Vous avez travaillé dur pour accélérer, maintenant assurez-vous de rester rapide en automatisant les tests de performances avec le robot Lighthouse.
Lighthouse évalue votre application dans cinq catégories, dont les performances. Vous pouvez essayer de vous souvenir de surveiller les changements de performances avec DevTools ou Lighthouse CLI chaque fois que vous modifiez votre code, mais ce n'est pas obligatoire. Les outils peuvent faire les tâches fastidieuses à votre place. Travis CI est un excellent service qui exécute automatiquement des tests pour votre application dans le cloud chaque fois que vous transférez du nouveau code.
Lighthouse Bot s'intègre à Travis CI, et sa fonctionnalité de budget de performances vous garantit que vous ne dégraderez pas accidentellement les performances sans le remarquer. Vous pouvez configurer votre dépôt pour qu'il n'autorise pas la fusion des requêtes pull si les scores Lighthouse sont inférieurs au seuil que vous avez défini (par exemple, < 96/100).

Bien que vous puissiez tester les performances sur localhost, les performances de votre site seront souvent différentes sur les serveurs en ligne. Pour obtenir une image plus réaliste, il est préférable de déployer votre site sur un serveur de préproduction. Vous pouvez utiliser n'importe quel service d'hébergement. Ce guide présente Firebase Hosting.
1. Configuration
Cette application simple vous aide à trier trois nombres.
Clonez l'exemple depuis GitHub et veillez à l'ajouter en tant que dépôt dans votre compte GitHub.
2. Déployer sur Firebase
Pour commencer, vous avez besoin d'un compte Firebase. Une fois que vous avez terminé, créez un projet dans la console Firebase en cliquant sur "Ajouter un projet":

Déployer sur Firebase
Vous aurez besoin de la CLI Firebase pour déployer l'application. Même si vous l'avez déjà installée, il est recommandé de mettre fréquemment à jour la CLI vers la dernière version à l'aide de cette commande:
npm install -g firebase-tools
Pour autoriser la CLI Firebase, exécutez la commande suivante:
firebase login
Initialisez maintenant le projet:
firebase init
La console vous posera une série de questions lors de la configuration:
- Lorsque vous êtes invité à sélectionner des fonctionnalités, choisissez "Hébergement".
- Pour le projet Firebase par défaut, sélectionnez le projet que vous avez créé dans la console Firebase.
- Saisissez "public" comme répertoire public.
- Saisissez "N" (non) pour configurer l'application en tant qu'application monopage.
Ce processus crée un fichier de configuration firebase.json dans la racine du répertoire de votre projet.
Félicitations, vous êtes prêt à déployer ! Exécutez la commande suivante :
firebase deploy
En un clin d'œil, votre application sera en ligne.
3. Configurer Travis
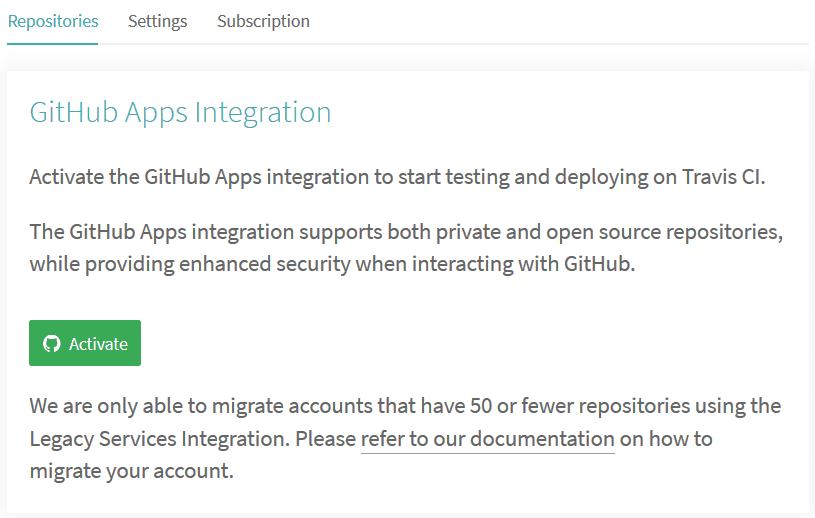
Vous devez enregistrer un compte sur Travis, puis activer l'intégration des applications GitHub dans la section "Paramètres" de votre profil.

Une fois que vous avez un compte
Accédez à "Paramètres" sous votre profil, cliquez sur le bouton "Synchroniser le compte" et assurez-vous que le dépôt de votre projet est listé sur Travis.

Pour lancer l'intégration continue, vous avez besoin de deux éléments:
- disposer d'un fichier
.travis.ymldans le répertoire racine ; - Pour déclencher une compilation en effectuant un push Git standard
Le dépôt lighthouse-bot-starter contient déjà un fichier YAML .travis.yml:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
Le fichier YAML indique à Travis d'installer toutes les dépendances et de compiler votre application. À présent, c'est à vous de transférer l'exemple d'application vers votre propre dépôt GitHub. Si ce n'est pas déjà fait, exécutez la commande suivante:
git push origin main
Dans Travis, cliquez sur votre dépôt sous "Settings" (Paramètres) pour afficher le tableau de bord Travis de votre projet. Si tout se passe bien, votre build passe du jaune au vert en quelques minutes. 🎉
4. Automatiser le déploiement Firebase avec Travis
À l'étape 2, vous vous êtes connecté à votre compte Firebase et avez déployé l'application à partir de la ligne de commande avec firebase deploy. Pour que Travis puisse déployer votre application sur Firebase, vous devez l'autoriser. Comment procéder ? Avec un jeton Firebase.
🗝️🔥
Autoriser Firebase
Pour générer le jeton, exécutez la commande suivante:
firebase login:ci
Un nouvel onglet s'ouvre dans une fenêtre de navigateur pour que Firebase puisse vous valider. Ensuite, revenez à la console et vous verrez votre jeton fraîchement créé. Copiez-le, puis revenez à Travis.
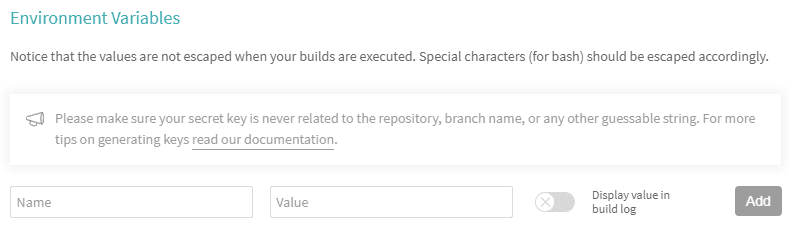
Dans le tableau de bord Travis de votre projet, accédez à Plus d'options > Paramètres > Variables d'environnement.

Collez le jeton dans le champ de valeur, nommez la variable FIREBASE_TOKEN, puis ajoutez-la.
Ajouter un déploiement à votre configuration Travis
Vous avez besoin des lignes suivantes pour indiquer à Travis de déployer l'application après chaque compilation réussie.
Ajoutez-les à la fin du fichier .travis.yml. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Transmettez cette modification à GitHub et attendez votre premier déploiement automatique. Si vous consultez le journal Travis, vous devriez bientôt voir le message ✔️ Déploiement terminé.
Désormais, chaque fois que vous apporterez des modifications à votre application, elles seront automatiquement déployées sur Firebase.
5. Configurer le bot Lighthouse
Le Friendly Lighthouse Bot vous informe des scores Lighthouse de votre application. Il vous suffit d'être invité à votre dépôt.
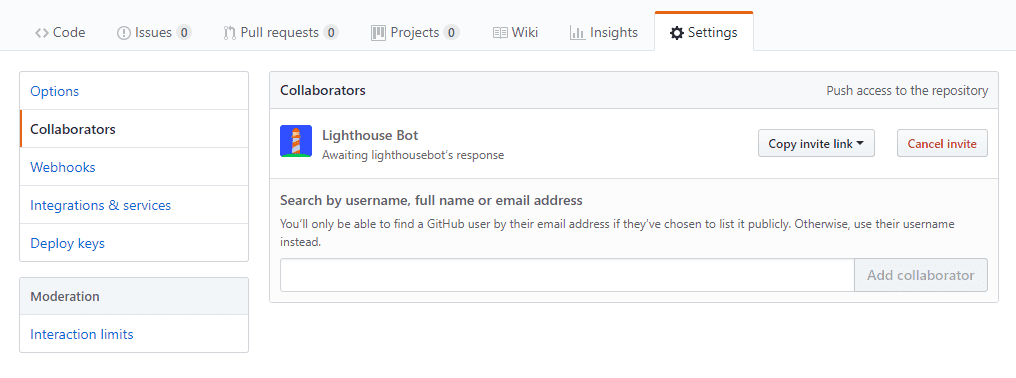
Sur GitHub, accédez aux paramètres de votre projet et ajoutez "lighthousebot" en tant que collaborateur (Paramètres > Collaborateurs):

L'approbation de ces demandes est un processus manuel, qui n'est donc pas toujours immédiat. Avant de commencer les tests, assurez-vous que lighthousebot a approuvé son statut de collaborateur. En attendant, vous devez également ajouter une autre clé aux variables d'environnement de votre projet sur Travis. Laissez votre adresse e-mail ici. Vous recevrez une clé Lighthouse Bot dans votre boîte de réception. 📬
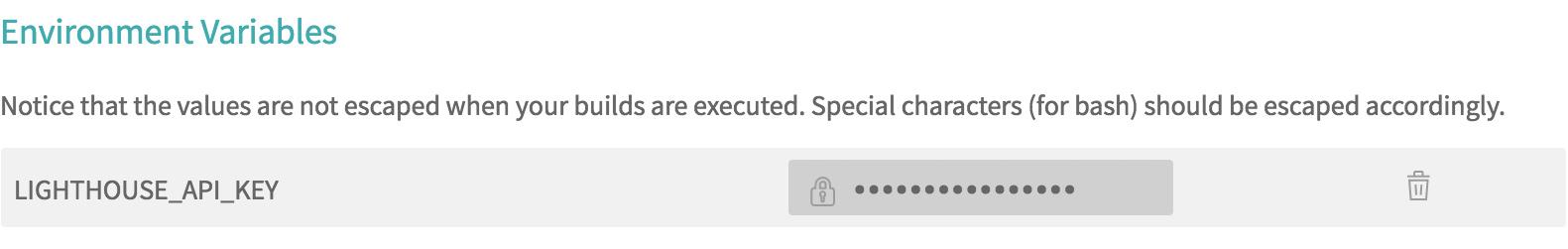
Sur Travis, ajoutez cette clé en tant que variable d'environnement et nommez-la LIGHTHOUSE_API_KEY:

Ajouter le bot Lighthouse à votre projet
Ajoutez ensuite Lighthouse Bot à votre projet en exécutant cette commande:
npm i --save-dev https://github.com/ebidel/lighthousebot
Ajoutez ce bit à package.json:
"scripts": {
"lh": "lighthousebot"
}
Ajouter le bot Lighthouse à votre configuration Travis
Pour le dernier conseil, testez les performances de l'application après chaque requête pull.
Dans .travis.yml, ajoutez une autre étape dans after_success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Un audit Lighthouse sera exécuté sur l'URL indiquée. Remplacez donc https://staging.example.com par l'URL de votre application (votre-application-123.firebaseapp.com).
Fixez des normes élevées et ajustez la configuration afin de ne pas accepter de modifications de l'application qui réduiraient le score de performances en dessous de 95:
- npm run lh -- --perf=95 https://staging.example.com
Envoyer une demande d'extraction pour déclencher le test du bot Lighthouse sur Travis
Lighthouse Bot ne teste que les requêtes pull. Par conséquent, si vous effectuez un push vers la branche principale maintenant, le message "Ce script ne peut être exécuté que sur les requêtes PR Travis " s'affichera dans votre journal Travis.
Pour déclencher le test du bot Lighthouse:
- Extraire une nouvelle branche
- Transférer le dépôt vers GitHub
- Envoyer une demande d'extraction
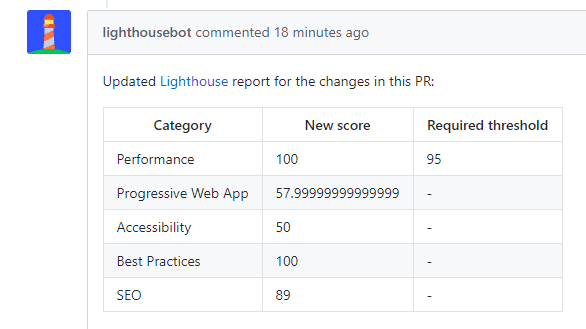
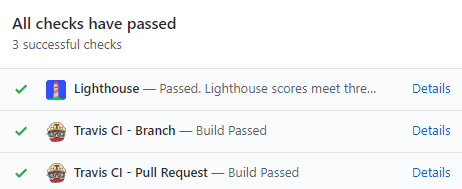
Patientez sur la page de la demande de tirage et attendez que le robot Lighthouse chante ! 🎤


Le score de performances est excellent, l'application est en dessous du budget et le contrôle est réussi.
Autres options Lighthouse
Vous vous souvenez que Lighthouse teste cinq catégories différentes ? Vous pouvez appliquer des scores à tous les éléments associés à des indicateurs de robot Lighthouse:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Exemple :
npm run lh -- --perf=93 --seo=100 https://staging.example.com
La publication échouera si le score de performances passe sous 93 ou si le score SEO passe sous 100.
Vous pouvez également choisir de ne pas recevoir les commentaires du bot Lighthouse avec l'option --no-comment.


