Você trabalhou muito para acelerar, agora mantenha a velocidade automatizando os testes de desempenho com o Lighthouse Bot.
O Lighthouse classifica seu app em cinco categorias, e uma delas é a performance. Você pode tentar se lembrar de monitorar as mudanças de desempenho com o DevTools ou o Lighthouse CLI toda vez que editar o código, mas não é necessário fazer isso. Ferramentas podem fazer as tarefas mais tediosas por você. O Travis CI é um ótimo serviço que executa testes automaticamente no app na nuvem sempre que você envia um novo código.
O Lighthouse Bot se integra ao Travis CI, e o recurso de orçamento de performance garante que você não vai reduzir acidentalmente a performance sem perceber. É possível configurar seu repositório para que ele não permita mesclar solicitações de puxamento se as pontuações do Lighthouse ficarem abaixo do limite definido (por exemplo, < 96/100).

Embora seja possível testar o desempenho no localhost, o desempenho do site muitas vezes será diferente em servidores ativos. Para ter uma ideia mais realista, é melhor implantar seu site em um servidor de teste. Você pode usar qualquer serviço de hospedagem. Este guia vai mostrar o Firebase Hosting.
1. Configuração
Este app simples ajuda você a classificar três números.
Clone o exemplo do GitHub e adicione-o como um repositório à sua conta do GitHub.
2. Implantar no Firebase
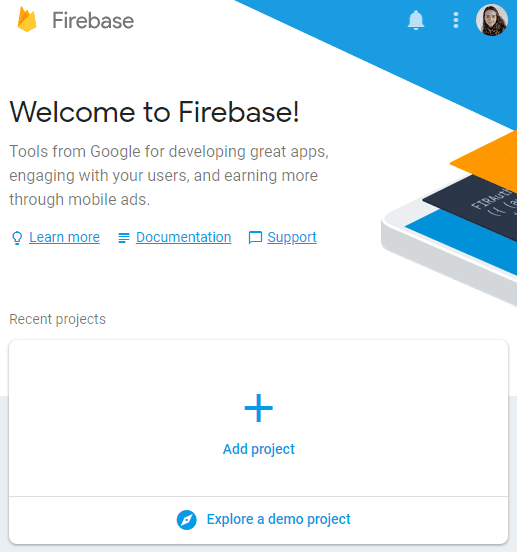
Para começar, você precisa ter uma conta do Firebase. Depois disso, crie um novo projeto no console do Firebase clicando em "Adicionar projeto":

Como implantar no Firebase
Você vai precisar da Firebase CLI para implantar o app. Mesmo que ela já esteja instalada, é recomendável atualizar a CLI com frequência para a versão mais recente com este comando:
npm install -g firebase-tools
Para autorizar a CLI do Firebase, execute:
firebase login
Agora, inicialize o projeto:
firebase init
O console vai fazer uma série de perguntas durante a configuração:
- Quando solicitado a selecionar recursos, escolha "Hospedar".
- Para o projeto padrão do Firebase, selecione o projeto que você criou no console do Firebase.
- Digite "public" como seu diretório público.
- Digite "N" (não) para configurar como um app de página única.
Esse processo cria um arquivo de configuração firebase.json na raiz do
diretório do projeto.
Parabéns, você já pode implantar! Execute:
firebase deploy
Em um segundo, você terá um app ativo.
3. Configurar o Travis
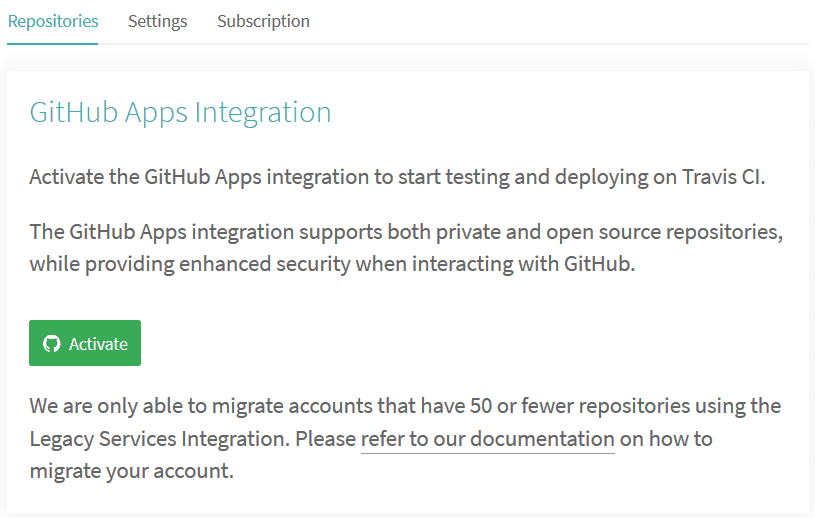
Você vai precisar registrar uma conta no Travis e ativar a integração com os apps do GitHub na seção "Configurações" do seu perfil.

Depois de criar uma conta
Acesse "Configurações" no seu perfil, clique no botão "Sincronizar conta" e verifique se o repositório do projeto está listado no Travis.

Para iniciar a integração contínua, você precisa de duas coisas:
- Ter um arquivo
.travis.ymlno diretório raiz - Para acionar um build fazendo um push do git normal
O repositório lighthouse-bot-starter já tem um arquivo YAML .travis.yml:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
O arquivo YAML instrui o Travis a instalar todas as dependências e criar o app. Agora é sua vez de enviar o app de exemplo para seu repositório do GitHub. Se ainda não tiver feito isso, execute o seguinte comando:
git push origin main
Clique no seu repositório em "Configurações" no Travis para acessar o painel do Travis do seu projeto. Se tudo estiver certo, o build vai mudar de amarelo para verde em alguns minutos. 🎉
4. Implantação automatizada do Firebase com o Travis
Na etapa 2, você fez login na sua conta do Firebase e implantou o app na
linha de comando com firebase deploy. Para que o Travis implante seu app no
Firebase, você precisa autorizar. Como fazer isso? Com um token do Firebase.
🗝️🔥
Autorizar o Firebase
Para gerar o token, execute este comando:
firebase login:ci
Uma nova guia será aberta em uma janela do navegador para que o Firebase possa fazer a verificação. Depois disso, volte ao console para conferir o token recém-criado. Copie e volte para o Travis.
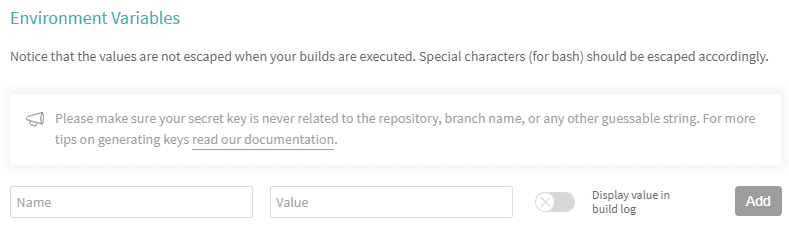
No painel do Travis do seu projeto, acesse Mais opções > Configurações > Variáveis de ambiente.

Cole o token no campo de valor, nomeie a variável como FIREBASE_TOKEN e adicione.
Adicionar a implantação à configuração do Travis
Você precisa das linhas abaixo para informar ao Travis que ele deve implantar o app após cada build bem-sucedido.
Adicione-as ao final do arquivo .travis.yml. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Envie essa mudança para o GitHub e aguarde a primeira implantação automatizada. Se você olhar o registro do Travis, ele vai mostrar em breve ✔️ Implantação concluída.
Agora, sempre que você fizer mudanças no app, elas serão implantadas automaticamente no Firebase.
5. Configurar o bot do Lighthouse
O Friendly Lighthouse Bot informa as pontuações do Lighthouse do seu app. Ele só precisa de um convite para o repositório.
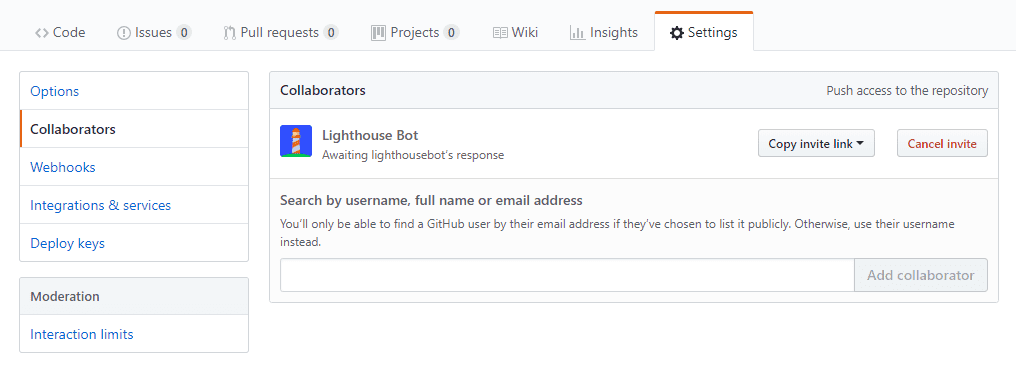
No GitHub, acesse as configurações do projeto e adicione "lighthousebot" como colaborador (Configurações>Colaboradores):

Aprovar essas solicitações é um processo manual, então elas nem sempre acontecem instantaneamente. Antes de começar a testar, verifique se o lighthousebot aprovou o status de colaborador. Enquanto isso, você também precisa adicionar outra chave às variáveis de ambiente do projeto no Travis. Deixe seu e-mail aqui e você vai receber uma chave do Lighthouse Bot na sua caixa de entrada. 📬
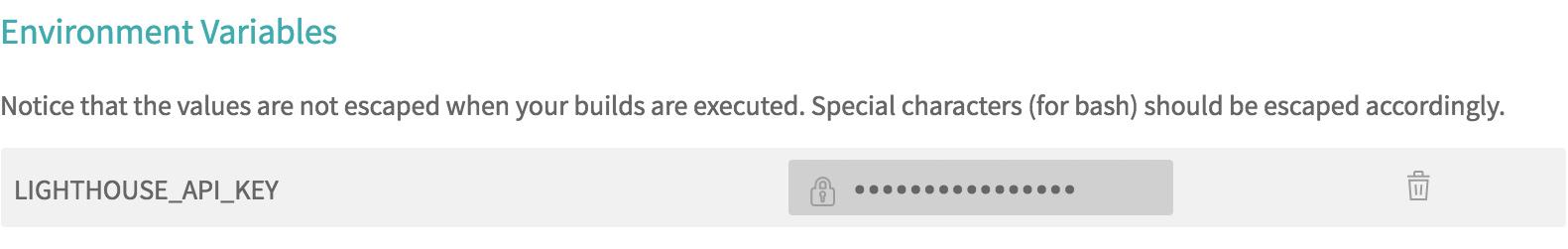
No Travis, adicione essa chave como uma variável de ambiente e nomeie-a como LIGHTHOUSE_API_KEY:

Adicionar o Lighthouse Bot ao seu projeto
Em seguida, adicione o Lighthouse Bot ao seu projeto executando o seguinte comando:
npm i --save-dev https://github.com/ebidel/lighthousebot
E adicione este bit ao package.json:
"scripts": {
"lh": "lighthousebot"
}
Adicionar o Lighthouse Bot à configuração do Travis
Para o truque final, teste o desempenho do app após cada solicitação de pull.
Em .travis.yml, adicione outra etapa em after_success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Ele vai executar uma auditoria do Lighthouse no URL fornecido. Portanto, substitua
https://staging.example.com pelo URL do seu app,
que é your-app-123.firebaseapp.com.
Defina padrões altos e ajuste a configuração para não aceitar nenhuma mudança no app que reduza a pontuação de desempenho abaixo de 95:
- npm run lh -- --perf=95 https://staging.example.com
Fazer uma solicitação de pull para acionar o teste do Lighthouse Bot no Travis
O Lighthouse Bot testa apenas solicitações de pull. Portanto, se você fizer um push para a ramificação principal, o resultado será "Este script só pode ser executado em solicitações de PR do Travis" no seu registro do Travis.
Para acionar o teste do bot do Lighthouse:
- Fazer o checkout de uma nova ramificação
- Envie para o GitHub
- Fazer uma solicitação de envio
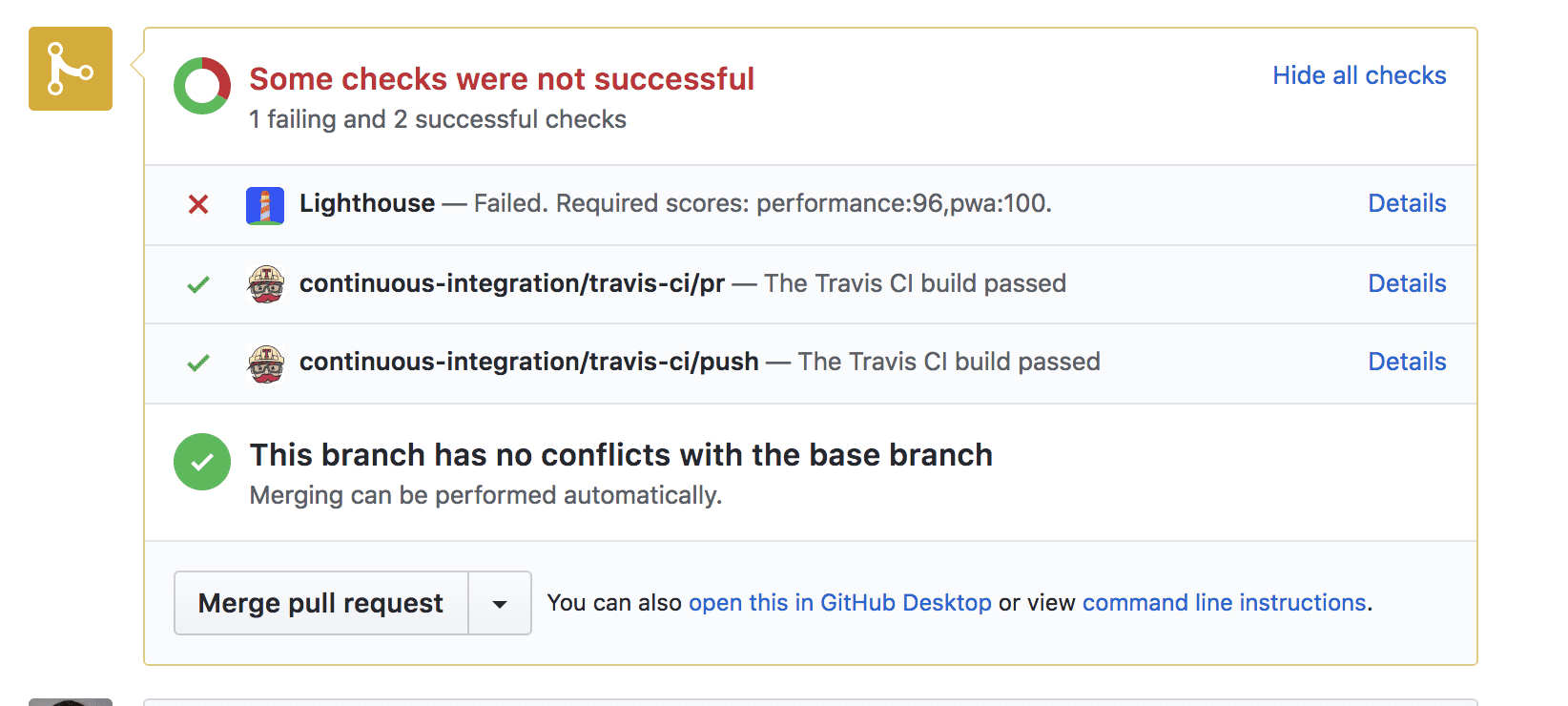
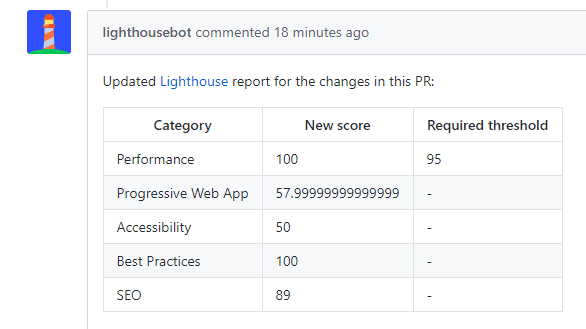
Aguarde na página de solicitação de pull e aguarde o Lighthouse Bot. 🎤


A pontuação de performance é ótima, o app está dentro do orçamento e a verificação foi concluída.
Mais opções do Lighthouse
Lembra como o Lighthouse testa cinco categorias diferentes? É possível aplicar pontuações para qualquer uma delas com flags do Lighthouse Bot:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Exemplo:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
Isso vai falhar na PR se a pontuação de performance cair abaixo de 93 ou a pontuação de SEO cair abaixo de 100.
Você também pode escolher não receber os comentários do Lighthouse Bot com a opção
--no-comment.

