השקעתם מאמצים רבים כדי לשפר את המהירות, ועכשיו אתם צריכים לוודא שהיא תישאר מהירה. לשם כך, תוכלו להשתמש בLighthouse Bot כדי להפוך את בדיקות הביצועים לאוטומטיות.
Lighthouse מעניק לאפליקציה שלכם ציונים ב-5 קטגוריות, ואחת מהן היא ביצועים. אתם יכולים לנסות לזכור לעקוב אחרי השינויים בביצועים באמצעות DevTools או Lighthouse CLI בכל פעם שאתם עורכים את הקוד, אבל אתם לא חייבים לעשות זאת. כלים יכולים לבצע בשבילכם את הדברים המייגעים. Travis CI הוא שירות מצוין שמריץ בדיקות לאפליקציה שלכם בענן באופן אוטומטי בכל פעם שאתם מעבירים קוד חדש.
Lighthouse Bot משתלב עם Travis CI, ותכונת תקציב הביצועים שלו מבטיחה שלא תתבצע פגיעה לא מכוונת בביצועים בלי שתבחינו בכך. אתם יכולים להגדיר את המאגר כך שלא יאפשר למזג בקשות משיכה אם הציונים של Lighthouse נמוכים מהסף שהגדרתם (למשל, פחות מ-96/100).

אפשר לבדוק את הביצועים ב-localhost, אבל בדרך כלל הביצועים של האתר יהיו שונים בשרתים פעילים. כדי לקבל תמונה מציאותית יותר, מומלץ לפרוס את האתר בשרת ייעודי לניסיון. אתם יכולים להשתמש בכל שירות אירוח. במדריך הזה נשתמש באירוח ב-Firebase.
1. הגדרה
אפליקציה פשוטה שתעזור לכם למיין שלושה מספרים.
משכפלים את הדוגמה מ-GitHub, ומוודאים שמוסיפים אותה כמאגר בחשבון GitHub.
2. פריסה ב-Firebase
כדי להתחיל, צריך חשבון Firebase. לאחר מכן, יוצרים פרויקט חדש במסוף Firebase בלחיצה על 'הוספת פרויקט':

פריסה ב-Firebase
כדי לפרוס את האפליקציה, תצטרכו את Firebase CLI. גם אם כבר התקנתם אותו, מומלץ לעדכן את ה-CLI לגרסה האחרונה לעיתים קרובות באמצעות הפקודה הבאה:
npm install -g firebase-tools
כדי להעניק הרשאה ל-Firebase CLI, מריצים את הפקודה:
firebase login
עכשיו מפעילים את הפרויקט:
firebase init
במהלך ההגדרה, תוצג לכם בקונסולה סדרה של שאלות:
- כשמתבקשים לבחור תכונות, בוחרים באפשרות 'אירוח'.
- לפרויקט ברירת המחדל ב-Firebase, בוחרים את הפרויקט שיצרתם במסוף Firebase.
- מקלידים 'public' בתור הספרייה הציבורית.
- מקלידים 'N' (לא) כדי להגדיר אפליקציה של דף יחיד.
התהליך הזה יוצר קובץ תצורה firebase.json בתיקיית השורש של הפרויקט.
מזל טוב, עכשיו אפשר לפרוס את האפליקציה. מריצים את הפקודה:
firebase deploy
תוך רגע תהיה לכם אפליקציה פעילה.
3. הגדרת Travis
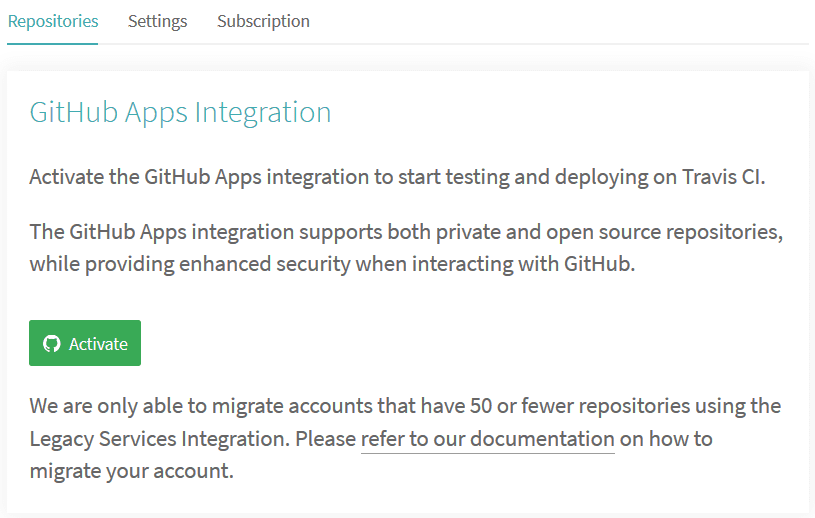
תצטרכו לפתוח חשבון ב-Travis ואז להפעיל את השילוב של GitHub Apps בקטע 'הגדרות' בפרופיל.

אחרי שיוצרים חשבון
עוברים אל 'הגדרות' בפרופיל, לוחצים על הלחצן 'סנכרון חשבון' ומוודאים שהמאגר של הפרויקט מופיע ב-Travis.

כדי להתחיל את תהליך השילוב הרציף, צריך שני דברים:
- כדי ליצור קובץ
.travis.ymlבספריית השורש - כדי להפעיל build באמצעות git push רגיל
במאגר lighthouse-bot-starter כבר יש קובץ YAML של .travis.yml:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
קובץ ה-YAML מורה ל-Travis להתקין את כל יחסי התלות ולבנות את האפליקציה. עכשיו הגיע הזמן לדחוף את אפליקציית הדוגמה למאגר שלכם ב-GitHub. אם עדיין לא עשיתם זאת, מריצים את הפקודה הבאה:
git push origin main
לוחצים על המאגר בקטע Settings ב-Travis כדי להציג את מרכז הבקרה של הפרויקט ב-Travis. אם הכול תקין, צבע הסטטוס של ה-build ישתנה מצהוב לירוק תוך כמה דקות. 🎉
4. אוטומציה של פריסה ב-Firebase באמצעות Travis
בשלב 2 נכנסתם לחשבון Firebase ופרסמתם את האפליקציה משורת הפקודה באמצעות firebase deploy. כדי ש-Travis יוכל לפרוס את האפליקציה שלכם ב-Firebase, תצטרכו להעניק לו הרשאה. איך עושים את זה? באמצעות אסימון Firebase.
🗝️🔥
מתן הרשאה ל-Firebase
כדי ליצור את האסימון, מריצים את הפקודה הבאה:
firebase login:ci
תיפתח כרטיסייה חדשה בחלון הדפדפן כדי ש-Firebase תוכל לאמת אתכם. לאחר מכן, תוכלו לחזור למסוף ולראות את האסימון החדש שיצרתם. מעתיקים אותו וחוזרים ל-Travis.
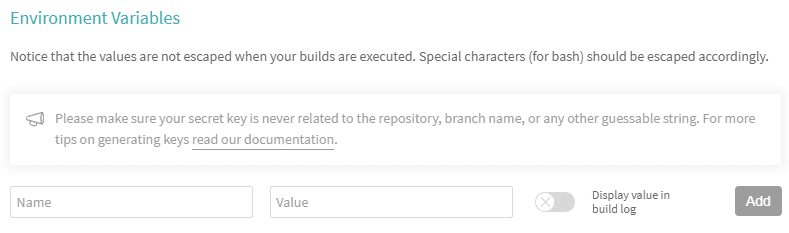
במרכז הבקרה של Travis בפרויקט, עוברים אל אפשרויות נוספות > הגדרות > משתני סביבה.

מדביקים את האסימון בשדה הערך, נותנים למשתנה את השם FIREBASE_TOKEN ומוסיפים אותו.
הוספת פריסה להגדרות של Travis
צריך להוסיף את השורות הבאות כדי להורות ל-Travis לפרוס את האפליקציה אחרי כל build מוצלח.
מוסיפים אותם לסוף הקובץ .travis.yml. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
דוחפים את השינוי הזה ל-GitHub ומחכים לפריסה האוטומטית הראשונה. אם תעיינו ביומן של Travis, בקרוב תופיע ההודעה ✔️ הפריסה הושלמה!
מעכשיו, בכל פעם שתבצעו שינויים באפליקציה, הם יפורסמו ב-Firebase באופן אוטומטי.
5. הגדרת ה-bot של Lighthouse
ה-bot הידידותי של Lighthouse מעדכן אתכם לגבי הדירוגים של האפליקציה ב-Lighthouse. צריך רק להזמין אותו למאגר.
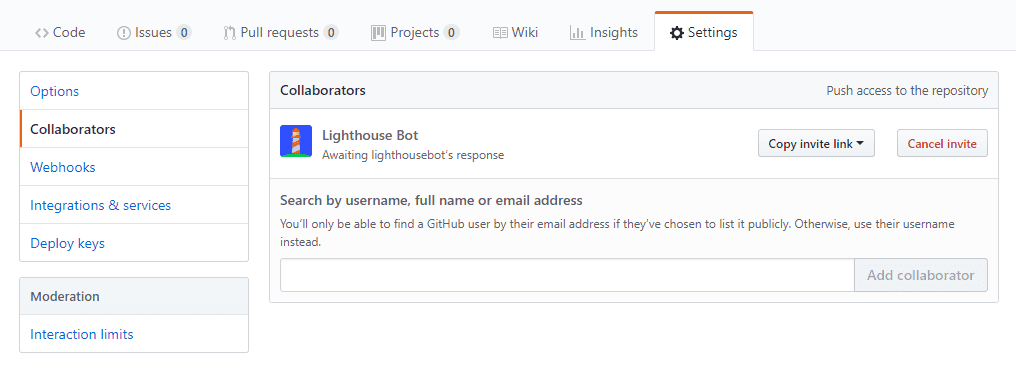
ב-GitHub, עוברים להגדרות הפרויקט ומוסיפים את lighthousebot כמשתף פעולה ('הגדרות' > 'שותפי עריכה'):

אישור הבקשות האלה הוא תהליך ידני, ולכן הן לא תמיד מתקבלות באופן מיידי. לפני שמתחילים את הבדיקה, צריך לוודא ש-lighthousebot אישר את סטטוס שיתוף הפעולה שלו. בינתיים, צריך גם להוסיף מפתח נוסף למשתני הסביבה של הפרויקט ב-Travis. אפשר להשאיר כאן את כתובת האימייל כדי לקבל מפתח ל-Lighthouse Bot בתיבת הדואר הנכנס. 📬
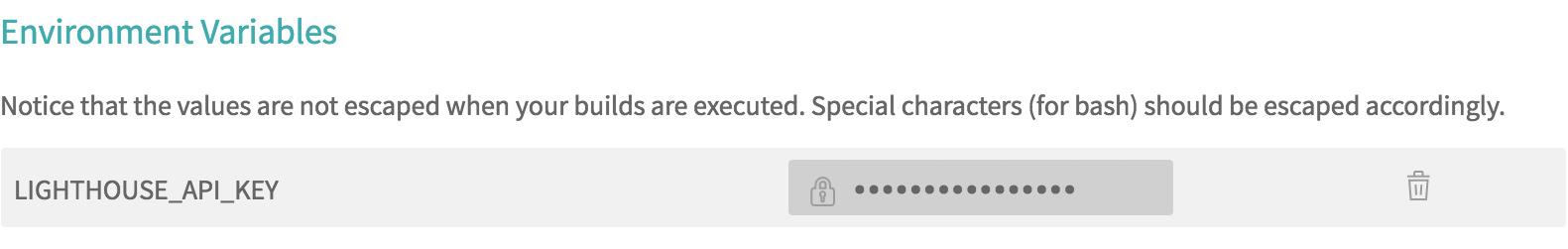
ב-Travis, מוסיפים את המפתח הזה כמשתנה סביבה ומעניקים לו את השם LIGHTHOUSE_API_KEY:

הוספת ה-bot של Lighthouse לפרויקט
בשלב הבא מוסיפים את Lighthouse Bot לפרויקט באמצעות הפקודה הבאה:
npm i --save-dev https://github.com/ebidel/lighthousebot
מוסיפים את הקטע הזה ל-package.json:
"scripts": {
"lh": "lighthousebot"
}
הוספת Lighthouse Bot לתצורה של Travis
הטריק האחרון הוא לבדוק את הביצועים של האפליקציה אחרי כל בקשת משיכה.
ב-.travis.yml מוסיפים שלב נוסף ב-after_success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
המערכת תבצע בדיקת Lighthouse בכתובת ה-URL שצוינה, לכן צריך להחליף את https://staging.example.com בכתובת ה-URL של האפליקציה (כלומר your-app-123.firebaseapp.com).
כדאי להגדיר סטנדרטים גבוהים ולשנות את ההגדרות כך שלא תאשרו שינויים באפליקציה שיורידו את ציון הביצועים מתחת ל-95:
- npm run lh -- --perf=95 https://staging.example.com
שליחת בקשת משיכה כדי להפעיל את הבדיקה של Lighthouse Bot ב-Travis
ה-bot של Lighthouse יבדוק רק בקשות משיכה, כך שאם תשלחו עכשיו דחיפה להסתעפויות הראשית, יופיע ביומן של Travis רק הכיתוב "This script can only be run on Travis PR requests".
כדי להפעיל את הבדיקה של בוט Lighthouse:
- איך מבצעים צ'ק-אאוט של הסתעפות חדשה
- דחיפה ל-GitHub
- שליחת בקשת משיכה
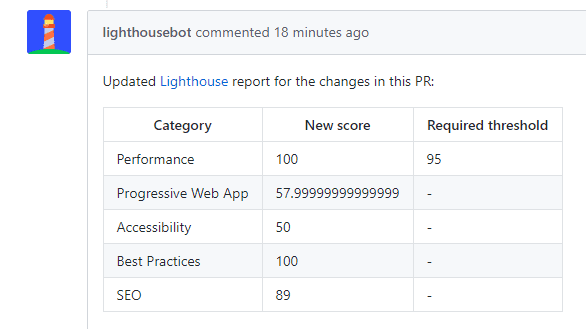
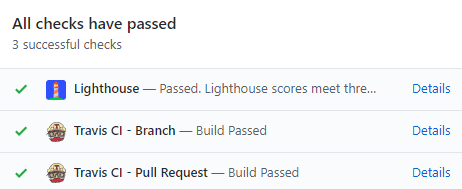
עליכם להמתין בדף של בקשת המשיכה ולחכות לבוט של Lighthouse שישיר. 🎤


ציון הביצועים מצוין, האפליקציה לא חורגת מהתקציב והבדיקה עברה!
אפשרויות נוספות ב-Lighthouse
זכור לכם ש-Lighthouse בודק 5 קטגוריות שונות? אתם יכולים לאכוף ציונים לכל אחד מהדפים עם דגלים של רובוט Lighthouse:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
דוגמה:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
הבדיקה תיכשל אם ציון הביצועים יירד מתחת ל-93 או אם ציון ה-SEO יירד מתחת ל-100.
אפשר גם לבחור שלא לקבל תגובות מ-Lighthouse Bot באמצעות האפשרות --no-comment.

