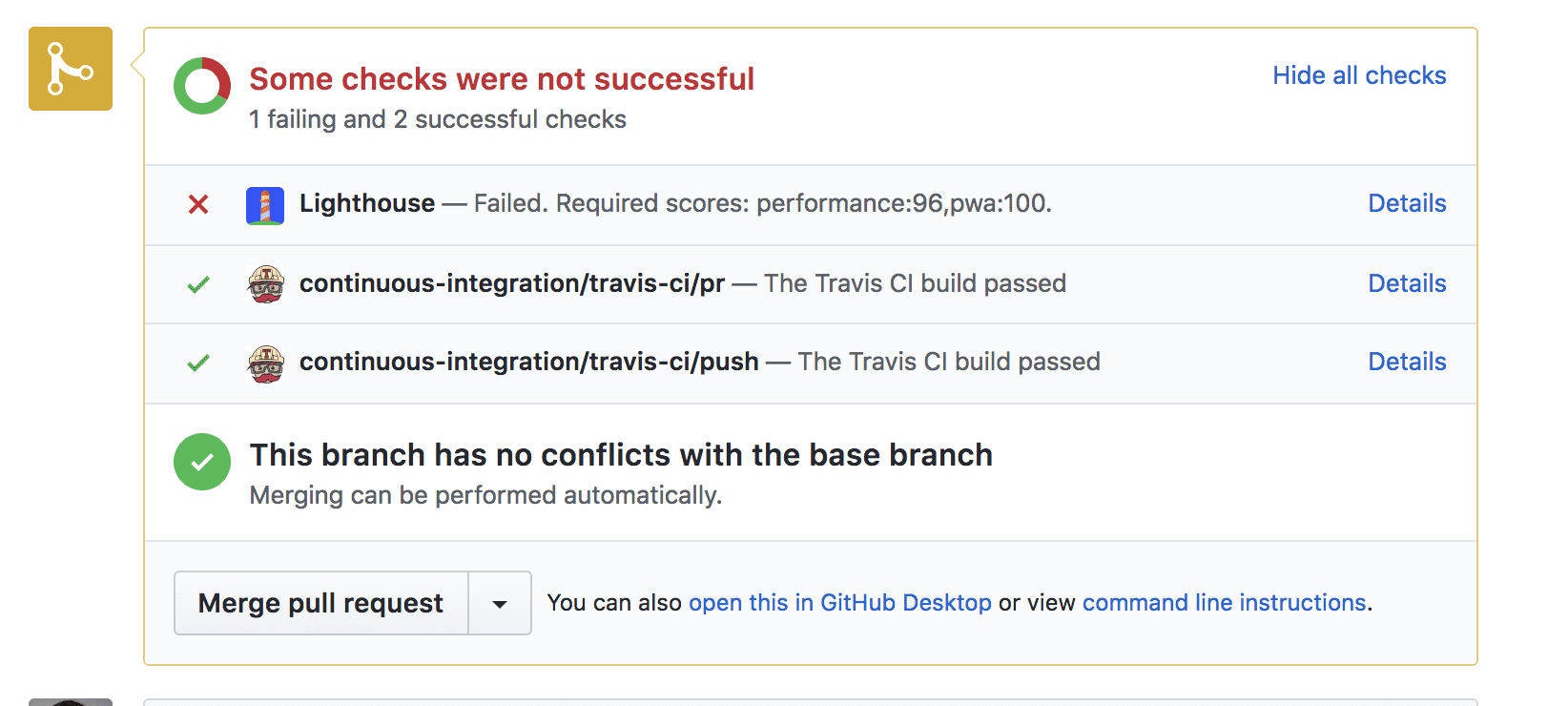
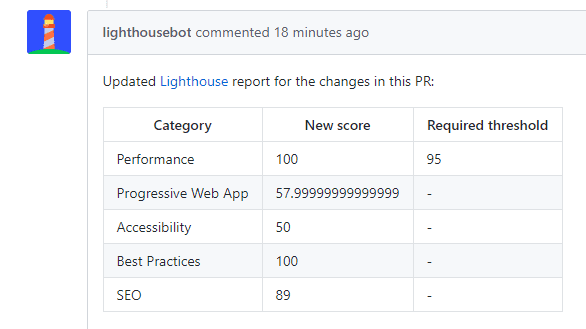
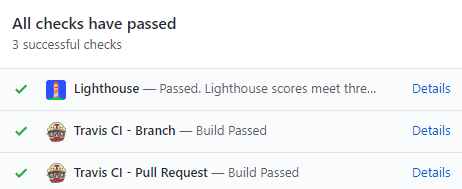
Aguarda en la página de la solicitud de extracción y espera a que Lighthouse Bot cante. 🎤


La puntuación de rendimiento es excelente, la app está dentro del presupuesto y se aprobó la verificación.
Más opciones de Lighthouse
¿Recuerdas que Lighthouse prueba 5 categorías diferentes? Puedes aplicar puntuaciones para cualquiera de los siguientes con marcas de bot de Lighthouse:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Ejemplo:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
La PR fallará si la puntuación de rendimiento cae por debajo de 93 o la puntuación de SEO cae por debajo de 100.
También puedes elegir no recibir los comentarios de Lighthouse Bot con la opción --no-comment.


